프로젝트 반응에 echarts 원형 차트를 추가하는 방법
반응 프로젝트에 echarts 원형 차트를 추가하는 방법: 1. "npm install echarts --save" 명령을 통해 "echarts"를 설치합니다. 2. 가져오기를 사용하여 "echarts/lib/echarts"를 도입합니다. {. ..}" 그냥 echarts 원형 차트를 추가하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응 프로젝트에 echarts 원형 차트를 추가하는 방법은 무엇입니까?
React 프로젝트에서 echarts 원형 차트 사용하기
1.
npm install echarts --save
설치 2.
import echarts from 'echarts/lib/echarts'; import 'echarts/lib/chart/pie'; //饼状图 import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title'; import 'echarts/lib/component/legend' import 'echarts/lib/component/markPoint'
소개 3. 사용
componentDidMount() {
//环形图百分比
var huan_val = document.getElementsByClassName("huan")[0];
var chart = echarts.init(huan_val);
let option = {
color: ["#f8e367", "#99dfff", "#58c0f0", "#5ea6ff", "#ff9e48", "#bcbcbc"],
series: [{
name: "驾驶分析",
type: "pie",
radius: ['60%', '80%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
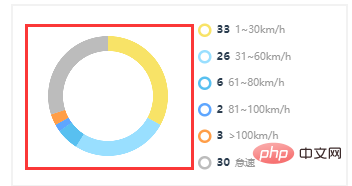
data: [{
value: 33,
name: '慢速'
}, {
value: 26,
name: '低速'
}, {
value: 6,
name: '中速'
}, {
value: 2,
name: '高速'
}, {
value: 3,
name: '超速'
}, {
value: 30,
name: '怠速'
}]
}]
};
chart.setOption(option);
}render(){
return(
<div className="huan"></div>
)}4. 결과
추천 학습: "반응 비디오 튜토리얼"
위 내용은 프로젝트 반응에 echarts 원형 차트를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7737
7737
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 히트맵을 사용하여 ECharts에 도시 열을 표시하는 방법
Dec 18, 2023 pm 04:00 PM
지도 열 지도를 사용하여 ECharts에서 도시 열을 표시하는 방법 ECharts는 지도 열 지도를 포함하여 개발자가 사용할 수 있는 다양한 차트 유형을 제공하는 강력한 시각적 차트 라이브러리입니다. 지도 열지도는 도시나 지역의 인기도를 표시하는 데 사용할 수 있으므로 다양한 장소의 인기도나 밀도를 빠르게 이해하는 데 도움이 됩니다. 이 기사에서는 ECharts에서 지도 열 지도를 사용하여 도시 열을 표시하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 지리정보가 포함된 지도 파일인 EC가 필요합니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
히스토그램을 사용하여 ECharts에 데이터를 표시하는 방법
Dec 18, 2023 pm 02:21 PM
ECharts에서 히스토그램을 사용하여 데이터를 표시하는 방법 ECharts는 데이터 시각화 분야에서 매우 유명하고 널리 사용되는 JavaScript 기반 데이터 시각화 라이브러리입니다. 그 중 히스토그램은 가장 일반적이고 일반적으로 사용되는 차트 유형으로 다양한 수치 데이터의 크기, 비교 및 추세 분석을 표시하는 데 사용할 수 있습니다. 이 기사에서는 EChart를 사용하여 히스토그램을 그리는 방법과 코드 예제를 제공하는 방법을 소개합니다. 먼저 ECharts 라이브러리를 HTML 파일에 도입해야 합니다. 이는 다음과 같은 방법으로 도입할 수 있습니다.
 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법
Dec 18, 2023 pm 01:47 PM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법 소개: 최신 웹 애플리케이션 개발에서 데이터 시각화는 데이터를 직관적으로 표시하고 분석하는 데 도움이 되는 매우 중요한 링크입니다. ECharts는 다양한 차트 유형과 풍부한 대화형 기능을 제공하며 다양한 통계 차트를 쉽게 생성할 수 있는 강력한 오픈 소스 JavaScript 차트 라이브러리입니다. 이 기사에서는 ECharts 및 PHP 인터페이스를 사용하여 통계 차트를 생성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. ECha 개요
 ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존합니까? 심층 분석
Feb 27, 2024 am 08:39 AM
ECharts는 jQuery에 의존해야 합니까? 자세한 해석을 위해서는 특정 코드 예제가 필요합니다. ECharts는 다양한 차트 유형과 대화형 기능을 제공하고 웹 개발에 널리 사용되는 뛰어난 데이터 시각화 라이브러리입니다. ECharts를 사용할 때 많은 사람들은 다음과 같은 질문을 갖게 됩니다. ECharts는 jQuery에 의존해야 합니까? 이 기사에서는 이에 대해 자세히 설명하고 구체적인 코드 예제를 제공합니다. 우선, ECharts 자체는 jQuery에 의존하지 않습니다.
 ECharts 극성 산점도: 데이터 분포를 표시하는 방법
Dec 18, 2023 pm 03:40 PM
ECharts 극성 산점도: 데이터 분포를 표시하는 방법
Dec 18, 2023 pm 03:40 PM
ECharts 극지 산점도: 데이터 분포를 표시하려면 구체적인 코드 예제가 필요합니다. 소개: 데이터 시각화는 데이터 분석 및 표현의 중요한 부분이며, 일반적인 데이터 시각화 방법인 극지 산점도는 데이터를 효과적으로 표시할 수 있습니다. 분포는 우리가 더 잘 이해하는 데 도움이 됩니다. 자료. 이 기사에서는 ECharts 라이브러리를 사용하여 극좌표 산점도를 구현하고 특정 코드 예제를 통해 데이터 분포를 표시하는 방법을 소개합니다. 1. ECharts 소개 ECharts는 Baidu의 오픈 소스 데이터 리소스입니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.




