React의 라이프사이클 기능은 무엇입니까?
반응의 수명주기 기능은 다음과 같습니다: 1. componentWillMount 함수, 3. shouldComponentUpdate 함수, 5. componentWillUnmount 함수,

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React의 수명주기 기능은 무엇인가요?
React의 라이프 사이클 기능(매우 상세함)
더 이상 고민하지 말고 바로 본론으로 들어가겠습니다!
먼저 React의 라이프사이클 기능을 살펴보겠습니다.
컴포넌트가 마운트되려고 할 때 트리거되는 함수: componentWillMount
컴포넌트가 마운트될 때 트리거되는 함수 마운트 완료: componentDidMount
데이터가 업데이트될 때 트리거되는 함수: shouldComponentUpdate
데이터가 업데이트될 때 트리거되는 함수: componentWillUpdate
데이터 업데이트가 완료될 때 트리거되는 함수: componentDidUpdate
The 컴포넌트가 파괴될 때 트리거되는 함수: componentWillUnmount
props 값이 변경될 때 트리거되는 함수 상위 컴포넌트: componentWillReceiveProps
코드를 자세히 설명하겠습니다
1. 마운팅 부분
공식에 따르면 라이프 사이클 다이어그램에서 컴포넌트의 로딩 및 렌더링이 defaultProps 및 propsTypes(이 두 가지가 무엇인지는 다음 기사에서 별도로 논의할 예정이며 여기서는 중점적으로 다루지 않습니다.)
그런 다음 생성자와 this.state 데이터 에 초기 콘텐츠가 있으므로 첫 번째 단계는 다음과 같습니다. 그러면 comComponentWillMount 구성요소가 마운트되기 시작합니다. 이것이 두 번째 단계입니다. 그런 다음 컴포넌트가 마운트되고, 렌더링 분석 및 렌더링되므로 세 번째 단계가 곧 발생합니다. 즉, 렌더 데이터가 모두 렌더링되고, 마지막으로 comComponentDidMount
컴포넌트 마운트가 완료됩니다.
하위 컴포넌트 코드, 상위 컴포넌트에 렌더링을 도입하기만 하면 됩니다(여기서는 코드에 들어가지 않습니다)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
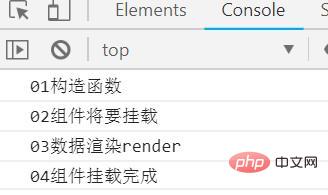
콘솔을 열어서 확인하세요
2. 데이터 업데이트 부분
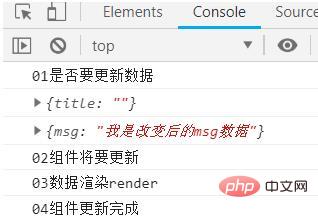
데이터가 업데이트되면 첫 번째 단계는 shouldComponentUpdate로 데이터 업데이트 여부를 확인하는 것입니다. 이 함수가 true를 반환하면 업데이트됩니다. 이 함수는 두 개의 매개변수 nextProps 및 nextState를 선언할 수 있습니다.
nextProps는 상위 구성요소를 하위 구성요소로, nextState는 데이터가 업데이트된 후의 값이며, 이 두 값은 이 함수에서 얻을 수 있습니다. 두 번째 단계에서는 업데이트 데이터를 확인한 후 comComponentWillUpdate가 데이터를 업데이트합니다. 세 번째 단계는 여전히 render입니다. 네 번째 단계는 comComponentDidUpdate 데이터 업데이트를 완료하는 것입니다.
코드 측면에서는 이전 부분을 기반으로 하위 구성 요소가 this.state에 초기 데이터를 정의하고 이 데이터를 렌더링에 바인딩한 다음 이 데이터를 변경하기 위해 onClick 이벤트를 선언하는 버튼을 추가합니다. 이렇게 하면 데이터 업데이트 부분의 효과를 볼 수 있습니다. 여기서는 코드의 첫 번째 부분을 삭제하여 덜 지저분해 보이도록 했습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|

3.ComponentWillReceiveProps에 대해 별도로 이야기해 보겠습니다. 상위 컴포넌트에서 props 값이 변경될 때 트리거되는 함수
이 함수는 상위 컴포넌트에 값을 전달할 때 props 값이 변경될 때 트리거됩니다. 자식 컴포넌트 함수, 방금 두 번째 부분에서 shouldComponentUpdate 함수가 두 개의 매개변수를 전달할 수 있다고 언급했는데, nextProps는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 값입니다
부모 컴포넌트에 초기 제목 데이터를 정의하고, 선언하는 버튼을 작성하세요. onClick 이벤트 이 제목을 변경하세요
IV. componentWillUnmount 구성 요소가 소멸되려고 할 때의 함수
상위 구성 요소에서 플래그를 true로 사용하여 상태 값을 정의하고 onClick 이벤트를 선언하는 버튼을 추가하세요.
이 플래그를 다음으로 변경하세요. 구성요소를 파괴합니다.
상위 구성 요소 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
하위 구성 요소의 전체 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
|
点击挂载/销毁生命周期函数组件这个按钮的时候
子组件消失,控制台打印:组件销毁了。
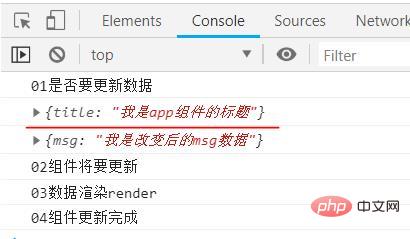
当父组件给子组件传值时
这里nextProps这个就有上图划红线的值了。
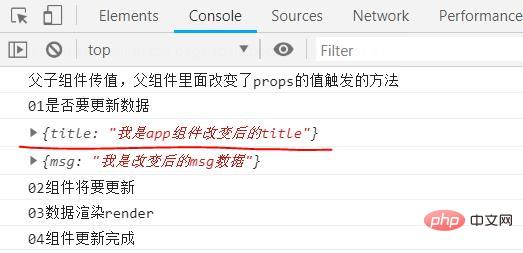
那么我们再点击改变app组件的title这个按钮
这里可以看到componentWillReceiveProps这个函数被触发了,nextProps这个值也发生了改变。
到这里就全部结束了,可能写的不够清晰,不知道有没有人能看完,over。
推荐学习:《react视频教程》
위 내용은 React의 라이프사이클 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
React에는 이벤트 처리 함수, useEffect 및 useCallback, 고차 구성요소 등과 같은 클로저가 있습니다. 자세한 소개: 1. 이벤트 처리 함수 클로저: React에서 컴포넌트에 이벤트 처리 함수를 정의하면 함수가 클로저를 형성하고 컴포넌트 범위 내의 상태와 속성에 액세스할 수 있습니다. 이러한 방식으로 구성 요소의 상태와 속성을 이벤트 처리 함수에서 사용하여 대화형 논리를 구현할 수 있습니다. 2. useEffect 및 useCallback 등의 클로저.






