반응에서 목록 상태를 변경하는 방법
React에서 목록 상태를 변경하는 방법: 1. 해당 반응 파일을 엽니다. 2. 목록을 반복한 다음 인덱스를 통해 원래 배열 항목을 변경합니다. 3. 상태를 통해 원래 배열을 변경하여 목록을 다시 렌더링합니다. .

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응에서 목록 상태를 변경하는 방법은 무엇입니까?
React는 루프 목록의 현재 단일 하위 항목 상태를 수정합니다
Requirements
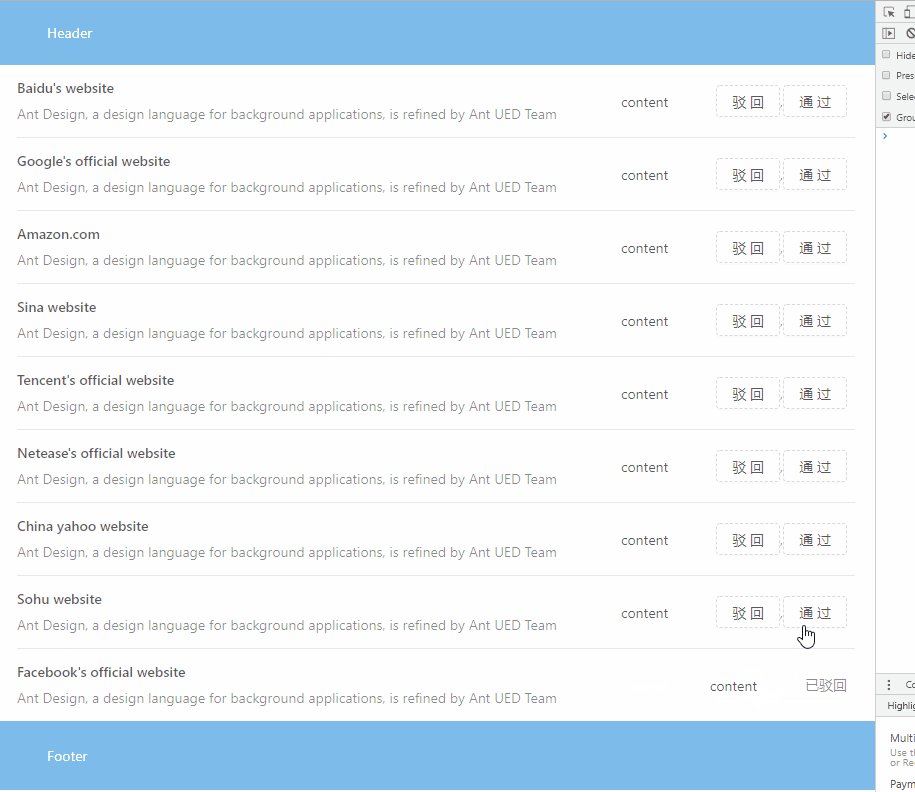
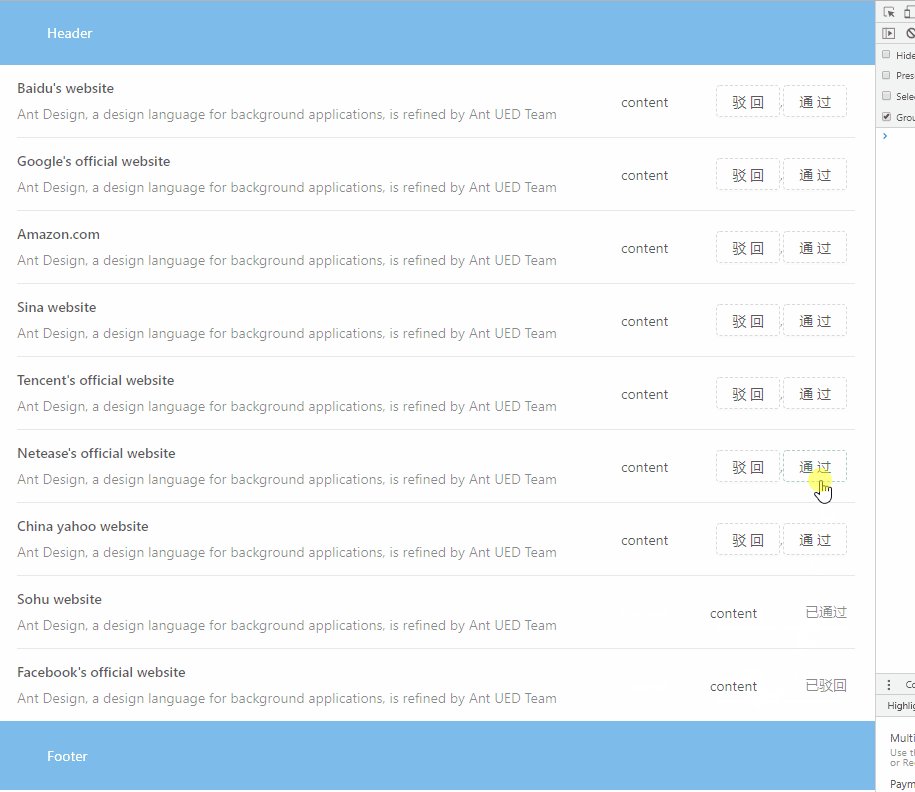
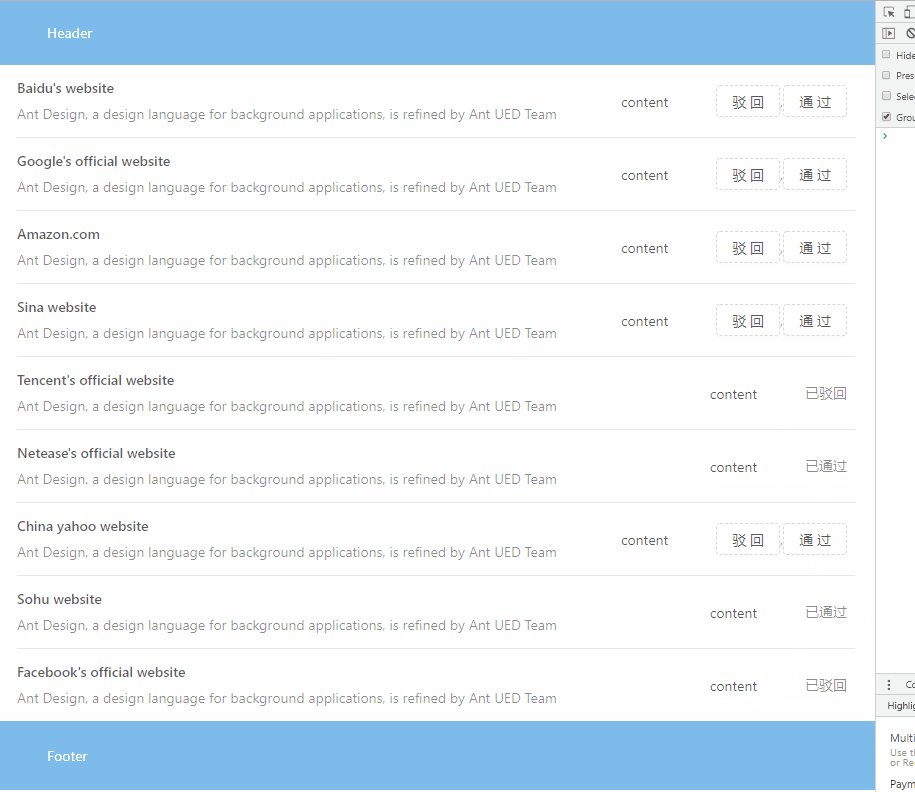
목록을 반복하고 공유 작업을 통해 특정 하위 항목을 클릭하면 이 하위 항목만 변경되며 다른 항목은 일정하게 변경되지 않습니다.
Idea
목록을 반복하고,
index를 통해 원본 배열 항목을 변경하고,state를 통해 원본 배열을 변경하여 목록을 다시 렌더링합니다.index改变原数组项,并通过state更改原数组,使列表重新渲染。
使用UI组件
저는 여기서 개발을 위해我这里用的
React开发, 插件使用antdUI 구성 요소 사용
React를 사용하고 플러그인은 antd를 사용합니다. 아니요 위의 아이디어를 이해한다면 여기서 어떤 플러그인을 사용하든 상관없습니다. 
코드 구현
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
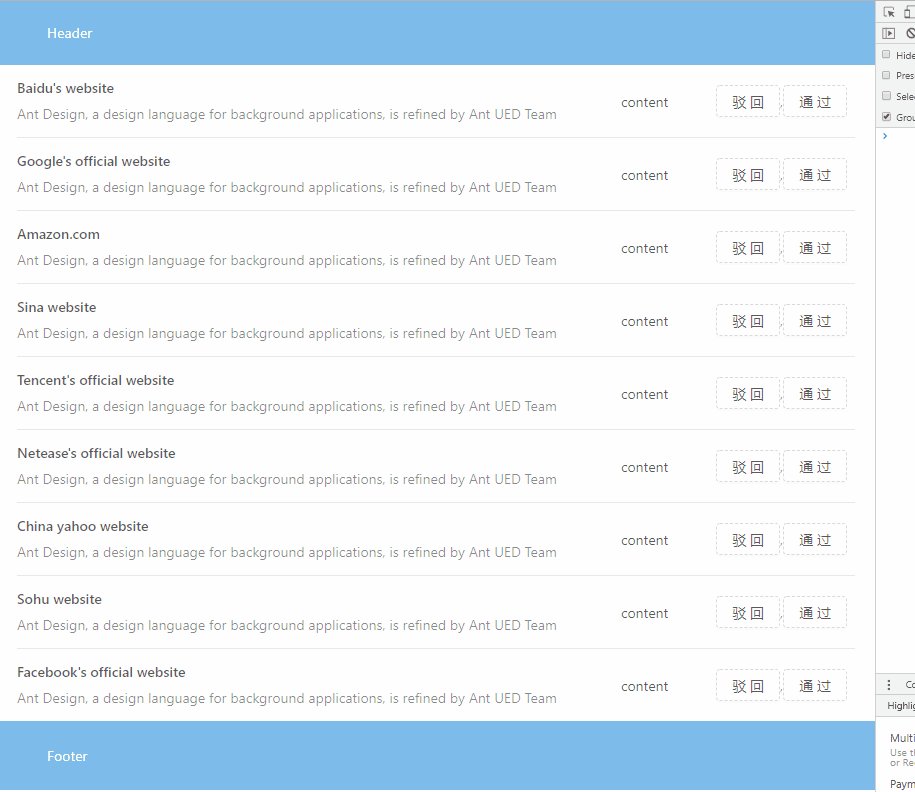
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}코드 사용
antd 플러그인을 사용하는 경우 위 예제 코드를 복사하여 컴포넌트 중 하나에 넣으세요. 그렇지 않은 경우 핵심 아이디어는 원래 배열을 변경하여 배열을 다시 렌더링할 수 있다는 점을 이해하세요. 더 좋은 아이디어 있으시면 말씀해주세요~코드는 github
github 프로젝트 링크에 있습니다: b5f5415github.com/livaha/reac...
프로젝트는 수시로 업데이트 되니까제출기록 링크를 클릭해주세요
위 내용은 반응에서 목록 상태를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
호출 방법: 1. 클래스 구성 요소의 호출은 React.createRef(), ref의 기능적 선언 또는 사용자 정의 onRef 속성을 사용하여 구현할 수 있습니다. 2. 함수 구성 요소 및 Hook 구성 요소의 호출은 useImperativeHandle 또는 forwardRef를 사용하여 구현할 수 있습니다. 하위 구성 요소 참조가 구현되었습니다.
 React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개
Mar 31, 2023 pm 06:54 PM
React 소스 코드를 디버깅하는 방법은 무엇입니까? 여러 도구를 사용한 디버깅 방법 소개
Mar 31, 2023 pm 06:54 PM
React 소스 코드를 디버깅하는 방법은 무엇입니까? 다음 글에서는 다양한 도구에서 React 소스코드를 디버깅하는 방법에 대해 이야기하고, Contributors, create-react-app, vite 프로젝트에서 실제 React 소스코드를 디버깅하는 방법을 소개하겠습니다. 모두에게 도움이 되길 바랍니다!
 React의 커스텀 Hook에 대한 심층적인 이해
Apr 20, 2023 pm 06:22 PM
React의 커스텀 Hook에 대한 심층적인 이해
Apr 20, 2023 pm 06:22 PM
React 커스텀 Hooks는 재사용 가능한 함수에 컴포넌트 로직을 캡슐화하는 방법으로, 클래스를 작성하지 않고도 상태 로직을 재사용할 수 있는 방법을 제공합니다. 이 기사에서는 캡슐화 후크를 사용자 정의하는 방법을 자세히 소개합니다.
 반응에서 div 높이를 설정하는 방법
Jan 06, 2023 am 10:19 AM
반응에서 div 높이를 설정하는 방법
Jan 06, 2023 am 10:19 AM
반응에서 div 높이를 설정하는 방법: 1. CSS를 통해 div 높이를 구현합니다. 2. 상태에서 객체 C를 선언하고 객체에 변경 버튼의 스타일을 저장한 다음 A를 가져오고 C에서 "marginTop"을 재설정합니다. .그것은 캔이다.
 React가 앱 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유
Feb 03, 2023 pm 06:41 PM
React가 앱 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유
Feb 03, 2023 pm 06:41 PM
React가 애플리케이션 구축을 위한 첫 번째 선택으로 Vite를 사용하지 않는 이유는 무엇입니까? 다음 기사에서는 React가 Vite를 기본 권장 사항으로 권장하지 않는 이유에 대해 설명합니다. 이것이 도움이 되기를 바랍니다.
 7가지 훌륭하고 실용적인 React 구성 요소 라이브러리(압박 속에서 공유됨)
Nov 04, 2022 pm 08:00 PM
7가지 훌륭하고 실용적인 React 구성 요소 라이브러리(압박 속에서 공유됨)
Nov 04, 2022 pm 08:00 PM
이 글에서는 일상적인 개발에 자주 사용되는 훌륭하고 실용적인 7가지 React 구성 요소 라이브러리를 공유하겠습니다. 와서 모아서 사용해 보세요!
 깔끔한 React 코드 작성을 위한 10가지 실용적인 팁
Jan 03, 2023 pm 08:18 PM
깔끔한 React 코드 작성을 위한 10가지 실용적인 팁
Jan 03, 2023 pm 08:18 PM
이 글은 더 간단한 React 코드를 작성하는 데 도움이 되는 10가지 실용적인 팁을 공유할 것입니다.
![[번역] 커스텀 후크를 사용하여 React 구성요소 리팩토링](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [번역] 커스텀 후크를 사용하여 React 구성요소 리팩토링
Jan 17, 2023 pm 08:13 PM
[번역] 커스텀 후크를 사용하여 React 구성요소 리팩토링
Jan 17, 2023 pm 08:13 PM
나는 종종 사람들이 React 함수 컴포넌트에 대해 이야기하는 것을 듣습니다. 함수 컴포넌트는 필연적으로 더 커지고 논리적으로 더 복잡해질 것이라고 언급합니다. 결국 우리는 "함수"에 구성 요소를 작성했으므로 구성 요소가 확장되고 함수가 계속 확장된다는 점을 받아들여야 합니다.




