반응 네이티브 라우팅 점프를 구현하는 방법
React Native 경로 점프 구현 방법: 1. "yarn add React-navigation" 명령을 사용하여 "react-navigation"을 설치합니다. 2. "yarn add React-native-gesture-handler" 명령을 사용하여 "react"를 설치합니다. -native-gesture-handler" 구성 요소; 3. 초기 경로를 설정한 다음 이를 클래스 구성 요소로 내보냅니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, React Native 버전 0.67, Dell G3 컴퓨터.
반응 기본 경로 점프를 구현하는 방법은 무엇입니까?
React Native-Route Jump
RN 개발 환경을 설정한 후 여러 페이지 간 점프를 구현해야 합니다.
1. 이때 React-navigation을 설치해야 합니다(이전 Navigator 및 이전 Navigation은 폐기됨).
2.react-navigation은 React-native-gesture-handler 구성요소에 따라 달라지므로, Yarn add React-native-gesture-handler 명령을 사용하여 설치해야 합니다.
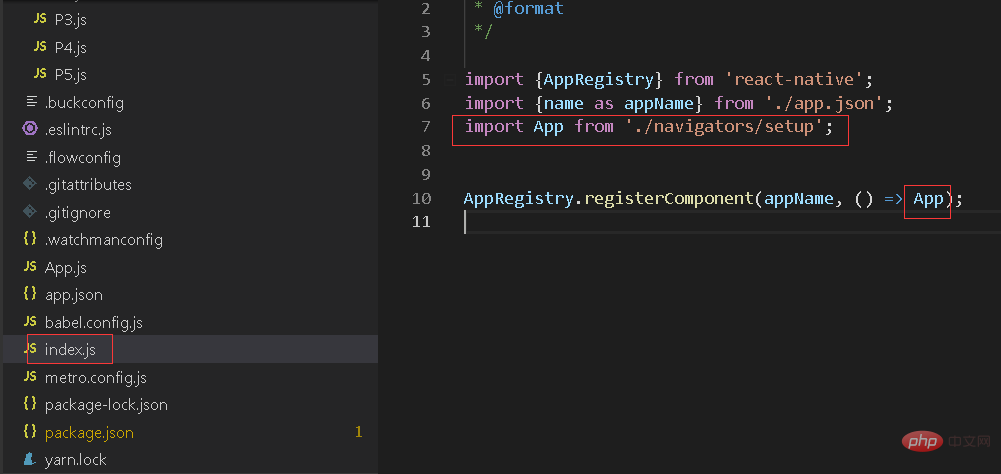
3 두 구성 요소가 성공적으로 설치된 후 setup.js를 참조하여 index.js(항목 파일, index.android.js 또는 index.ios.js일 수 있음)에 앱 구성 요소를 등록합니다.

4. setup.js에서 createStackNavigator, createAppContainer 두 개의 함수와 두 개의 페이지를 가져옵니다.
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";5. createStackNavigator를 사용하여 두 페이지의 라우팅 및 제목 구성을 캡슐화하고 초기 라우팅을 설정합니다.
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6. 구성된 AppNavigator를 다른 함수 createAppContainer로 캡슐화한 다음 이를 클래스 구성 요소로 내보냅니다.
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7. 오류가 있으면 Google에 문의하여 단계별로 해결하세요. Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED 오류가 발생하면 https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767을 따라 문제를 해결하세요.
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응 네이티브 라우팅 점프를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 리액트 네이티브 버전을 변경하는 방법
Jan 19, 2023 pm 02:31 PM
리액트 네이티브 버전을 변경하는 방법
Jan 19, 2023 pm 02:31 PM
React Native 버전을 변경하는 방법: 1. React Native 프로젝트 디렉토리에 들어가서 명령줄에 "react-native --version"을 입력합니다. 2. npm 패키지에서 관리하는 React Native 버전을 확인합니다. .json" 파일에서 종속성 필드를 수정하고 "react-native" 버전을 대상 버전으로 변경합니다.
 반응 네이티브 빨간색 화면 오류가 발생하면 어떻게 해야 합니까?
Jan 03, 2023 pm 02:37 PM
반응 네이티브 빨간색 화면 오류가 발생하면 어떻게 해야 합니까?
Jan 03, 2023 pm 02:37 PM
기본 빨간색 화면 오류에 대응하는 솔루션: 1. "android/app/src/main/"에 폴더 자산을 생성합니다. 2. "react-native Bundle --platform android --dev false --entry-file index 명령을 실행합니다. .android.js..."; 3. 프로젝트에서 "react-native run-android"를 실행합니다.
 반응 네이티브 업데이트가 실패하는 경우 수행할 작업
Jan 09, 2023 am 10:41 AM
반응 네이티브 업데이트가 실패하는 경우 수행할 작업
Jan 09, 2023 am 10:41 AM
기본 업데이트 실패에 대응하는 솔루션: 1. 검토를 위해 IPA 패키지를 App Store에 직접 제출한 다음 IPA 패키지를 pushy 플랫폼에 업로드합니다. 2. 보관된 IPA 패키지를 pushy 플랫폼에 업로드한 다음 IPA 패키지를 제출합니다. 3. Xcode를 통해 릴리스 모드 패키지를 휴대폰으로 컴파일한 다음 iTunes를 사용하여 IPA 패키지를 내보낸 다음 IPA를 pushy 플랫폼에 업로드합니다.
 반응 네이티브 라우팅 점프를 구현하는 방법
Jan 06, 2023 am 10:26 AM
반응 네이티브 라우팅 점프를 구현하는 방법
Jan 06, 2023 am 10:26 AM
React Native 라우팅 점프를 구현하는 방법: 1. "yarn add React-navigation" 명령을 사용하여 "react-navigation"을 설치합니다. 2. "yarn add React-native-gesture-handler" 명령을 사용하여 "react-native"를 설치합니다. -gesture- handler" 구성 요소; 3. 초기 경로를 설정한 다음 이를 클래스 구성 요소로 내보냅니다.
 반응 네이티브를 실행할 수 없으면 어떻게 해야 하나요?
Dec 30, 2022 am 09:36 AM
반응 네이티브를 실행할 수 없으면 어떻게 해야 하나요?
Dec 30, 2022 am 09:36 AM
반응 네이티브가 실행되지 않는 경우 해결 방법: 1. 터미널을 열고 프로젝트 폴더로 이동한 다음 "npm install jpush-react-native jcore-react-native --save"를 입력합니다. 2. "node_modules" 파일을 다음 위치에 저장합니다. 프로젝트 폴더를 삭제합니다. 3. 포트 8081에 해당하는 프로세스를 닫고 프로젝트를 다시 실행합니다.
 반응 탐색에서 오류를 보고하는 경우 수행할 작업
Dec 30, 2022 am 10:35 AM
반응 탐색에서 오류를 보고하는 경우 수행할 작업
Dec 30, 2022 am 10:35 AM
탐색 오류에 대한 해결 방법: 1. "Stack.NavigatorinitialRouteName="Home""을 구성한 다음 "yarn android"를 다시 시작합니다. 2. "android\app\build\outputs\apk\debug" 디렉터리에서 패키지된 apk를 삭제합니다. 파일을 삭제하고 에뮬레이터나 실제 머신에서 원본 apk 패키지를 삭제한 후 "yarn android"를 다시 실행하세요.
 React Native에서 페이지 배경색을 설정하는 방법
Jan 03, 2023 am 10:31 AM
React Native에서 페이지 배경색을 설정하는 방법
Jan 03, 2023 am 10:31 AM
React Native에서 페이지 배경색을 설정하는 방법: 1. "yarn add React-native-linear-gradient"를 통해 "react-native-linear-gradient" 구성 요소를 설치합니다. 2. "<LinearGradient colors={['를 설정합니다. # 페이지의 FFD801', '#FF8040', '#F75D59']} style= {...}" 배경색을 구현합니다.
 React Native에서 오류를 잡는 방법
Jan 04, 2023 am 10:46 AM
React Native에서 오류를 잡는 방법
Jan 04, 2023 am 10:46 AM
오류를 캡처하기 위한 기본 반응 방법: 1. 해당 반응 파일을 엽니다. 2. "require('ErrorUtils').setGlobalHandler(function(err) {...})" 메서드를 사용하여 오류를 캡처하고 사용자에게 합리적인 정보를 제공합니다. 메시지를 표시합니다.




