VSCode에서 Snippet 플러그인을 사용하는 방법에 대해 이야기해 보겠습니다(프로그래밍 효율성 향상을 위해).
本文介绍的是 VSCode Snippet 插件,一种代码片段配置插件,可以节省你写样板代码的时间。

你可能之前学习过 VSCode Snippet 插件,知道它的作用也学习了配置的语法,但是你想不到落地使用的场景。本文也将解决你的这个疑惑~
本文将介绍 VSCode Snippet 的使用介绍、配置语法、引入方式和使用场景。【推荐学习:vscode教程、编程教学】
VSCode Snippet 插件使用简介

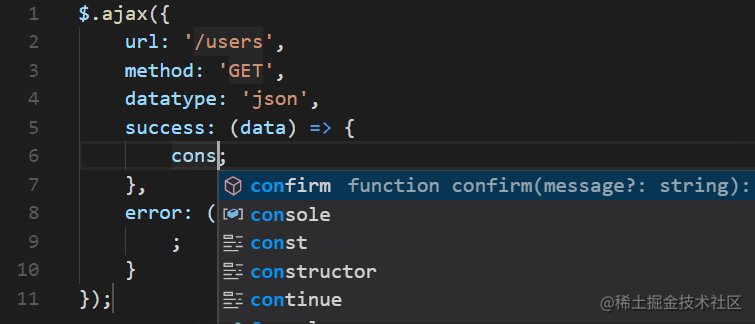
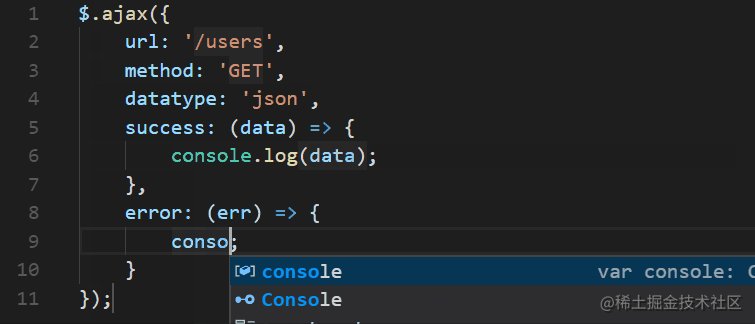
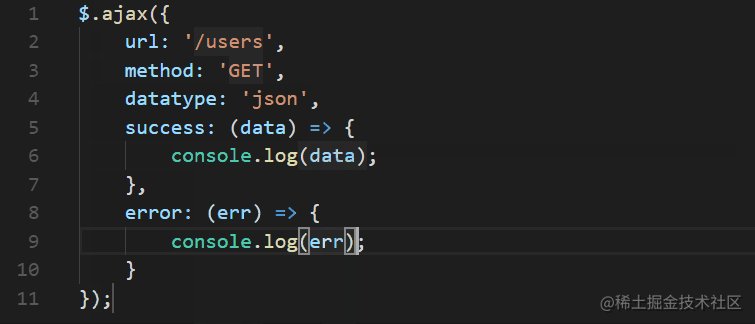
(图片来自于 VSCode 官网)
如 gif 图所示,当你想编写一段 ajax 代码时,只需要在编辑器里输入 ajax,再点击下 Tab 键,就会为你自动生成 ajax 代码的模板。
Snippet 支持我们配置自己想要的任意代码片段,因此我们可以把项目中常见的代码片段抽出来,提高编程效率。同时可以共享给所在的团队,提高整个团队的编程效率。
Snippet 配置语法
我们拿 antd 组件库举例,比如我们想配置 antd 的 Snippet 代码片段:
Antd Selet 组件代码如下:
<Select
defaultValue="lucy"
style={{ width: 100 }}
onChange={handleChange}
options={[
{
value: 'jack',
label: 'Jack',
},
{
value: 'lucy',
label: 'Lucy',
}
]}
/>对应的 Snippet 配置代码如下:
{
"antd/Select": {
"prefix": ["Select"],
"body": [
"<Select",
" defaultValue={$1}",
" style={{ width: ${2|100,200,300,400|} }}",
" onChange={${3:handleChange}}",
" options={[",
" {",
" value: $4,",
" label: $5,",
" }",
" ]}",
"/>"
],
"description": "Antd Select UI 组件"
}
}字段含义:
prefix 是触发 snippets 的前缀,可以通过数组指定多个
body 是填入到编辑器的内容
description 是 snippets 的描述
body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等
${} 语法简介:
光标跳转:2:
占位符:${1: placeholder}
可选值:${1|text1,text2,text3|}
-
变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:* TM_FILENAME: 文件名* TM_CURRENT_LINE: 当前行的内容* CLIPBOARD: 剪贴板内容* WORKSPACE_NAME:workspace 的名字* WORKSPACE_PATH:workspace 的路径* CURRENT_YEAR:当前年* CURRENT_MONTH:当前月* CURRENT_DATE:当前日* RANDOM: 随机数* RANDOM_HEX: 6 位随机 16 进制数* UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
Snippets 引入方式:
方式一:直接在项目中生成 .vscode/xxx.code-snippets 文件,格式为本文描述的 JSON 格式,语法如上述介绍。操作方式:
方式二:发布 VS Code 插件:
Sinppets 플러그인 사용 시나리오:
일부 오픈 소스 구성 요소 라이브러리를 사용하여 antd의 스니펫 플러그인과 같은 Snippet 플러그인이 이미 존재하는지 확인하세요. github.com/bang88/antd …
프로젝트가 오픈 소스 프레임워크/구성 요소 라이브러리를 사용하는 경우 이 오픈 소스 프로젝트에는 일치하는 Snippets 플러그인이 없습니다. 따라서 Snippets 플러그인을 패키징하는 방법을 배웠다면 빠르게 사용을 시작하세요. 이제 귀하의 팀이나 커뮤니티에 기여할 시간입니다. ~
귀하의 프로젝트가 antd와 같은 UI 구성 요소 라이브러리를 기반으로 하고 자체 비즈니스의 일부 공개 구성 요소를 캡슐화할 수 있습니다. 이러한 비즈니스 관련 공용 구성 요소에 대한 스니펫 플러그인은 팀의 효율성을 향상시킵니다
JSX 구성 요소 외에도 일반적으로 사용되는 일부 도구 기능은 스니펫 플러그인 코드 스니펫을 추상화할 수도 있습니다
더 많은 관련 지식을 보려면 VSCode에 대해 알아보려면 vscode 기본 튜토리얼을 방문하세요!
위 내용은 VSCode에서 Snippet 플러그인을 사용하는 방법에 대해 이야기해 보겠습니다(프로그래밍 효율성 향상을 위해).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7873
7873
 15
15
 1649
1649
 14
14
 1408
1408
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
VSCODE 용 헤더 파일을 정의하는 방법
Apr 15, 2025 pm 09:09 PM
Visual Studio 코드를 사용하여 헤더 파일을 정의하는 방법은 무엇입니까? .h 또는 .hpp 접미사 이름 (예 : 클래스, 함수, 변수)을 사용하여 헤더 파일을 만들고 기호를 선언합니다. 소스 파일에 헤더 파일을 포함시키기 위해 #include 지시문을 사용하여 프로그램을 컴파일합니다. 헤더 파일이 포함되어 있고 선언 된 기호를 사용할 수 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 터미널 사용 튜토리얼
Apr 15, 2025 pm 10:09 PM
VSCODE 내장 터미널은 편집기 내에서 명령 및 스크립트를 실행하여 개발 프로세스를 단순화 할 수있는 개발 도구입니다. VSCODE 터미널 사용 방법 : 바로 가기 키 (CTRL/CMD)로 터미널을 엽니 다. 명령을 입력하거나 스크립트를 실행하십시오. 핫키 (예 : ctrl l)를 사용하여 터미널을 지우십시오). 작업 디렉토리 (예 : CD 명령)를 변경하십시오. 고급 기능에는 디버그 모드, 자동 코드 스 니펫 완료 및 대화식 명령 기록이 포함됩니다.
 vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
vscode 중국 주석의 문제를 해결하는 방법 물음표가되는 방법
Apr 15, 2025 pm 11:36 PM
Visual Studio Code에서 중국어 의견이 물음표가되는 문제를 해결하는 방법 : 파일 인코딩을 확인하고 "BOM이없는 UTF-8"인지 확인하십시오. 글꼴을 "노래 스타일"또는 "Microsoft Yahei"와 같은 한자를 지원하는 글꼴로 변경하십시오. 글꼴을 다시 설치하십시오. 유니 코드 지원을 활성화합니다. vscode를 업그레이드하고 컴퓨터를 다시 시작하고 소스 파일을 재현하십시오.
 vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
vscode에서 코드를 작성하는 위치
Apr 15, 2025 pm 09:54 PM
Visual Studio Code (VSCODE)에서 코드를 작성하는 것은 간단하고 사용하기 쉽습니다. vscode를 설치하고, 프로젝트를 만들고, 언어를 선택하고, 파일을 만들고, 코드를 작성하고, 저장하고 실행합니다. VSCODE의 장점에는 크로스 플랫폼, 무료 및 오픈 소스, 강력한 기능, 풍부한 확장 및 경량 및 빠른가 포함됩니다.
 VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VSCODE 터미널의 공통 명령
Apr 15, 2025 pm 10:06 PM
VS 코드 터미널에 대한 공통 명령은 다음과 같습니다. 터미널 화면 (Clear) 지우기 (CLEAR), 현재 디렉토리 파일 (LS)을 나열하고 현재 작업 디렉토리 (CD) 변경, 현재 작업 디렉토리 경로 (MKDIR) 작성, 빈 디렉토리 (RMDIR) 삭제, 새 파일 (터치), 파일 삭제 또는 디렉토리 또는 디렉토리 (CP) (MV) 파일 콘텐츠 표시 (CAT) 파일 콘텐츠보기 및 스크롤 (적음) 파일 컨텐츠보기 아래로 스크롤 (more) 파일의 처음 몇 줄 (헤드)을 표시합니다.
 VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VSCODE 터미널 명령을 사용할 수 없습니다
Apr 15, 2025 pm 10:03 PM
VS 코드 터미널 명령에 대한 원인 및 솔루션을 사용할 수 없습니다 : 필요한 도구가 설치되지 않았습니다 (Wind (다시 설치 또는 업데이트) 터미널 구성이 호환되지 않습니다 (다른 터미널 유형 또는 명령 시도) 특정 환경 변수가 누락되었습니다 (필요한 환경 변수 설정)
 vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vScode 이전 다음 바로 가기 키
Apr 15, 2025 pm 10:51 PM
vs 코드 1 단계/다음 단계 바로 가기 키 사용 : 1 단계 (뒤로) : Windows/Linux : Ctrl ←; MACOS : CMD ← 다음 단계 (앞으로) : Windows/Linux : Ctrl →; MACOS : CMD →




