16개의 내장 명령이 있습니다: v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v- model, v-slot, v-pre, v-cloak, v-once, v-memo, v-is는 3.2의 새로운 기능이고 v-is는 3.1.0에서 폐기되었습니다. v-show는 요소의 표시 및 숨기기를 제어하는 데 사용되며, v-if는 표현식의 참 또는 거짓 값을 기반으로 요소를 조건부로 렌더링하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
명령어의 특징은 무엇인가요?
Vue 명령의 분명한 특징은 모두 v-로 시작한다는 것입니다. 예: v- text
<span v-text="msg"></span>
2. 내장 명령
내장 명령은 Vue 자체 명령을 참조하며 즉시 사용할 수 있습니다
Vue에는 다음을 포함하여 총 16개의 내장 명령이 있습니다: v-text , v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v-model, v-slot, v-pre, v-cloak , v-once, v-memo, v-is 중 v-memo는 3.2에서 새로운 기능이고, v-is는 3.1에서 폐기되었습니다. 0이 내장 명령어의 기본 사용법을 알아봅시다2.2 16가지 내장 명령어의 기본 사용법을 이해하세요2.2.1 v-text
v-text의 역할 예를 들어, 요소의 textContent를 업데이트하는 것입니다.
<h1 v-text="msg"></h1>
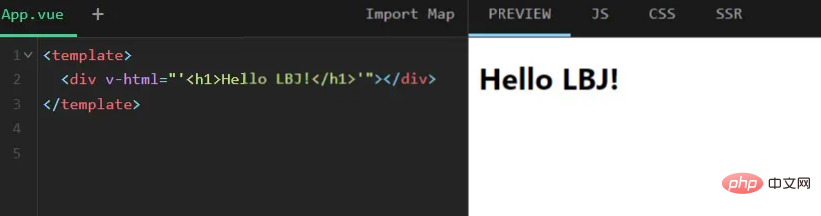
 2.2.2 v-html
2.2.2 v-html
은 v-text와 매우 유사합니다. v-html이
<div v-html="'<h1>Hello LBJ</h1>'"></div>
와 같은 요소의 innerHTML을 업데이트하는 데 사용된다는 점을 제외하면 내부 콘텐츠는 일반 HTML로 삽입되어야 합니다. 
2.2.3 v-show
v -show는 요소의 표시 및 숨기기를 제어하기 위해 표현식의 true 및 false 값에 따라 요소의 표시 값을 전환할 수 있습니다. 예:
보시다시피, 조건이 변경되면 이 명령은 참고: v-show는 요소를 지원하지 않으며 v-if
v-if는 요소를 조건부로 렌더링하는 데 사용됩니다. 표현식의 참 또는 거짓 값에 따라
v-show와 비교했을 때 v-if는 단순히 표시하고 숨기는 것이 아니라 전환 시 요소를 파괴하거나 재구성하는 것입니다
표현식이 다음과 같을 때 알 수 있습니다. false, v-if는 요소를 직접 파괴하는 반면 v-show는 시각적으로 숨깁니다그리고 v-if는 일 수 있으며, 요소가 인 경우 해당 콘텐츠를 조건부 블록으로 추출합니다
2.2.5 v-else
v-else에는 표현식이 필요하지 않습니다. 즉, "else 블록"을 추가한다는 의미입니다. 이는 v-if가 조건을 충족할 때 v-if의 요소를 표시하는 것과 동일하며, 그렇지 않으면 v를 표시합니다. -else 요소(예:
참고: v-else 앞의 형제 요소에는 v-if 또는 v-else-if
2.2.6 v-else-if
 마찬가지로 " v-if를 나타내는 "else if 블록"은 v-else와 동일합니다. 이전 형제 요소에는 v-if 또는 v-else-if가 있어야 합니다(예:
마찬가지로 " v-if를 나타내는 "else if 블록"은 v-else와 동일합니다. 이전 형제 요소에는 v-if 또는 v-else-if가 있어야 합니다(예:
2.2.7 v- for
). v-for는 소스 데이터를 기반으로 요소 또는 템플릿 블록을 여러 번 반복하고 렌더링하는 데 사용되는 지시문입니다. 예:
배열 인덱스의 별칭이나 객체의 키를 지정할 수도 있습니다.
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
2.2.8 v-on
 v-on은 이벤트를 요소에 바인딩하는 데 사용되며 다음과 같이 축약될 수 있습니다. @
v-on은 이벤트를 요소에 바인딩하는 데 사용되며 다음과 같이 축약될 수 있습니다. @
modifier
.stop - event.stopPropagation()
.prevent 호출 - event.preventDefault()
.capture 호출 - 이벤트 리스너 추가 시 캡처 모드 사용
.self - 리스너가 바인딩된 요소 자체에서 이벤트가 트리거될 때만 콜백 실행
.{keyAlias} - 콜백은 특정 키에서 이벤트가 트리거될 때만 트리거됩니다.
.once - 콜백은 한 번만 트리거됩니다.
.left - 마우스 왼쪽 버튼을 클릭할 때만 트리거됩니다.
.right - 마우스 오른쪽 버튼을 클릭했을 때만 트리거
.middle - 마우스 가운데 버튼을 클릭했을 때만 트리거
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于: