반응 네이티브에서 포트 번호를 수정하는 방법
React Native에서 포트 번호를 수정하는 방법: 1. "package.json"의 시작 명령을 수정하고 시작 명령 뒤에 "--port 8088" 코드를 추가합니다. 2. 시작할 때마다 시작 포트를 수동으로 추가합니다. 번호는 "--port 8088"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 네이티브 버전 0.68.0, Dell G3 컴퓨터.
리액트 네이티브에서 포트 번호를 어떻게 변경하나요?
react 기본 포트 번호가 사용 중입니다. 시작 포트 번호를 수정하세요
서문
이 문서는 "react-native": "0.68.0-rc를 기반으로 합니다. .3" 버전.
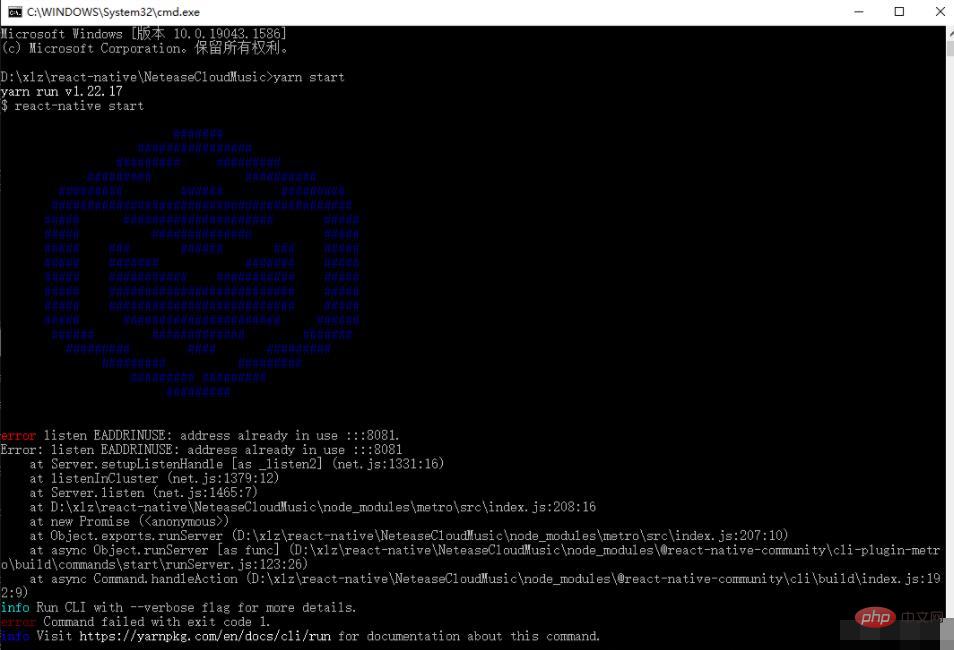
1. 포트가 사용 중입니다
예: rn 프로젝트가 시작된 후 다른 rn 프로젝트가 시작됩니다(rn 프로젝트의 기본 포트 번호는 8081이며 자동으로 증가하지 않습니다)
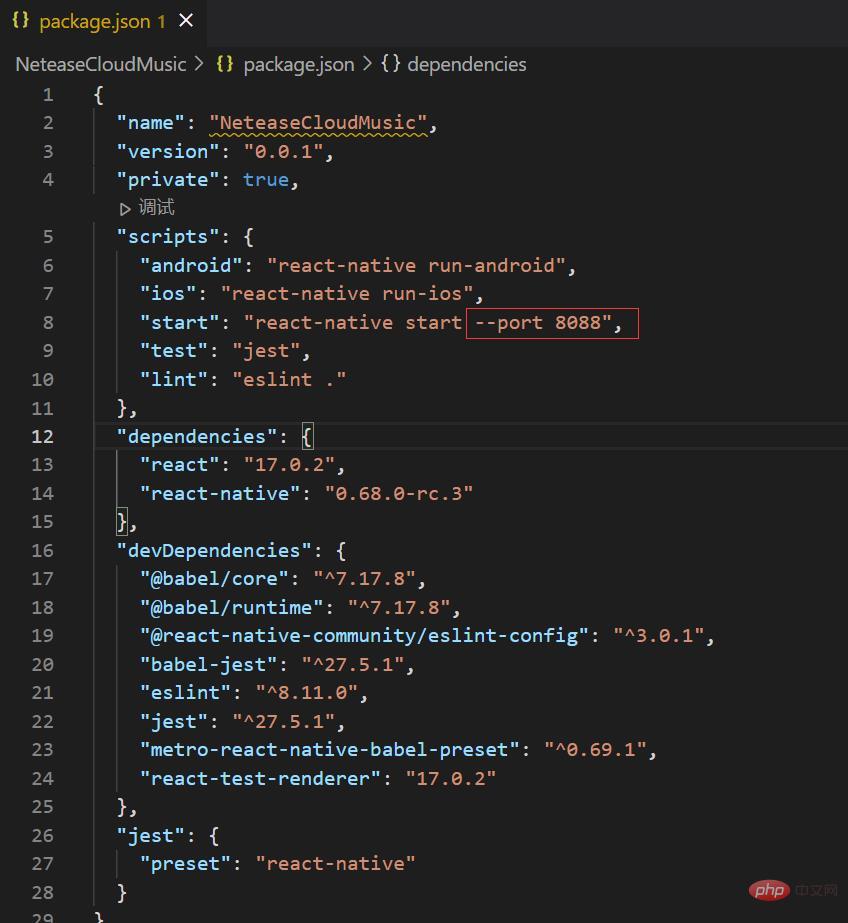
2. 시작 포트 번호 수정(첫 번째 방법)
첫 번째 방법은 시작할 때마다 고정된 포트 번호를 사용하는 것입니다. 임시로만 사용하는 경우 두 번째 방법을 살펴보세요.
package.json의 시작 명령을 수정하고 시작 명령 뒤에 다음 코드를 추가합니다.
--port 8088

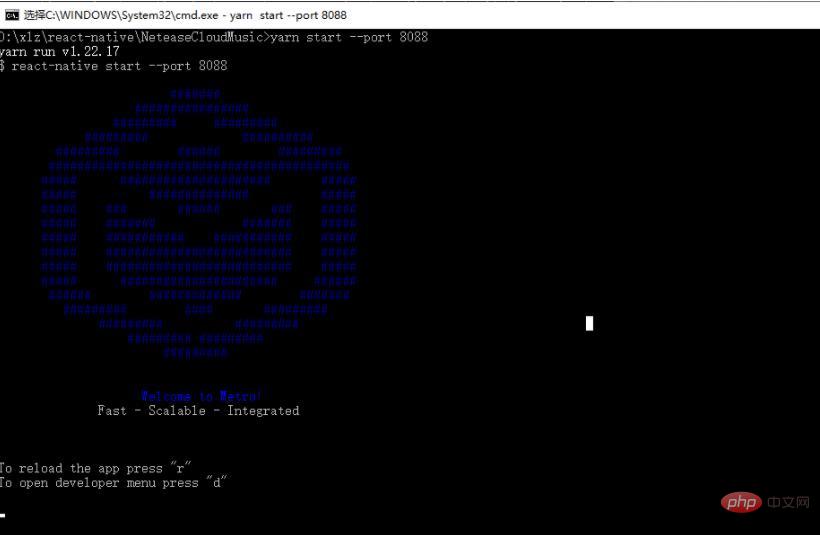
3. 시작 포트 번호 수정(두 번째 방법)
시작 명령 뒤에 직접 추가합니다. 첫 번째 방법의 경우 시작할 때마다 수동으로 시작 포트 번호를 추가해야 합니다
--port 8088

이 글이 도움이 되셨다면 기꺼이 도와드리겠습니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응 네이티브에서 포트 번호를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 UDP 포트 번호는 무엇입니까?
Feb 23, 2023 pm 02:00 PM
UDP 포트 번호는 무엇입니까?
Feb 23, 2023 pm 02:00 PM
일반적인 UDP 포트 번호는 53, 69, 161, 2049, 68 및 520입니다. UDP는 포트 번호를 사용하여 다양한 애플리케이션을 위한 자체 데이터 전송 채널을 예약합니다. 1. NFS(네트워크 파일 시스템), 포트 번호는 2049, SNMP(단순 네트워크 관리 프로토콜), 포트 번호는 161입니다. 시스템(DNS), 포트 번호는 53입니다. 4. 단순 파일 전송 시스템(TFTP), 포트 번호는 69입니다. 5. 동적 호스트 구성 프로토콜(DHCP), 포트 번호는 68입니다. 포트 번호는 520 등입니다.
 UniApp은 React Native 애플리케이션 개발 및 온라인 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 02:37 PM
UniApp은 React Native 애플리케이션 개발 및 온라인 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 02:37 PM
UniApp은 ReactNative 애플리케이션의 개발 및 출시 프로세스를 실현합니다. 소개: ReactNative는 JavaScript로 크로스 플랫폼 애플리케이션을 작성할 수 있는 React 기반의 오픈 소스 프레임워크입니다. 목표는 최고의 JavaScript와 React를 사용하여 기본 애플리케이션을 구축하는 것입니다. 그러나 ReactNative가 유일한 옵션은 아니며 UniApp을 사용하여 크로스 플랫폼 애플리케이션을 개발할 수도 있습니다. UniApp은 V 기반입니다.
 UniApp은 React Native 기본 구성 요소의 확장 및 사용을 구현합니다.
Jul 04, 2023 pm 05:49 PM
UniApp은 React Native 기본 구성 요소의 확장 및 사용을 구현합니다.
Jul 04, 2023 pm 05:49 PM
UniApp은 Vue.js 생태계를 기반으로 하는 크로스 플랫폼 애플리케이션 개발 프레임워크로, iOS, Android, H5 등과 같은 여러 플랫폼에서 개발자가 작성한 코드를 실행할 수 있습니다. ReactNative는 Facebook에서 개발한 크로스 플랫폼 애플리케이션 개발 기술로 JavaScript를 사용하여 코드를 작성한 다음 ReactNative 프레임워크를 통해 해당 코드를 각 플랫폼의 기본 구성 요소로 변환할 수 있습니다. UniApp에서는 Re를 확장할 수 있습니다.
 Go 및 React Native를 사용하여 크로스 플랫폼 범용 애플리케이션을 구축하기 위한 모범 사례
Jun 17, 2023 am 11:56 AM
Go 및 React Native를 사용하여 크로스 플랫폼 범용 애플리케이션을 구축하기 위한 모범 사례
Jun 17, 2023 am 11:56 AM
스마트 장치가 계속 대중화됨에 따라 Android, iOS, 웹 등 다양한 플랫폼과 동시에 호환되어야 하는 애플리케이션이 점점 더 많아지고 있습니다. 이러한 요구를 충족시키기 위해 크로스 플랫폼 개발이 점차 추세가 되었습니다. 또한 Go 언어와 ReactNative를 사용하여 크로스 플랫폼 범용 애플리케이션을 구축하는 것이 점점 더 대중화되고 있습니다. 이 문서에서는 이 프로세스의 몇 가지 모범 사례를 공유하겠습니다. 크로스 플랫폼 범용 애플리케이션 구축을 시작하기 위해 Go 언어 및 ReactNative의 기본 사항을 알아보세요.
 DHCP 포트 번호는 무엇입니까?
Mar 06, 2023 pm 02:48 PM
DHCP 포트 번호는 무엇입니까?
Mar 06, 2023 pm 02:48 PM
DHCP 서비스의 포트 번호는 68과 67입니다. dhcp는 LAN 네트워크 프로토콜로, 일반적으로 대규모 LAN 환경에서 사용됩니다. 주요 기능은 IP 주소를 중앙에서 관리 및 할당하고 주소 사용을 개선하는 것입니다. DHCP 프로토콜은 UDP를 전송 프로토콜로 사용하며, 호스트는 DHCP 서버의 포트 68로 요청 메시지를 보내고, DHCP 서버는 호스트의 포트 67로 응답 메시지를 보냅니다. 이 두 포트는 일반적인 DHCP 서비스 포트입니다. 하나는 전송하고 하나는 인수하는 것으로 이해될 수 있습니다.
![[구성 및 공유] 유용한 React Native 도구](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [구성 및 공유] 유용한 React Native 도구
Apr 17, 2023 pm 07:11 PM
[구성 및 공유] 유용한 React Native 도구
Apr 17, 2023 pm 07:11 PM
최근 몇 년간 대규모 프런트엔드 개발 분야에서 크로스엔드 솔루션을 선택하는 기업이 늘었지만 한때 10개 이상의 크로스엔드 프레임워크가 출시되었습니다. "생물학적 진화", 현재 시장에는 10개의 크로스엔드 프레임워크만 있습니다. 나머지 두 가지 주류 솔루션은 자주 듣는 React Native와 Fl입니다.
 PHP는 어떤 포트 번호를 사용합니까?
Aug 31, 2023 pm 04:44 PM
PHP는 어떤 포트 번호를 사용합니까?
Aug 31, 2023 pm 04:44 PM
일반적으로 사용되는 PHP 포트 번호에는 HTTP 포트 번호(80), HTTPS 포트 번호(443), FTP 포트 번호(21), SMTP 포트 번호(25), POP3 포트 번호(110), IMAP 포트 번호(143) 등이 있습니다. 자세한 소개: 1. HTTP 포트 번호(80). PHP 애플리케이션은 클라이언트로부터 HTTP 요청을 수신하고 처리할 수 있습니다. 2. HTTPS 포트 번호(443)는 HTTP 포트 번호를 통해 클라이언트와 통신할 수 있습니다. HTTPS 포트 번호를 통해 보안 연결 등을 설정하세요.
 Python 및 React Native를 사용하여 실시간 모바일 앱 구축
Jun 17, 2023 am 08:43 AM
Python 및 React Native를 사용하여 실시간 모바일 앱 구축
Jun 17, 2023 am 08:43 AM
모바일 기기의 대중화로 인해 점점 더 많은 기업들이 모바일 애플리케이션 개발에 관심을 기울이고 있습니다. ReactNative와 Python을 사용하면 고성능 실시간 모바일 애플리케이션을 쉽게 구축할 수 있습니다. 이 기사에서는 이 두 가지 기술을 사용하여 실시간 모바일 애플리케이션을 구축하는 방법을 살펴보겠습니다. ReactNative는 모바일 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 기반 오픈 소스 프레임워크입니다. ReactNative는 뛰어난 성능과 사용 편의성을 갖추고 있어 모바일 구축에 이상적인 선택입니다.




