프론트엔드 개발 ES6의 특징은 무엇인가요?
기능: 1. 새로운 변수 선언 메소드 const 및 let을 추가했습니다. 2. 문자열 함수에서 es5의 문제점을 해결하는 템플릿 문자열 3. 매개변수가 사용될 때 사용할 수 있도록 매개변수에 대한 기본값을 제공합니다. ; 4. 화살표 함수는 함수 작성을 위한 단축키입니다. 5. 키-값 쌍의 중복 이름 문제를 해결하는 데 사용됩니다. 6. 확장 연산자; 9. 약속, 10. 생성기, 11. 비동기 함수,

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
1. 변수 선언 const 및 let
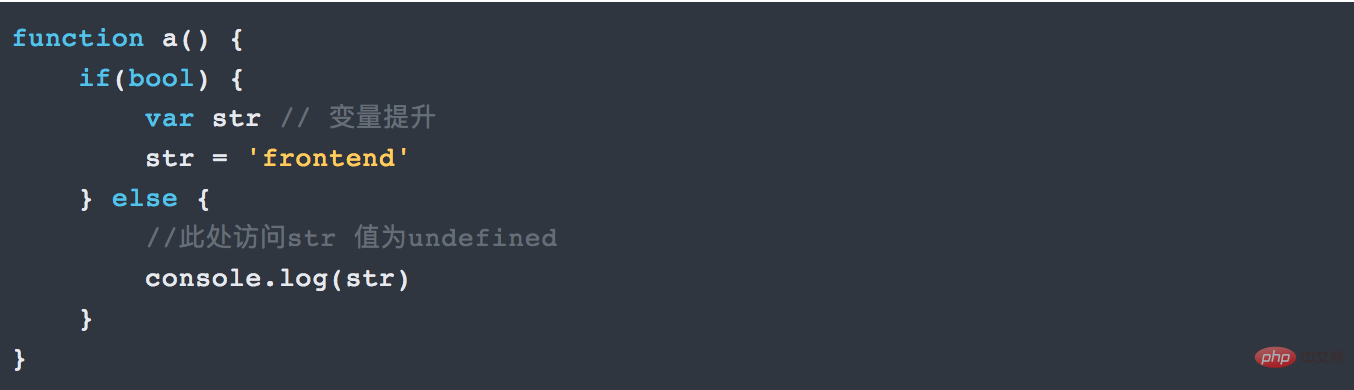
ES6 이전에는 모두 var 키워드를 사용하여 변수를 선언했습니다. 어디에 선언되든 함수의 최상위에 선언된 것으로 간주됩니다(함수 최상위가 아닌 경우 전역 범위의 최상위에 있음). 이것은 함수 변수 승격입니다. 예:

bool이 true인지 false인지는 상관하지 마세요. 실제로 str은 어쨌든 생성됩니다. (선언하지 않으면 null이 반환됩니다.)
es6 이후에는 주로 let과 const를 사용하여 선언합니다. let은 변수를 나타내고 const는 상수를 나타냅니다. let과 const는 모두 블록 수준 범위입니다. 이 블록 수준 범위를 이해하는 방법은 무엇입니까?
- 함수 내부
- 코드 블록 내부
일반적으로 {} 중괄호 안의 코드 블록은 let 및 const의 범위입니다.

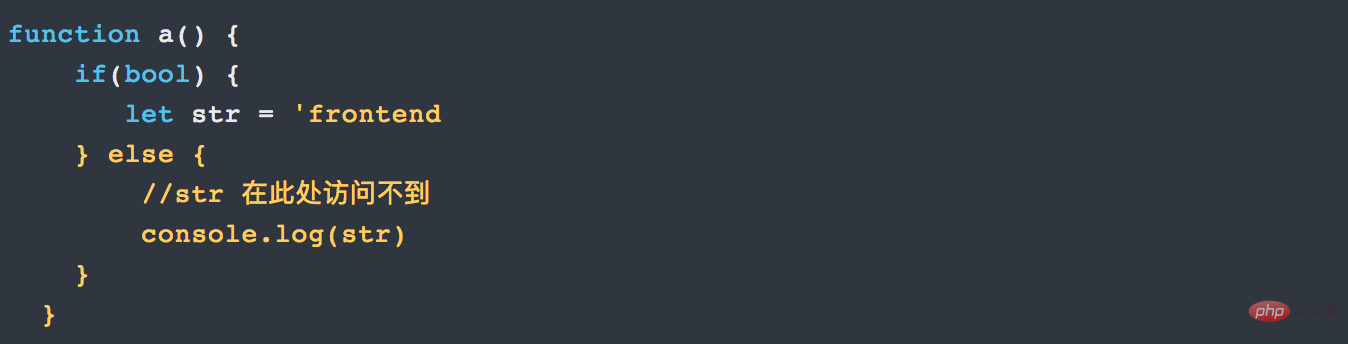
let 의 범위는 자신이 위치한 현재 코드 블록에 있지만 현재 함수의 맨 위로 승격되지는 않습니다.
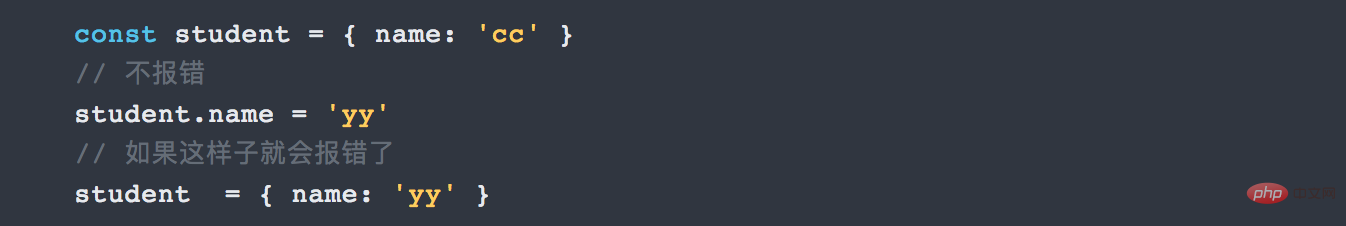
const 선언된 변수는 상수로 간주됩니다. 즉, 해당 값은 설정된 후에 수정할 수 없습니다.
const가 객체인 경우 객체에 포함된 값을 수정할 수 있습니다. 객체가 가리키는 주소가 변하지 않은 한.

2. 템플릿 문자열
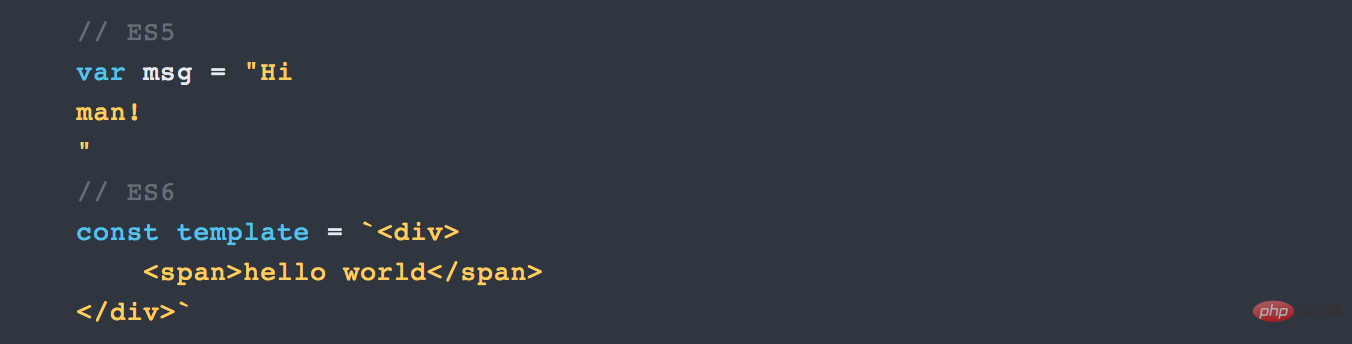
es6 템플릿 문자는 문자열 기능에서 es5의 문제점을 해결하여 개발자에게 단순히 축복입니다.
2.1 기본 문자열 형식
연결을 위해 문자열에 표현식을 포함하세요. 정의하려면 ${}를 사용하세요.
//ES5
var way = 'String'
console.log('ES5:' + way)
//ES6
let way = 'String Template'
console.log(`ES6: ${way}`)
2.2 여러 줄 문자열 연결
ES5에서는 백슬래시()를 사용하여 여러 줄 문자열이나 문자열을 한 줄씩 연결합니다. ES6 백틱(``)은 이를 직접 수행합니다.

2.3 더 많은 방법

3. 새로운 기능 기능
3.1 함수 기본 매개변수
ES5에서는 함수에 How를 제공합니다. 기본 매개변수 값을 정의하려면?
function action(num) {
num = num || 200;
//当传入num时,num为传入的值
//当没传入参数时,num即有了默认值200
return num;
}하지만 주의 깊게 관찰하는 학생들은 num이 0으로 전달되면 거짓이지만 실제 필요한 것은 num = 0을 얻는 것입니다. 이때 num = 200은 분명히 우리가 원하는 실제 값과 일치합니다. 효과는 분명히 다릅니다.
ES6은 매개변수에 대한 기본값을 제공합니다. 이 매개변수는 함수 정의 시 초기화되므로 매개변수를 전달하지 않아도 사용할 수 있습니다.
function action( num = 200 ){
console.log(num)
}
action(0); //0
action(); //200
action(300) //300
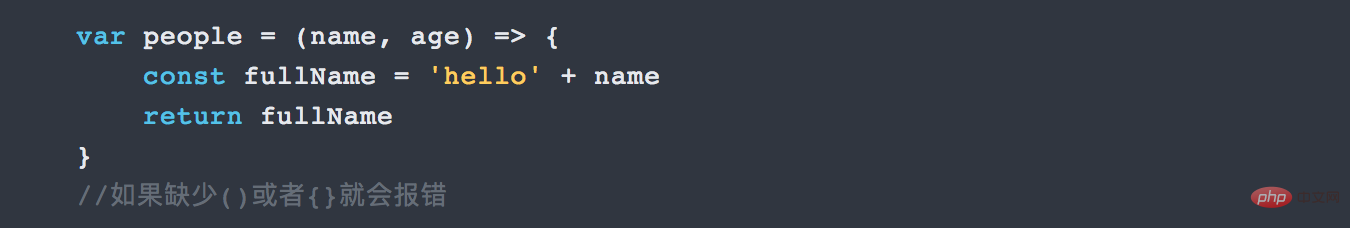
3.2 화살표 함수
ES6의 매우 흥미로운 부분은 함수를 작성하는 지름길입니다. 바로 화살표 기능입니다.
화살표 함수의 가장 직관적인 세 가지 기능:
- 함수를 생성하는 데 function 키워드가 필요하지 않습니다.
- return 키워드를 생략합니다.
- 현재 컨텍스트의 this 키워드를 상속합니다.

이야기해 보겠습니다. 작은 세부 사항에 대해.
함수에 매개변수가 하나만 있는 경우 괄호를 생략할 수 있습니다. 함수가 하나의 표현식만 반환할 때 {}를 생략하고 반환할 수 있습니다. 예:
var people = name => 'hello' + name
참고:

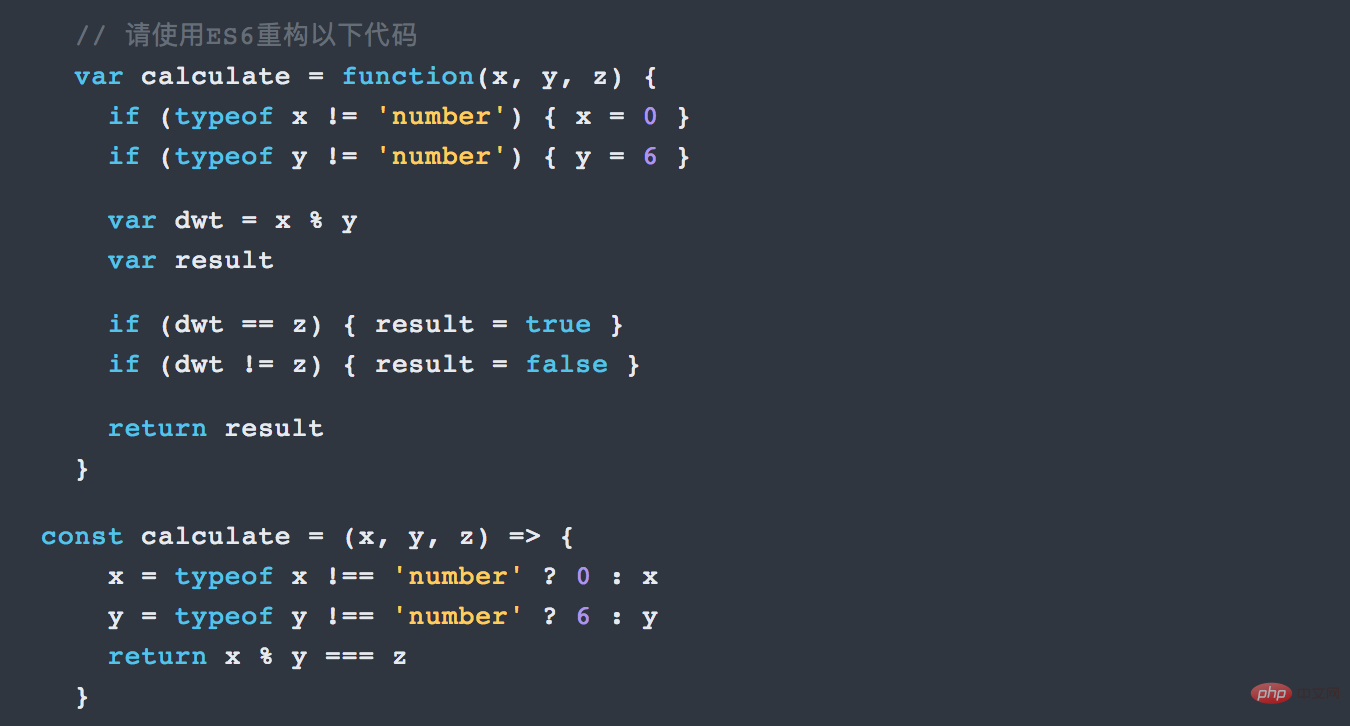
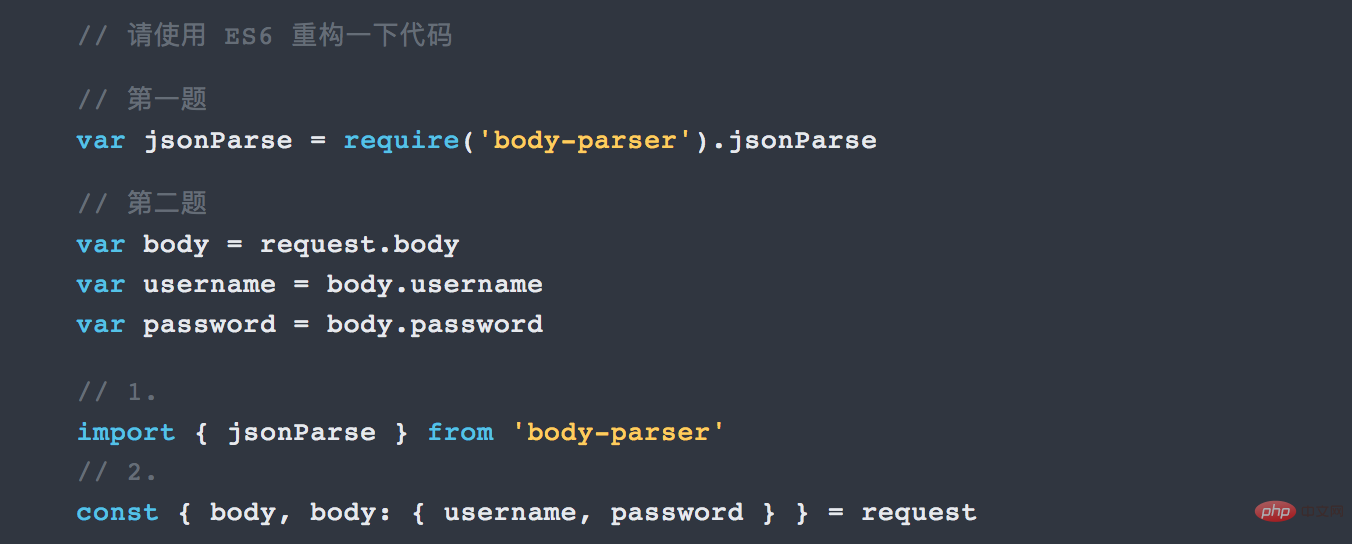
여기 서면 테스트 질문이 있습니다. 다음 ES5 코드를 단순화하고 ES6 방식으로 재구성하세요

4. 확장된 개체 기능
4.1 개체 초기화 약어
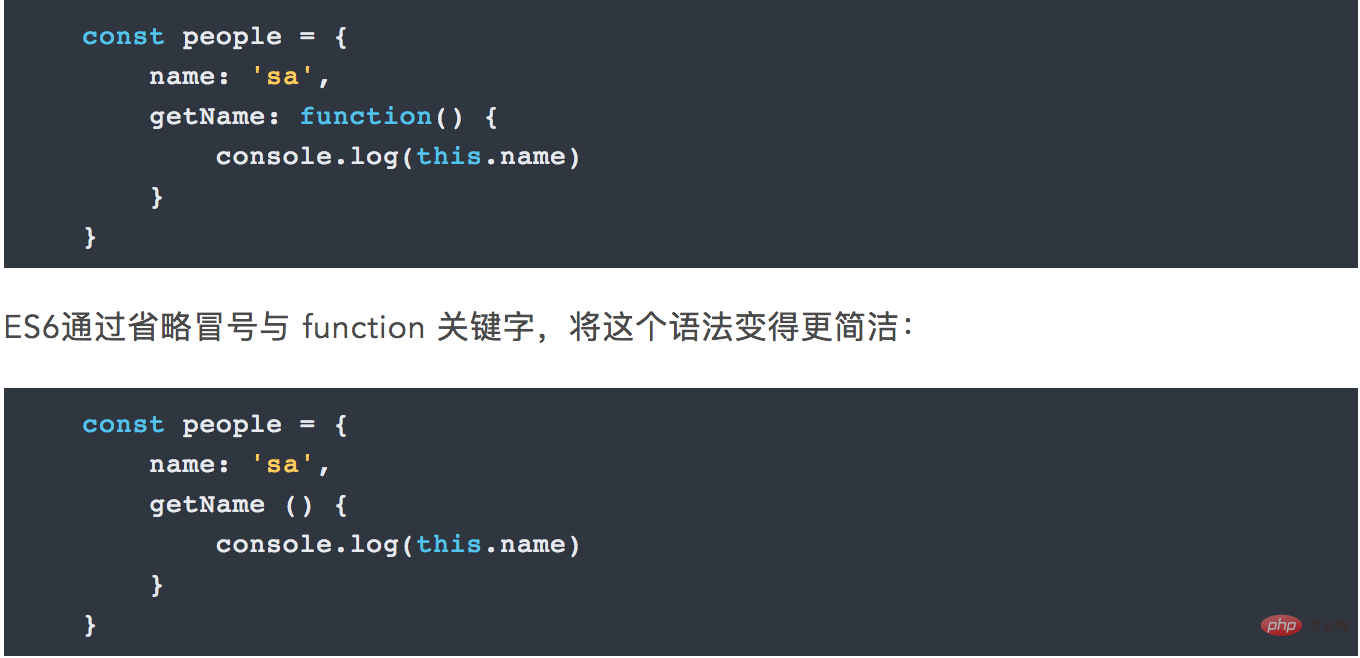
ES5 키-값 쌍의 형태로 개체를 작성하며 키-값 쌍이 동일한 이름을 가질 수 있습니다. 예:

ES6은 또한 객체 리터럴 메서드에 값을 할당하는 구문을 개선합니다. ES5는 객체에 메서드를 추가합니다.

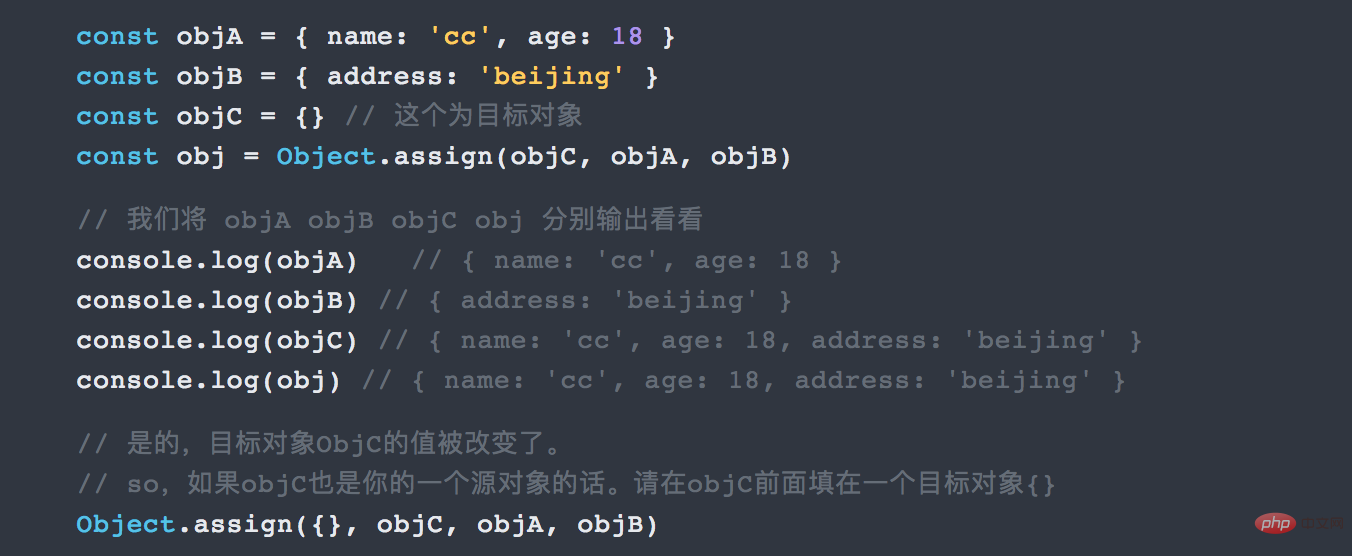
ES6 객체는 얕은 복사를 구현하기 위해 Object.sign() 메서드를 제공합니다. Object.assign() 这个方法来实现浅复制。
Object.assign() 可以把任意多个源对象自身可枚举的属性拷贝给目标对象,然后返回目标对象。第一参数即为目标对象。在实际项目中,我们为了不改变源对象。一般会把目标对象传为{}。

五、更方便的数据访问--解构
数组和对象是JS中最常用也是最重要表示形式。为了简化提取信息,ES6新增了解构,这是将一个数据结构分解为更小的部分的过程。
ES5我们提取对象中的信息形式如下:

是不是觉得很熟悉,没错,在ES6之前我们就是这样获取对象信息的,一个一个获取。现在,解构能让我们从对象或者数组里取出数据存为变量,例如:

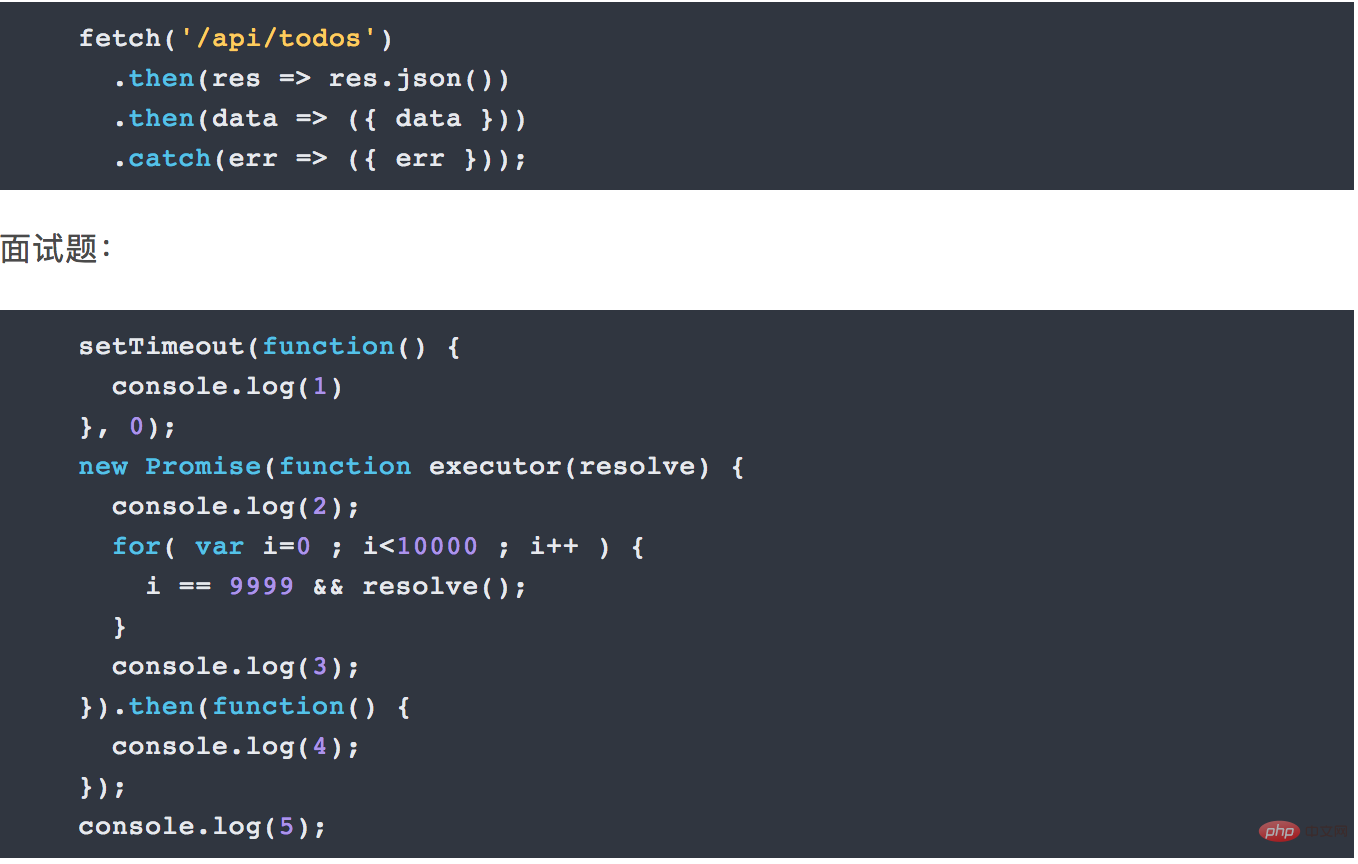
面试题:

六、Spread Operator 展开运算符
ES6中另外一个好玩的特性就是Spread Operator 也是三个点儿...接下来就展示一下它的用途。
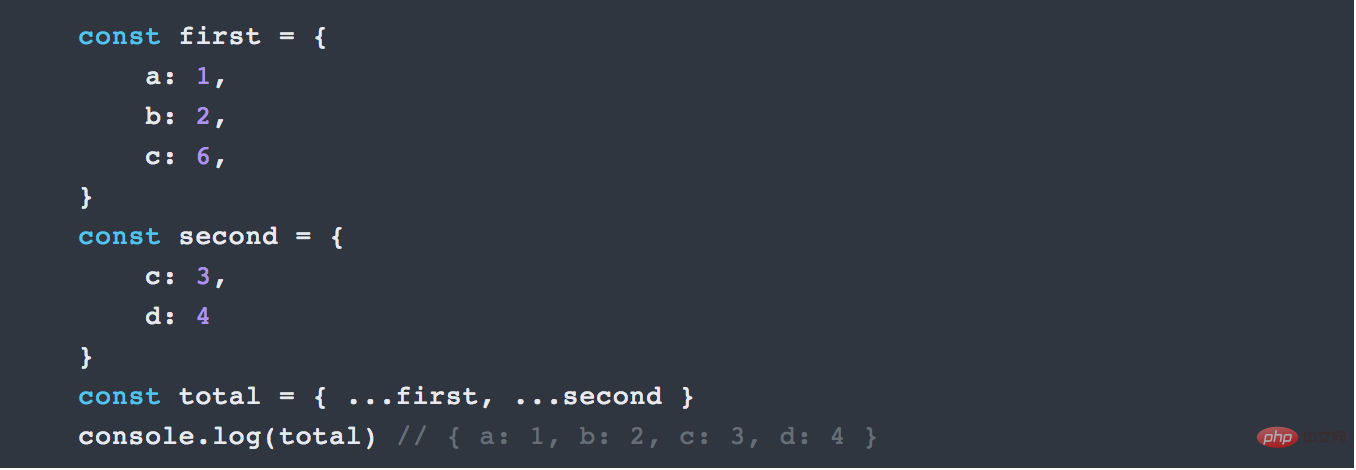
组装对象或者数组:

对于 Object 而言,还可以用于组合成新的 Object 。(ES2017 stage-2 proposal) 当然如果有重复的属性名,右边覆盖左边。

七、import 和 export
7.1 import导入模块、export导出模块

导入的时候有没有大括号的区别是什么。下面是总结:
当用
export default people导出时,就用import people导入(不带大括号)。一个文件里,有且只能有一个export default。但可以有多个export。
当用export name 时,就用
import{name}导入(记得带上大括号).当一个文件里,既有一个export default people, 又有多个export name 或者 export age时,导入就用
import people,{name,age}。-
当一个文件里出现n多个 export 导出很多模块,导入时除了一个一个导入,也可以用
Object.sign()은 소스 객체의 열거 가능한 속성을 원하는 만큼 대상 객체에 복사한 다음 대상 객체를 반환할 수 있습니다. 첫 번째 매개변수는 대상 개체입니다. 실제 프로젝트에서는 소스 객체를 변경하지 않기 위해 이렇게 합니다. 일반적으로 대상 객체는 {}로 전달됩니다. Cimport * asexample
파이브파이브, 더보기 편리한 데이터 액세스--구조 분해
배열과 객체는 JS에서 가장 일반적으로 사용되며 중요한 표현 형식입니다. 정보 추출을 단순화하기 위해 ES6에서는 데이터 구조를 더 작은 부분으로 나누는 프로세스인 구조 분해를 추가합니다. ES5에서는 다음 형식으로 개체의 정보를 추출합니다. 낯선 느낌이 드시나요? 네, ES6 이전에는 이렇게 객체 정보를 하나씩 얻었습니다. 이제 구조 분해를 통해 객체나 배열에서 데이터를 검색하고 이를 변수로 저장할 수 있습니다. 예:
낯선 느낌이 드시나요? 네, ES6 이전에는 이렇게 객체 정보를 하나씩 얻었습니다. 이제 구조 분해를 통해 객체나 배열에서 데이터를 검색하고 이를 변수로 저장할 수 있습니다. 예: 

인터뷰 질문: 
6. Spread Operator ES6의 또 다른 흥미로운 기능은 Spread Operator에도 세 개의 점이 있다는 것입니다.
... 다음으로 우리는 그 용도를 보여주세요. 🎜🎜객체 또는 배열 조립: 🎜🎜 🎜 🎜개체의 경우 새 개체로 결합하는 데에도 사용할 수 있습니다. (ES2017 stage-2 제안) 물론, 중복되는 속성명이 있으면 오른쪽이 왼쪽을 덮어쓰게 됩니다. C
🎜 🎜개체의 경우 새 개체로 결합하는 데에도 사용할 수 있습니다. (ES2017 stage-2 제안) 물론, 중복되는 속성명이 있으면 오른쪽이 왼쪽을 덮어쓰게 됩니다. C  🎜🎜🎜🎜🎜🎜🎜 7개. 및 내보내기🎜🎜🎜🎜🎜🎜🎜🎜7.1 가져오기 가져오기 모듈, 내보내기 내보내기 모듈🎜🎜🎜
🎜🎜🎜🎜🎜🎜🎜 7개. 및 내보내기🎜🎜🎜🎜🎜🎜🎜🎜7.1 가져오기 가져오기 모듈, 내보내기 내보내기 모듈🎜🎜🎜 🎜🎜가져올 때 중괄호 유무의 차이는 무엇인가요? 다음은 요약입니다: 🎜
🎜🎜가져올 때 중괄호 유무의 차이는 무엇인가요? 다음은 요약입니다: 🎜- 🎜
기본 인물 내보내기를 사용하여 내보낼 때인물 가져오기를 사용하세요. > 가져오기(중괄호 없이). 🎜🎜 - 🎜파일에는 내보내기 기본값이 하나만 있을 수 있습니다. 그러나 내보내기가 여러 개 있을 수 있습니다. 🎜🎜
- 🎜내보내기 이름을 사용하는 경우
import{name}을 사용하여 가져옵니다(중괄호를 가져와야 함).🎜🎜 - 🎜파일에 내보내기 기본값이 있는 경우 사람에 대한 내보내기 이름이나 내보내기 연령이 여러 개 있는 경우
import people,{name,age}를 사용하여 가져오세요. 🎜🎜 - 🎜파일에 n개의 내보내기가 있어 많은 모듈을 내보내는 경우 하나씩 가져오는 것 외에
import * asexample🎜🎜🎜🎜🎜🎜🎜🎜을 사용할 수도 있습니다. 🎜 8. Promise🎜🎜🎜 Promise 앞에 콜백이 너무 많거나 코드에 중첩되어 가독성이 떨어지고 결합도가 높으며 확장성이 낮습니다. Promise 메커니즘을 통해 플랫 코드 구조는 코드의 가독성을 크게 향상시킵니다. 동기식 프로그래밍을 사용하여 비동기 코드를 작성하고 선형 코드 논리를 보존하면 코드 결합이 크게 줄어들고 프로그램의 확장성이 향상됩니다. 🎜🎜직접 말하면 비동기식 코드를 동기식으로 작성한다는 의미입니다. 🎜🎜비동기 요청 시작: 🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜9. 생성기🎜🎜🎜 생성기는 반복자를 반환할 수 있는 함수입니다. 생성기 함수도 일종의 함수입니다. 가장 직관적인 표현은 일반 함수보다 별표 *가 하나 더 있다는 것입니다. 흥미로운 점은 함수가 각 항복 후에 일시 중지된다는 것입니다. . 🎜여기에 더 생생한 삶의 예가 있습니다. 우리가 업무를 처리하기 위해 은행에 갈 때, 로비에 있는 기계에서 대기열 번호를 받아야 합니다. 대기열 번호를 받으면 기계가 자동으로 다음 티켓을 발행하지 않습니다. 즉, 매표기는 '일시 중지'되어 다음 사람이 다시 깨어날 때까지 계속해서 티켓을 내뿜지 않습니다.
알겠습니다. 반복자(iterator)에 대해 이야기해 봅시다. 생성기를 호출하면 반복기 개체가 반환됩니다. 이 반복자 객체에는 생성기 함수를 다시 시작하고 다음 값을 얻는 데 도움이 되는 next라는 메서드가 있습니다. 다음 메소드는 값을 반환할 뿐만 아니라 반환하는 객체에는 done과 value라는 두 가지 속성이 있습니다. value는 얻은 값이고 done은 생성기가 값 제공을 중단했는지 여부를 나타내는 데 사용됩니다. 계속해서 티켓을 수령하는 예를 사용하면 각 대기열 번호가 여기의 값이고 티켓 인쇄용 용지가 소모되었는지 여부는 여기에서 수행됩니다.

그럼 제너레이터와 이터레이터의 용도는 무엇인가요?
제너레이터를 둘러싼 흥미의 대부분은 비동기 프로그래밍과 직접적인 관련이 있습니다. 비동기 호출은 우리에게 매우 어렵습니다. 우리 함수는 실행되기 전에 비동기 호출이 완료될 때까지 기다리지 않습니다. 콜백 함수를 사용하는 것을 고려할 수 있습니다(물론 Async/await와 같은 Promise와 같은 다른 솔루션도 있습니다).
Generator를 사용하면 코드가 기다릴 수 있습니다. 중첩된 콜백 함수는 필요하지 않습니다. 생성기를 사용하면 생성기 함수가 코드 줄을 실행하기 전에 비동기 호출이 완료될 때 함수 실행이 일시 중지됩니다.
그러면 문제는 next() 메서드를 항상 수동으로 호출할 수 없다는 것입니다. 생성기를 호출하고 반복자를 시작할 수 있는 메서드가 필요합니다.

생성기와 반복기의 가장 흥미롭고 흥미로운 측면은 비동기 작업을 위한 깔끔한 코드를 생성하는 기능일 것입니다. 어디에서나 콜백 함수를 사용하는 대신 동기적으로 보이지만 실제로는 Yield를 사용하여 비동기 작업이 완료될 때까지 기다리는 코드를 생성할 수 있습니다.
10. 비동기 기능
es6에서는 비동기 기능을 도입하여 비동기 작업을 더욱 편리하게 만들었습니다.
비동기 기능이란 무엇인가요? 한마디로 Generator 함수의 구문 설탕입니다.

비교해보면 비동기 함수는 Generator 함수의 별표(*)를 async로 바꾸고, Yield를 Wait로 바꾸는 것, 그게 전부라는 것을 알 수 있습니다.
제너레이터 함수에 대한 비동기 함수의 개선 사항은 다음 네 가지 사항에 반영됩니다.
내장 실행기
더 나은 의미
더 넓은 적용 가능성
-
반환 값은 Promise
입니다.
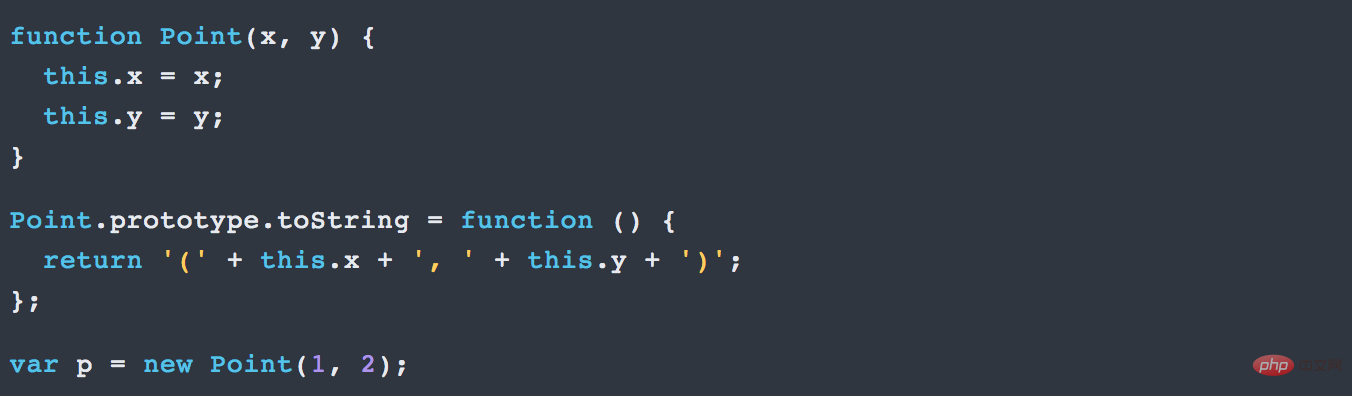
11. 클래스의 기본 문법
JavaScript 언어에서 인스턴스 객체를 생성하는 전통적인 방법은 생성자를 통하는 것입니다.

es6은 전통적인 언어에 더 가까운 쓰기 방법을 제공하며 클래스(클래스의 개념)를 소개하며 객체의 템플릿 역할을 합니다. 클래스는 class 키워드를 통해 정의할 수 있습니다.
기본적으로 es6의 %(red)[class]는 단지 구문적 설탕으로 간주될 수 있습니다. 대부분의 기능은 es5에서 달성할 수 있습니다. 새로운 %(red)[class] 쓰기 방법은 객체 프로토타입만 허용합니다. 더 명확하고 객체 지향 프로그래밍의 구문과 더 유사합니다. 위의 코드는 es6의 %(red)[class]를 사용하여 다음과 같이 다시 작성되었습니다.

위 코드는 "클래스"를 정의하고 있는데, 그 안에 생성자 메서드인 생성자 메서드가 있고, this 키워드가 인스턴스 객체를 나타내는 것을 알 수 있습니다. 즉, es5의 생성자 Point는 es6의 Point 클래스 생성자에 해당합니다.
Point 클래스는 생성자 메서드 외에도 toString 메서드도 정의합니다. "클래스" 메서드를 정의할 때 앞에 function 키워드를 추가할 필요가 없으며 함수 정의를 직접 입력하면 됩니다. 또한 메서드를 쉼표로 구분할 필요가 없습니다. 그렇지 않으면 오류가 보고됩니다.
es6 클래스는 생성자를 작성하는 또 다른 방법으로 간주될 수 있습니다.
【추천 학습: javascript 비디오 튜토리얼】
위 내용은 프론트엔드 개발 ES6의 특징은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.