es6의 배열에서 동일한 요소를 삭제하는 방법
삭제 방법: 1. Map 객체 및 배열의 필터 방법을 사용합니다. 구문은 "function Unique(arr) {const res = new Map();return arr.filter((a) => !res.has입니다. (a) && res.set(a, 1))}"; 2. Set 객체와 배열의 Array.from 메서드를 사용합니다. 3. Set 객체와 확장 연산자 "..."를 사용합니다. 4. 축소()를 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
ES6 배열에서 중복 항목을 제거하는 네 가지 간단한 방법
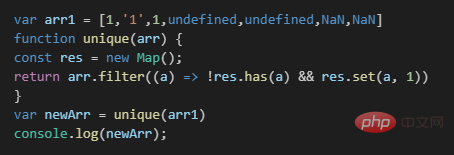
첫 번째: Map 개체 및 배열의 필터 메서드를 사용합니다.
해당 코드 붙여넣기

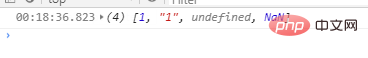
인쇄된 결과
인쇄를 통해 우리가 원하는 효과가 실제로 달성되었음을 발견했습니다. 그럼 아래에서 간단히 설명드리겠습니다.
1. Map 객체는 ES6에서 제공하는 새로운 데이터 구조입니다. has 메소드는 현재 MP 객체에 특정 값이 존재하는지 나타내는 부울 값을 반환하는 것입니다. set 메소드는 MP 객체에 대한 키/값을 설정하는 것입니다. 지도 객체.
2. filter() 메서드는 새 배열을 생성합니다. 지정된 배열에서 조건을 충족하는 모든 요소를 확인하여 새 배열의 요소를 확인합니다.
그래서 필터 메소드와 결합된 Map 객체는 배열 중복 제거 효과를 얻을 수 있습니다~
두 번째: Set 객체와 배열의 Array.from 메소드를 사용
또한 해당 코드 조각을 붙여넣습니다.

실행 후 결과 인쇄

간단히 말해서 두 번째 방법은 첫 번째 방법보다 간단합니다. 그것도 간략하게 설명해보자.
1. Set은 ES6에서 제공하는 새로운 데이터 구조입니다. 배열과 유사하지만 중복된 값이 없습니다.
2. Array.from 메소드는 두 가지 유형의 객체를 실제 배열, 즉 배열 유사 객체와 반복 가능한 객체(ES6의 새로운 데이터 구조 Set 및 Map 포함)로 변환하는 데 사용됩니다.
그래서 세트를 Array.from과 결합하면 배열 중복 제거 효과도 얻을 수 있습니다. 다만, 마이크로소프트 엣지를 포함해 크롬, 퍼폭스, 오페라, 사파리 등 주류 브라우저는 모두 지원하지만 IE 시리즈만 지원하지 않는다는 점에 유의해야 한다.
세 번째 방법: Set + Spread 연산자 사용...
세 번째 방법은 더 간단하다고 할 수 있습니다.
해당 코드를 붙여넣으세요

실행 결과를 인쇄하세요

넷째: 축소 사용
축소 메소드는 전달한 축소 처리 함수에 따라 배열 요소를 줄이고 이를 최종 배열로 결합하는 데 사용됩니다.
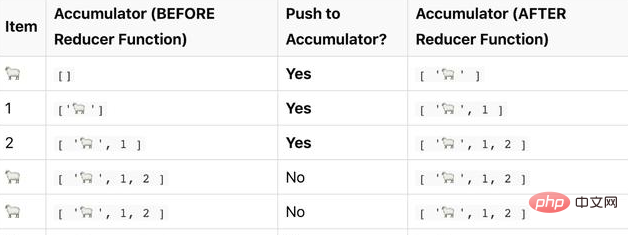
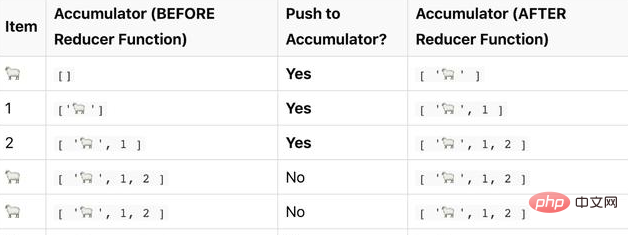
이 예에서 리듀서는 최종 배열에 요소가 포함되어 있는지 확인합니다. 포함되지 않은 경우 요소가 이 배열에 푸시됩니다. 그렇지 않으면 이 요소는 무시됩니다. 함수는 최종적으로 최종 배열을 반환합니다.
축소 프로세스는 이해하기 쉽지 않습니다. 분해하여 출력을 살펴보겠습니다.

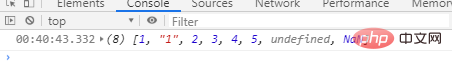
다음은 console.log의 출력입니다.

위 내용은 es6의 배열에서 동일한 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 98
98
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.




