React가 CSS를 구문 분석할 수 없으면 어떻게 해야 합니까?
웹팩이 "css/less" 파일의 로더를 구성할 때 모듈화가 기본적으로 활성화되지 않거나 잘못된 도입 방법으로 인해 React가 CSS를 구문 분석할 수 없습니다. 해결 방법: 1. 웹팩 2의 로더 구성을 변경합니다. . "index.css" 파일에서 "@import '~antd/dist/antd.css';"를 통해 가져올 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React가 CSS를 구문 분석할 수 없으면 어떻게 해야 하나요?
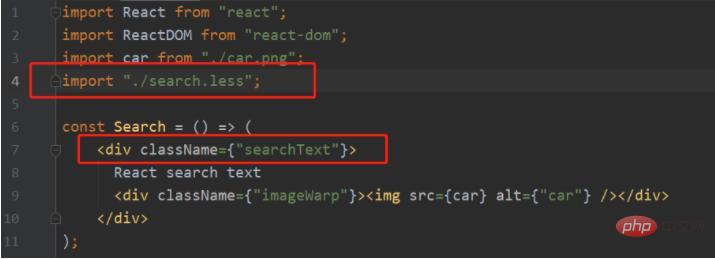
react 외부 CSS 파일의 모듈식 도입은 적용되지 않습니다. 외부 CSS/less 파일을 React에 도입할 때 직접 가져오는 경우 => import "./search.less";
직접 사용할 때 사용하세요. className은 아래와 같습니다.
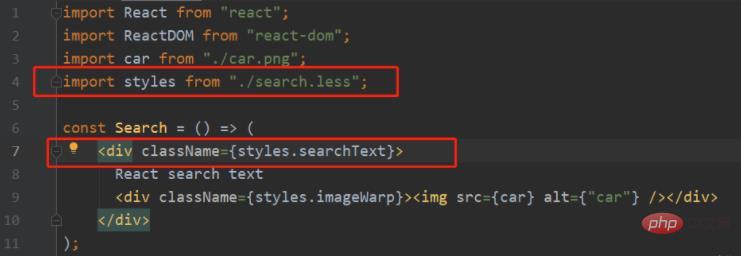
 에서 스타일 가져오기를 도입하면 아래와 같이 스타일이 적용되지 않는 것을 알 수 있습니다.
에서 스타일 가져오기를 도입하면 아래와 같이 스타일이 적용되지 않는 것을 알 수 있습니다.
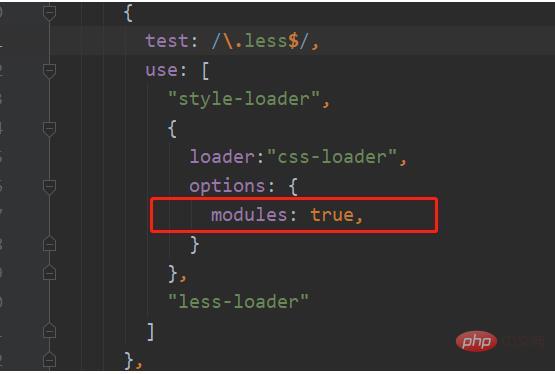
이유는 webpack이 css/less 파일의 로더를 구성할 때 기본적으로 모듈화가 활성화되지 않기 때문입니다. 이 모듈식 접근 방식을 도입하려면 아래와 같이 webpack의 로더 구성을 변경해야 합니다.

 React에 antd 스타일 도입 효과가 없나요?
React에 antd 스타일 도입 효과가 없나요?
코드 작성 시에는 antd 컴포넌트를 사용하는 것이 더 편리한 것 같아요(antd도 기밀성이 매우 높지만)
이전에도 그랬는데, antd 다운로드 문제로 인해 npm을 사용하는 소스를 중국에서 사용할 수 없습니다. . 그래도 안되면 타오바오 미러소스를 이용하시면 됩니다
그런데 이번에는 antd 스타일이 적용되지 않는 문제가 있어서 antd를 여러번 설치해봤습니다. npm, cnpm, Yarn을 시도해 보았지만 여전히 작동하지 않았습니다
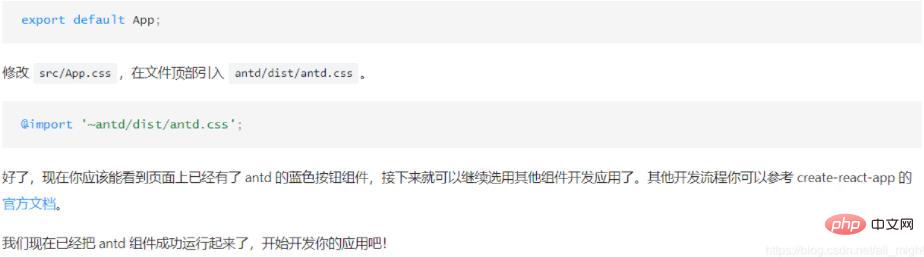
그래서 온라인으로 검색했지만 해결 방법이 하나도 맞지 않는 것 같습니다. 그러다가 공식 홈페이지에 가서 소개 방법
을 살펴보았습니다. 다음과 같은 표현이 있습니다:
내 코드는 scr 아래의 다른 폴더에 작성되었으며 js 파일은 해당 CSS 파일을 생성하지 않으므로 antd/dist/antd.css 를 도입할 필요가 없습니다. 그래서 항목 파일 인덱스 파일의 CSS에 도입해야 한다고 생각했는데
를 도입할 필요가 없습니다. 그래서 항목 파일 인덱스 파일의 CSS에 도입해야 한다고 생각했는데
해결책:
1.antd가 성공적으로 도입되었는지 확인하세요몇 번 더 시도하십시오. 많은 경고, 설명이 멈춤
npm i antd cnpm i antd yarn add antd
2. index.css 파일에 소개:
@import '~antd/dist/antd.css';
추천 학습: "
react video Tutorial》
위 내용은 React가 CSS를 구문 분석할 수 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





