Vue 보조 라우팅에서 오류가 보고되면 어떻게 해야 하나요?
Vue 보조 라우팅 오류 해결 방법: 1. 보조 라우팅 경로 앞의 슬래시를 확인하고 삭제합니다. 2. 경로가 슬래시인 경우 리디렉션이 page2와 일치하는지 확인합니다. 리디렉션을 사용하고 기본 표시 하위 경로 경로를 공백으로 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, Vue 버전 3, Dell G3 컴퓨터.
vue 보조 라우팅에서 오류가 보고되면 어떻게 해야 하나요?
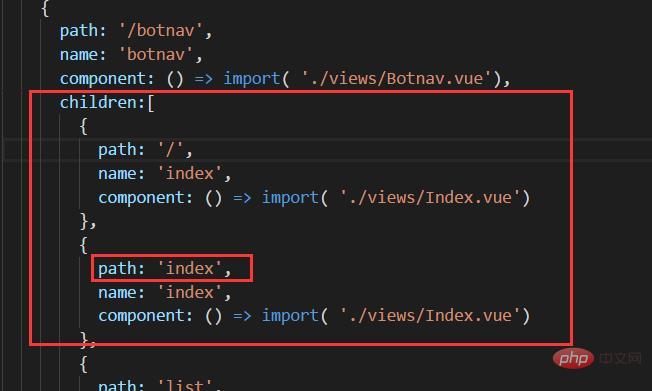
vue에서 보조 경로 점프에 실패한 이유 중 하나
보조 경로에 특정 경로가 있는 경우 앞에 슬래시가 없습니다. /

Vue 보조 경로는 페이지 버그를 표시하지 않음
상위 경로 경로가 /인 경우 리디렉션은 page2
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //这里前面加不加/都行
children: [
{
path: 'page1',//这里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//这里前面加不加/都无所用
component: () => import('../view/analyse/page/page2')
},
]
} {
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//这里前面加不加/都行,必须父路由/子路由
children: [
{
重点::::::::
//这里前面不能加 /不然就会匹配成/page1
path: 'page1', 实际他等同于 /analyse/page1
//这里前面不能加 /不然就会匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //这里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //这里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path为空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}<div class="content"><router-view /></div>
rrreee의 콘텐츠를 표시하기 위한 자리 표시자 태그가 필요합니다. 권장 학습: "vue.js 비디오 튜토리얼
》🎜위 내용은 Vue 보조 라우팅에서 오류가 보고되면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 49
49
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




