React의 CSS 도입은 webpack이 "css/less" 파일의 로더를 구성할 때 기본적으로 모듈화가 활성화되지 않기 때문에 효과가 없습니다. 이 모듈화 방법을 도입하려면 webpack의 로더 구성을 변경하고, 내용을 "modules:true"로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React에 CSS를 도입해도 효과가 없으면 어떻게 해야 하나요?
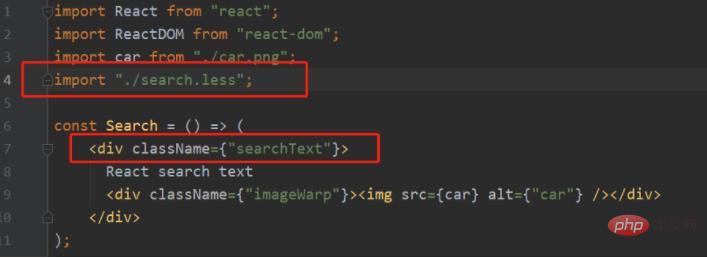
react 외부 CSS 파일의 모듈식 도입이 적용되지 않습니다. React에 외부 CSS/less 파일을 도입할 때 직접 가져오는 경우 => import "./search.less";
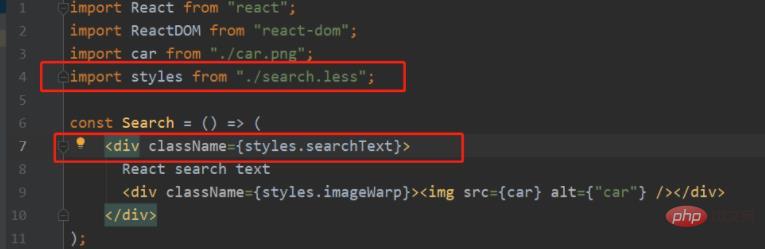
사용 시 className을 직접 사용하세요.그러나 이 방법을 사용하여 =》“./search.less”;
이유 예, webpack이 css/less 파일의 로더를 구성할 때 모듈화는 기본적으로 활성화되지 않습니다. 이 모듈식 접근 방식을 도입하려면 아래와 같이 webpack의 로더 구성을 변경해야 합니다. 
추천 학습: " react 비디오 튜토리얼
react 비디오 튜토리얼
위 내용은 React에 CSS를 도입해도 효과가 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!