노드 가져오기 오류가 발생하면 어떻게 해야 할까요?
노드 가져오기 오류 해결 방법: 1. 프로젝트 루트 디렉터리에서 "npm install --save babel-corenpm install --save babel-preset-env"를 실행합니다. 2. ".babelrc"라는 파일을 생성합니다. "npm start" 및 "babel-node app.js"를 사용하여 프로젝트를 만듭니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 노드 버전 18.4.0, Dell G3 컴퓨터.
노드 가져오기에서 오류가 보고되면 어떻게 해야 하나요?
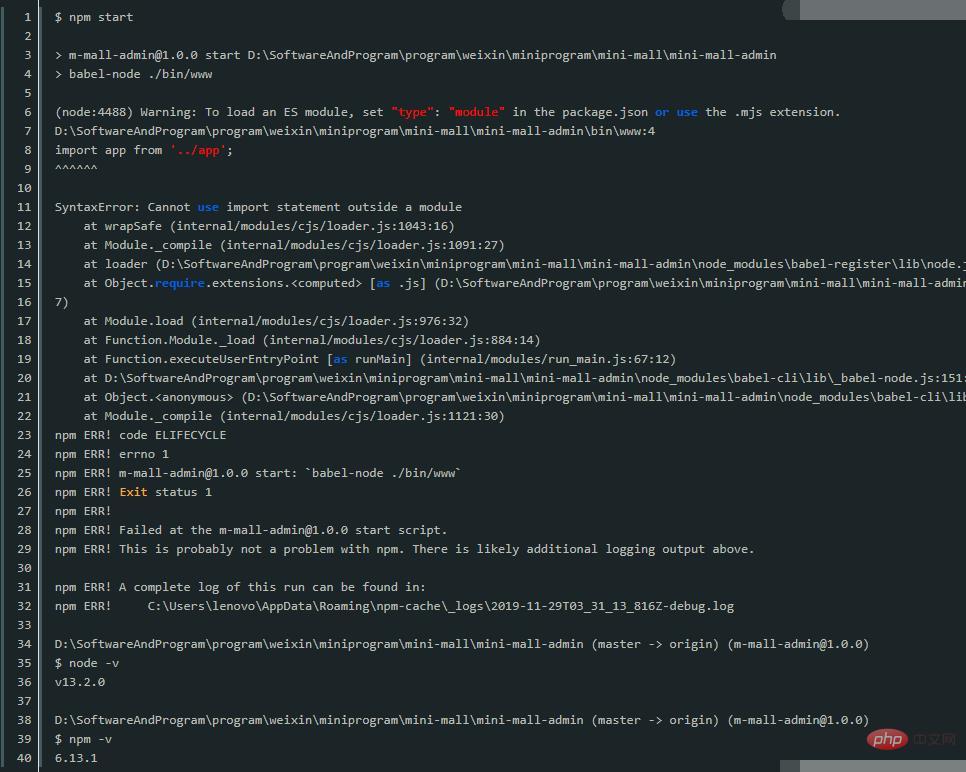
nodejs 프로젝트를 실행할 때 npm start가 프로젝트 가져오기를 시작하고 오류를 보고합니다. 구문 오류: 모듈 외부에서 가져오기 문을 사용할 수 없습니다
nodejs 프로젝트를 실행할 때 발생하는 오류는 다음과 같습니다.

아마도 nodejs가 import Grammar를 지원하지 않는다는 의미일 것입니다. 이를 지원하려면 babel이 지원해야 합니다.
babel 설치
그럼 babel을 설치해 볼까요?
프로젝트 루트 디렉터리에서 다음을 실행합니다.
npm install --save babel-corenpm install --save babel-preset-env 或者 npm install --save babel-preset-es2015npm install babel-cli -g
그런 다음 프로젝트 루트 디렉터리에 .babelrc라는 파일을 만듭니다. 파일 내용은 다음과 같습니다. 시스템에서 이런 종류의 파일 시스템을 생성할 때 "파일 이름을 입력해야 합니다."라는 메시지가 표시됩니다. 이를 생성하는 다른 방법을 찾을 수 있습니다. 저는 개발 도구의 프로젝트 디렉터리에 이 파일을 생성했습니다. 또는 cmder 아티팩트의 vim 명령을 사용할 수 있습니다. 项目根目录下创建一个名字为.babelrc的文件, 文件内容入如下( 要注意window系统下创建这种文件系统会提示你:“必须键入文件名” , 你可以找别的方式去创建, 我是在开发工具的工程目录中把这个文件创建出来的,也可以用cmder神器的vim命令):
{
"presets": [
"es2015"
], "plugins": []}或者:
{
"presets": [
"env"
],
"plugins": []}到目前为止babel算是安装完毕了。
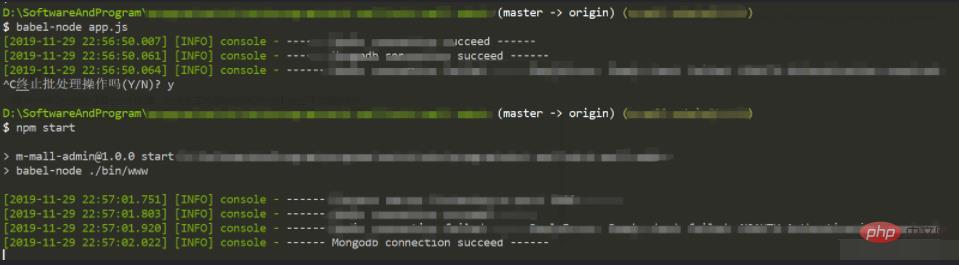
接下来可以用npm start和babel-node app.jsrrreee
또는:  rrreee 지금까지 babel이 설치되었습니다.
rrreee 지금까지 babel이 설치되었습니다.
npm start 및 babel-node app.js를 사용하여 프로젝트를 실행할 수 있습니다. 위 내용은 노드 가져오기 오류가 발생하면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
 최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.
 Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!
 노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다.
 Python의 가져오기는 어떻게 작동하나요?
May 15, 2023 pm 08:13 PM
Python의 가져오기는 어떻게 작동하나요?
May 15, 2023 pm 08:13 PM
안녕하세요. 제 이름은 somenzz입니다. Zheng 형제라고 불러주세요. Python의 가져오기는 매우 직관적이지만 그럼에도 불구하고 패키지가 거기에 있음에도 불구하고 여전히 ModuleNotFoundError가 발생하는 경우가 있습니다. 상대 경로는 분명히 매우 정확하지만 ImportError:attemptedrelativeimportwithnoknownparentpackage 오류는 동일한 디렉터리에서 모듈을 가져오고 이 글은 가져오기를 사용할 때 자주 발생하는 몇 가지 문제를 분석하여 가져오기를 쉽게 처리하는 데 도움이 됩니다.




