CSS를 사용하여 간단하고 우아한 입력 상자를 만드는 방법을 단계별로 가르칩니다.
간단한 비즈니스 로그인 인터페이스
며칠 전 코드펜을 탐색하던 중, 아주 흥미로운 로그인 인터페이스를 발견하고, 직접 구현해볼까 고민하다가 이 데모를 준비하게 되었습니다.
그런데 다음 웹사이트의 로그인 인터페이스도 이 스타일로 변경됩니다.
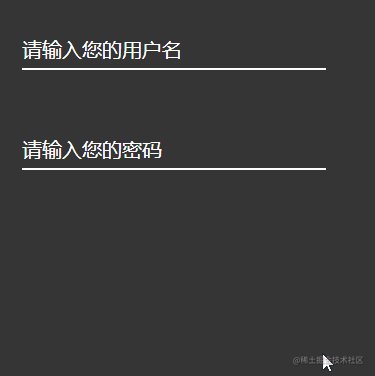
먼저 이전 렌더링:

렌더링에는 두 개의 입력 상자가 있는 것을 볼 수 있습니다. 하나는 텍스트 입력 상자이고 다른 하나는 비밀번호 입력 상자입니다.
두 입력 상자의 스타일이 거의 동일하므로 첫 번째 입력 상자의 구현만 설명합니다.
1. 입력 상자 구조
사실 이 입력 상자는 두 부분으로 구성됩니다.
입력 상자의 프롬프트 내용과 입력 상자 본문입니다.
입력 상자의 프롬프트 내용을 label 태그에 넣고 for 속성을 label 태그에 추가합니다. 입력란의 id 속성 값입니다. label标签中,并且给label标签添加一个for属性,值为输入框的id属性值。
这样用户在点击提示语句时,光标会自动聚焦到输入框中。
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>到此为止,我们输入框的结构就搭建好了。
2.输入框样式
我们先给整个大盒子添加一个相对定位,方便后续我们对里面元素的位置调整。顺便设置一个整个盒子的大小。
.user_name {
position: relative;
width: 400px;
height: 200px;
}接下来我们就给输入框改变一个样式,毕竟这样一个默认的框框实在太难看了。
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}这里我们首先给整个输入框的整体调整一个位置,然后设置一个字体大小,这样我们的输入框就有了一个基本的样式。
下面就开始设置输入框的样式:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}在这里我们设置了输入框的宽度,高度,字体颜色,字体大小,边框,背景颜色。
因为我此时整个大背景颜色为rgb(54, 54, 54),为了不让这个输入框这么突出没所以我设置了输入框的背景颜色与大背景颜色为一样的颜色。
但是这样还不够,因为在输入框获得焦点的时候,输入框外边还有一个边框,这样会使得输入框很丑。
通过outline属性我们可以设置输入框获得焦点时的边框样式。
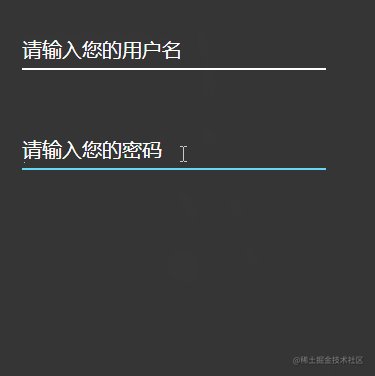
在效果图中,我们可以看见输入框获得焦点时,输入框下边有一个蓝色的边框,这个边框的宽度为2px,颜色为#0FF。
我们我们这样给输入框来一个样式:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}这样输入框的样式就出来了:
3.输入框提示语
在效果图里面输入框还未获得焦点的时候,提示语句在输入框里面的,这个就是我们使用绝对定位来实现的,调整到合适的位置,将提示语句放在输入框里面。
并且此时文字的颜色为白色。
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}最后这整个输入框的样式就是这样:
当然现在这是一个静态的输入框,没有任何的交互,我们接下来就来实现这个输入框的交互。
4.输入框交互
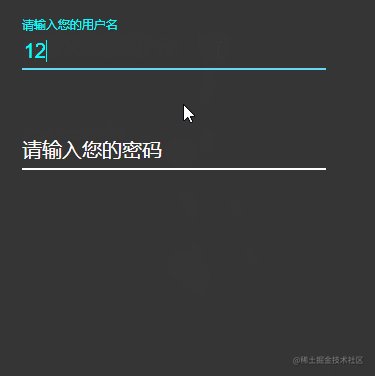
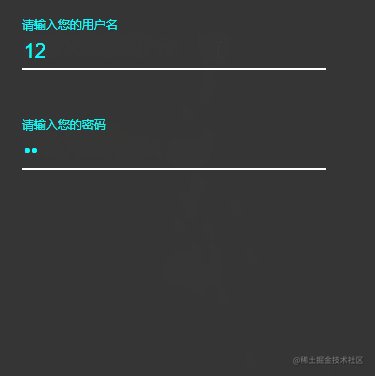
交互肯定需要一个动画来实现,这里我们发现在输入框获得焦点之后,提示文字会变小,颜色也会随之改变,然后移动到输入框的上方,这个就是我们需要实现的效果。
失去焦点之后,我们就会判断,这个输入框里面是否有内容:
如果有内容的话,动画就不移除,一直保持动画的结束状态;如果没有内容,就移除动画回到初识状态。
那么我们定义一个动画:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}现在有一个问题,我们点击输入框,最后将这个动画添加到输入框的提示语句上,那么我们如何将动画添加上去呢?
我这里使用的jquery中对class的操作来实现,也就是利用jQuery中的addClass()和removeClass()方法来实现。
那么在此之前,我们就需要先将动画写进一个类里面,然后通过jQuery来操作这个类。
我这里简单的写了一个class,然后将动画写进去:
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}然后我们就可以通过jQuery来操作这个类了:
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});最后点击保存,运行,就可以看到效果了。
总结
其实这个demo还是很简单的,就是利用一些定位来调整输入框的位置,然后针对输入框的聚焦样式和失焦样式来实现动画,最后通过jQuery
rrreee이 시점에서 입력 상자의 구조가 설정되었습니다.
2. 상자 스타일 입력
먼저 내부 요소의 위치 조정을 용이하게 하기 위해 전체 큰 상자에 상대 위치를 추가합니다. 그런데 전체 상자의 크기를 설정하십시오.
rgb(54, 54, 54)이기 때문에 입력창이 너무 눈에 띄지 않게 입력창 배경색과 배경색을 설정했습니다. 같은 색상으로. 🎜🎜하지만 이것만으로는 충분하지 않습니다. 왜냐하면 입력 상자에 포커스가 있을 때 입력 상자 외부에 테두리가 있어서 입력 상자가 보기 흉해지기 때문입니다. 🎜🎜outline 속성을 통해 입력 상자에 포커스가 있을 때 테두리 스타일을 설정할 수 있습니다. 🎜렌더링에서 입력 상자에 초점이 맞춰지면 입력 상자 아래에 파란색 테두리가 있는 것을 볼 수 있습니다. 이 테두리의 너비는 2px이고 색상은 #0FF입니다. 🎜🎜입력 상자에 다음과 같은 스타일을 지정합니다:🎜rrreee🎜입력 상자의 스타일이 나옵니다:🎜 🎜
🎜3. 입력 상자 프롬프트 🎜🎜렌더링에서 입력 상자가 표시되지 않았습니다. 아직 획득하지 못했습니다. 포커스가 맞춰지면 프롬프트 문이 입력 상자에 표시됩니다. 이는 절대 위치 지정을 사용하여 달성되며 입력 상자에 프롬프트 문을 배치합니다. 🎜그리고 이때 텍스트의 색상은 흰색입니다. 🎜rrreee🎜전체 입력 상자의 최종 스타일은 다음과 같습니다. 🎜 🎜🎜물론 이것은 이제 상호작용이 없는 정적 입력 상자입니다. 다음으로 이 입력 상자의 상호 작용을 구현하겠습니다. 🎜
🎜🎜물론 이것은 이제 상호작용이 없는 정적 입력 상자입니다. 다음으로 이 입력 상자의 상호 작용을 구현하겠습니다. 🎜4. 입력 상자 상호 작용 🎜🎜상호 작용을 위해서는 반드시 애니메이션이 필요합니다. 여기서는 입력 상자에 초점이 맞춰지면 프롬프트 텍스트가 작아지고 색상이 변경된다는 것을 알 수 있습니다. 그에 따라 입력 상자 상단으로 이동합니다. 이것이 우리가 달성해야 하는 효과입니다. 🎜🎜포커스를 잃은 후 입력 상자에 콘텐츠가 있는지 판단합니다. 🎜콘텐츠가 있으면 애니메이션이 제거되지 않고 콘텐츠가 없으면 애니메이션이 종료 상태로 유지됩니다. 제거하고 초기 이해 상태로 돌아갑니다. 🎜🎜그런 다음 애니메이션을 정의합니다. 🎜rrreee🎜이제 질문이 있습니다. 입력 상자를 클릭하고 마지막으로 이 애니메이션을 입력 상자의 프롬프트 명령문에 추가합니다. 🎜🎜이를 달성하기 위해 여기에서는 jquery의 class 작업을 사용합니다. 즉, jQuery에서 addClass() 및 removeClass를 사용합니다. () 메소드를 달성합니다. 🎜🎜그 전에 애니메이션을 클래스에 작성한 다음 jQuery를 통해 이 클래스를 작동해야 합니다. 🎜🎜여기에 클래스를 작성한 다음 여기에 애니메이션을 썼습니다. 🎜rrreee🎜 그런 다음 jQuery를 통해 이 클래스를 작동할 수 있습니다. 🎜rrreee🎜마지막으로 저장을 클릭하고, 실행하시면 효과를 보실 수 있습니다. 🎜요약🎜🎜사실 이 데모는 위치 지정을 사용하여 입력 상자의 위치를 조정한 다음 포커스 스타일과 디포커스 스타일을 기반으로 애니메이션을 구현합니다. 마지막으로 jQuery를 사용하여 이 애니메이션을 조작합니다. 🎜🎜추천 학습: "🎜css 동영상 튜토리얼🎜"🎜🎜🎜
class 작업을 사용합니다. 즉, jQuery에서 addClass() 및 removeClass를 사용합니다. () 메소드를 달성합니다. 🎜🎜그 전에 애니메이션을 클래스에 작성한 다음 jQuery를 통해 이 클래스를 작동해야 합니다. 🎜🎜여기에 클래스를 작성한 다음 여기에 애니메이션을 썼습니다. 🎜rrreee🎜 그런 다음 jQuery를 통해 이 클래스를 작동할 수 있습니다. 🎜rrreee🎜마지막으로 저장을 클릭하고, 실행하시면 효과를 보실 수 있습니다. 🎜요약🎜🎜사실 이 데모는 위치 지정을 사용하여 입력 상자의 위치를 조정한 다음 포커스 스타일과 디포커스 스타일을 기반으로 애니메이션을 구현합니다. 마지막으로 jQuery를 사용하여 이 애니메이션을 조작합니다. 🎜🎜추천 학습: "🎜css 동영상 튜토리얼🎜"🎜🎜🎜
위 내용은 CSS를 사용하여 간단하고 우아한 입력 상자를 만드는 방법을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





