React를 사용하여 VR을 개발할 수 있나요?
React를 사용하여 VR을 개발할 수 있습니다. 구현 방법: 1. "npm install -g React-360-cli"를 통해 React 360 프레임워크를 설치합니다. 2. "react-360 init new-react-"를 사용하여 새 프로젝트를 초기화합니다. 360-app" ; 3. "npm start" 명령을 사용하여 프로젝트를 시작합니다. 4. 마우스 포인터를 사용하여 이 프레임에서 360도 탐색합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React를 사용해 VR을 개발할 수 있나요?
그렇습니다.
React 360으로 가상 현실(VR) 경험을 만들어 보세요
React로 가상 현실(VR) 경험을 원하시나요?
이게 정말 가능할까요? 예. React 360의 도입으로 이제 JavaScript를 사용하여 가상 현실 경험을 만드는 것이 가능해졌습니다.
오늘날 기기에서 VR이 어떻게 사용되는지
React 360이 무엇인지 소개하기 전에 오늘날 기기에서 VR이 어떻게 사용되는지 빠르게 살펴보겠습니다. 가상 현실은 현재 뜨거운 주제이며, 대부분의 게임과 엔터테인먼트는 훌륭한 사용자 경험을 제공하기 위해 가상 현실에 중점을 두고 있습니다.
React 360의 도입은 미래의 사용자 인터페이스에 대한 광범위한 채택을 약속하며 말 그대로 최신 웹 애플리케이션을 위한 3D 및 VR 경험을 강화합니다.
더 이상의 헛소리 없이 시작하겠습니다.
React 360이란 무엇인가요?
React 360은 웹 브라우저에서 실행되는 대화형 360 경험을 만들기 위한 프레임워크입니다. 출처 : NPM.js
NPM 패키지이며 다음과 같이 설치 가능합니다.
npm i react-360 // Command line tool npm install -g react-360-cli
React 및 React Native와 매우 유사하지만 VR 경험 구축에 도움이 되는 몇 가지 차이점이 있습니다.
3.js를 사용하여 브라우저에서 VR 경험을 생성하기 위한 하위 수준 WebVR(VR 장치 액세스용) 및 WebGL(3D 이미지 렌더링) API를 용이하게 합니다.
React 및 React Native 사용 경험이 있다면 React 360을 사용하는 것이 더 쉬울 것입니다. 게다가 React 360을 사용하여 새 프로젝트를 생성하면 프로젝트에 세 가지 중요한 파일이 있게 됩니다.
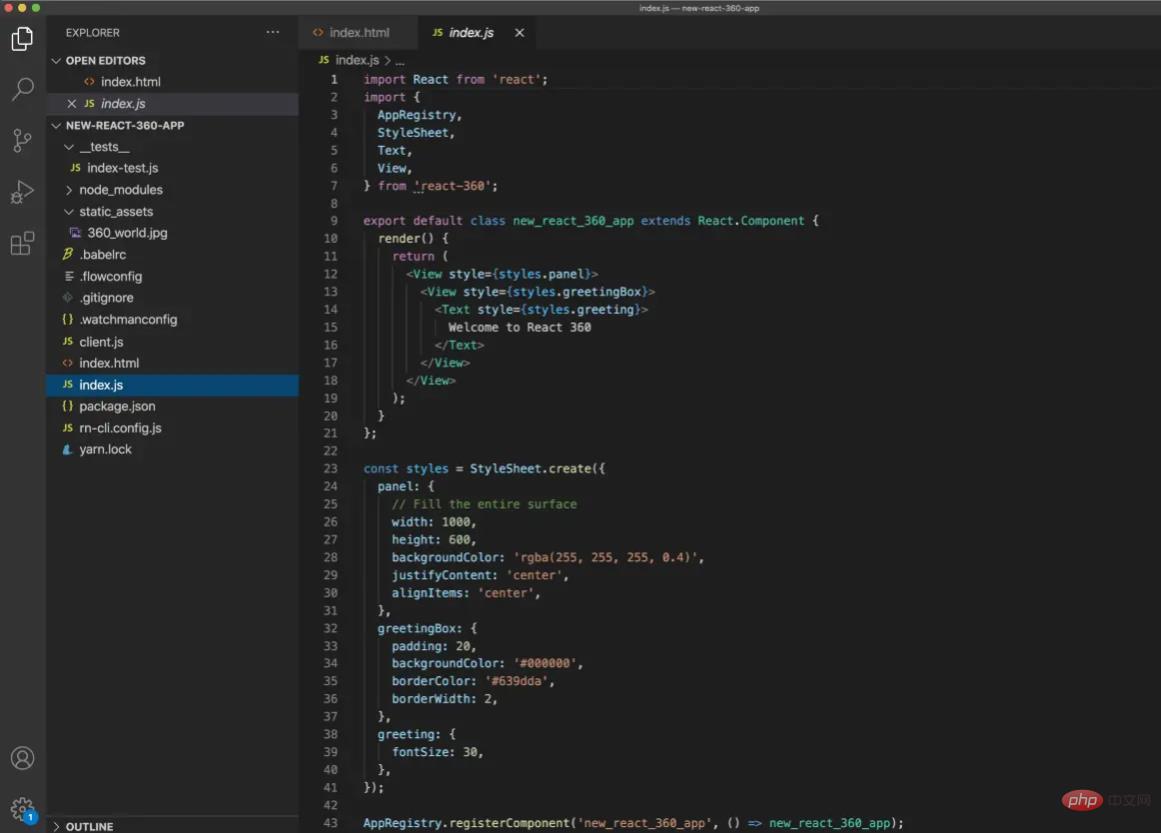
- index.js – 애플리케이션의 기본 코드에는 애플리케이션의 모양과 느낌을 결정하는 코드/파일 가져오기가 포함됩니다.
- client.js – 이 파일은 브라우저를 React 애플리케이션에 연결하는 런타임입니다. 이 파일의 코드는 새로운 React 360 인스턴스를 생성하고 React 코드를 로드한 후 DOM의 특정 위치에 추가합니다.
- index.html – 로드할 웹페이지. 이는 애플리케이션을 로드하는 JavaScript 코드를 가리킵니다.
또한 static_assets 폴더는 웹 경험을 향상시키는 데 사용되는 이미지, 파노라마, 오디오 파일 및 기타 외부 콘텐츠를 포함한 자산을 저장하는 데 사용됩니다. static_assets 文件夹用于存储资源,包括图像,全景图,音频文件和其他用于增强Web体验的外部内容。
运行时负责将你的React组件变成屏幕上的3D元素。
在实践中使用React 360
成功安装React 360之后,你可以使用以下命令初始化新项目。
react-360 init new-react-360-app
这将创建一个名为 new-react-360-app 的新项目目录,并将安装所有必需的依赖项。
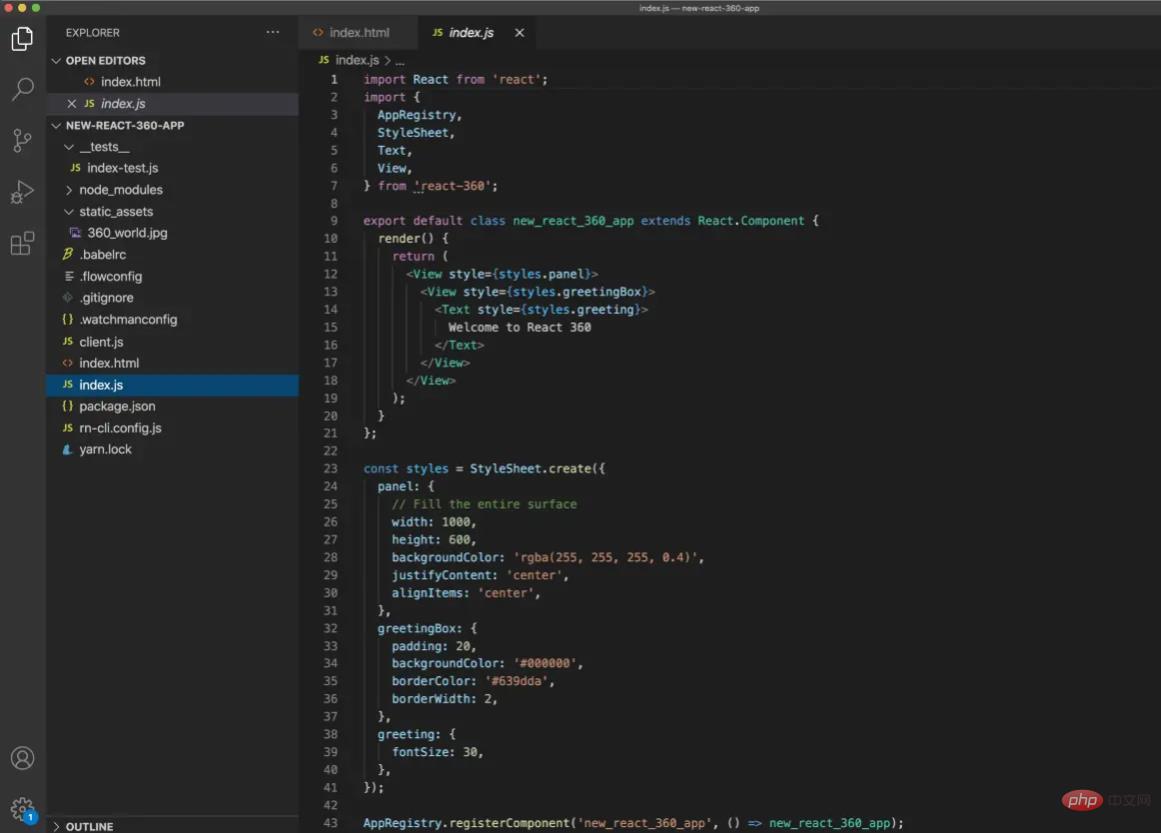
项目结构如下所示。

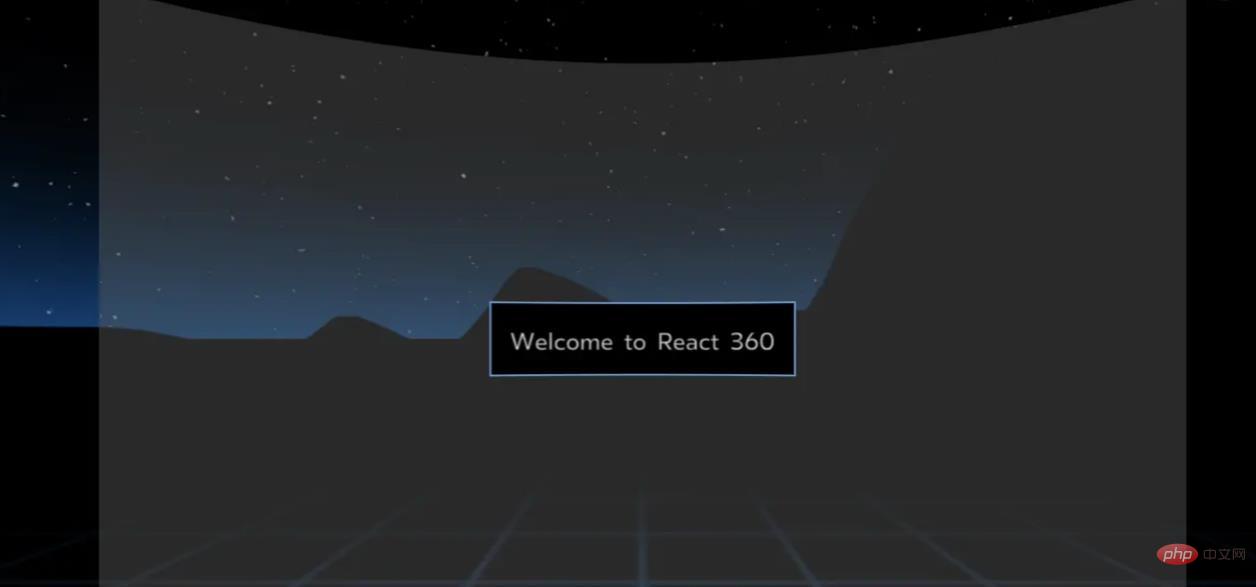
你可以使用 npm start 命令启动项目,你可以在http://localhost:8081/index.html上访问浏览器上的输出。

你可以使用鼠标指针在此框架中进行360度导航。
React 360框架的一个重要特性是它提供了可重用的内置UI组件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
当你开发React 360应用程序时可以使用它们。
在我前面提到的三个重要文件中,index.js 和 index.html 非常简单。
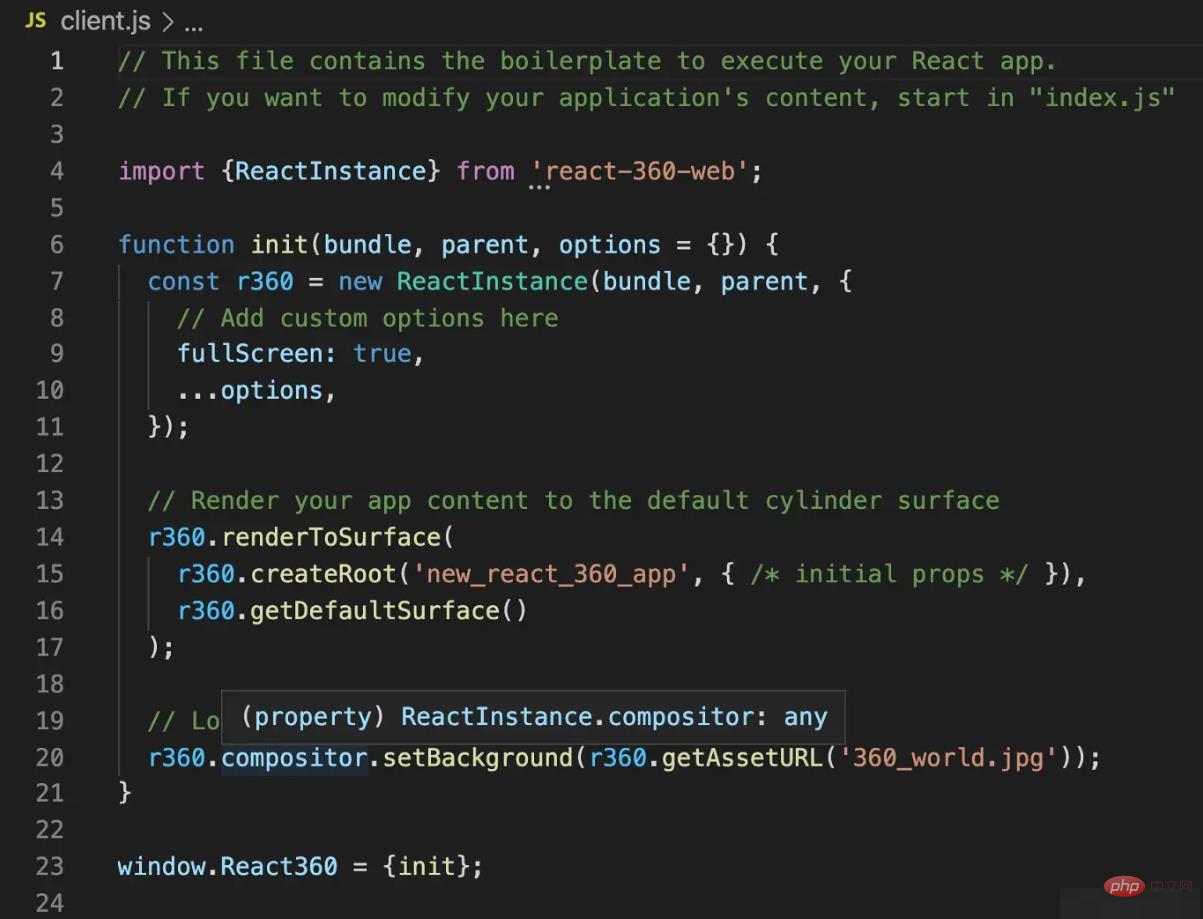
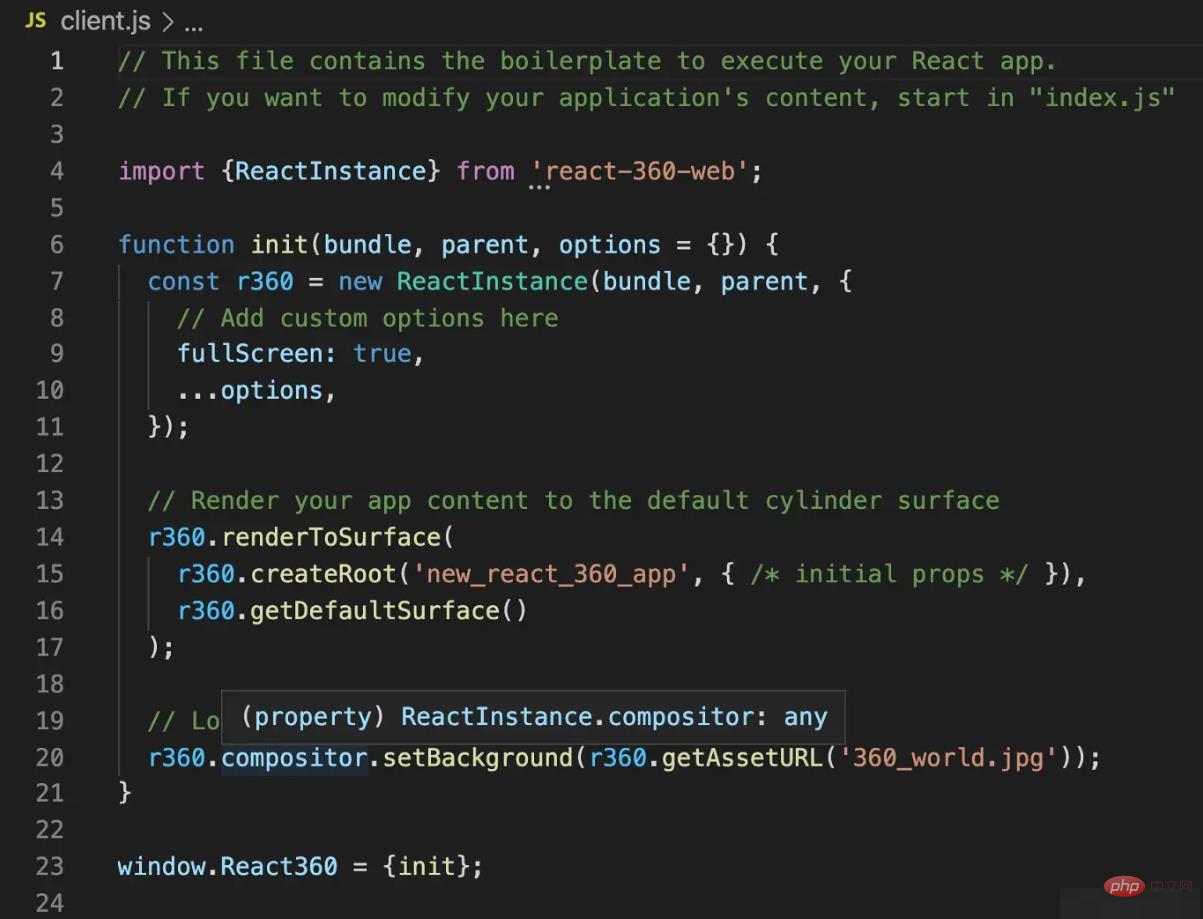
让我们看一下 client.js 文件,以更好地了解其内容。

在这里,根目录使用 r360.createRoot 设置为 index.js 中的 hello_vr React
React 360 실제로 사용하기
React 360을 성공적으로 설치한 후 다음 명령을 사용하여 새 프로젝트를 초기화할 수 있습니다.
rrreee🎜이렇게 하면new-react-360-app이라는 새 프로젝트 디렉토리가 생성되고 필요한 모든 종속성이 설치됩니다. 🎜🎜프로젝트 구성은 다음과 같습니다. 🎜🎜 🎜🎜당신
🎜🎜당신 npm start 명령을 사용하여 프로젝트를 시작할 수 있습니다. http://localhost:8081/index .html 브라우저의 출력에 액세스합니다. 🎜🎜🎜 🎜🎜 마우스 포인터를 사용하여 이 프레임 내에서 360도 탐색할 수 있습니다. 🎜🎜React 360 프레임워크의 중요한 기능은 재사용 가능한 내장 UI 구성 요소를 제공한다는 것입니다. 예를 들어, 그 중 일부는 다음과 같습니다. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜React 360 애플리케이션을 개발할 때 사용할 수 있습니다. 🎜🎜앞서 언급한 세 가지 중요한 파일 중
🎜🎜 마우스 포인터를 사용하여 이 프레임 내에서 360도 탐색할 수 있습니다. 🎜🎜React 360 프레임워크의 중요한 기능은 재사용 가능한 내장 UI 구성 요소를 제공한다는 것입니다. 예를 들어, 그 중 일부는 다음과 같습니다. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜React 360 애플리케이션을 개발할 때 사용할 수 있습니다. 🎜🎜앞서 언급한 세 가지 중요한 파일 중 index.js와 index.html은 매우 간단합니다. 🎜🎜내용을 더 잘 이해하기 위해 client.js 파일을 살펴보겠습니다. 🎜🎜 🎜🎜 여기서 루트 디렉터리는
🎜🎜 여기서 루트 디렉터리는 r360.createRoot를 사용하여 index.js의 hello_vr React 구성 요소로 설정됩니다. 🎜🎜React 360의 기능🎜🎜React 360에는 유용한 기능이 많이 있습니다. 그 중 일부를 살펴보겠습니다. 🎜- 교차 플랫폼 개발 - React 360을 사용하면 단일 React 개발자가 다양한 언어와 기술로 수많은 코드를 작성하지 않고도 데스크톱, 모바일 및 웹에서 실행되는 VR 애플리케이션을 만들 수 있어 개발 시간이 절약됩니다. 노력.
- 픽셀 작업 - React 360을 사용하면 개발자는 3D 공간에 포함된 2D 인터페이스를 만들 수 있습니다. React 360용 Surfaces 라이브러리를 사용하면 UI 패널을 애플리케이션에 통합할 수 있습니다. 표면을 통해 개발자는 다른 측정 단위 대신 픽셀 단위로 환경을 개발하고 일반 도구를 사용하여 자신이 만든 사양을 구현할 수 있습니다.
- 3D 미디어 지원 - React 360에는 몰입형 미디어를 더 잘 처리할 수 있는 환경 기능이 있습니다. 이러한 방식으로 개발자는 애플리케이션의 모양과 느낌을 정확하게 제어할 수 있습니다.
- 향상된 성능 - 프레임 속도를 높이고 가비지 수집을 줄여 전체 애플리케이션 성능을 최적화하도록 설계된 런타임 아키텍처입니다. ... VR 경험을 제공합니다. 오픈 소스 프레임워크이므로 VR 애플리케이션 구축에 비용 효율적입니다.
- react 비디오 튜토리얼
- "
위 내용은 React를 사용하여 VR을 개발할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




