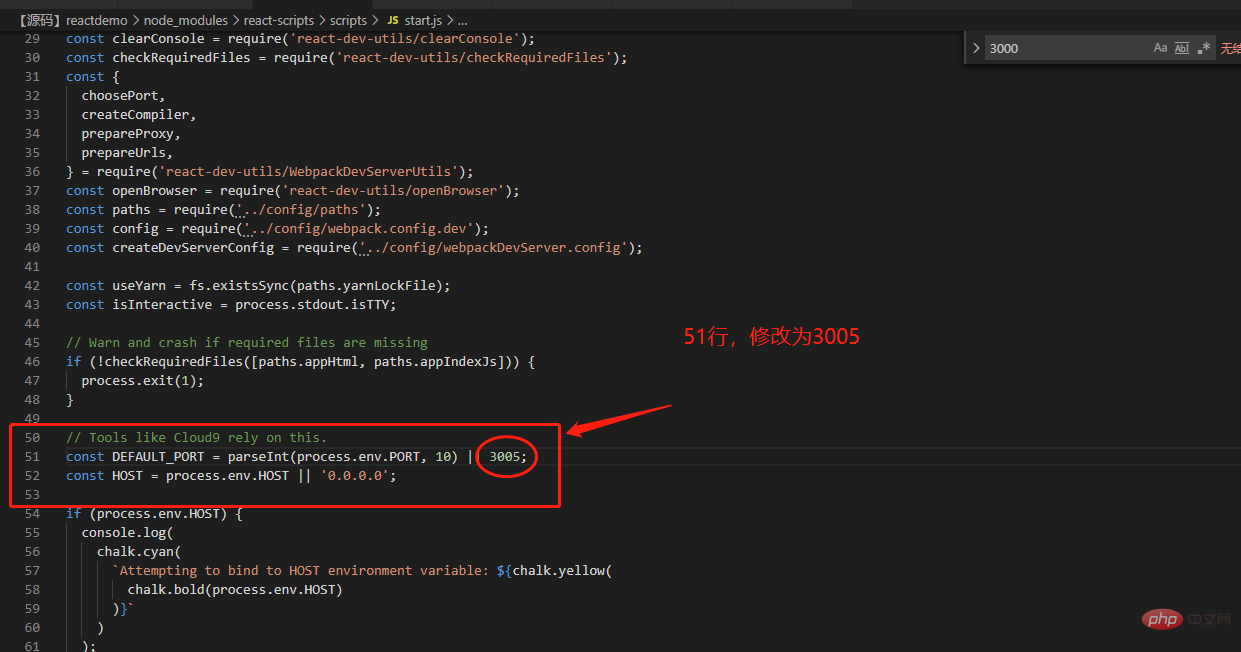
반응에서 포트를 수정하는 방법: 1. scripts 폴더에서 "start.j" 파일을 찾습니다. 2. "start.j" 파일을 열고 "const DEFAULT_PORT=parseInt(process.env.POST)를 수정합니다. ,10) ”은 포트 번호입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응에서 포트를 수정하는 방법은 무엇입니까?
React가 기본 포트 번호를 변경합니다
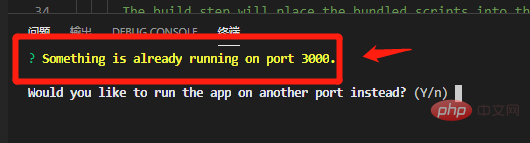
Problem
React를 사용할 때 포트 번호 3000이 꽉 차서 이런 상황이 자주 발생합니다. 때로는 포트 3000을 끌 수도 있지만, 여러 프로젝트를 열어야 할 때 여러 포트를 열어야 하는 경우가 더 자주 발생합니다. 이때 기본 포트 번호를 수정해야 합니다.

기본 포트 번호 수정
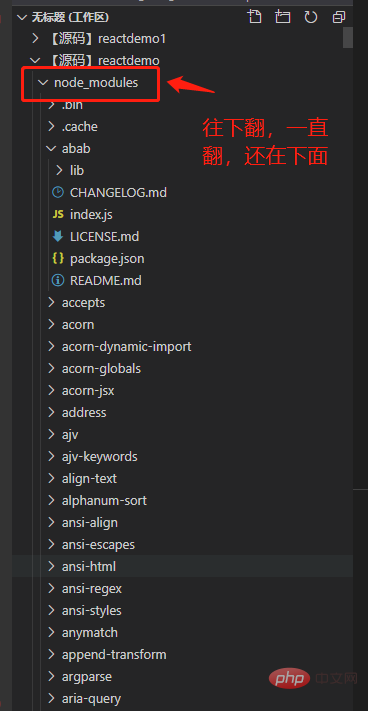
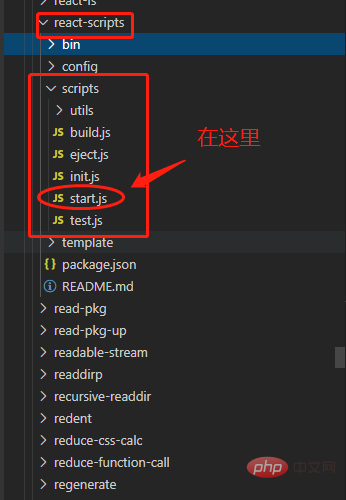
이 파일의 위치는 node_mod입니다. ules 폴더 - > ; React-scripts 폴더 아래 -> scripts 폴더 아래 -> start.js
node_modules

start.js 파일

라인 51을 수정하세요. 전체 파일의 개수는 한 번만 나타납니다

수정된 실행 결과

여기까지 작성했습니다. 도움이 되셨으면 좋겠습니다. 하하!
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응에서 포트를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!