반응 테이블 추가를 구현하는 방법: 1. Table.jsx 파일에 두 개의 클래스 구성 요소를 만듭니다. 2. 두 구성 요소 외부에 변수를 정의합니다. 3. "handleAdd = () =" 코드를 사용하여 새 클릭 이벤트 메서드를 만듭니다. > { const { data, editKey } = this.state;let newData = data;..." 그게 다입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응 테이블을 추가하는 방법은 무엇인가요?
React+antd는 Table에 편집 가능한 행을 동적으로 추가합니다
antd 공식 웹사이트의 편집 가능한 테이블 예제를 기반으로 구현되었습니다. 새로 추가된 편집 가능한 셀은 하위 구성 요소이며 입니다. Table 에 의해 소개되었습니다. 원칙에 대한 이해가 제한적이라면 토론을 환영합니다.
이전 기사 편집 경험이 부족하여 가독성이 너무 낮으니 다시 편집해주세요
먼저 Table.jsx 파일에 두 개의 클래스 컴포넌트가 생성됩니다(여기서 후크 작성을 사용하여 const를 직접 사용할 수도 있음), 하위 컴포넌트인 EditableCell 및 상위 컴포넌트인 Schedule이 주로 사용됩니다. 편집 가능한 양식 요소를 설정합니다.
1. 먼저 두 구성 요소 외부에 변수를 정의합니다. 함수는 React.createContext() 메서드를 사용하여 구현됩니다.
const EditableContext = React.createContext();
2. 먼저 편집 가능한 셀 하위 컴포넌트의 코드로 이동합니다
//子组件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根据不同的inputType来显示不同Form元素,inputType来源于父组件
return <datepicker></datepicker>;
}else {
return <input>
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td>
{editing ? ( //editing使用父组件传过来的值,判断是否为编辑状态
<formitem>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `请输入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</formitem>
) : (
children )}
</td>
);
};
render() {
return <editablecontext.consumer>{this.renderCell}</editablecontext.consumer>;
}}3. 상위 컴포넌트의 Schedule 부분의 코드
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,这里只写出三列举例子,在render方法内会重组该数组
columns = [
{
className: "columnHead",
title: '序号',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必须加的,哪一列需要编辑就加在哪列
},
{
className: "columnHead",
title: '从何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //该列为操作列,包含编辑、删除、取消、保存按钮,下面代码中的每个方法都在此处定义
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<popconfirm> this.cancel(record.id)}> //添加了二次确实提醒
<a>取消</a>
</popconfirm>
<divider></divider>
<editablecontext.consumer> //保存按钮要用EditableContext包起来
{(form) => (
<a> this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</editablecontext.consumer>
</span>
) : (
<span>
<a> this.edit(record.id)}>编辑</a>
<divider></divider>
<popconfirm> this.delete(record.id)}>
<a>删除</a>
</popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此处引入可编辑的单元格子组件
body: {
cell: EditableCell,
},
};
//重新处理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此处的数据会传给子组件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<editablecontext.provider>
<table> record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <button>+ 新增</button>}
/>
)
}}<p>위 코드는 페이지 시작 부분에 간단히 표시되는 코드입니다. </p>
<h5>
<a id="4_169"></a>4. 기본 데이터가 비어 있으므로 새로 만들기 버튼을 클릭하면 편집 가능한 줄이 추가됩니다</h5>
<p>그림 1<br><img src="https://img.php.cn/upload/image/514/968/618/1672885464479604.jpg" title="1672885464479604.jpg" alt="반응 테이블을 추가하는 방법"></p>
<h5>
<a id="5_172"></a>5 새 이벤트 메소드 코드를 클릭하세요</h5>
<pre class="brush:php;toolbar:false">handleAdd = () => { //该方法在Table标签内的footer内定义
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一条还处于编辑状态,不可新增
message.error('请先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
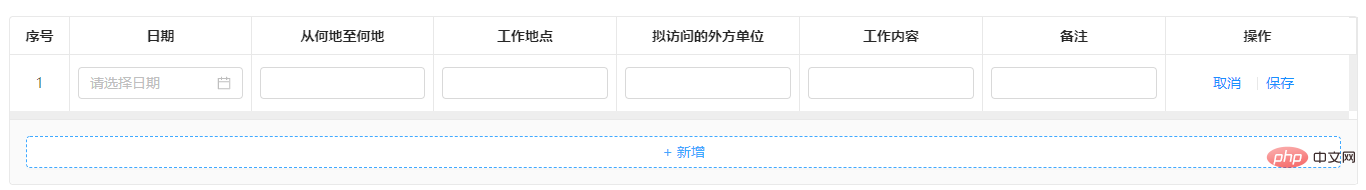
this.setState({ data: newData, editingKey: id });};새로 만들기를 클릭한 후의 효과
사진 2
이때 작업 열의 두 가지 작업은 "취소"와 "저장"입니다
그림 2에 표시된 편집 가능한 전체 셀 행은 처음에 언급한 셀 하위 구성 요소입니다
없을 경우 필수 필드에 입력한 후 양식의 필수 필드에 대한 트리거 프롬프트 정보 저장을 클릭합니다.
그림 3
save(form, key, record) {
const { wsCgtzPjxx, data } = this.state;
form.validateFields((error, row) => {
if (error) {
return;
}
const { data } = this.state;
const newData = [...data];
row.rq = moment(row.rq).format('YYYY-MM-DD') //如果有日期选择框,要用format转一下
let dataobj = { //接口请求参数,只写了几个
rq: row.rq,
hdzhd: row.hdzhd,
gzdd: row.gzdd,
}
const index = newData.findIndex((item) => key === item.id);
if (index > -1) {
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
http.post('单条数据保存接口调用').then(res => {
if (res.code === 200) {
this.initData();//保存后重新获取了一下表格数据
}
})
this.setState({ data: newData, editingKey: '' });
} else {
newData.push(row);
http.post(调用接口, dataobj).then(res => {
if (res.code === 200) {
this.initData()
}
})
this.setState({ data: newData, editingKey: '' });
}
});}cancel = (key) => {
if (this.state.isedit) {
this.setState({ editingKey: '' });
} else {
if (key.length > 6) {
const { data } = this.state;
const newData = data;
newData.splice(data.length - 1, 1);
this.setState({ data: newData, editingKey: key });
}
this.setState({ editingKey: '' });
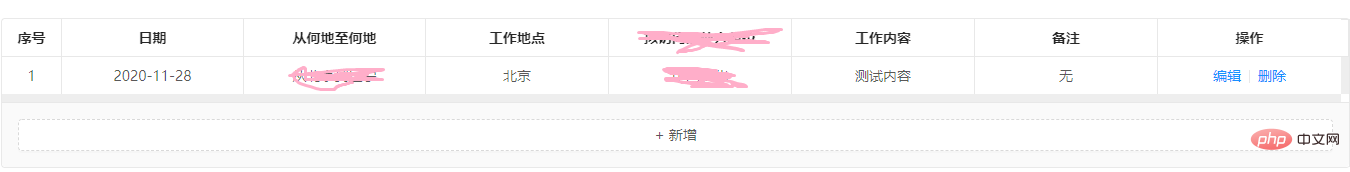
}}; 그림 4 이때 작업 열의 두 작업은 "edit"와 "delete"입니다.
이때 작업 열의 두 작업은 "edit"와 "delete"입니다.
edit = (key) => {
this.setState({ editingKey: key, isedit: true });//让单元格变为编辑状态};delete = (key) => {
const { data } = this.state;
const newData = data;
const index = newData.findIndex((item) => key === item.id);
http.get('调用删除接口', { id: key }).then(res => {
this.initData()
})
newData.splice(index, 1);
this.setState({ data: newData, editingKey: '' });};react 비디오 튜토리얼"
위 내용은 반응 테이블을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!