 🎜
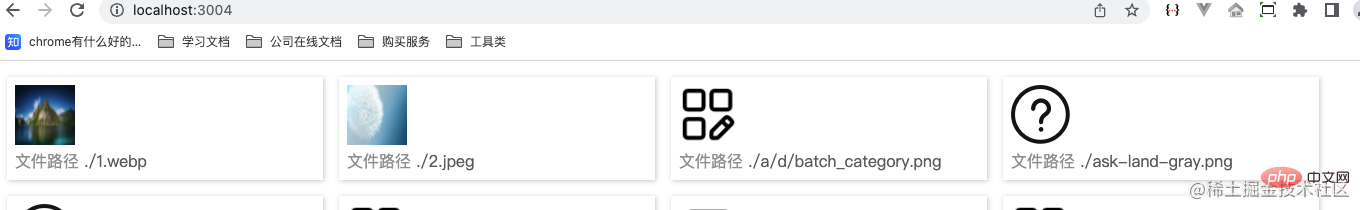
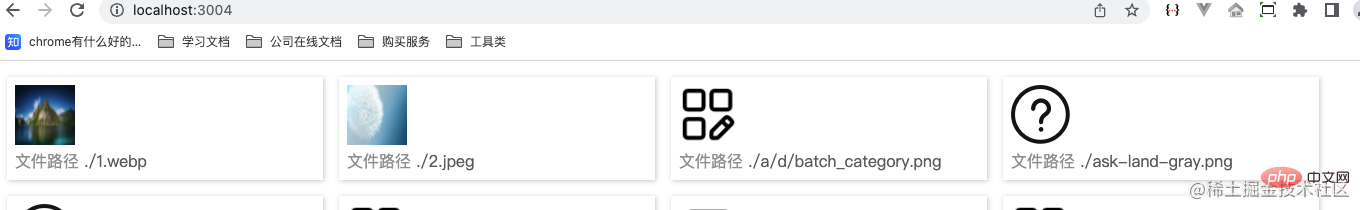
🎜🎜Publish🎜🎜🎜npm 로그인🎜" >🎜Effect🎜🎜🎜위는 구현 과정입니다. npm run test를 실행하면 http: / /localhost:3004/, 효과는 다음과 같습니다: 🎜🎜 🎜
🎜🎜Publish🎜🎜🎜npm 로그인🎜
npm 로그인🎜
노드 실습: 브라우저 미리보기 프로젝트의 모든 사진

실제 프론트엔드 프로젝트 개발을 하다 보면 이런 시나리오가 있을 겁니다. 새로운 사진이 소개될 때마다 이 리소스를 참고했는지 잘 모르겠어서, 사진이 저장되어 있는 리소스를 클릭해서 하나씩 살펴보도록 하겠습니다. 실제 문제는 다음과 같습니다.
1. 사진이 하나의 디렉토리에 위치하지 않으며 찾기가 어렵습니다. 2. 시간이 많이 걸리고 힘듭니다. 3. 리소스
프로젝트 이미지 리소스를 함께 나열하고 소개 경로를 쉽게 볼 수 있는 기능이 있으면 물리적 개발 작업이 크게 절약됩니다.
그런 능력을 갖고 싶다면 무엇을 고려해야 할까요? - 요구 사항 분석
은 파일을 읽고, 어떤 이미지가 있는지 분석하고, 이미지를 전달하기 위해 npm 패키지
가 필요한 모든 프런트엔드 프로젝트에 통합될 수 있습니다. img 태그를 통한 리소스는 html 파일에 기록됩니다
html을 렌더링할 서버를 생성하세요
npm包读取文件,分析哪些是图片,将图片资源通过
img标签写入到html文件中创建一个服务器,将html渲染出来
这就需要借助Node来实现,需要用到的 fs path http 模块。【相关教程推荐:nodejs视频教程、编程教学】
实现
1 实现可发布npm包
-
创建一个项目
npm init包名字是
test-read-img 在package.json 中加入如下代码
"bin": {
"readimg": "./index.js"
},在入口文件index.js 中加入测试代码
含义是这个文件是可执行的node文件
#!/usr/bin/env node console.log('111')
로그인 후 복사将当前模块链接到全局node_modules模块内,方便调试
执行
npm link执行
readimg就看到输出111 了
到此就实现了通过命令使用npm包的使用了,当项目安装了这个包,并配置执行命令,就可以在别的项目执行设计的npm包了,后面就实现这个
"scripts": { "test": "readimg" },로그인 후 복사
2 集成到别的项目
- 创建一个测试项目 ,执行
npm init - 将测试包集成到当前项目, 执行
npm link test-read-img - 配置执行命令
"scripts": {
"test": "readimg"
},执行npm run test
http 모듈. [권장 관련 튜토리얼: nodejs 동영상 튜토리얼, 프로그래밍 교육】implementation3 读取文件
3 读取文件- 在
test-read-img项目中,声明一个执行函数,并执行.
#!/usr/bin/env node
const init = async () => {
const readFiles = await getFileFun();
const html = await handleHtml(readFiles);
createServer(html);
}
init();这里解释一下 ,各函数作用
getFileFun: 读取项目文件,并将读取的图片文件路径返回,这里不需要图片资源,后面解释为什么。
handleHtml: 读取模版html文件, 将图片资源通过 img 承载 生成新的html文件。
createServer : 将生成的html ,放到服务器下去渲染出来。
主流程就是这样。
实现
getFileFun功能分析一下这个文件具体要做什么
循环读取文件,直到将所有文件查找完,将图片资源过滤出来,读取文件要异步执行,如何知道何时读取完文件呢,这里用
promise实现,这里仅仅实现了单层文件的读取,因为发布到公司内部的npm,请见谅。 聪明的你这里想想如何递归实现呢?getFileFun: 应该先读取完文件,才能将图片返回,所以异步收集器应该在后面执行。具体代码如下:
const fs = require('fs').promises; const path = require('path'); const excludeDir = ['node_modules','package.json','index.html']; const excludeImg = ['png','jpg','svg','webp']; let imgPromiseArr = []; // 收集读取图片,作为一个异步收集器 async function readAllFile(filePath) { // 循环读文件 const data = await fs.readdir(filePath) await dirEach(data,filePath); } async function handleIsImgFile(filePath,file) { const fileExt = file.split('.'); const fileTypeName = fileExt[fileExt.length-1]; if(excludeImg.includes(fileTypeName)) { // 将图片丢入异步收集器 imgPromiseArr.push(new Promise((resolve,reject) => { resolve(`${filePath}${file}`) })) } } async function dirEach(arr=[],filePath) { // 循环判断文件 for(let i=0;i<arr.length;i++) { let fileItem = arr[i]; const basePath = `${filePath}${fileItem}`; const fileInfo = await fs.stat(basePath) if(fileInfo.isFile()) { await handleIsImgFile(filePath,fileItem) } } } async function getFileFun() { // 将资源返回给调用使用 await readAllFile('./'); return await Promise.all(imgPromiseArr); } module.exports = { getFileFun }로그인 후 복사实现
handleHtml
这里读取 test-read-img 的html文件,并替换。
const fs = require('fs').promises;
const path = require('path');
const createImgs = (images=[]) => {
return images.map(i => {
return `<div class='img-warp'>
<div class='img-item'> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/2bbaed968e5cea05cb549ca3b7d46b6d-0.png" class="lazy" src='${i}' / alt="노드 실습: 브라우저 미리보기 프로젝트의 모든 사진" > </div>
<div class='img-path'>文件路径 <span class='path'>${i}</span></div>
</div>`
}).join('');
}
async function handleHtml(images=[]) {
const template = await fs.readFile(path.join(__dirname,'template.html'),'utf-8')
const targetHtml = template.replace('%--%',`
${createImgs(images)}
`);
return targetHtml;
}
module.exports = {
handleHtml
}实现
createServer1 해제 가능한 npm 패키지 구현png的文件的展示,对于其他类型的图片如何支持呢,这里提示一下对content-type进行处理。
const http = require('http');
const fs = require('fs').promises;
const path = require('path');
const open = require('open');
const createServer =(html) => {
http.createServer( async (req,res) => {
const fileType = path.extname(req.url);
let pathName = req.url;
if(pathName === '/favicon.ico') {
return;
}
let type = ''
if(fileType === '.html') {
type=`text/html`
}
if(fileType === '.png') {
type='image/png'
}
if(pathName === '/') {
res.writeHead(200,{
'content-type':`text/html;charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(html);
res.end();
return
}
const data = await fs.readFile('./' + pathName );
res.writeHead(200,{
'content-type':`${type};charset=utf-8`,
'access-control-allow-origin':"*"
})
res.write(data);
res.end();
}).listen(3004,() => {
console.log('project is run: http://localhost:3004/')
open('http://localhost:3004/')
});
}
module.exports = {
createServer
}效果
以上就是实现过程,执行一下 npm run test就可以看到浏览器执行在http://localhost:3004/, 效果如下:

发布
npm login
- 🎜프로젝트 만들기
-
为什么用异步读取文件?
因为js是单线程,同步读取文件的话会卡在那里,不能执行其他了。
-
为什么要用Promise 收集图片
因为不知道什么时候读取完文件,当异步读取完再用
Promise.all整体处理 -
为什么 不读取新的html文件,而将结果直接返回给浏览器?
如果将转换后
html放到test-read-img文件,就必须将图片资源也要生成在当前目录,要不然html 读取的相当路径资源是找不到的,因为资源都在使用项目中。结束的时候还要将图片资源删除,这也无形增加了复杂度;如果将转化后的
html 写入放到使用项目생각
- 비동기 파일 읽기를 사용하는 이유는 무엇인가요?
Promise.all을 사용하세요🎜🎜 - 🎜새 HTML 파일을 읽는 대신 결과를 브라우저에 직접 반환해야 하는 이유는 무엇입니까? 🎜🎜변환된
html을test-read-img파일에 넣으면 이미지 리소스도 현재 디렉터리에 생성되어야 합니다. 그렇지 않으면 HTML 읽기에 해당하는 경로가 생성됩니다. 리소스가 사용 프로젝트에 있으므로 리소스를 찾을 수 없습니다. 결국 이미지 리소스를 삭제해야 하는데, 이는 눈에 띄게 복잡해집니다. 🎜🎜변환된html을 사용 프로젝트에작성하면 이미지 경로를 직접 사용할 수 있습니다. 올바르게 로드할 수 있지만 프로그램 종료 시 삭제해야 하는 html 파일이 추가됩니다. 삭제하는 것을 잊은 경우 개발자가 원격 위치에 제출하여 오염을 일으킬 수 있습니다. 무해하다. 두 가지 접근 방식 모두 바람직하지 않습니다. 따라서 html 리소스를 직접 반환하고 상대 대상 프로젝트 경로를 로드하도록 허용하면 아무런 영향을 미치지 않습니다. 🎜🎜🎜🎜노드 관련 지식을 더 보려면 🎜nodejs 튜토리얼🎜을 방문하세요! 🎜
npm init🎜🎜패키지 이름은 다음과 같습니다. test-read-img🎜🎜🎜🎜package.json에 다음 코드를 추가하세요🎜🎜🎜rrreee- 🎜🎜항목 파일 index.js에 테스트 코드를 추가하세요🎜🎜의미는 다음과 같습니다. 파일은 실행 가능한 노드 파일🎜rrreee🎜🎜🎜쉬운 디버깅을 위해 현재 모듈을 전역 node_modules 모듈에 연결합니다🎜🎜
npm link🎜🎜Execute readimg🎜🎜을 실행하면 출력은 111입니다🎜🎜이제 프로젝트에서 이 패키지를 설치하고 실행 명령을 구성하면 다른 프로젝트에서 설계된 npm 패키지를 실행할 수 있습니다. 이는 나중에 구현됩니다. 🎜🎜🎜2 다른 프로젝트에 통합🎜
- 🎜테스트 프로젝트 생성 및
npm init 코드 실행 >🎜🎜현재 프로젝트에 테스트 패키지를 통합하고 <code>npm link test-read-img🎜🎜구성 실행 명령🎜🎜rrreee🎜Execute npm run test🎜🎜를 실행하세요. 현재 프로젝트가 파일을 읽는 패키지의 코드를 실행하는 것을 볼 수 있습니다.
이제 111만 출력되는데 아직 파일 읽기에는 멀었습니다. 🎜🎜🎜3 파일 읽기🎜- 🎜In
test-read- img 프로젝트에서 실행 함수를 선언하고 실행합니다.🎜🎜rrreee🎜각 함수의 기능 설명은 다음과 같습니다🎜🎜getFileFun: 프로젝트 파일을 읽고 읽은 이미지 파일을 복사합니다. 경로가 반환됩니다. 여기서는 이미지 리소스가 필요하지 않습니다. 이유는 나중에 설명하겠습니다. 🎜🎜handleHtml: 템플릿 html 파일을 읽고 img를 통해 이미지 리소스를 전달하여 새 html 파일을 생성합니다. 🎜🎜createServer: 생성된 HTML을 서버에 넣고 렌더링합니다. 🎜🎜주요 과정은 이렇습니다. 🎜- 🎜🎜
getFileFun 함수를 구현하세요🎜🎜이 파일이 정확히 무엇을 해야 하는지 분석하세요🎜🎜모든 파일을 찾을 때까지 루프에서 파일을 읽고, 이미지 리소스를 필터링하고, 파일 요구 사항 파일을 읽었는지 확인하는 방법인 비동기 실행은 여기에서 promise를 사용하여 구현됩니다. 여기서는 게시되기 때문에 단일 레이어 파일 읽기만 구현됩니다. 회사 내부 npm 으로 부탁드립니다. 당신이 똑똑하다면 그것을 재귀적으로 구현하는 방법을 생각해 보세요. 🎜🎜getFileFun: 이미지를 반환하기 전에 먼저 파일을 읽어야 하므로 비동기 수집기는 나중에 실행해야 합니다. 🎜🎜구체적인 코드는 다음과 같습니다. 🎜rrreee🎜🎜🎜 handleHtml🎜🎜🎜🎜여기에서 test-read-img의 html 파일을 읽어서 교체하세요. 🎜rrreee- 🎜🎜
createServer를 구현합니다🎜🎜여기에서 html 파일을 읽고 서버에 반환합니다.
이는 png 파일의 표시만 구현합니다. 다른 유형의 이미지를 지원하는 방법은 다음과 같습니다. content-type 처리에 대한 알림입니다. 🎜🎜🎜rrreee🎜Effect🎜🎜🎜위는 구현 과정입니다. npm run test를 실행하면 http: / /localhost:3004/, 효과는 다음과 같습니다: 🎜🎜 🎜
🎜🎜Publish🎜🎜🎜npm 로그인🎜
npm 로그인🎜 npm 게시 npm publish
思考
위 내용은 노드 실습: 브라우저 미리보기 프로젝트의 모든 사진의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7501
7501
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
Golang은 프런트엔드 애플리케이션을 포함하여 다양한 유형의 애플리케이션을 개발하는 데 사용할 수 있는 매우 다양한 프로그래밍 언어입니다. JavaScript와 같은 언어로 인해 발생하는 일련의 문제, 예를 들어 유형 안전성이 낮고 성능이 낮으며 코드 유지 관리가 어려운 문제 등이 있습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
인스턴트 메시징을 구현하는 방법에는 WebSocket, Long Polling, Server-Sent Events, WebRTC 등이 있습니다. 자세한 소개: 1. 실시간 양방향 통신을 달성하기 위해 클라이언트와 서버 사이에 지속적인 연결을 설정할 수 있는 WebSocket 프런트 엔드는 WebSocket API를 사용하여 WebSocket 연결을 생성하고 송수신을 통해 인스턴트 메시징을 달성할 수 있습니다. 2. 실시간 통신 등을 시뮬레이션하는 기술인 Long Polling




