반응 참조에서 dom을 수정하는 방법: 1. 생성자에서 가상 dom 컨트롤을 정의합니다. 2. React의 createRef 함수를 통해 divDaimin이라는 컨트롤 dom 노드를 선언합니다. 3. "comComponentDidMount(){this.divDaimin.current .style .color = "red";}" dom 값만 수정하세요.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응 참조에서 DOM을 수정하는 방법은 무엇입니까?
React의 refs를 이용한 DOM 운용 방법에 대한 자세한 설명
React 프레임워크에서는 3대 프레임워크 중에서도 dom을 직접 운용하는 것은 지원하지 않습니다
필요가 없기 때문에
Of 물론 비디오 재생의 강제 애니메이션을 위한 일부 렌더링 또는 타사 플러그인 초기화와 같은 특별한 상황이 있을 것입니다
공식에서도 해당 솔루션을 제공했습니다
그것이 refs입니다
먼저 컨트롤을 작성해 봅시다 생성자에 가상 DOM을 정의합니다
참조 코드는 다음과 같습니다
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}여기서는 React에서 제공하는 createRef 함수를 통해 divDaimin이라는 제어 DOM 노드를 선언합니다
원하는 만큼 선언할 수 있습니다. 숫자로 제한
그런 다음 페이지에 하나를 작성합니다. 노드는 우리에게 선언된 divDaimin에 대한 제어권을 제공합니다
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>이런 방식으로 우리 div 요소는 divDaimin에 의해 관리됩니다
그런 다음 컴포넌트DidMount 수명 주기는 page dom 노드가 마운트되면, 우리는 componentDidMount 라이프 사이클에 인쇄합니다. 이 divDaimin을 보세요
componentDidMount(){
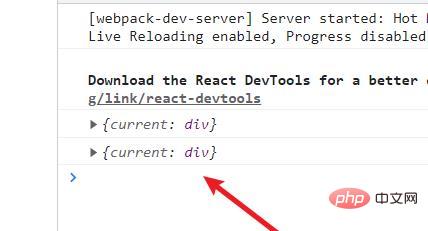
console.log(this.divDaimin);
}실행 후 효과는 다음과 같습니다


콘솔 정보를 통해 현재 필드를 볼 수 있습니다 우리 요소에 해당합니다
commentorDidMount의 코드를 변경합시다
componentDidMount(){
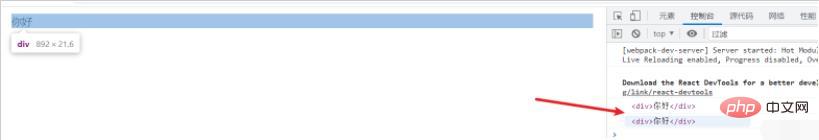
console.log(this.divDaimin.current);
}

분명히 우리 요소는 콘솔에 출력되었습니다
우리가 실제로 이 요소를 얻었는지 모두가 확인할 수 있도록 돕기 위해
코드를 다시 작성합니다 componentDidMount
componentDidMount(){
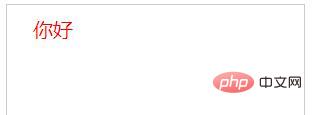
this.divDaimin.current.style.color = "red";
}우리는 일반 js dom을 사용합니다. 글꼴 색상을 빨간색으로 변경합니다.


이는 일반적으로 귀하의 반응 프로젝트에서 더 많은 것을 달성하는 데 도움이 될 수 있습니다. 목적
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응 참조에서 DOM을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!