es6의 세트 컬렉션에 요소를 추가하는 방법
ES6 세트 컬렉션은 add() 메서드를 사용하여 요소를 추가할 수 있습니다. Set은 배열과 유사한 구조를 가진 데이터 구조이며 내장된 add() 메소드는 세트에 요소를 추가할 수 있으며 구문은 "set.add(value);"이며 Set 구조입니다. 추가가 완료된 후 반환됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
Set: 배열과 유사한 구조를 가지며 중복된 값이 없는 데이터 구조입니다. 주로 배열 중복 제거 및 문자열 중복 제거에 사용됩니다.
1. 연산 방식
(1) add(): 값을 추가하고 Set 구조체 자체를 반환
let set = new Set() set.add(1); console.log(set); set.add(1).add(2).add(1) console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log([...set])

(2) delete(): 값을 삭제하고 여부를 나타내는 부울 반환 삭제가 성공했습니다. (3) has(): 값이 존재하는지 확인하고 Boolean
let set = new Set() set.add(1).add(2); let a = set.delete(1); console.log(set) //注:拓展运算符 (...)可以将Set值扩展出来 console.log(...set) console.log(a) set.delete(3) console.log(...set)

을 반환합니다. (3) has(): 값이 존재하는지 확인하고 Boolean
let set = new Set() set.add(1).add(2); let a = set.has(1);//true let b = set.has(3);//false console.log(a,b)
을 반환합니다. (4)clear() : 모든 값을 지웁니다. 반환 값 없음
let set = new Set();
set.add(1).add(2);
set.clear();
console.log(set,[...set]);//Set(0){} []2. 순회 방법 :
(1) Set에는 키 값만 있고 키 이름이 없으므로 키와 값이 동일하다고도 할 수 있습니다(키와 값은 동일하며 생략 가능), 키는 값의 반환 값과 동일합니다
let set = new Set();
set.add(1).add(2).add(3)
for(let i of set.keys()){ //keys遍历
console.log(i)
}
for(let i of set.values()){ //values遍历
console.log(i)
}
set.add('hello').add('world');
for( let i of set.entries() ){ //打印键值对
console.log(i)
}
(2) forEach():
let set = new Set();
set.add('hello').add('world');
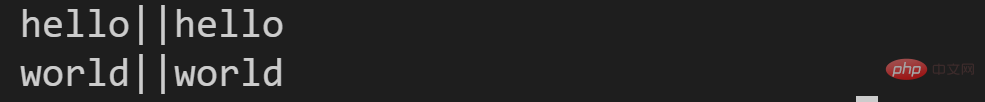
set.forEach((key,val)=>{
console.log(key + '||' + val)
})
(3) Set은 배열을 매개변수로 받아들일 수 있습니다:
let arr = ['小红','小明','小强','小明']; let set = new Set(arr); console.log(...set)

(4) 세트는 합집합과 교차점을 구현합니다:
let arr = [4,5,6];
let list = [5,6,7];
let setA = new Set(arr);
let setB = new Set(list);
//并集 :集合A与集合 B的并集A U B
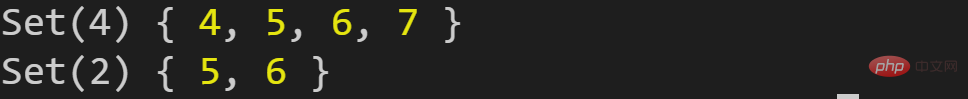
let bj = new Set([...setA,...setB])
console.log(bj)// 返回Set结构 Set(4) {4,5,6,7}
//交集:集合A 与 集合B 的交集 A ∩ B
let jj = new Set([...setA].filter(val => setB.has(val)))//通过 filter拿到符合条件的值
console.log(jj)//Set(2) { 5, 6 }
【관련 권장 사항: javascript 비디오 튜토리얼, 프로그래밍 비디오】
위 내용은 es6의 세트 컬렉션에 요소를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 MyBatis 동적 SQL 태그의 Set 태그 기능에 대한 자세한 설명
Feb 26, 2024 pm 07:48 PM
MyBatis 동적 SQL 태그의 Set 태그 기능에 대한 자세한 설명
Feb 26, 2024 pm 07:48 PM
MyBatis 동적 SQL 태그 해석: Set 태그 사용법에 대한 자세한 설명 MyBatis는 풍부한 동적 SQL 태그를 제공하고 데이터베이스 작업 명령문을 유연하게 구성할 수 있는 탁월한 지속성 계층 프레임워크입니다. 그 중 Set 태그는 업데이트 작업에서 매우 일반적으로 사용되는 UPDATE 문에서 SET 절을 생성하는 데 사용됩니다. 이 기사에서는 MyBatis에서 Set 태그의 사용법을 자세히 설명하고 특정 코드 예제를 통해 해당 기능을 보여줍니다. Set 태그란 무엇입니까? Set 태그는 MyBati에서 사용됩니다.
 ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서 배열을 뒤집는 방법
Oct 26, 2022 pm 06:19 PM
ES6에서는 배열 객체의 reverse() 메서드를 사용하여 배열 반전을 달성할 수 있습니다. 이 메서드는 배열의 요소 순서를 반대로 지정하여 마지막 요소를 먼저 배치하고 첫 번째 요소를 마지막에 배치하는 데 사용됩니다. .뒤집다()". reverse() 메서드는 원래 배열을 수정합니다. 수정하지 않으려면 확장 연산자 "..."와 함께 사용해야 하며 구문은 "[...array].reverse()입니다. ".
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
es6의 두 배열에서 서로 다른 항목을 찾는 방법
Nov 01, 2022 pm 06:07 PM
단계: 1. "newA=new Set(a);newB=new Set(b);" 구문을 사용하여 두 배열을 각각 세트 유형으로 변환합니다. 2. has() 및 filter()를 사용하여 차이점 세트를 찾습니다. , " new Set([...newA].filter(x =>!newB.has(x)))" 구문을 사용하면 차이점 집합 요소가 집합 컬렉션에 포함되어 반환됩니다. 3. 배열을 사용합니다. from 집합을 배열 유형으로 변환하려면 구문 "Array.from(collection)"을 입력하세요.
 미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
미니 프로그램이 es6을 es5로 변환해야 하는 이유는 무엇입니까?
Nov 21, 2022 pm 06:15 PM
브라우저 호환성을 위해. JS의 새로운 사양으로 ES6에는 새로운 구문과 API가 많이 추가되었습니다. 그러나 최신 브라우저는 ES6의 새로운 기능을 잘 지원하지 않으므로 ES6 코드를 ES5 코드로 변환해야 합니다. WeChat 웹 개발자 도구에서는 개발자의 ES6 구문 코드를 세 터미널 모두에서 잘 지원되는 ES5 코드로 변환하는 데 기본적으로 babel이 사용됩니다. 이를 통해 개발자는 프로젝트에서만 서로 다른 환경으로 인해 발생하는 개발 문제를 해결할 수 있습니다. "ES6에서 ES5로" 옵션.
 es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5 및 es6에서 배열 중복 제거를 구현하는 방법
Jan 16, 2023 pm 05:09 PM
es5에서는 for 문과 indexOf() 함수를 사용하여 배열 중복 제거를 수행할 수 있습니다. 구문 "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". es6에서는 스프레드 연산자 Array.from() 및 Set을 사용하여 중복을 제거할 수 있습니다. 먼저 배열을 Set 객체로 변환하여 중복을 제거한 다음 스프레드 연산자 또는 Array.from() 함수를 사용하여 제거해야 합니다. Set 개체를 다시 배열로 변환합니다.
 es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6 임시 데드존은 무엇을 의미하나요?
Jan 03, 2023 pm 03:56 PM
es6에서 임시 데드존은 블록을 닫힌 범위로 만드는 let 및 const 명령을 나타내는 구문 오류입니다. 코드 블록 내에서 let/const 명령을 사용하여 변수를 선언하기 전에는 해당 변수를 사용할 수 없으며 변수가 선언되기 전에는 변수의 "데드 존"에 속합니다. 이를 구문적으로 "임시 데드 존"이라고 합니다. ES6에서는 임시 데드존과 let 및 const 문에서 변수 승격이 발생하지 않도록 규정하고 있습니다. 이는 주로 런타임 오류를 줄이고 변수가 선언되기 전에 변수가 사용되어 예기치 않은 동작이 발생하는 것을 방지하기 위한 것입니다.
 es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
es6 맵이 주문되었나요?
Nov 03, 2022 pm 07:05 PM
지도가 주문되었습니다. ES6의 맵 유형은 많은 키-값 쌍을 저장하는 정렬된 목록입니다. 키 이름의 동등성은 "Objext.is()" 메소드를 호출하여 결정됩니다. , 따라서 숫자 5와 문자열 "5"는 두 가지 유형으로 판단되며 프로그램에서 두 개의 독립된 키로 나타날 수 있습니다.




