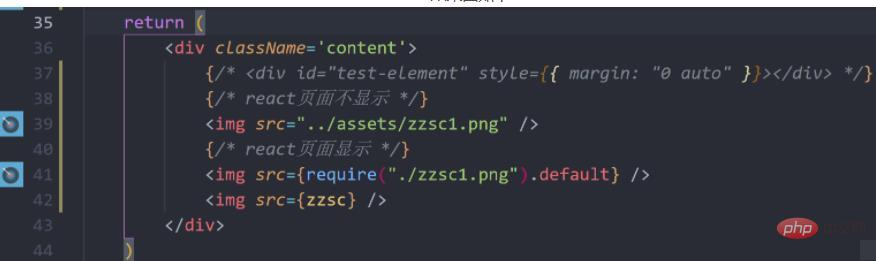
반응 이미지를 가져오고 표시하지 않는 솔루션: 1. "
;를 통해 이미지를 가져옵니다. 2. "import zzsc를 통해 가져옵니다. "./zzsc1.png""에서 이미지를 가져온 다음 img에 변수를 직접 도입합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
가져온 리액트 이미지가 표시되지 않으면 어떻게 해야 하나요?
React에서 이미지를 가져오는 문제는 맞지만 페이지에 표시되지 않거나 패키징 후 정상적으로 표시되지 않는 문제
예전에는 img를 사용했습니다. 이미지를 가져오려면 다음만 수행하면 됩니다. React에서 이렇게 작성하면 오류가 보고됩니다.
<img alt="가져온 리액트 이미지가 표시되지 않으면 어떻게 해야 하나요?" >
아래 두 가지 방법을 요약했습니다.
1.require 메소드를 사용하여 잘못된 내용을 소개합니다. Lu Jin 사용법:
<img alt="가져온 리액트 이미지가 표시되지 않으면 어떻게 해야 하나요?" >
“만약 create-react-app을 사용하고 이미지 가져오기를 요구하는 경우 require는 문자열 대신 ES 모듈을 반환하기 때문에 이렇게 작성하면 효과가 없습니다. 이는 file-loader에서 esModule 옵션이 기본적으로 활성화되어 있기 때문입니다. ㅋㅋㅋ out out of 20 in
<img alt="가져온 리액트 이미지가 표시되지 않으면 어떻게 해야 하나요?" >
하지만 개발 환경의 그림이 표시되는 경우도 있지만 테스트 환경에 배포하면 포장하고 나면 또 사진이 없어진 걸 발견하게 될 거에요
, 머리를 긁적이며 무슨 문제인지 이해가 안 가네요. 실제로는 매우 간단합니다. Webpack은 패키징 시 공용 폴더에 있는 이미지만 검색할 수 있으므로 이미지 자료를 배치할 때 이미지 위치도 매우 중요합니다! 그냥 모두 공개 파일 아래에 두세요. 위 코드: 
import zzsc from "./zzsc1.png"
 추천 학습: "
추천 학습: "
"
위 내용은 가져온 리액트 이미지가 표시되지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!