React에서 div 높이를 설정하는 방법: 1. CSS를 통해 div 높이를 구현합니다. 2. 상태에서 객체 C를 선언하고 객체에 변경 버튼의 스타일을 저장한 다음 A를 가져와 "marginTop"을 재설정합니다. C에서는 "그렇습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응에서 div 높이를 설정하는 방법은 무엇입니까?
react는 요소 높이를 동적으로 설정합니다
React를 사용하여 스타일을 동적으로 수정합니다(다른 선택의 여지가 없는 한 이 방법은 권장되지 않습니다)
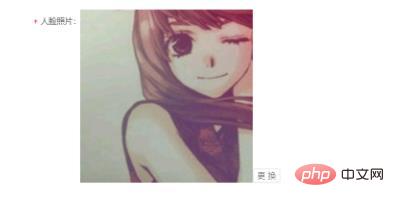
아래 그림과 같이:

사진 속 교체 버튼은 바로 사진 오른쪽 하단에 위치합니다. 사진의 높이가 바뀌면 교체 버튼의 위치도 변경됩니다.
1. CSS를 통해 구현 (아직 계획 변경에 대한 해결책은 없음)
2.React 데이터 기반 뷰의 특성을 활용
2.1 데이터: 상태에 객체 C를 선언합니다. 변경 버튼의 스타일.
2.2 작동: A = 그림 높이, B = 버튼 높이 변경이라고 가정합니다. 이미지가 로드된 후 A를 얻고 C에서 marginTop을 다시 설정합니다. (이 아이디어는 데이터만 변경하면 되고 뷰 레이어는 고려할 필요가 없습니다.)
construct
this.state = {
updateBtnStyle :{
fontSize: "12px",marginLeft:'20px',marginTop:'300px',
}
}
//在class中定义的函数,如果需要使用到全局this,需要此操作
this.loading = this.loading.bind(this)연산 함수 로딩 선언
loading(){
const imgHeight = document.getElementById('facePhoto').height
console.log('图片的高度',document.getElementById('facePhoto')?.height)
if(imgHeight === Number.parseInt(this.state.updateBtnStyle.marginTop)+24) return
else{
this.setState({
updateBtnStyle:{
marginTop:document.getElementById('facePhoto')?.height-24+'px'
}
})
}
}뷰 레이어 의사 코드
<Item label="人脸照片" style={{ position: "relative" }} required>
<img id={'facePhoto'} src={photo} alt="" width="300" onLoad={this.loading} style={{float:'left'}}/>
<Button size="small" style={updateBtnStyle}
onClick={() => StateManage.set(updatePhotoProps, { visible: true })}>更换</Button>
</Item> 1. 사진 가져오기 높이:
1.1 획득 시간: 이미지가 로드된 후 높이를 가져오는 것이 효과적이므로 이미지 높이가 로드되었을 때 이미지가 로드되었는지 확인하려면 img의 onLoad 이벤트를 사용해야 합니다. 획득.
1.2 얻는 방법: 이미지의 너비와 높이는 스타일이 아닌 height 및 width 속성을 통해 설정되므로 높이를 얻는 방법은 =document.getElementById('xxx').height
2입니다. 선언된 함수는 이에 바인딩되지 않습니다. 결과적으로 setState를 사용할 수 없습니다
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응에서 div 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!