반응의 diff 방법은 무엇입니까?
React의 diff 메소드는 노드를 최대한 재사용한다는 목표로 두 객체 간의 차이점을 찾는 데 사용할 수 있습니다. diff 알고리즘은 조정의 특정 구현이며 조정은 가상 DOM 트리를 실제 DOM으로 변환하는 것을 의미합니다. 트리 최소한의 작업 프로세스.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React의 diff 방식은 무엇인가요?
1. Diff 알고리즘의 역할
실제 DOM을 렌더링하는 것은 매우 비용이 많이 듭니다. 때로는 특정 데이터를 수정하고 이를 실제 DOM에 직접 렌더링하면 전체 DOM 트리가 다시 그려지고 재배열됩니다. 우리는 전체 DOM이 아닌 수정한 DOM의 작은 부분만 업데이트하기를 희망합니다. diff 알고리즘은 이를 달성하는 데 도움이 됩니다.
diff 알고리즘의 본질은 노드를 최대한 재사용하려는 목적으로 두 객체 사이의 차이점을 찾는 것입니다.
참고: 여기서 언급된 객체는 실제로 vue의 가상 DOM(가상 DOM 트리)을 나타냅니다. 즉, js 객체를 사용하여 페이지의 DOM 구조를 나타냅니다.
2. React의 Diff 알고리즘
1, 화해 ?
가상 DOM 트리를 실제 DOM 트리로 변환하는 최소 작업 프로세스를 조정이라고 합니다.
2. React diff 알고리즘이란?
diff 알고리즘은 조정의 구체적인 구현입니다.
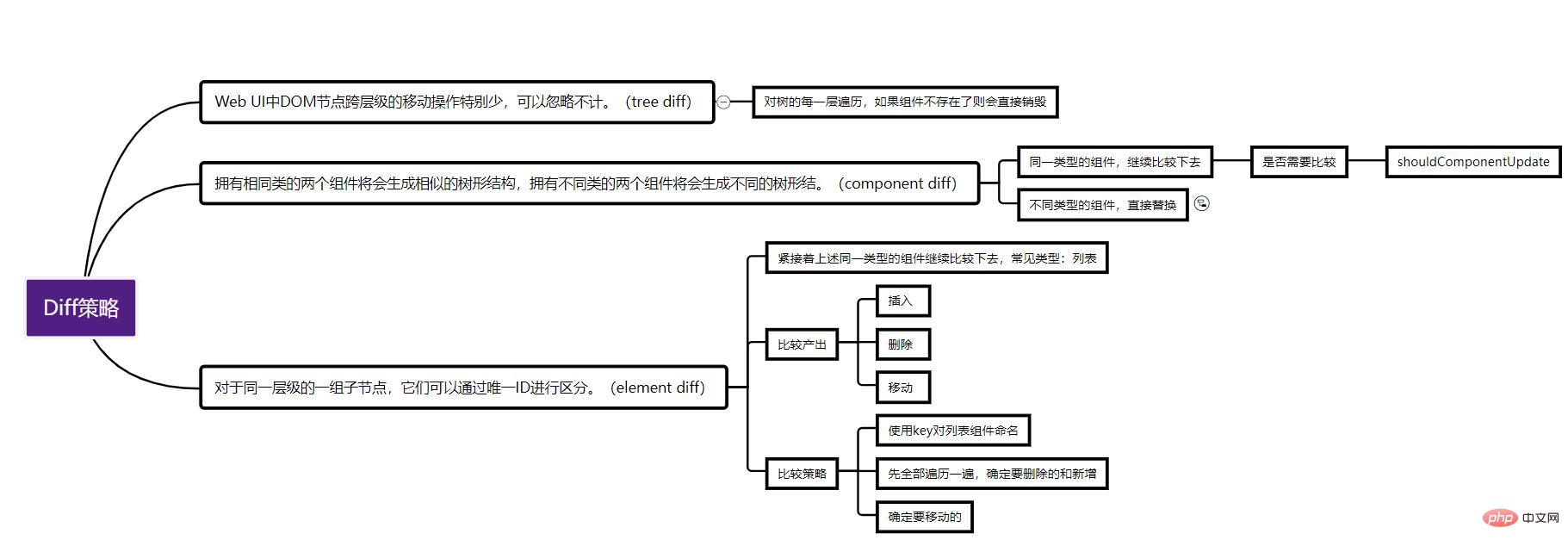
3. diff 전략
React는 O(n3을 줄이기 위해 세 가지 주요 전략을 사용합니다. ) 복잡성은 로 변환됩니다. O(n) 복잡성
(1)전략 1( diff ): 웹사이트 UI에서 DOM 노드의 수준 간 이동 작업은 거의 없으며 무시할 수 있습니다.
(2) 전략 2(구성 요소 차이): 동일한 클래스를 가진 두 구성 요소는 유사한 트리 구조를 생성합니다. 카테고리가 다릅니다. 구성 요소는 다양한 트리 구조를 생성합니다.
(3) 전략 3(요소 diff): 동일한 수준의 하위 노드 그룹의 경우 고유 ID로 구별합니다.

4. tree diff: (1) React는 updateDepth를 사용하여 가상 DOM 트리에서
을 수행합니다. 레벨 제어 . (2) 트리를 계층적으로 비교합니다. 두 트리는 동일한 수준의
노드만 비교합니다. 노드가 존재하지 않으면 해당 노드와 해당 하위 노드가 완전히 삭제되고 더 이상 비교되지 않습니다. (3) 전체 DOM 트리 비교를 완료하려면 한 번의 순회만 필요합니다.
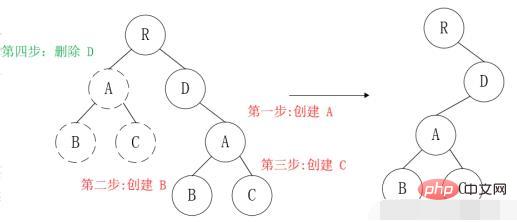
DOM 노드에서 교차 레벨 작업이 발생하면 Diff는 무엇을 합니까?답변: 트리 DIFF는 트리의 각 레이어를 순회합니다. 구성 요소가 더 이상 존재하지 않으면 직접 파괴됩니다. 그림에 표시된 것처럼 왼쪽은 이전 속성이고 오른쪽은 새 속성이며 두 번째 레이어는 Component DIFF 및 동일한 유형으로 들어갑니다. A 구성 요소가 존재하지 않는 것으로 확인되었으므로 A, B, C 구성 요소를 직접 삭제하고 A, B, C 구성 요소를 다시 생성합니다.
위 그림과 같이 루트 노드가 A인 전체 트리가 이동되지 않고 다시 생성됩니다. 따라서 DOM 노드에서는 교차 수준 작업을 수행하지 않는 것이 공식적으로 권장됩니다. CSS를 통해 노드를 숨기고 표시할 수 있으며 실제로 DOM 노드를 제거하거나 추가하는 것은 아닙니다.

5. 구성요소 차이:
React에는 서로 다른 구성요소를 비교하는 세 가지 전략이 있습니다
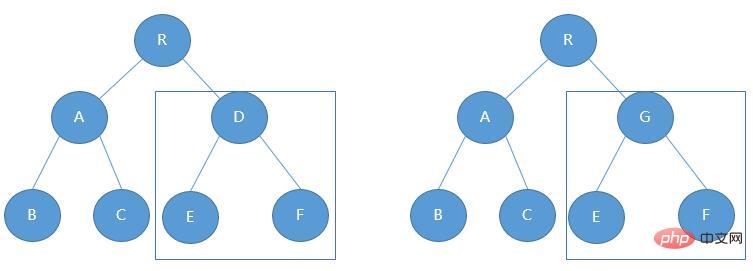
(1 ) 동일한 유형의 구성요소 두 개, 원래 전략(계층적 비교)에 따라 가상 DOM 트리를 계속 비교합니다. (2) 동일한 유형의 두 구성 요소에 대해 구성 요소 A가 구성 요소 B로 변경되면 Virtual DOM이 전혀 변경되지 않을 수 있습니다. 이 사실을 알고 있으면(변환 프로세스 중에 Virtual DOM이 변경되지 않음) 다음과 같이 할 수 있습니다. 계산 시간을 많이 절약할 수 있습니다. 따라서 사용자는 shouldComponentUpdate()를 사용하여 판단 계산이 필요한지 여부를 결정할 수 있습니다. (3) 다양한 종류의 컴포넌트(변경 예정)를 더티 컴포넌트로 판단하여 전체 컴포넌트의 모든 노드를 교체합니다. 참고: 위 그림과 같이 컴포넌트 D가 컴포넌트 G가 되면 두 컴포넌트가 유사한 구조를 가지고 있어도 노드가 동일한 수준에 있을 때 diff 세 가지 노드 작업이 제공됩니다. 삭제, 삽입, 이동. : 구성요소 C는 세트(A, B)에 포함되어 있지 않으며 삽입됨 삭제: (1) 구성 요소 D는 집합(A, B, D)에 있지만 D의 노드가 변경되어 재사용 및 업데이트가 불가능하므로 이전 D를 수정해야 합니다. 삭제하고 새로 만들었습니다. (2) 구성요소 D는 이전에 집합(A,B,D)에 있었지만 집합이 새 집합(A,B)이 되므로 D를 삭제해야 합니다. 이동: 컴포넌트 D는 이미 세트(A,B,C,D)에 있고, 세트가 업데이트되면 D는 업데이트되지 않지만 위치가 변경됩니다. 새 세트(A, D, B, C)에서 D가 두 번째 위치에 있는 것처럼 이전 세트의 두 번째 B를 새 세트의 두 번째 D와 비교하여 B를 삭제할 필요가 없습니다. 두 번째 위치에 D를 삽입하고 두 번째 위치에 D를 삽입합니다. 그러나 (동일한 수준의 동일한 하위 노드 그룹의 경우) 이를 구별하고 이동하기 위해 고유 키를 추가합니다. Move 시나리오 1: 노드를 이동하는 방법 그리고 새로운 세트가 있지만 위치는 다릅니다 (1) B는 움직이지 않고, 추가 세부 정보도 없으며, 업데이트 l astIndex = 1 (2) 새 세트는 E를 획득하고 이전 세트가 존재하지 않음을 확인하므로 lastIndex = 1 E에서 생성되고, lastIndex=1 을 업데이트합니다(3) 새 세트는 C를 가져오고, C는 이동하지 않으며, lastIndex=2 (4)을 업데이트합니다. A, A는 위와 동일하게 이동합니다. lastIndex= 2 (5) 새 세트를 비교한 후 이전 세트를 순회합니다. 새 세트에는 요소가 없지만 이전 세트에는 요소가 있다고 판단됩니다(예: D, 새 세트에는 없지만 이전 세트에는 있음). D를 찾은 후 D를 삭제하고 diff를 수행합니다. 작전이 종료됩니다. React의 Diff 알고리즘 구현 코드: 트리 diff 기반: 컴포넌트 차이 기준: 요소 차이 기준: 추천 학습: "react 비디오 튜토리얼"
一旦React判断D和G是不用类型的组件,就不会比较两者的结构,而是直接删除组件D,重新创建组件G及其子节点。두 컴포넌트가 컴포넌트 G가 될 때 서로 다른 유형이 유사한 구조를 가지고 있는 경우 diff 알고리즘 분석을 수행하면 성능에 영향을 미치게 됩니다. 그러나 결국 실제 개발 과정에서 서로 다른 유형의 구성 요소가 유사한 DOM 트리를 갖는 경우는 거의 없습니다. 실제 개발 과정에서 큰 문제를 일으킵니다.
6、요소 차이

_updateChildren: function(nextNestedChildrenElements, transaction, context) {
var prevChildren = this._renderedChildren;
var removedNodes = {};
var mountImages = [];
// 获取新的子元素数组
var nextChildren = this._reconcilerUpdateChildren(
prevChildren,
nextNestedChildrenElements,
mountImages,
removedNodes,
transaction,
context
);
if (!nextChildren && !prevChildren) {
return;
}
var updates = null;
var name;
var nextIndex = 0;
var lastIndex = 0;
var nextMountIndex = 0;
var lastPlacedNode = null;
for (name in nextChildren) {
if (!nextChildren.hasOwnProperty(name)) {
continue;
}
var prevChild = prevChildren && prevChildren[name];
var nextChild = nextChildren[name];
if (prevChild === nextChild) {
// 同一个引用,说明是使用的同一个component,所以我们需要做移动的操作
// 移动已有的子节点
// NOTICE:这里根据nextIndex, lastIndex决定是否移动
updates = enqueue(
updates,
this.moveChild(prevChild, lastPlacedNode, nextIndex, lastIndex)
);
// 更新lastIndex
lastIndex = Math.max(prevChild._mountIndex, lastIndex);
// 更新component的.mountIndex属性
prevChild._mountIndex = nextIndex;
} else {
if (prevChild) {
// 更新lastIndex
lastIndex = Math.max(prevChild._mountIndex, lastIndex);
}
// 添加新的子节点在指定的位置上
updates = enqueue(
updates,
this._mountChildAtIndex(
nextChild,
mountImages[nextMountIndex],
lastPlacedNode,
nextIndex,
transaction,
context
)
);
nextMountIndex++;
}
// 更新nextIndex
nextIndex++;
lastPlacedNode = ReactReconciler.getHostNode(nextChild);
}
// 移除掉不存在的旧子节点,和旧子节点和新子节点不同的旧子节点
for (name in removedNodes) {
if (removedNodes.hasOwnProperty(name)) {
updates = enqueue(
updates,
this._unmountChild(prevChildren[name], removedNodes[name])
);
}
}
} 3. Diff 기반 개발 제안
위 내용은 반응의 diff 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법
Sep 28, 2023 pm 04:55 PM
React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법 인터넷의 급속한 발전으로 인해 점점 더 많은 회사와 조직에서 일상적인 작업을 처리하기 위해 효율적이고 유연하며 관리하기 쉬운 백엔드 관리 시스템이 필요합니다. 현재 가장 인기 있는 JavaScript 라이브러리 중 하나인 React는 사용자 인터페이스를 구축하는 간결하고 효율적이며 유지 관리 가능한 방법을 제공합니다. 이 기사에서는 React를 사용하여 반응형 백엔드 관리 시스템을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 React 프로젝트를 생성하세요
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
반응에는 어떤 클로저가 있습니까?
Oct 27, 2023 pm 03:11 PM
React에는 이벤트 처리 함수, useEffect 및 useCallback, 고차 구성요소 등과 같은 클로저가 있습니다. 자세한 소개: 1. 이벤트 처리 함수 클로저: React에서 컴포넌트에 이벤트 처리 함수를 정의하면 함수가 클로저를 형성하고 컴포넌트 범위 내의 상태와 속성에 액세스할 수 있습니다. 이러한 방식으로 구성 요소의 상태와 속성을 이벤트 처리 함수에서 사용하여 대화형 논리를 구현할 수 있습니다. 2. useEffect 및 useCallback 등의 클로저.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.






