es6의 새로운 기능은 무엇입니까?
ES6의 새로운 기능은 다음과 같습니다: 1. let 및 const 3. 템플릿 문자열 4. Map 및 Set과 같은 객체 측면 및 화살표 기능, 7. 클래스 키워드, 8. 약속 및 프록시, 10. 연산자.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6의 새로운 기능은 무엇인가요?
ES6 새로운 기능
1, let 및 const
앞서 언급한 대로: https://www.php.cn/js-tutorial-499866.html
2, 기호
Symbol은 ES6에 도입된 새로운 기본 데이터 유형으로 고유한 값을 나타내는 데 사용되며 다른 데이터 유형과 함께 작동할 수 없습니다. 이는 정의되지 않음, null, 숫자, 문자열, 부울 및 개체와 함께 JavaScript의 일곱 번째 데이터 유형입니다.
다음과 같이 Symbol 값을 생성할 수 있습니다:
const a = Symbol(); console.log(a); //Symbol() //因为Symbol是基本数据类型,而不是对象,不能 new 。 const a = new Symbol();//报错,Symbol is not a constructor
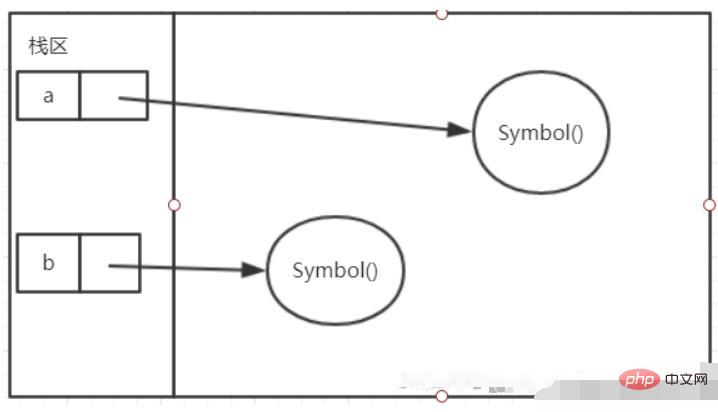
Symbol()을 사용하여 Symbol 유형 값을 생성하고 이를 변수에 할당하면 메모리에 고유한 값을 얻게 됩니다. 이제 변수 a를 제외하고는 누구도 어떤 범위에서든 이 값을 다시 만들 수 없습니다
const a = Symbol();const b = Symbol();
메모리 해체 다이어그램
3. 템플릿 문자열
- ES6 이전에는 템플릿 문자열을 처리합니다.
"" 및 "+"를 전달합니다. 템플릿 빌드 - ES6의 경우:
정의하려면${}를 사용하세요.${}来界定;
反引号(``)直接搞定;
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+"</a>"+
"</div>";
//es6
let eshtml=`<div>
<a>${url}</a>
</div>`</script>非常好用
3.1 字符串新方法(补充)
includes()判断字符串是否包含参数字符串,返回boolean值。startsWith() / endsWith(),判断字符串是否以参数字符串开头或结尾。返回boolean值。这两个方法可以有第二个参数,一个数字,表示开始查找的位置。
let str = 'blue,red,orange,white';str.includes('blue'); //truestr.startsWith('blue'); //true str.endsWith('blue'); //false
repeat()方法按指定次数返回一个新的字符串。
console.log('hello'.repeat(2)); //'hellohello'
padStart()/padEnd()백틱(``)을 사용하면 직접 할 수 있습니다.
let arr = 'hell';console.log(arr.padEnd(5,'o')); //'hello'console.log(arr.padEnd(6,'o')); //'helloo'console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替 console.log(arr.padStart(5,'o')); //'ohell'
사용하기 매우 쉽습니다. 3.1 새로운 문자열 메서드(보충)
includes() 문자열에 매개변수 문자열이 포함되어 있는지 확인하고 부울 값을 반환합니다. startsWith() / endWith(), 문자열이 매개변수 문자열로 시작하는지 아니면 끝나는지를 결정합니다. 부울 값을 반환합니다. 이 두 메서드에는 검색을 시작할 위치를 나타내는 두 번째 매개변수인 숫자가 있을 수 있습니다.
let [a,b,c] = [1,2,3];console.log(a,b,c); //1,2,3 let [a,b,c] = [1,,3];console.log(a,b,c); //1,undefined,3 let [a,,b] = [1,2,3];console.log(a,b);//1,3 let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b console.log(a,b); //1,[2,3]
repeat() 메서드는 지정된 횟수만큼 새 문자열을 반환합니다. let obj = {
name: "ren",
age: 12,
sex: "male" };let { name, age, sex } = obj;console.log(name, age, sex);
//'ren' 12 'male'let { name: myName, age: myAge, sex: mySex } = obj;
//自定义变量名console.log(myName, myAge, mySex);
//'ren' 12 'male'padStart()/padEnd(), 매개변수 문자열을 사용하여 주어진 길이에 따라 앞이나 뒤에서 문자열을 완성하고 새 문자열을 반환합니다. let myMap = new Map([['name','ren'],['age',12]]);console.log(myMap);
//{'name'=>'ren','age'=>12}myMap.set('sex','male');console.log(myMap);
//{'name'=>'ren','age'=>12,'sex'=>'male'}console.log(myMap.size);
//3myMap.get('name'); //'ren'myMap.has('age');
//truemyMap.delete('age');
//truemyMap.has('age');
//falsemyMap.get('age');
//undefined4. 구조 분해 표현식
구조 분해 할당은 할당 연산자의 확장입니다. 배열 또는
객체에 대한 패턴 일치를 수행한 다음 그 안의 변수에 값을 할당합니다.
String, ES6의 새로운 Map
및Set은 모두 구조 분해 표현식을 사용할 수 있습니다.
4.1 배열 분해let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}로그인 후 복사
4.2 객체 분해let mySet = new Set([1,2,3]);
//里面要传一个数组,否则会报错console.log(mySet);
//{1,2,3}mySet.add(4);console.log(mySet);
//{1,2,3,4}mySet.delete(1);
//truemySet.has(1);
//falseconsole.log(mySet);
//{2,3,4}
객체의 분해 할당은 배열의 할당과 유사합니다. 초 , 그러나 왼쪽의 변수 이름은 객체의 속성 이름을 사용해야 하며 대괄호 []
let arr = [1,1,2,3,4,4];let mySet = new Set(arr); let newArr = Array.from(mySet);console.log(newArr); //[1,2,3,4]
5.1 Map and SetMap 대신 중괄호 {}를 사용해야 합니다. 및 Set이 es6 Object
5.1.1 Map에 새로 추가되었습니다. Map 객체는 키-값 쌍을 저장하는 데 사용됩니다. JavaScript에서 지원하는 모든 값을 키(key) 또는 값(value)으로 사용할 수 있습니다. 객체와는 다르게
strings 또는 ES6의 symbol
값만 될 수 있지만 Map은 어떤 값이라도 될 수 있습니다.
Map 객체에는 키-값 쌍의 수를 저장하는
이 있지만 객체 객체에는 유사한 속성이 없습니다. let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]
let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
let arr = [1,1,2,3,4,4];let mySet = new Set(arr); let newArr = Array.from(mySet);console.log(newArr); //[1,2,3,4]
5.3 数组的新方法
- 新增的方法有:
Array.from()是内置对象Array的方法,实例数组不能调用includes()参数:数值 -------- 返回值:true/falsemap()、filter()参数:函数-------- 返回值:数组forEach()参数:函数-------- 返回值:undefinedfind()参数:函数-------- 返回值:数值some()、every()参数:函数-------- 返回值:true/false
5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。
- 函数可接受3个参数(后两个参数可以没有):
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
- 第三个是回调函数内this的指向。
let arr = [1, 2, 3];let obj = {
double(n) {
return n * 2;
}}console.log(Array.from(arr, function (n){
return this.double(n);}, obj)); // [2, 4, 6]5.3.2 includes()方法
参数:数值 -------- 返回值:true/falseincludes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
let arr = [1,33,44,22,6,9]let ary = arr.includes(22)console.log(ary)
5.3.3 map()、filter() 方法
参数:函数-------- 返回值:数组map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。
<script> let arr = [1, 33, 44, 2, 6, 9]; let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44] let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9] let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false] let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]</script>
5.3.4 forEach()方法
参数:函数-------- 返回值:undefined
forEach() 方法------是循环遍历数组中的每一项,没有返回值
find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a1= []arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
} })console.log(a1) [33,44]let a2= arr.find(v => v > 10)console.log(a2)5.3.4 find()方法
参数:函数-------- 返回值:数值
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]let a= arr.find(v => v > 10)console.log(a) // 33
5.3.6 some()、every() 方法
参数:函数-------- 返回值:true/false
some()方法------找到一个符合条件的就返回true,所有都不符合返回false。every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。
let arr = [1,2,3,4,6,11]let newarr = arr.some(function(v){
return v > 10})console.log(newarr)
//truelet newarr2 = arr.every(function(v){
return v > 10})console.log(newarr2)
//false5.4 object的新方法
在 ES6 中,添加了Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。
5.4.1 Object.is()
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。
const obj1 = {};const obj2 = {};console.log(Object.is(obj1, obj2)); // falseconst obj3 = {};const value1 = obj3;const value2 = obj4;console.log(Object.is(value1, value2)); // true5.4.2 Object.assign()
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并
const obj1 = { a: 1 };const obj2 = { b: 2 };const obj3 = { a:5 , c: 3 };//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖Object.assign(obj1, obj2, obj3);console.log(obj1); // { a: 5, b: 2 , c:3}5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回对象所有属性
- Object.values() 返回对象所有属性值
- Object.entries() 返回多个数组,每个数组是 key–value
不解释直接看例子
<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */</script>5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age }</script>5.6 …(对象扩展符)
- 拷贝
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);
//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script>- 合并对象
<script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj);
// { a: 5, b: 2 , c:3}
</script>6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7</script>6.2 箭头函数
箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。
let add = (a,b) => {
return a+b;}let print = () => {
console.log('hi');}let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};obj.say(); //1237、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。
- 创建类
<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name }
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);</script>- 类的继承
类的继承通过extends关键字实现。
子类必须在constructor中调用super()
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'</script>8、promise和proxy
讲不清楚,等我学会了,后面在讲
9、模块化
- 导入
ES6使用关键字 import 导入模块(文件),有两种常用的方式:
import ‘模块名称’ from ‘路径’;import ‘路径’;
- 导出
ES6 通过 export 和export default 导出模块。
let name = 'ren',age = 12;export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出模块化优点
1.防止命名冲突
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
若本文对你有帮助 点个赞 点个关注
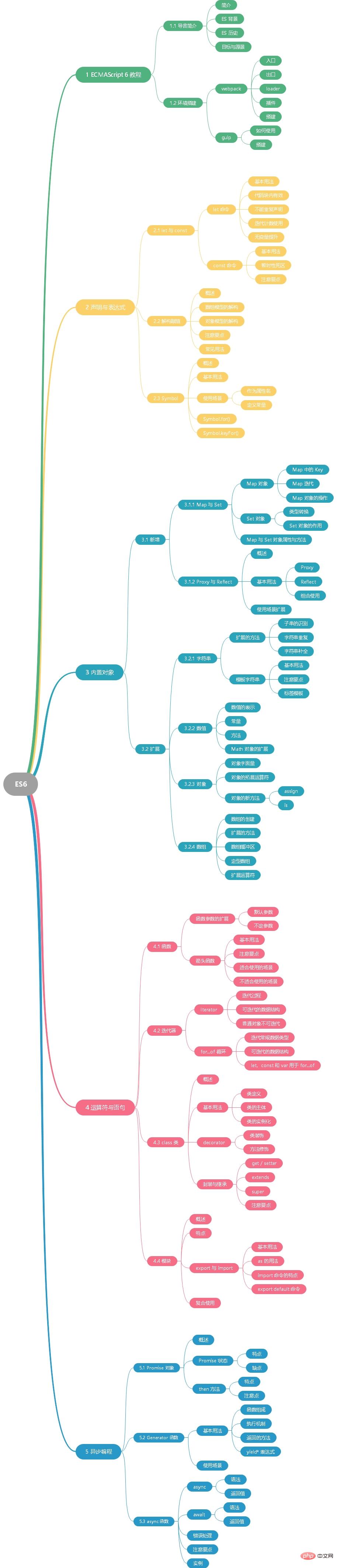
总结——ES6思维导图

推荐学习:《react视频教程》
위 내용은 es6의 새로운 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
es6 구문이 필요합니까?
Oct 21, 2022 pm 04:09 PM
아니요, require는 CommonJS 사양의 모듈식 구문이고 es6 사양의 모듈식 구문은 import입니다. require는 런타임에 로드되고 import는 컴파일 타임에 로드됩니다. require는 코드의 어느 곳에나 작성할 수 있으며, import는 파일 상단에만 작성할 수 있으며 조건문이나 함수 범위 속성에서만 사용할 수 있습니다. require가 실행되면 성능이 상대적으로 낮습니다. 가져오기 컴파일 중에 도입된 모듈의 속성은 약간 더 높습니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.




