jquery는 어떤 파일을 가져와야 합니까?
jquery를 사용하기 전에 jquery.js 파일을 가져와야 합니다. 두 가지 가져오기 방법: 1. jquery 공식 웹사이트에서 jquery 파일을 로컬로 다운로드하고 script 태그를 사용하여 로컬 jquery 파일을 가져옵니다. 구문은 ">입니다. ;"; 2. 스크립트 사용 태그는 "" 구문을 사용하여 온라인 jquery 파일을 가져옵니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
1. jQuery 소개
jQuery는 js 코드로 작성된 function()을 저장하는 js 라이브러리입니다.
jQuery의 원래 의도는 JS 코드를 단순화하는 것입니다.
HTML/JSP/XML, CSS, DOM, 이벤트를 처리할 수 있으며 비동기 AJAX 기능도 제공합니다.
예:
document.getElementByid()는 jQuery에서 메서드를 캡슐화합니다.
function $("#id"){//函数名是$
return document.getElementById(id);
}2. 사용:
jQuery는 실제로 js 파일입니다. HTML 문서 . jquery를 가져오는 방법에는 두 가지가 있습니다. 하나는 로컬 가져오기이고 다른 하나는 하이퍼링크에서 가져오기입니다.
소개 방법 1: 현지 소개
Baidu에서 jquery를 검색하고 jquery 공식 웹사이트를 찾을 수 있습니다: https://jquery.com/
여기에서 최신 버전의 jquery를 다운로드할 수 있습니다. 다운로드를 클릭하세요. 아이콘을 클릭하면 다운로드 세부정보 페이지로 이동합니다.

여기의 처음 두 링크는 두 가지 버전의 jquery 다운로드입니다. 하나는 압축된 버전이고 다른 하나는 압축되지 않은 버전입니다. 두 버전 간에는 기능적 차이가 없습니다. 프로젝트를 게시할 때 압축 버전의 jquery를 사용하여 공간을 덜 차지하기 위해 단순화 목적을 달성하기 위해 압축 버전의 jquery에서 중복되는 공백과 줄 바꿈을 삭제했습니다. 프로젝트 링크이므로 두 번째 비압축 버전(비압축)을 선택하세요.
링크를 클릭하면 jquery의 소스 코드를 볼 수 있습니다. Ctrl+A를 누르고 모두 선택하고 새 txt 파일을 만든 다음 소스 코드를 복사한 다음 접미사를 .js로 변경합니다.
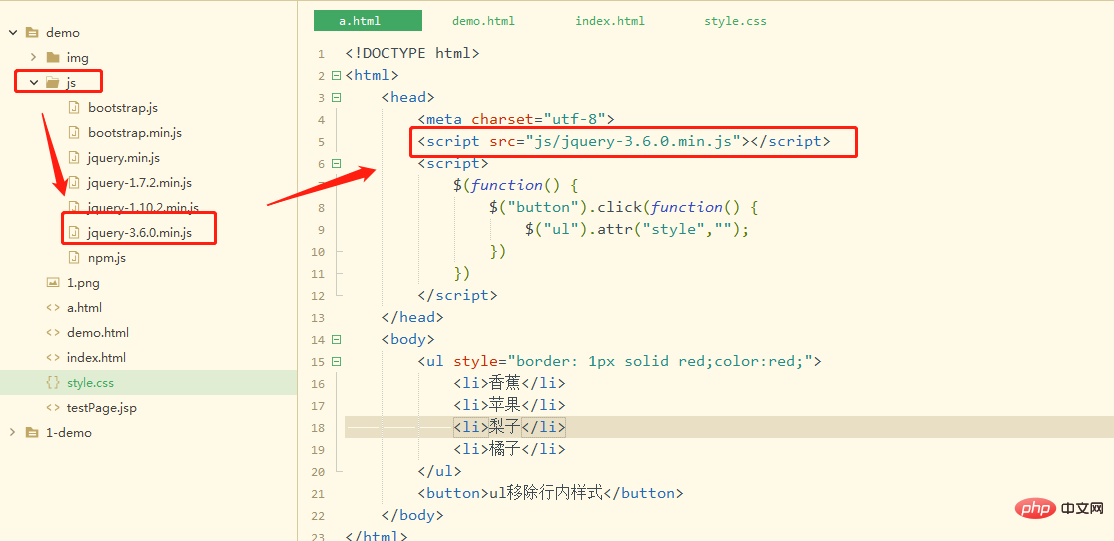
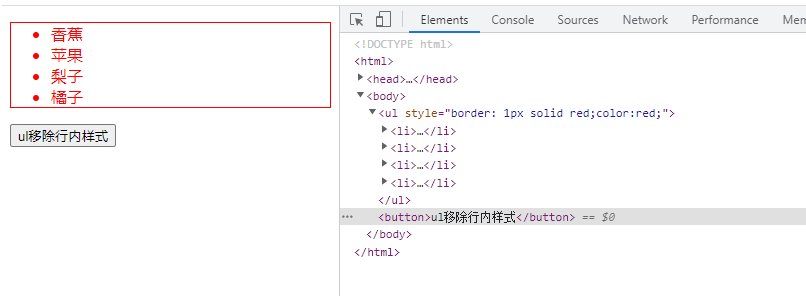
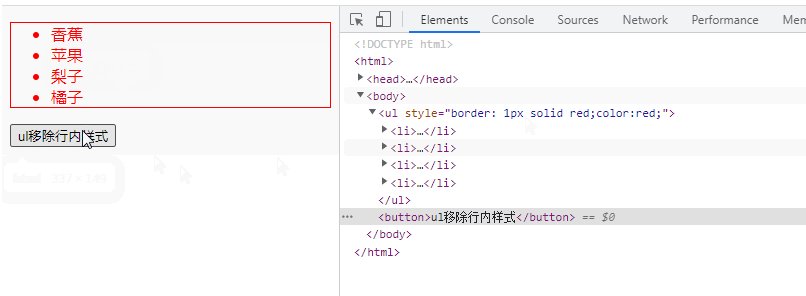
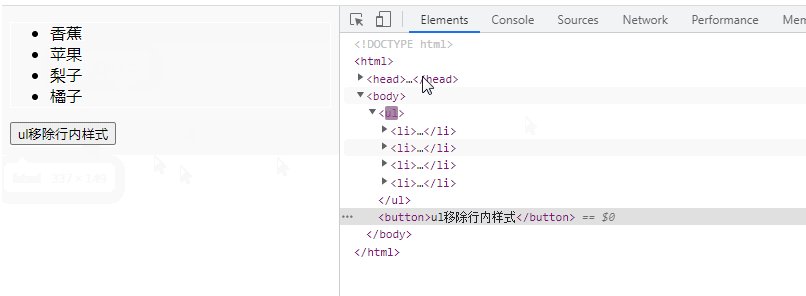
다음으로 jquery를 사용하려는 페이지에 이 .js 파일을 삽입합니다. 코드는 다음과 같습니다.
<script ></script> <script> //在此书写你的jquery代码 </script>


주의! 가져온 스크립트를 먼저 작성한 다음 자체 jquery 코드를 작성해야 합니다. 페이지 로드 순서는 위에서 아래로 진행되기 때문입니다. 브라우저는 jquery 코드를 먼저 로드한 다음 jquery 라이브러리를 로드하므로 jquery 코드는 오류가 발생했습니다. 쓰기 형식으로 효과를 얻을 수 없습니다.
도입 방법 2: 온라인 jquery 소개
스크립트의 src 속성에 URL을 작성하여 온라인 jquery 코드를 가져올 수 있습니다. 웹 페이지가 로드되면 다운로드가 되나요? 시간? 다운로드하는 데 시간이 오래 걸려 jquery 코드가 로드되지 않아 사용자 경험에 영향을 미치게 됩니까?
사실 지금은 jquery를 사용하는 웹사이트가 너무 많습니다. 이전에 jquery를 사용했던 웹사이트를 로드할 때 브라우저가 jquery를 미리 다운로드하므로 jquery 버전이 새 버전이더라도 다시 다운로드할 필요가 없습니다. one 브라우저에서 로드되지 않은 버전의 경우 jquery 코드가 매우 빠르게 다운로드됩니다. 그러나 여전히 로딩 속도에 영향을 미칠까 걱정된다면 jquery 파일을 로컬로 가져오는 것이 실제로 가장 좋은 방법입니다.
예를 들어 jquery 공식 웹사이트의 온라인 JQ 파일: https://code.jquery.com/jquery-3.6.0.min.js

온라인 jquery 가져오기:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> //在此书写你的jquery代码 </script>
사용:
jQuery 객체 생성 라이브러리에서 함수 호출
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery는 어떤 파일을 가져와야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




