이 기사는 Vue3에 대한 관련 지식을 제공합니다. 주로 Vue3가 글로벌 검색 상자를 구현하는 방법을 소개합니다. 필요한 경우 함께 살펴보겠습니다. 돕다.
서문: vue를 배운 이후로 저는 vue 공식 웹사이트의 글로벌 command + K 기능에 푹 빠져 글로벌 키워드 검색을 불러왔습니다. 마침 최근 프로젝트에도 전역 검색 기능을 구현해야 하는 일이 있는데, 우연히 이 기능에 대한 아이디어를 유료로 배울 수 있게 되었습니다. 인터넷 튜토리얼의 수준이 고르지 못하고, 이전 프로젝트에서 우연히 전역 팝업 탐색경로와 유사한 기능을 수행했기 때문에 추론을 도출하고 우리 프로젝트에 필요한 전역 검색 상자를 작성했으며, 내 생각을 공유해 보세요.

Note: 이 글에서는 코드 작성 방법을 바로 가르쳐주지는 않지만, 이 구성 요소의 디자인 아이디어를 이해할 수 있도록 단계별로 안내하는 가이드 역할을 할 것입니다. "내가 초보자라면, 이 지식을 배울 때 누군가 나에게 이것을 말해 줄 수 있다면, 나는 그것을 빨리 이해할 수 있다", 사람에게 물고기를 가르치는 것이 물고기를 가르치는 것보다 낫다는 관점에서 설명됩니다. 그에게 물고기 잡는 법을 가르쳐 주세요 . 이 글을 읽으면서 생각의 폭을 넓히고 추론을 이끌어낼 수 있기를 바랍니다.
파일
파일
파일
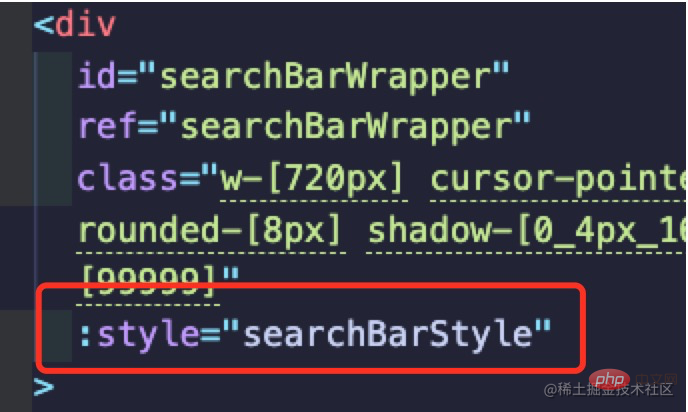
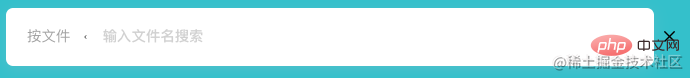
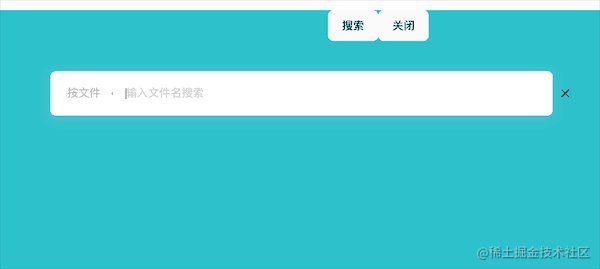
 2. 검색창 스타일
2. 검색창 스타일
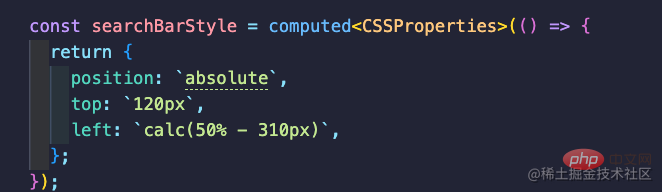
파일에 input 태그를 붙여서 다음 학습을 빠르게 진행해보세요. 하지만 먼저 생각을 명확히 해야 합니다. 이 구성 요소는 페이지 상단에 나타나므로 구성 요소 내부에서 절대 레이아웃을 사용해야 합니다. SearchBar.vue로 이동하여 가장 바깥쪽 div에 대한 스타일을 설정해 보겠습니다. 여기의 다른 스타일은 쓸모가 없는 Uno CSS를 사용하여 작성되었습니다. 그것을 경험한 친구들은 걱정할 필요가 없습니다. 그것은 단지 단순한 스타일일 뿐이며 이 기사의 중심 내용과 아무 관련이 없습니다. (CSS를 계산된 속성으로 작성하는 것은 이 시나리오에서 특별한 의미가 없습니다. 단지 디자인 중에 더 많은 고려 사항이 있을 뿐입니다.) .png" alt="Vue3에서 전역 검색 상자를 구현하는 단계에 대한 자세한 그래픽 설명(코드 포함)" loading="lazy"/>

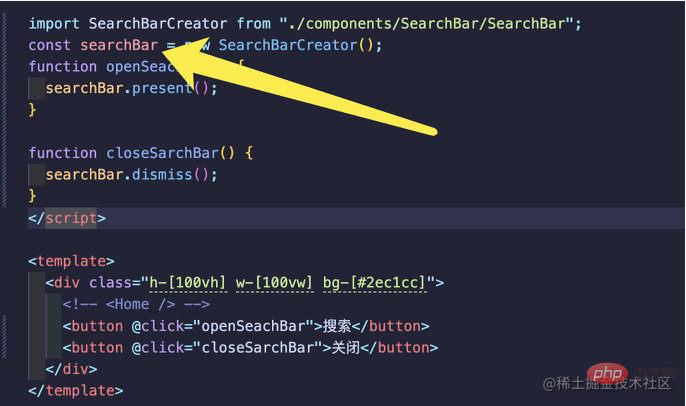
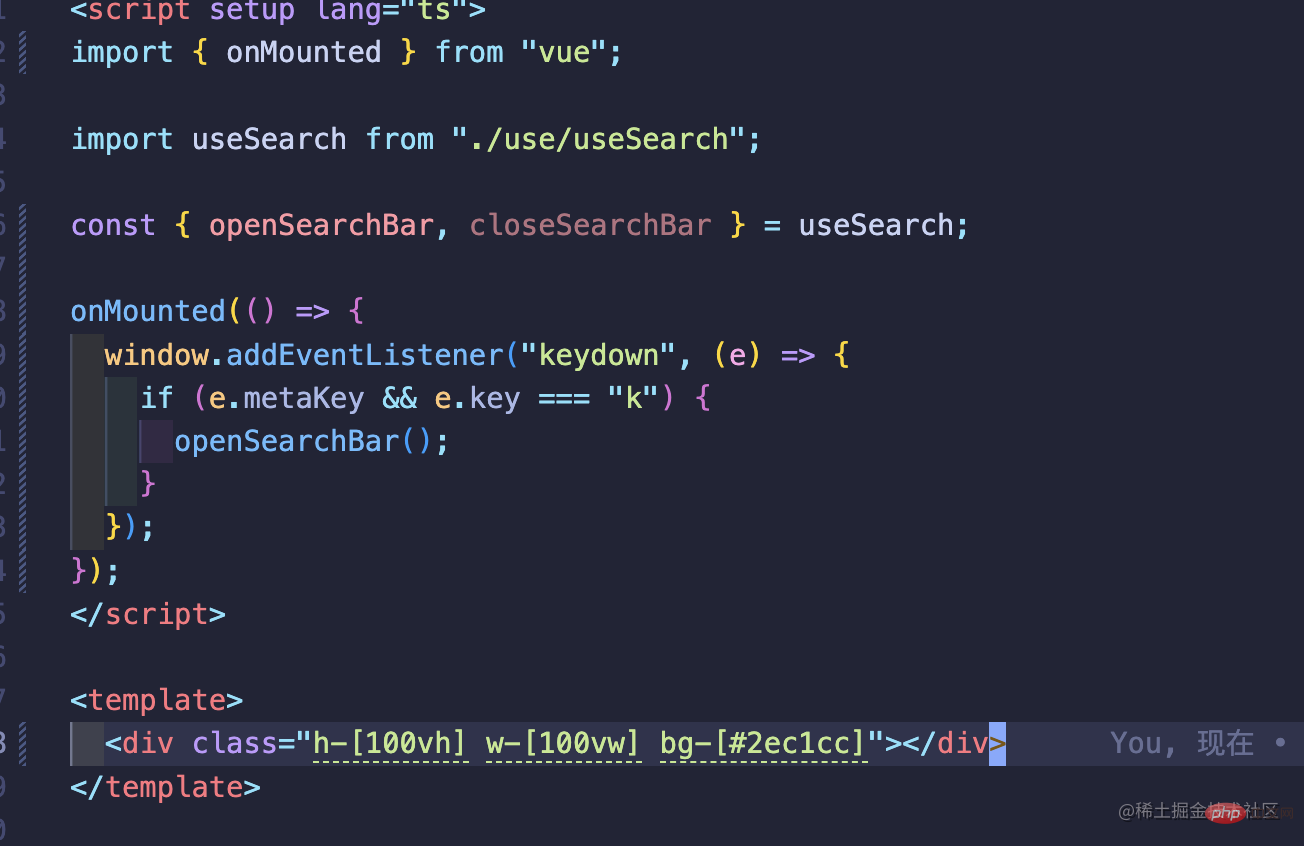
기능(핵심) SearchBar.vue 去设置一个样式给最外层的 div,这里其它样式的写法使用的是 Uno CSS,没用过的小伙伴也不需要担心,它只是单纯的样式,和本文中心内容不牵扯。(CSS写成计算属性在这个场景也毫无特殊意义,只是单纯设计时考虑多了)


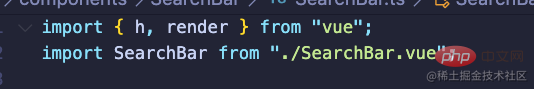
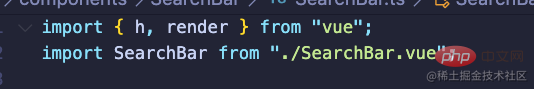
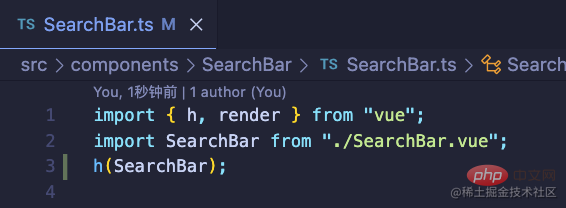
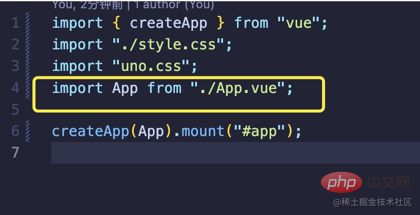
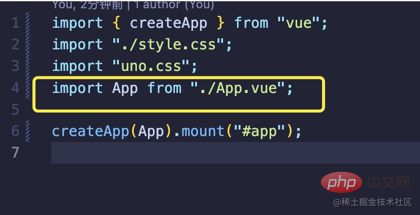
打开之前准备的 SearchBar.ts 文件,从 vue 里引入这两个函数,并且把在上一步写好的简陋版搜索框(SearchBar.vue)引入到这个文件内。
看过我之前文章 Vue3实现一个 Toast 的读者可能会比较熟悉一点点,但是在那一篇文章内由于我也是初次接触这两个函数,所以当时总结的也不是特别精确,所以重新捋清思路,这里再讲解一下。
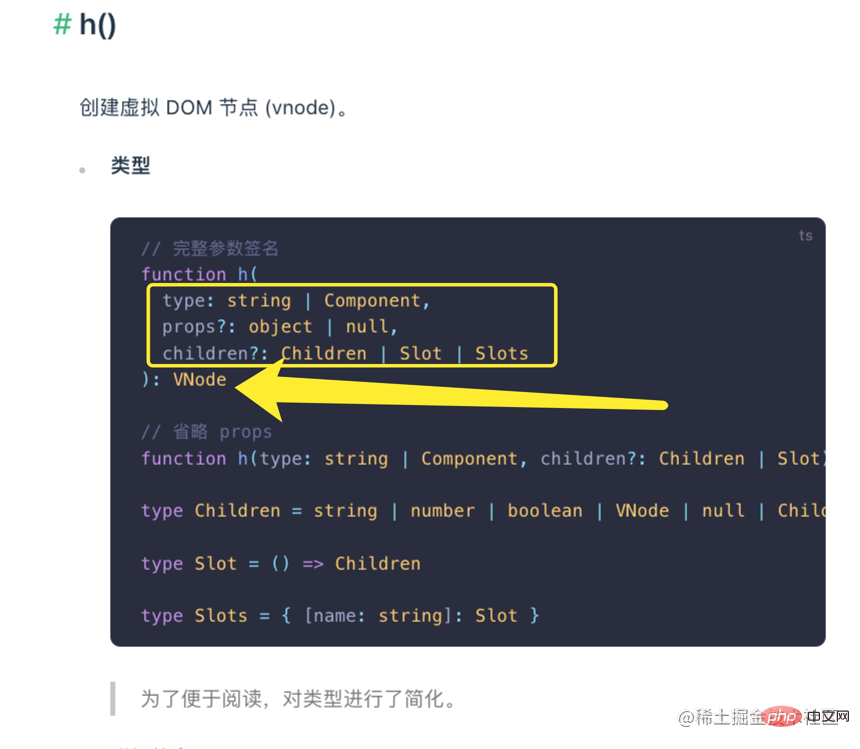
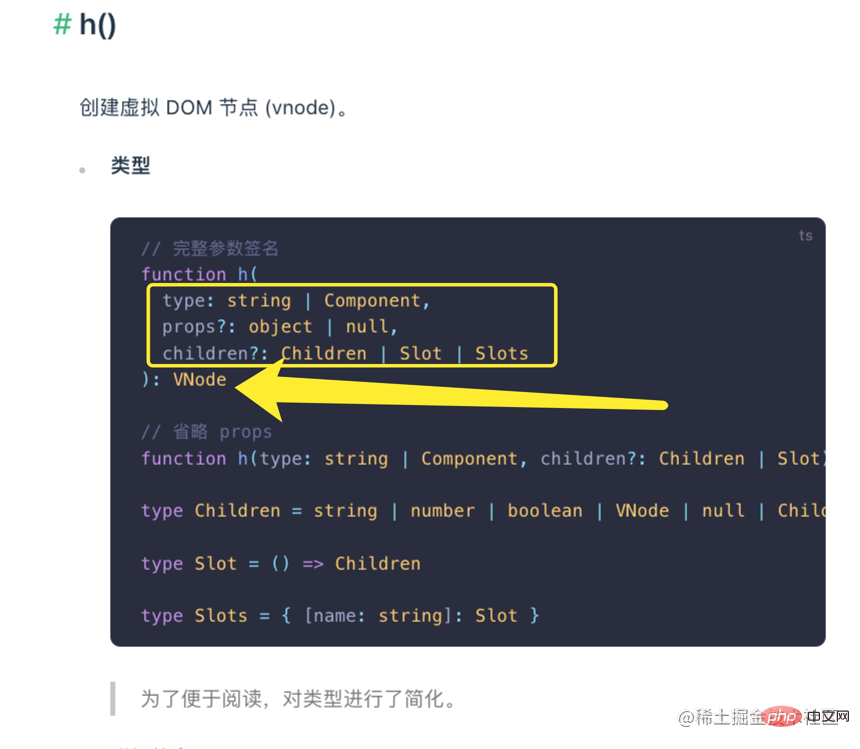
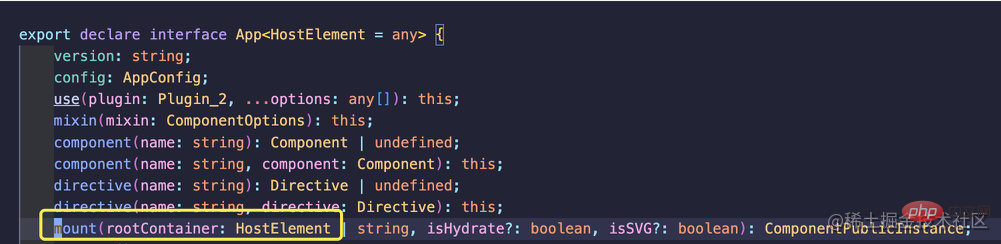
首先我们从官网的介绍,先看一下这个函数的定义。
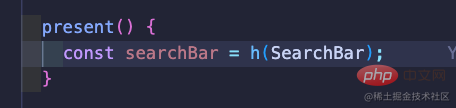
可以看出,这个函数第一个参数是必填的,可以是一个 string 和 Component,这篇文章重点讨论参数为 Component 的情况。重点是这个函数的返回值,是一个 VNode미리 준비한 SearchBar.ts 파일을 엽니다. , vue에서 이 두 기능을 가져오고, 이전 단계에서 작성한 검색 상자(SearchBar.vue)의 간단한 버전을 이 파일에 도입합니다. 

string 및 Component일 수 있음을 알 수 있습니다. 이 기사에서는 Component 매개변수 상황에 중점을 둡니다. . 요점은 이 함수의 반환 값이 여러분에게 친숙할 VNode, 즉 🎜Virtual Node🎜라는 것입니다. 이 기사를 읽는 독자는 가상 🎜dom🎜의 원리에 대해 그다지 명확하지 않을 수도 있습니다. , 그러나 나는 당신이 그것의 기본 메커니즘을 알아야 한다고 믿습니다. 🎜Vue🎜는 실제로 🎜가상 DOM을 먼저 렌더링한 다음 --> 실제 DOM🎜으로 변환합니다. 🎜서두르지 말고 코드를 작성하는 방법은 SearchBar.vue 파일에 작성한 간단한 팝업 상자와 같이 여러분이 더 잘 알고 계실 것입니다.  전체 컴포넌트의 스타일은 Vue에서 제공하는 컴포넌트 내에 작성되지만, Vue는 여전히 h()를 호출하여 가상 dom 구축을 완료한다는 점을 알아야 합니다. 하단에 . 그리고 은 친숙한 네이티브 html로 개발할 수 있도록 Vue에서 제공하는 구문 설탕일 뿐입니다. (글쎄요, 이렇게 이해하시면 됩니다)
전체 컴포넌트의 스타일은 Vue에서 제공하는 컴포넌트 내에 작성되지만, Vue는 여전히 h()를 호출하여 가상 dom 구축을 완료한다는 점을 알아야 합니다. 하단에 . 그리고 은 친숙한 네이티브 html로 개발할 수 있도록 Vue에서 제공하는 구문 설탕일 뿐입니다. (글쎄요, 이렇게 이해하시면 됩니다)
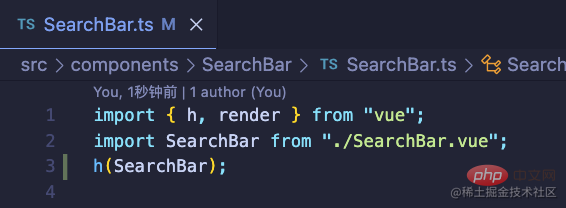
그런 다음 위의 h() 함수 소개를 따를 수 있습니다. 수신하는 첫 번째 매개변수는 Component일 수 있고, 그 다음에는 SearchBar .vue는 단순한 구성 요소가 아닌가요? 그럼 이 컴포넌트를 표시하기 위해 Component ,那我们这个 SearchBar.vue 不就是组件吗?那如果我不想使用 去展示这个组件的话,我是否可以这样写呢?h(SearchBar.vue)。没错,是的,你就是可以这样写。别忘了 h 的返回值就是我们想拿到的 Vnode ,所以按照正确的写法是这样的。
让我们回到 SearchBar.ts 文件。
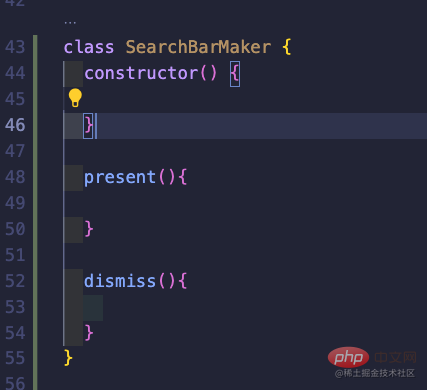
首先思考,这个搜索框一定有一个出现的函数,和一个消失的函数?,ok,起名字,一个 present,一个 dismiss 。
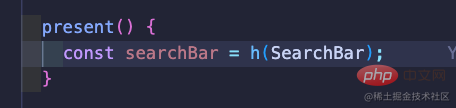
接下来我需要创建出一个 VNode ,然后想办法处理成真实 dom。经过上面的学习,第一步马上就可以想到下面的写法。
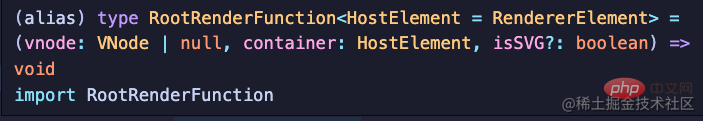
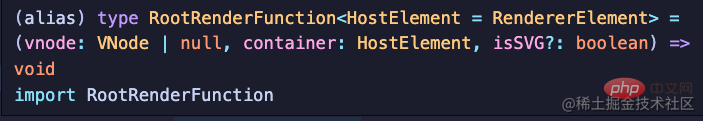
下面这位更是重量级,render() 函数。虚拟 dom 有了,真实dom 该如何拿到呢? Vue 为我们提供了这样一个函数,这里我们需要重点去看这个函数的类型是值,是一个 RootRenderFunction 类型的。
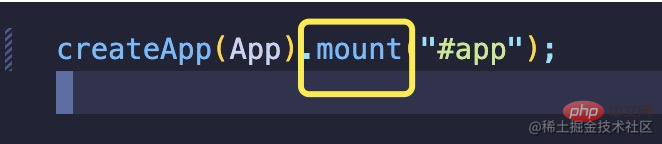
这里我们转变一下思路,我们看一下 render 函数的第二个参数是 一个 container:HostElement ,然后让我们打开我们 main.ts 文件,我们跳进 mount的定义部分,
 发现神奇的地方了吗,我们虽然不知道 HostElement 的类型是什么,但是你知道你
发现神奇的地方了吗,我们虽然不知道 HostElement 的类型是什么,但是你知道你 mount 函数内填的参数是什么了吗?(忘掉的转头自觉复习官网哈。)
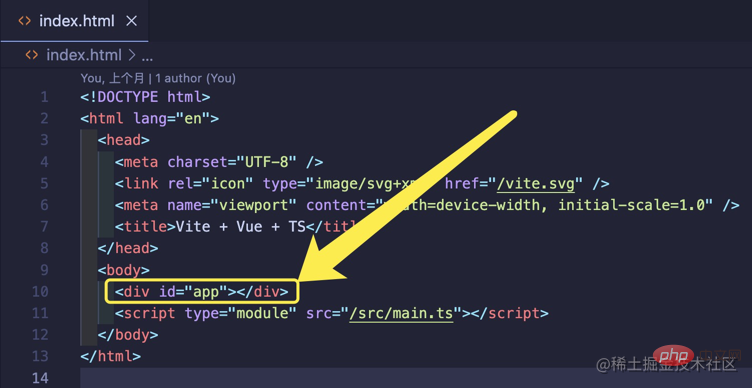
没错,就是全局唯一的一个真实 dom,一个朴实无华的id叫 app을 사용하고 싶지 않다면 이렇게 작성할 수 있을까요? h(SearchBar.vue). 네, 네 이렇게 쓰시면 됩니다. h의 반환 값은 우리가 얻고자 하는 Vnode 이므로 올바른 작성 방법은 다음과 같습니다.
이므로 올바른 작성 방법은 다음과 같습니다. 
SearchBar.ts 파일.  🎜먼저 생각해 보세요. 이 검색창에는 나타나는 기능과 사라지는 기능이 있어야 할까요? 이름을 지정해 보겠습니다. 하나는 🎜present🎜이고 하나는 🎜dismiss🎜입니다.
🎜먼저 생각해 보세요. 이 검색창에는 나타나는 기능과 사라지는 기능이 있어야 할까요? 이름을 지정해 보겠습니다. 하나는 🎜present🎜이고 하나는 🎜dismiss🎜입니다.  🎜 🎜🎜🎜다음으로 🎜VNode🎜를 만든 다음 이를 실제 🎜dom🎜으로 처리하는 방법을 찾아야 합니다. 위의 공부를 마치면 첫 번째 단계에서 바로 다음과 같은 글쓰기 방법을 생각해 볼 수 있습니다.
🎜 🎜🎜🎜다음으로 🎜VNode🎜를 만든 다음 이를 실제 🎜dom🎜으로 처리하는 방법을 찾아야 합니다. 위의 공부를 마치면 첫 번째 단계에서 바로 다음과 같은 글쓰기 방법을 생각해 볼 수 있습니다.  🎜 🎜🎜🎜다음은 더욱 중요한
🎜 🎜🎜🎜다음은 더욱 중요한 render() 함수입니다. 이제 가상 🎜dom🎜이 생겼으니 어떻게 🎜실제 dom🎜을 얻을 수 있을까요? 🎜Vue🎜는 이러한 함수를 제공합니다. 여기서는 이 함수의 유형이 RootRenderFunction 유형인 값이라는 점에 집중해야 합니다.  🎜🎜🎜🎜여기 생각을 바꿔 🎜render🎜 함수의 두 번째 매개변수가 🎜container:HostElement🎜인지 확인한 다음 🎜main.ts🎜 파일을 열고
🎜🎜🎜🎜여기 생각을 바꿔 🎜render🎜 함수의 두 번째 매개변수가 🎜container:HostElement🎜인지 확인한 다음 🎜main.ts🎜 파일을 열고 mount 부분의 정의로 이동해 보겠습니다. , 
 마법의 장소를 발견하셨나요? 🎜HostElement🎜 유형이 무엇인지 모르겠습니다.
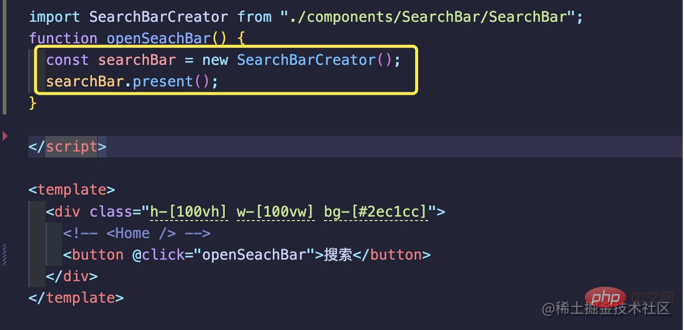
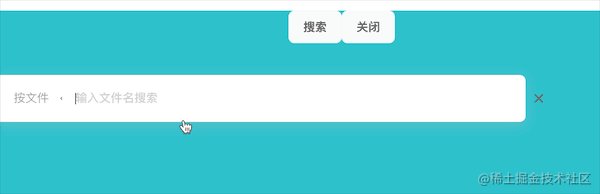
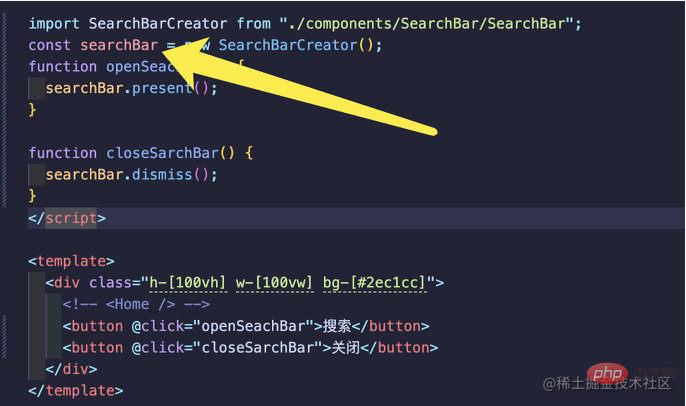
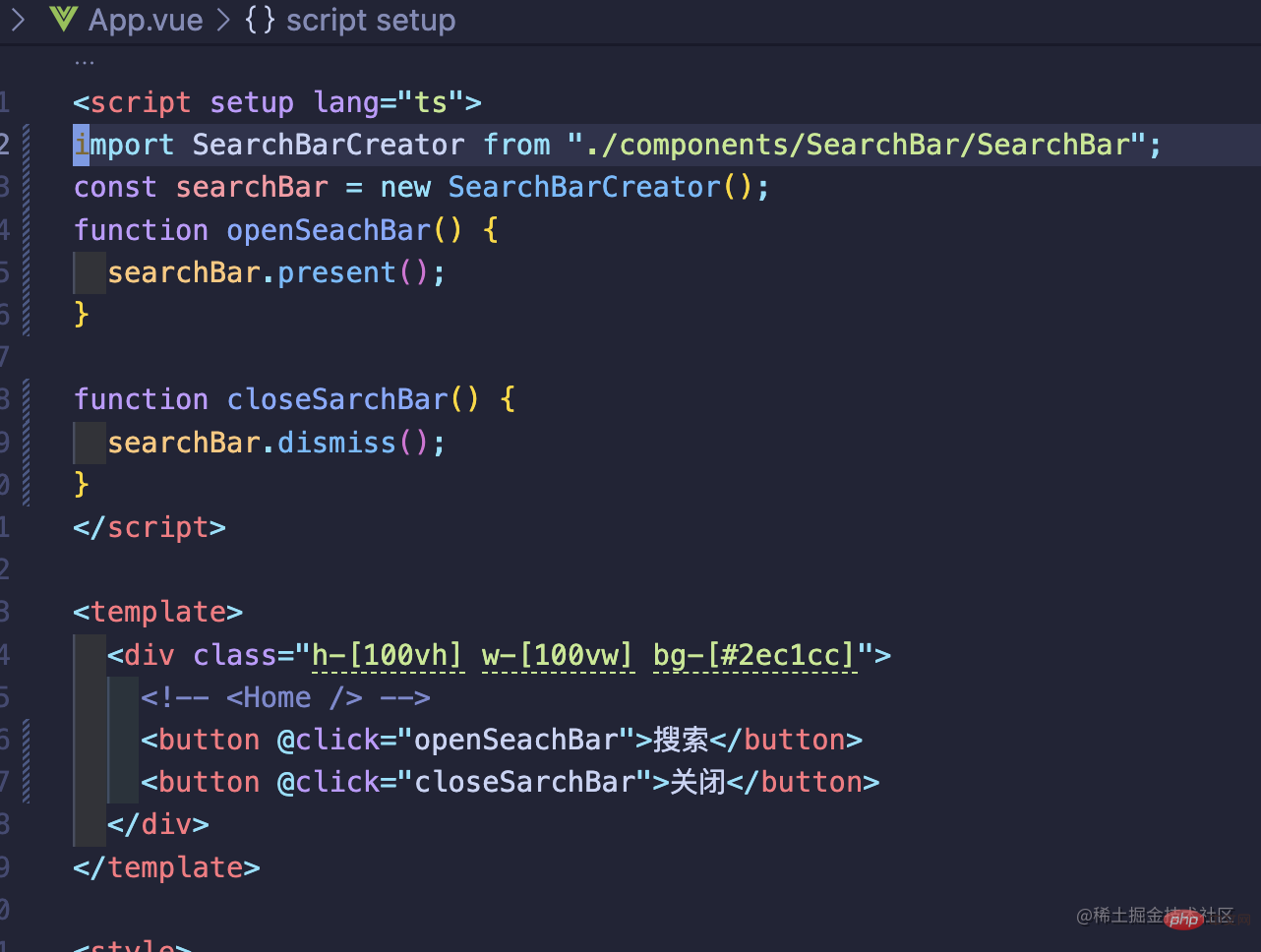
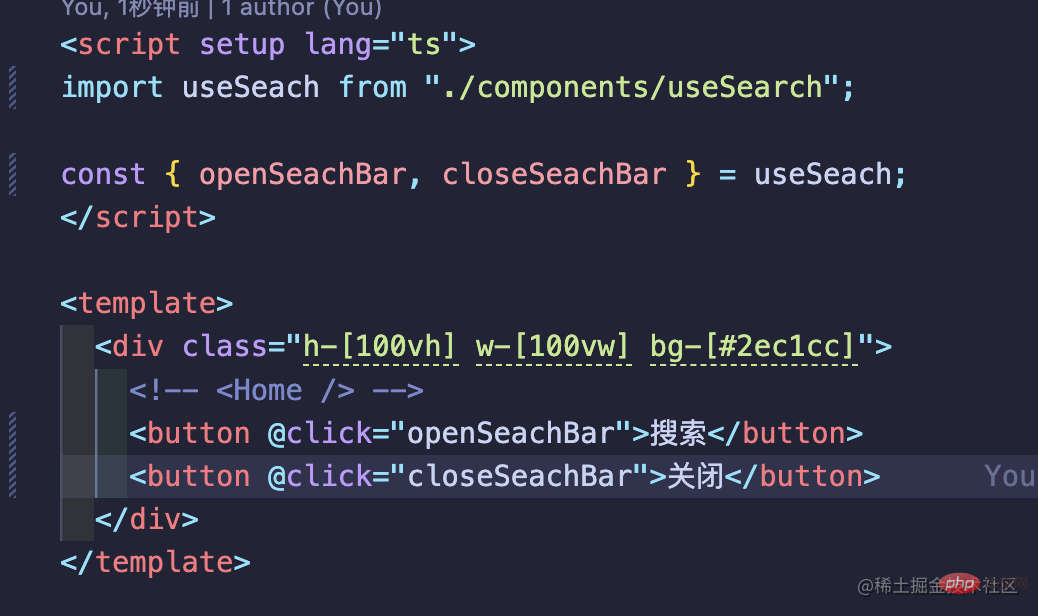
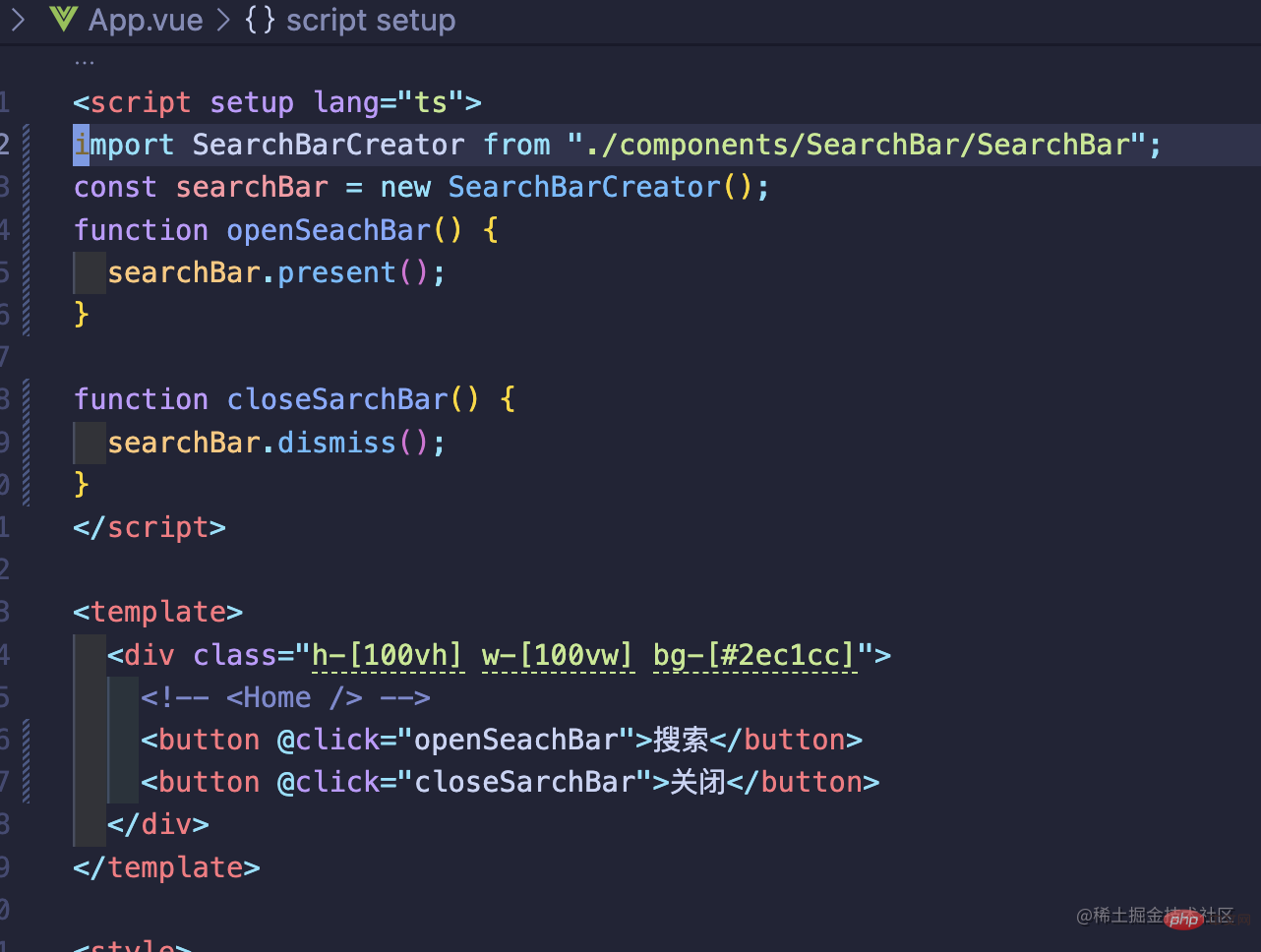
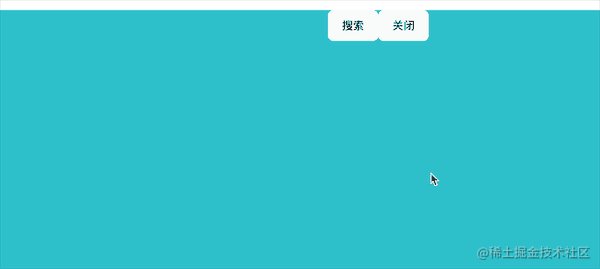
마법의 장소를 발견하셨나요? 🎜HostElement🎜 유형이 무엇인지 모르겠습니다. mount 함수에 어떤 매개변수가 채워져 있는지 알고 계시나요? (깜빡하면 공식 홈페이지를 의식적으로 다시 살펴봤습니다.)app이라는 ID를 가진 간단한 🎜div🎜 요소입니다. 코드>. 🎜공간 제한으로 인해 먼저 여기서 간단히 이해할 수 있습니다. 🎜render🎜 기능은 가상 🎜dom🎜을 실제 🎜dom🎜 요소로 래핑하지만 렌더링되는 위치를 알려면 실제 🎜쉘 dom🎜을 제공해야 합니다. 가상 🎜dom🎜으로. 🎜<li><p>좋아, 패키지된 가상 돔을 얻은 후 다음 단계는 브라우저에 이 요소를 렌더링할 위치를 알려주는 것입니다. 여기서 생각해야 할 것은 전역적으로 팝업될 수 있으므로 모든 구성 요소에 팝업되어야 한다는 것입니다. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/2684ad00bc24159a077a8a166c9d8d3b-16.png" class="lazy" alt="Vue3에서 전역 검색 상자를 구현하는 단계에 대한 자세한 그래픽 설명(코드 포함)" loading="lazy">가장 간단한 방법은 <strong>body</strong>의 첫 번째 요소에 표시되도록 하는 것입니다. 그러면 웹 페이지의 모든 구성 요소와 동일한 수준에 있게 됩니다(팁: 일반적으로 모든 페이지 구성 요소는 <strong> body</strong> <strong>div</strong> 왜냐고 묻는다면 <strong>index.html</strong>을 열어서 <strong>App.vue</strong>가 <strong>id app</strong>을 사용하여 실제 요소에 걸려 있다는 사실을 잊었는지 확인하세요. 우리 작업의 아이디어는 매우 간단합니다. 전역 검색 버튼을 누르면 <code><div id="app"> 구성 요소 앞에 내 요소를 삽입하면 됩니다. <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/659e9d144b30400682dc69d8bf2b853c-18.png" class="lazy" alt="Vue3에서 전역 검색 상자를 구현하는 단계에 대한 자세한 그래픽 설명(코드 포함)" loading="lazy"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/659e9d144b30400682dc69d8bf2b853c-17.png" class="lazy" alt="Vue3에서 전역 검색 상자를 구현하는 단계에 대한 자세한 그래픽 설명(코드 포함)" loading="lazy"><code><div id="app"> 的元素之前插入我的组件即可。<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/020/659e9d144b30400682dc69d8bf2b853c-18.png" class="lazy" alt="Vue3에서 전역 검색 상자를 구현하는 단계에 대한 자세한 그래픽 설명(코드 포함)" loading="lazy"><li><p>ok,到这里我们已经可以看到基本效果了,我们来测试一下。让我们在 <code>App.vue 组件内随便写一个按钮,然后调用 SearchBarCreator 实例身上的 present 方法。(maker 感觉不是那么合理,之后我们将 SearchBarMaker 变更为 SeachBarCreator 的叫法,仅仅是名字变了而已,逻辑什么的根本没变哦。?) 效果如下:
效果如下:
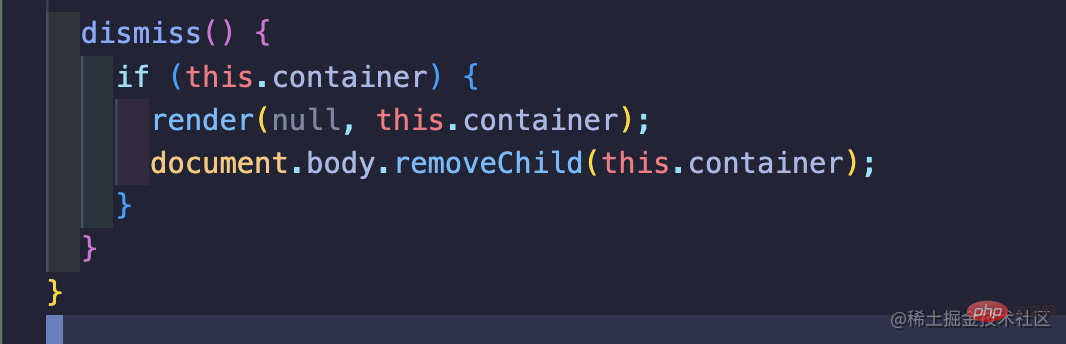
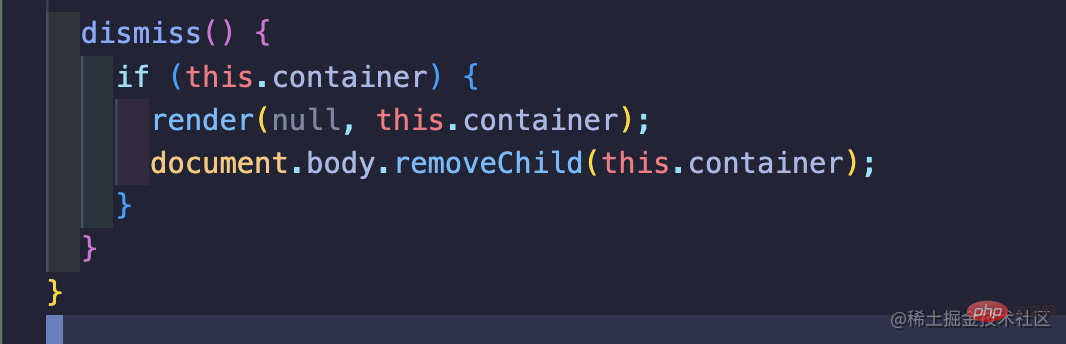
到这里 searchBar 已经可以呈现在页面上了,但是我们还不知道怎样让它消失,其实也非常简单,我们只需要在合适的时机移除这个 dom 元素即可。 在这里我们需要知道一点,我们需要将
在这里我们需要知道一点,我们需要将 searchBar 提升到当前文件的全局,不能仅只在 open中去 new 了。 ok,我们测试一下
ok,我们测试一下
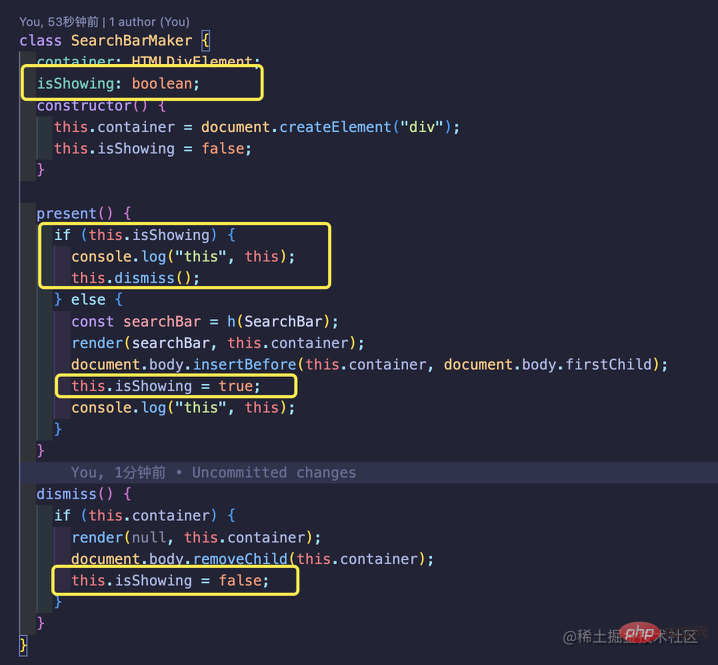
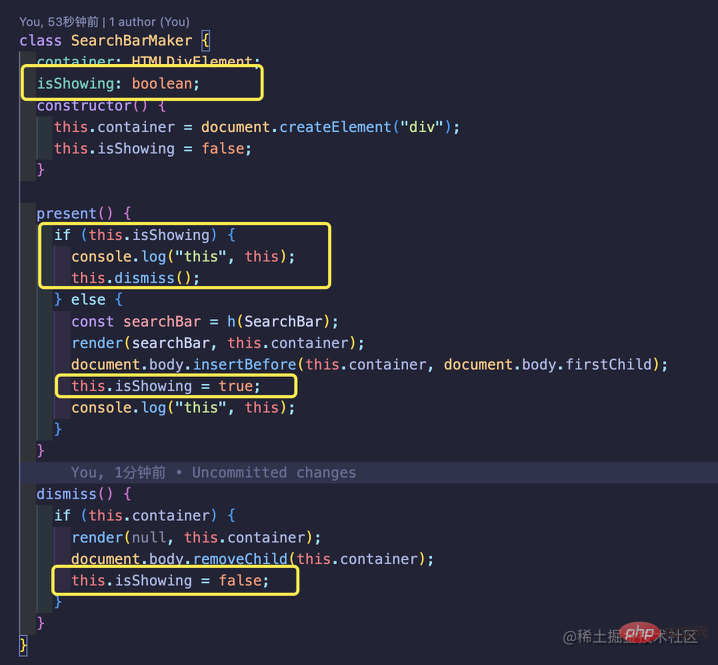
写到这里的时候,你可能发现了一个小问题,当我一直去按搜索按钮的时候,它会出现多个搜索框,但是我们希望的是它在全局只能出现一个搜索框。换个角度思考,也就是同一时间,这个被我们 new 出来的 SeachBar 实例只能出现一个。思考一下?,我加一个变量,isShowing 是否正在被展示 ,如果正在被展示的话,那么用户再次调用 present 的时候,我就去调用实例自身的 dismiss 方法让它消失,是否可行呢? 测试一下:
测试一下:
OK,看来完美解决当前的问题了。
在上面的这种情况下,我们已经可以在 App.vue 文件内去 new 一个实例来调用这个搜索框了。但是我们加入现在需要在 XXX.vue 文件内调用这个搜索框呢?我难道还需要重新去引入,然后重新 new
App.vue 구성 요소에 버튼을 작성한 다음 SearchBarCreator 인스턴스에서 present 메서드를 호출해 보겠습니다. (🎜maker🎜 별로 합리적이지 않은 느낌입니다. 나중에 SearchBarMaker의 이름을 SeachBarCreator로 변경했습니다. 이름만 바뀌었고 로직은 전혀 바뀌지 않았습니다. .? ) 효과 다음과 같습니다:
효과 다음과 같습니다: 🎜🎜🎜🎜Here🎜searchBar🎜를 페이지에 표시할 수 있지만 아직은 이를 사라지게 하는 방법을 모릅니다. 실제로는 이 🎜dom🎜 요소를 제거하면 됩니다. 적절한 시간.
🎜🎜🎜🎜Here🎜searchBar🎜를 페이지에 표시할 수 있지만 아직은 이를 사라지게 하는 방법을 모릅니다. 실제로는 이 🎜dom🎜 요소를 제거하면 됩니다. 적절한 시간.  여기서 우리가 알아야 할 점 한 가지 점은
여기서 우리가 알아야 할 점 한 가지 점은 searchBar를 현재 파일의 전역 범위로 승격해야 한다는 것입니다. open에서 new로 이동할 수는 없습니다.  확인 , 테스트해 보겠습니다
확인 , 테스트해 보겠습니다 🎜🎜
🎜🎜new에 의해 생성된 SeachBar의 인스턴스는 하나만 나타날 수 있습니다. 생각해 보세요. isShowing이 표시되고 있습니다라는 변수를 추가합니다. 표시되고 있으면 사용자가 present를 다시 호출할 때 인스턴스 자체를 호출합니다. dismiss 메소드를 사용하여 사라지게 하는 것이 가능합니까?  테스트 클릭:
테스트 클릭:
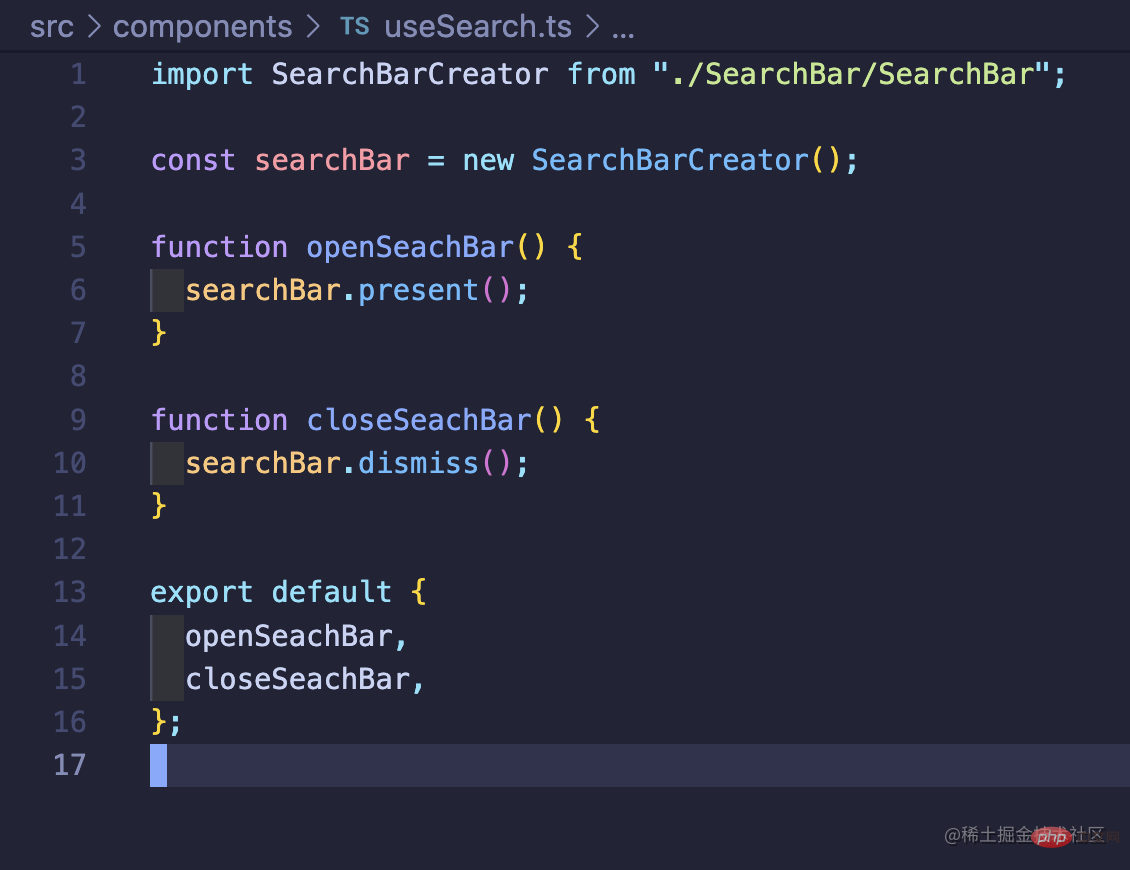
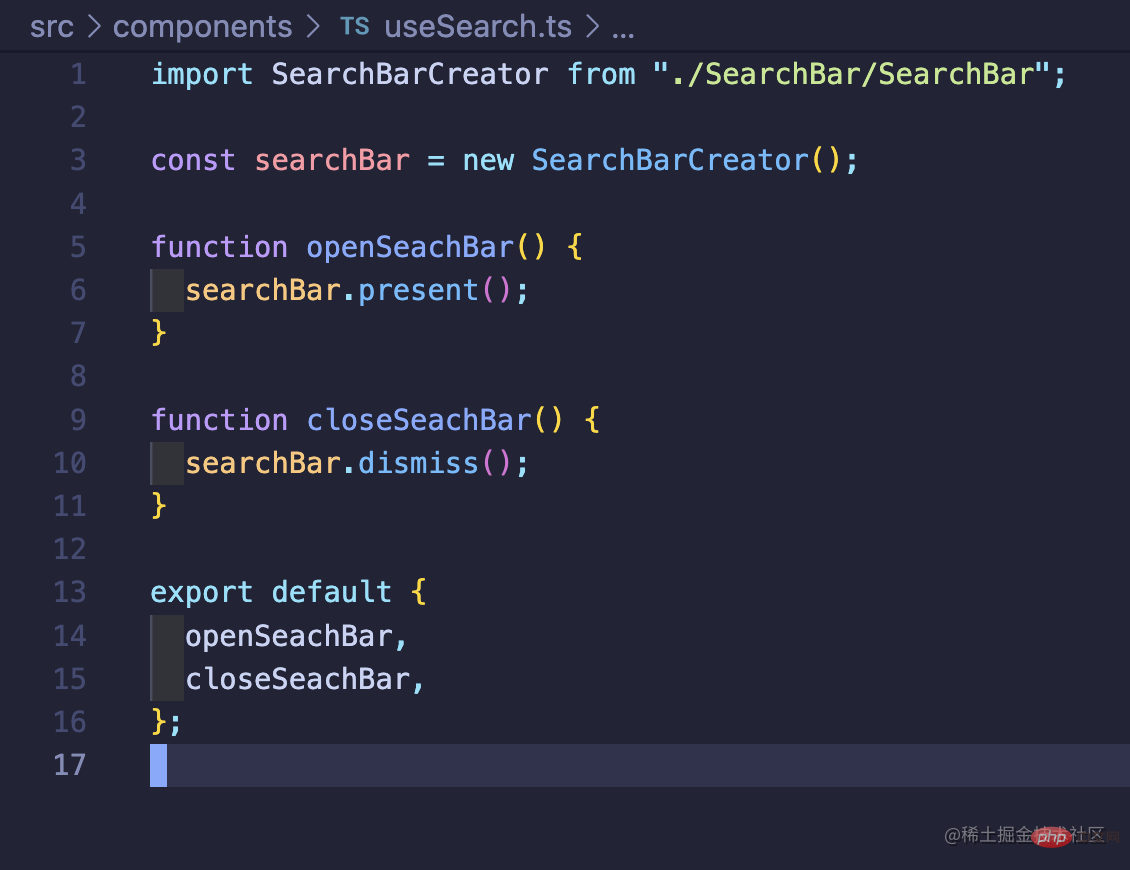
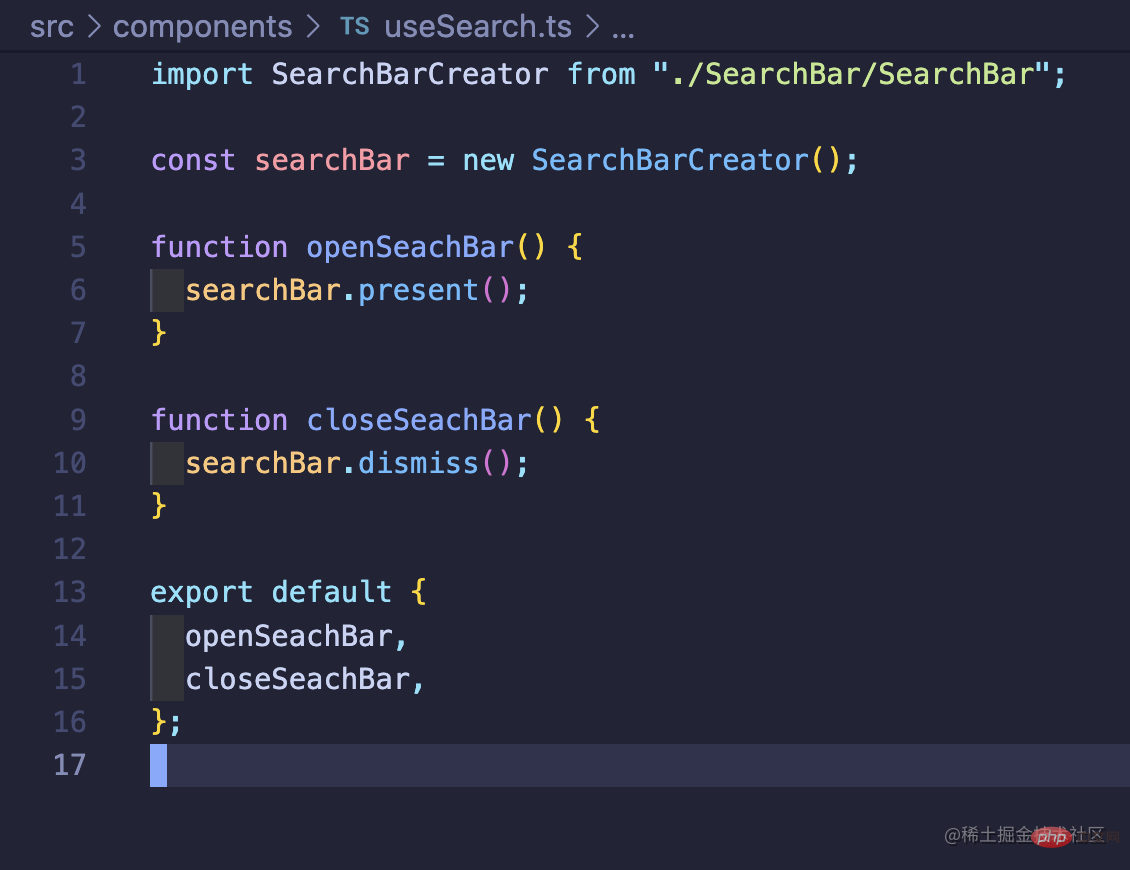
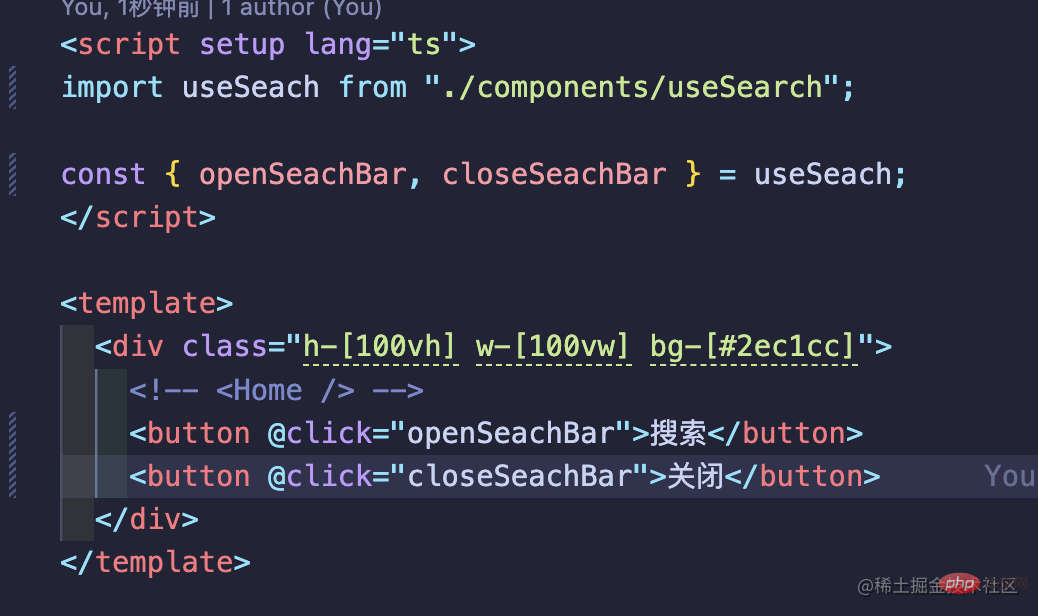
App.vue 파일에서 new 인스턴스를 생성하세요. 하지만 이제 XXX.vue 파일에서 이 검색 상자를 호출해야 한다고 추가하면 어떻게 될까요? 다시 도입한 다음 다시 새를 적용해야 합니까? 노노노, 큰 상사는 프로그래머들이 매우 게으르고 그렇게 낮은 수준의 반복 코드를 작성할 수 없다고 말했습니다. 그럼 어떻게 달성할 수 있나요🎜전에 준비한 useSearch.ts 파일을 열고, 이전에 App.vue에서 전역으로 생성된 SearchBar 인스턴스를 변환하여 전역 App.vue 的全局生成的这个 SearchBar 实例转换思路,使它在全局的一个 ts 文件内生成一个,然后把这个实例自身的一些方法封装成函数,暴露给外部。那么我就可以在全局任意一个地方去调用这个实例身上的这两个方法。
让我们在 App.vue 去试一下。
这是我们之前的 App.vue 文件的调用方法。 我们改造一下它。
我们改造一下它。 我们再次测试一下功能有没有什么问题
我们再次测试一下功能有没有什么问题
如此一来就方便很多了,我们可以在任意位置去调用这个“唯一的搜索框”
再此之前,我们需要理解一个概念,注意我们的 main.ts 文件,我们是把谁挂在了全局的那一个 id='app' 的真实 dom 下的?
没错,就是前面我们提到的 App.vue 组件。
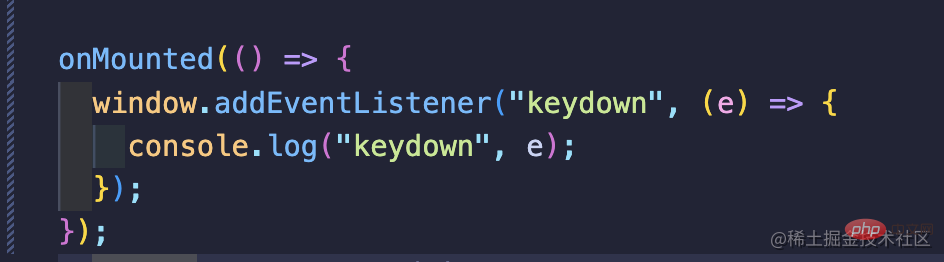
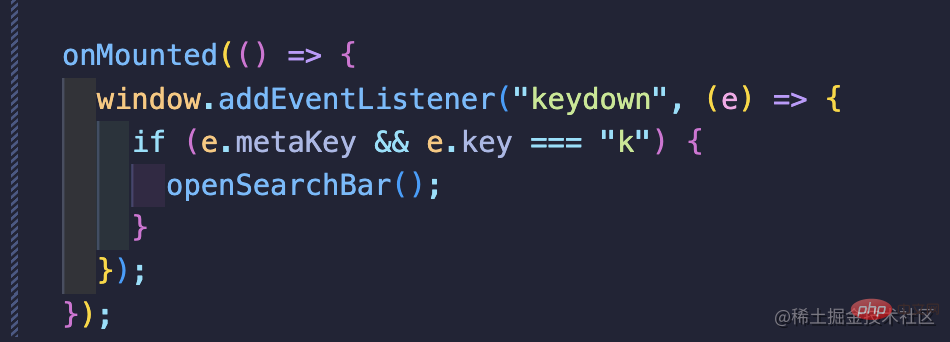
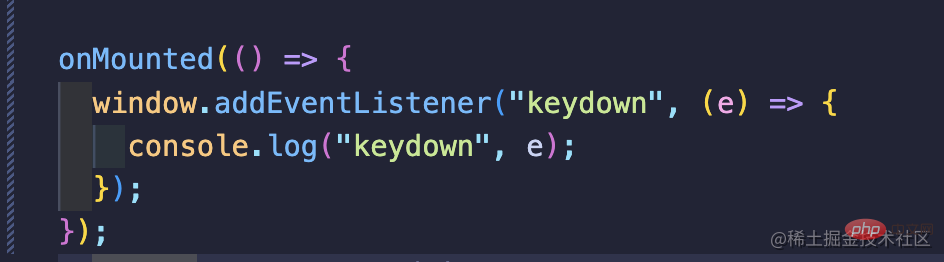
那么假如我在这个 App.vue 组件挂载的时候,给全局 window 对象身上添加一个键盘事件,是不是就可以了呢?怎么添加呢?其实非常非常简单,要用到见组合按键,我们就需要使用到 “keydown”,具体为什么不是 “keypress” ,读者可以自行查阅这两者的区别,不属于本文的主要探讨内容。
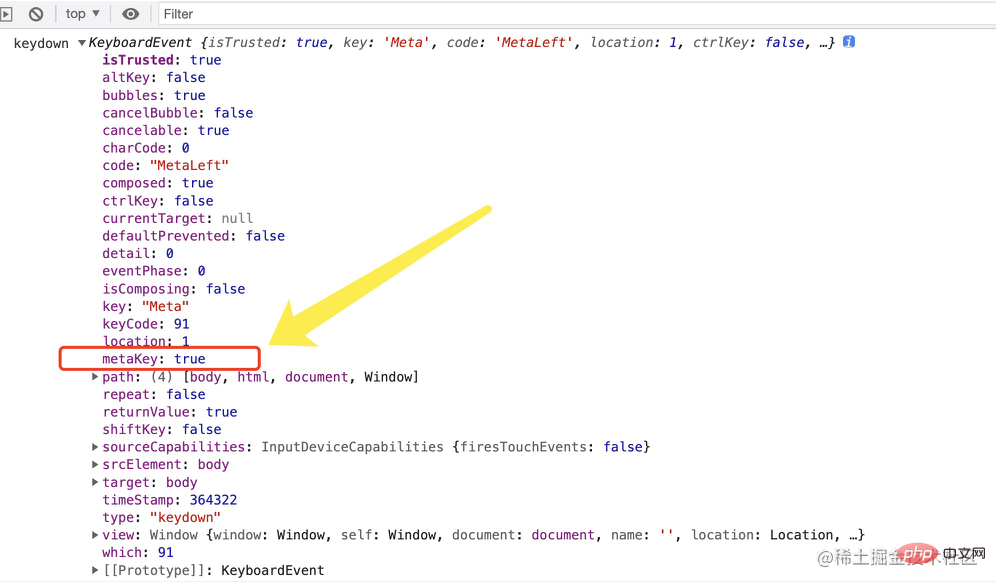
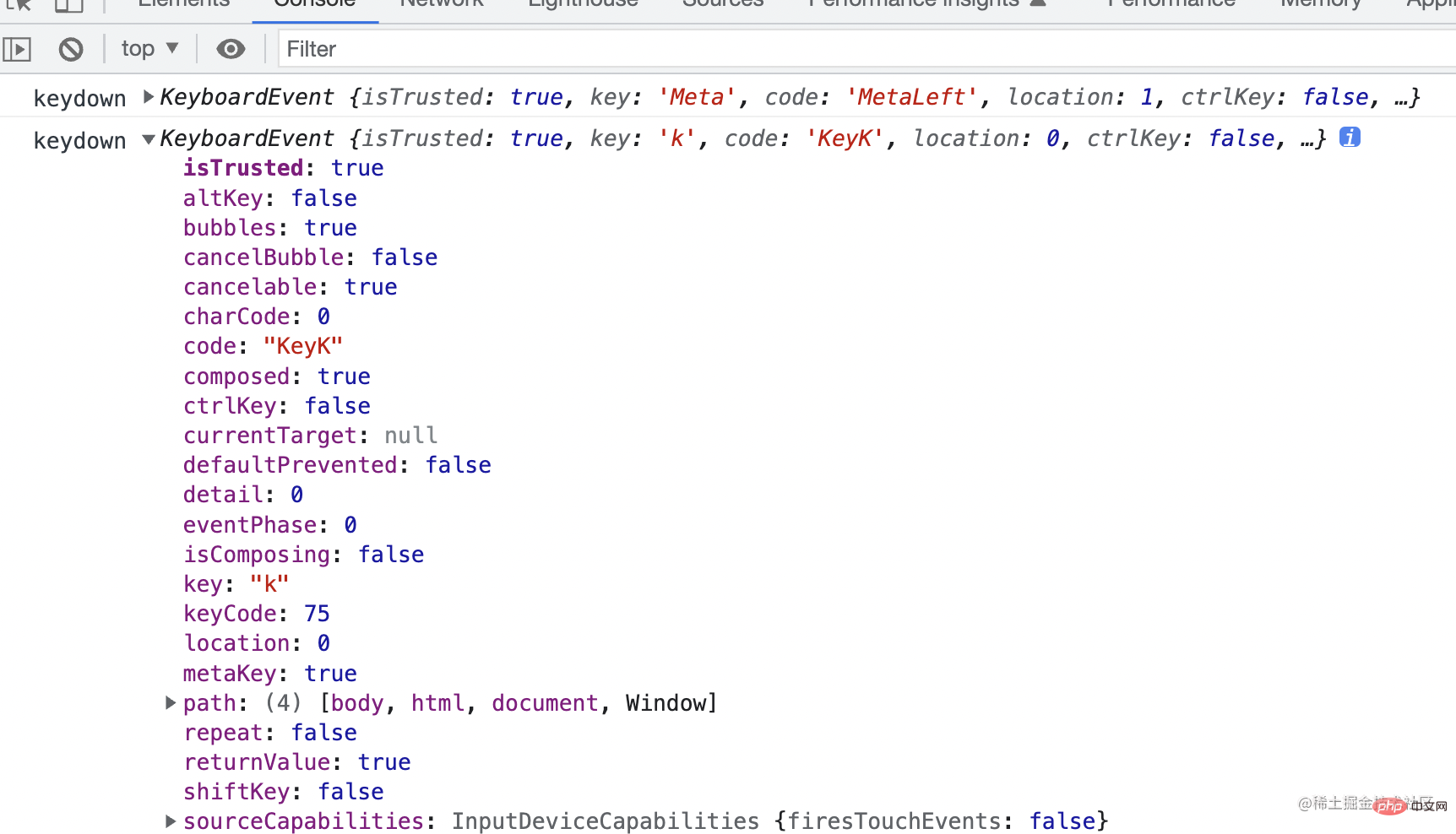
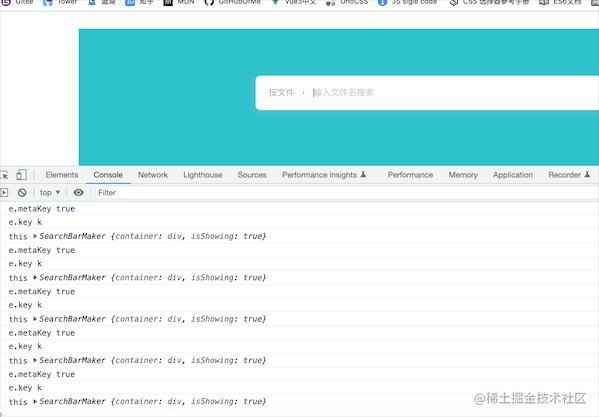
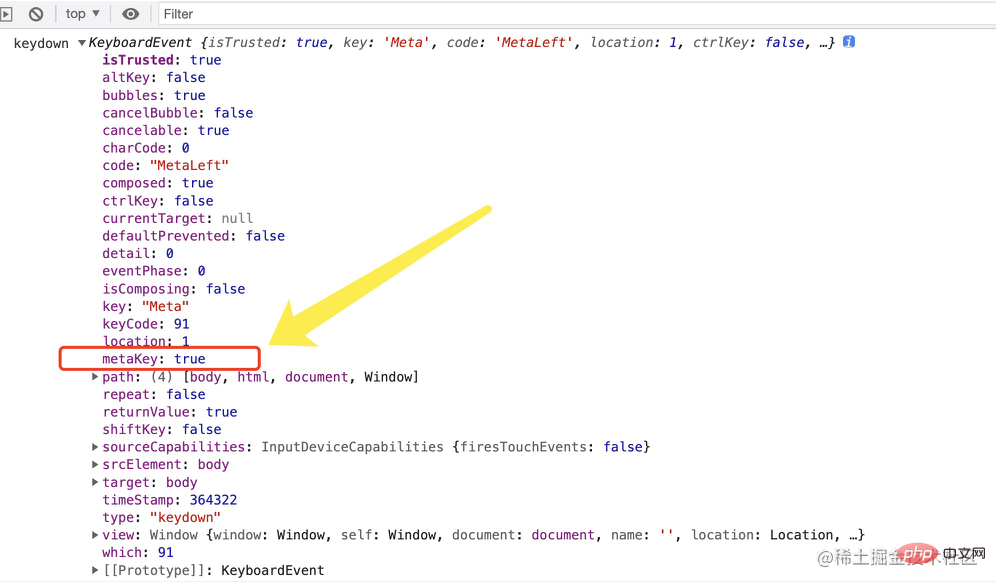
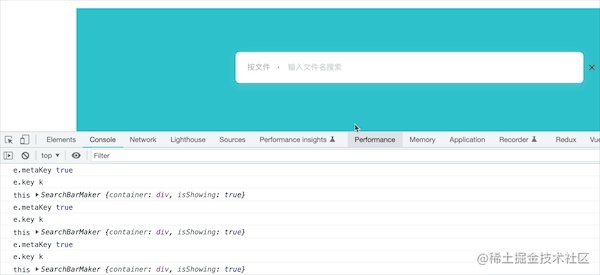
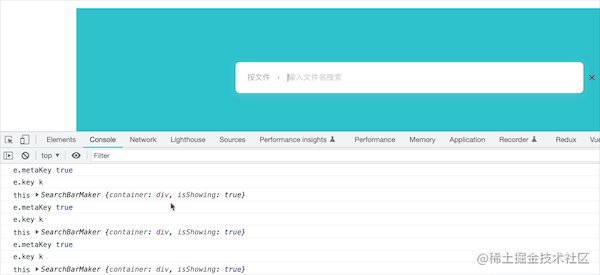
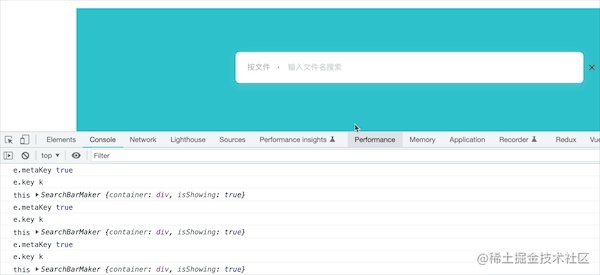
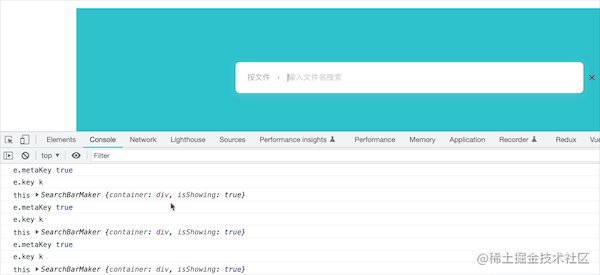
这时候,我们先来按一下 command 看看打印的内容是什么。这里重点的内容是该键盘事件身上的metaKey 属性。 在这里我们还可以推算出按下 “ctrl” 的事件为
在这里我们还可以推算出按下 “ctrl” 的事件为
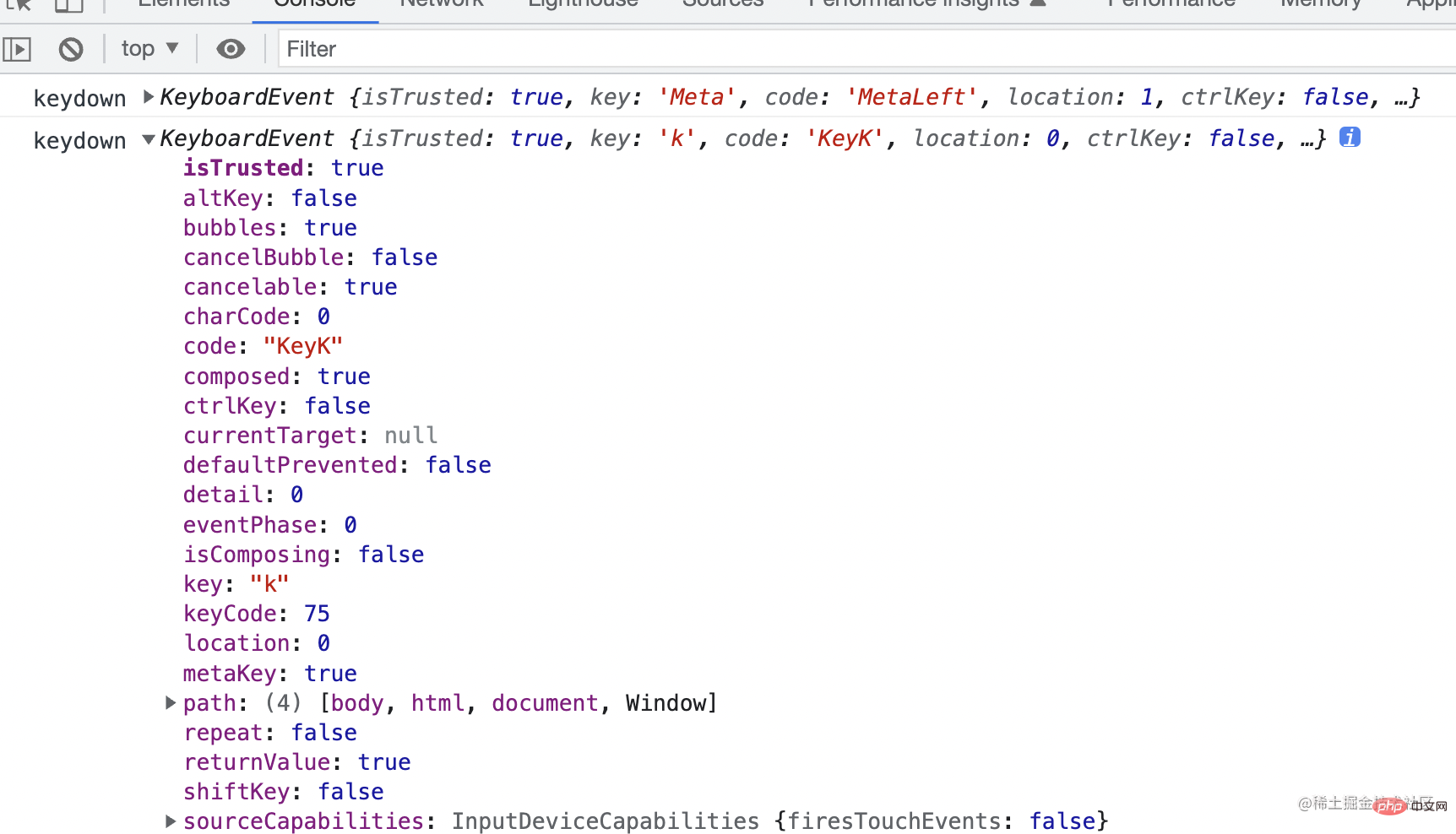
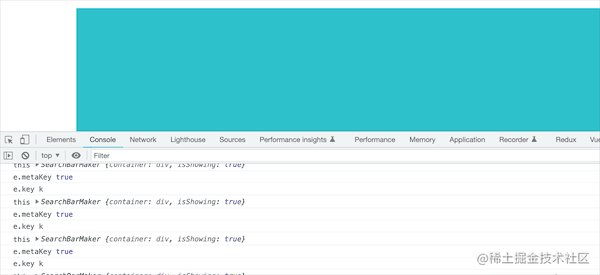
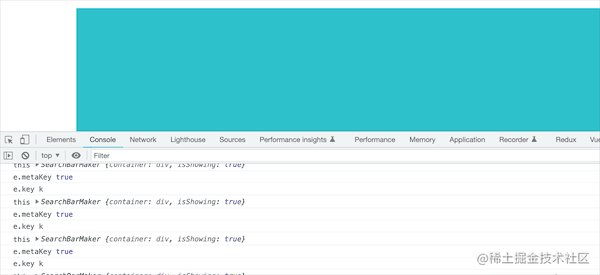
keydown 事件支持多个按键同时按下。当我们同时按下 “command” 和 “K” 键,会发生什么呢? 但是我们发现好像并没有
但是我们发现好像并没有 K:true 这个属性呀,那我们怎么去判断呢?别着急接着往下看。
我们可以看到键盘事件 event 身上有个 key 属性,它的值恰好是字符串类型的 “k”,
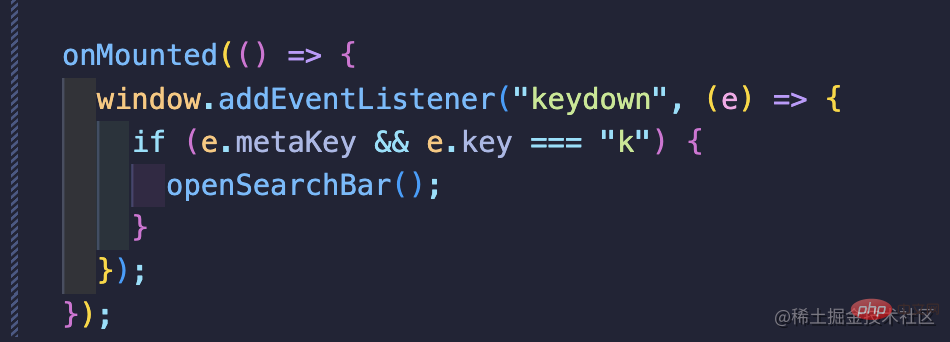
这里我直接公布写法,js 允许我们这样判断是否同时按下两个按键。
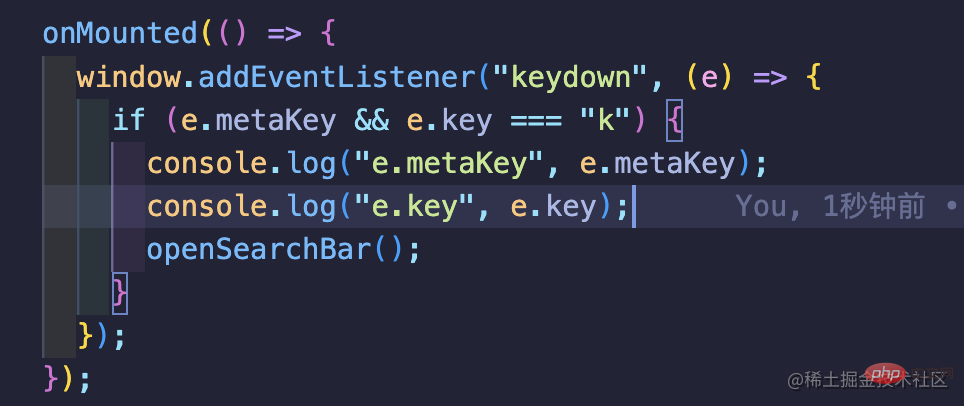
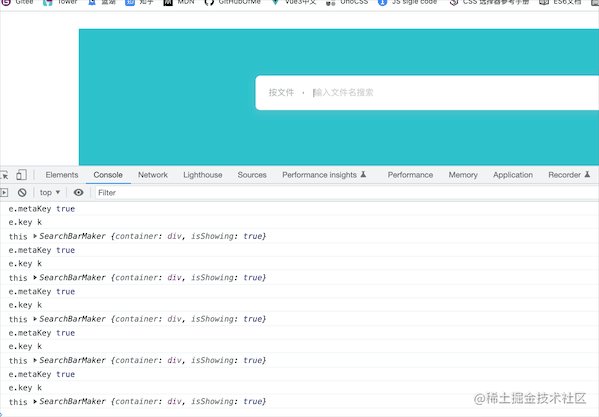
我们测试一下,我们去吧 App.vue 文件内的这两个按钮给去掉 然后再打印一下我们按下
然后再打印一下我们按下 command 和 kts 파일로 만듭니다. 하나 생성한 후 캡슐화합니다. 이 인스턴스 자체의 일부 메서드를 함수로 만들어 외부에 노출합니다. 그런 다음 전 세계 어디에서나 이 인스턴스에서 이 두 메서드를 호출할 수 있습니다.
파일로 만듭니다. 하나 생성한 후 캡슐화합니다. 이 인스턴스 자체의 일부 메서드를 함수로 만들어 외부에 노출합니다. 그런 다음 전 세계 어디에서나 이 인스턴스에서 이 두 메서드를 호출할 수 있습니다. 

App.vue에서 시도해 보겠습니다. App.vue 파일의 호출 메서드입니다.  변환해 보겠습니다.
변환해 보겠습니다.  함수를 다시 테스트해 보겠습니다. 문제는 없나요
함수를 다시 테스트해 보겠습니다. 문제는 없나요 어느 위치에서든 이 "검색창만"이라고 부를 수 있어 훨씬 편리합니다
어느 위치에서든 이 "검색창만"이라고 부를 수 있어 훨씬 편리합니다

main.ts 파일에 주의를 기울여야 합니다. 글로벌 파일인 id='app' 의 실제 파일에 우리가 걸려 있는 내용은 무엇입니까? 🎜돔🎜? 
App.vue 컴포넌트가 마운트될 때 전역 🎜window🎜 객체에 키보드 이벤트를 추가하면 괜찮을까요? 어떻게 추가하나요? 실제로 키 조합을 사용하려면 🎜"keydown"🎜을 사용해야 합니다. 특히 🎜"keypress"🎜가 아닌 이유는 독자가 직접 확인할 수 있습니다. 이 기사의 주요 논의는 아닙니다.  🎜🎜🎜🎜this 이제 먼저
🎜🎜🎜🎜this 이제 먼저 command를 클릭하여 무엇이 인쇄되는지 살펴보겠습니다. 여기서 초점은 키보드 이벤트의 metaKey 속성입니다.  여기서 여전히 할 수 있습니다 🎜"ctrl"🎜을 누르는 이벤트는
여기서 여전히 할 수 있습니다 🎜"ctrl"🎜을 누르는 이벤트는  🎜🎜🎜🎜🎜keydown🎜 이벤트는 동시에 여러 키를 누르는 것을 지원합니다. "command"와 "K" 키를 동시에 누르면 어떻게 되나요?
🎜🎜🎜🎜🎜keydown🎜 이벤트는 동시에 여러 키를 누르는 것을 지원합니다. "command"와 "K" 키를 동시에 누르면 어떻게 되나요?  하지만 우리는 그것을 발견했습니다
하지만 우리는 그것을 발견했습니다 K:true 속성이 없는데 어떻게 판단하나요? 걱정하지 말고 계속 아래를 내려다보세요. 🎜🎜🎜🎜키보드 이벤트 🎜event🎜에 🎜key🎜 속성이 있고 그 값이 문자열 유형 🎜"k"🎜임을 알 수 있습니다.  🎜
🎜 🎜🎜🎜🎜us 테스트해 보겠습니다 🎜App.vue🎜
🎜🎜🎜🎜us 테스트해 보겠습니다 🎜App.vue🎜  그런 다음
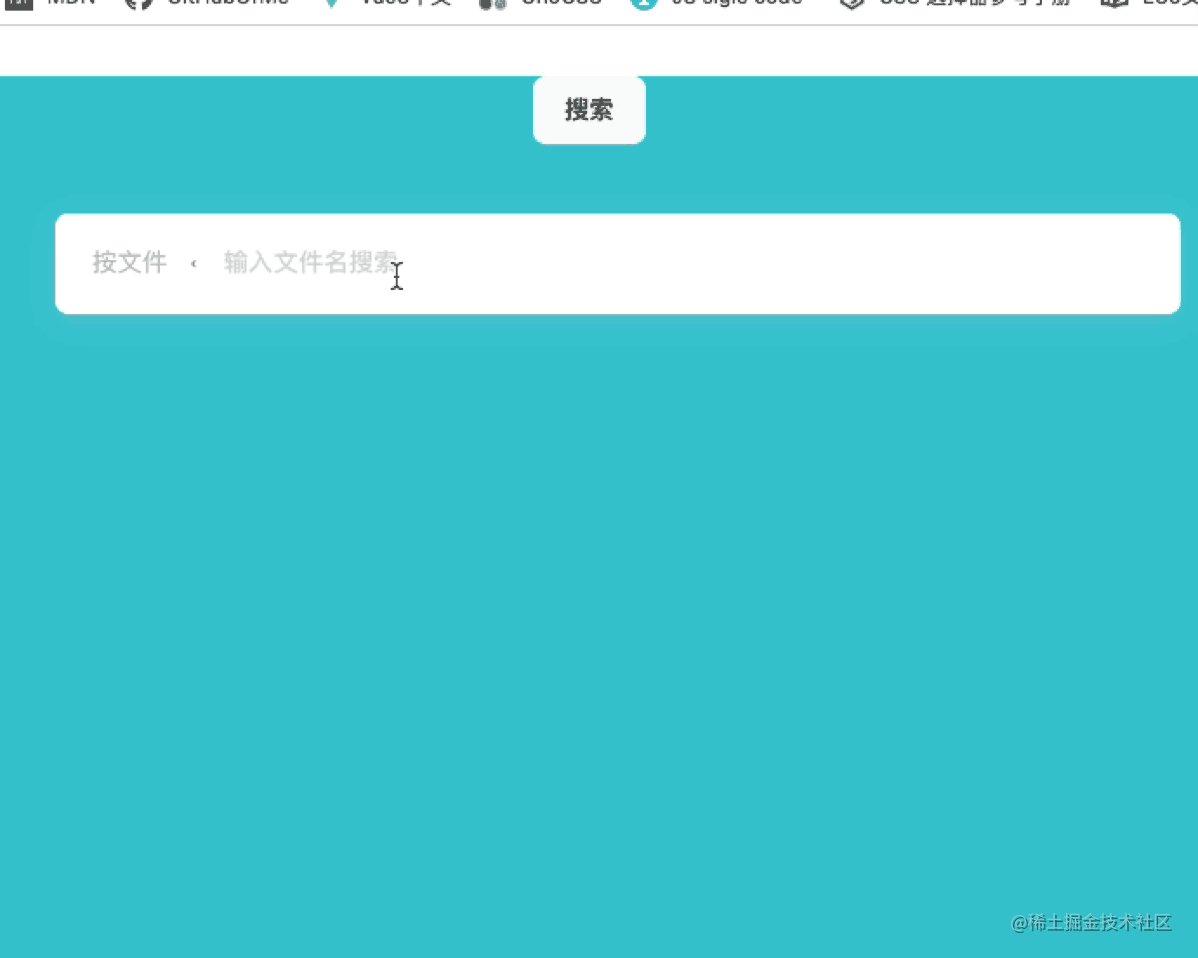
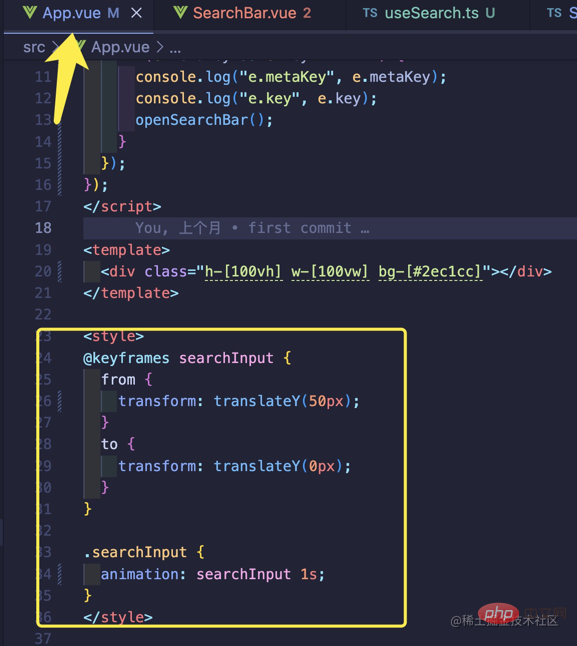
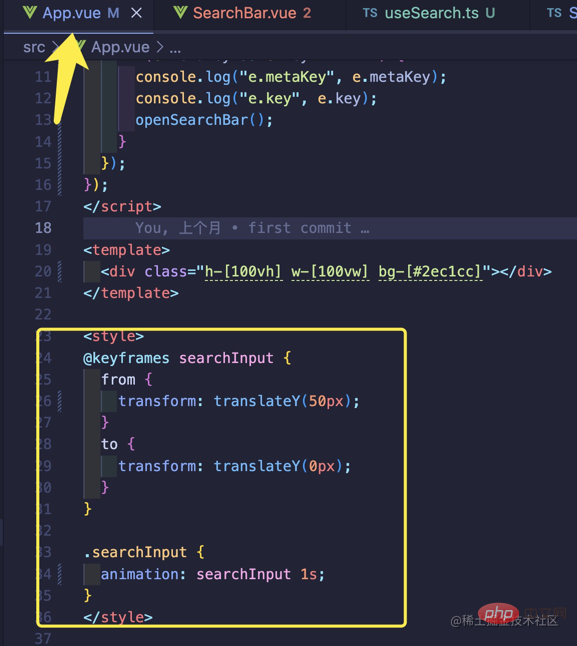
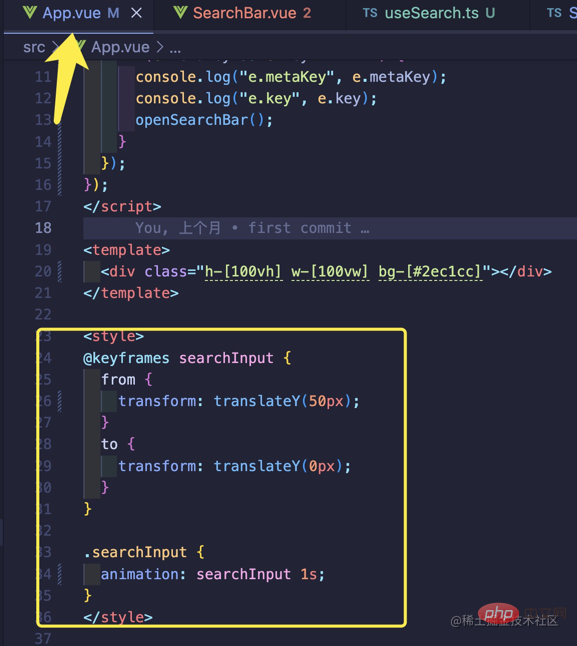
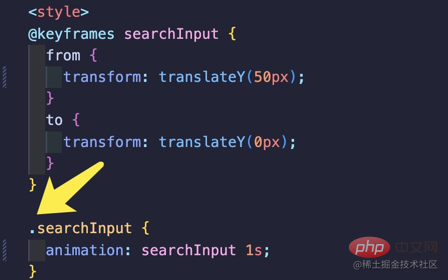
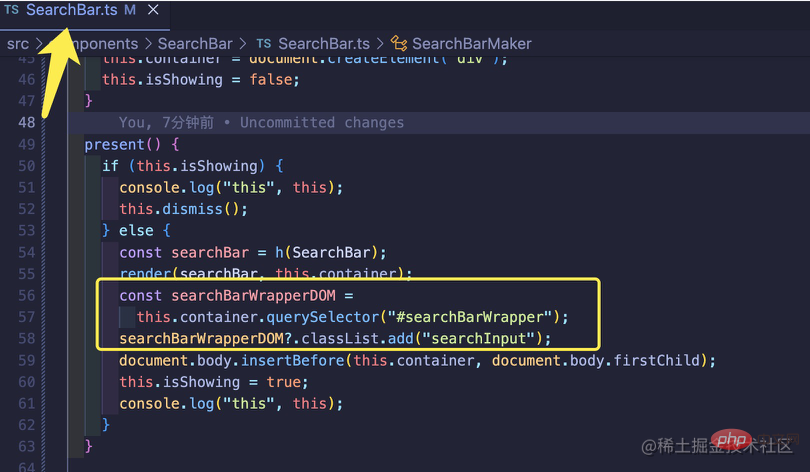
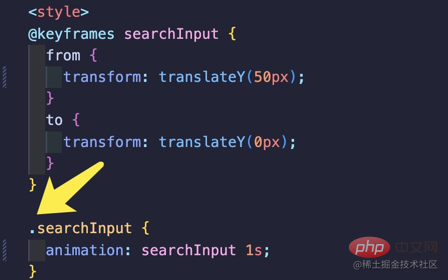
그런 다음 command와 k를 누르면 인쇄됩니다. 🎜테스트해보세요: 🎜🎜🎜🎜🎜 7. 나타나는 애니메이션 추가 🎜🎜🎜🎜 위에서 볼 수 있듯이 갑작스러운 등장은 조금 갑작스러운 것 같습니다. 이 검색 상자가 나타날 때 약간의 패닝 효과가 있기를 바랍니다. (아래 효과와 유사) 어떻게 해야 합니까? ?🎜🎜여기서는 더 간단한 아이디어를 소개하겠습니다. App.vue 파일의 App.vue 文件的 style 内预设一个 Css 动画,并起好名字。叫做 "searchInput"
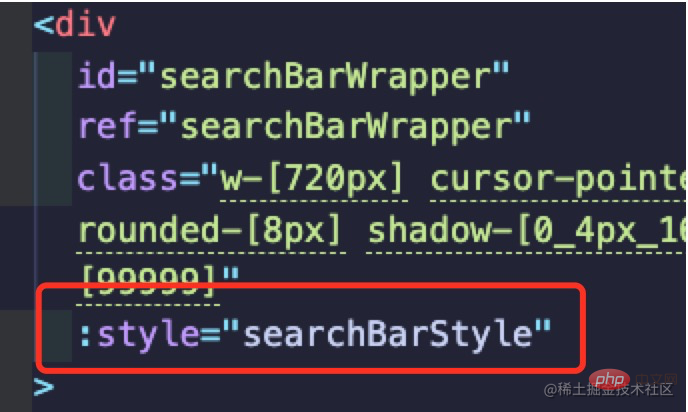
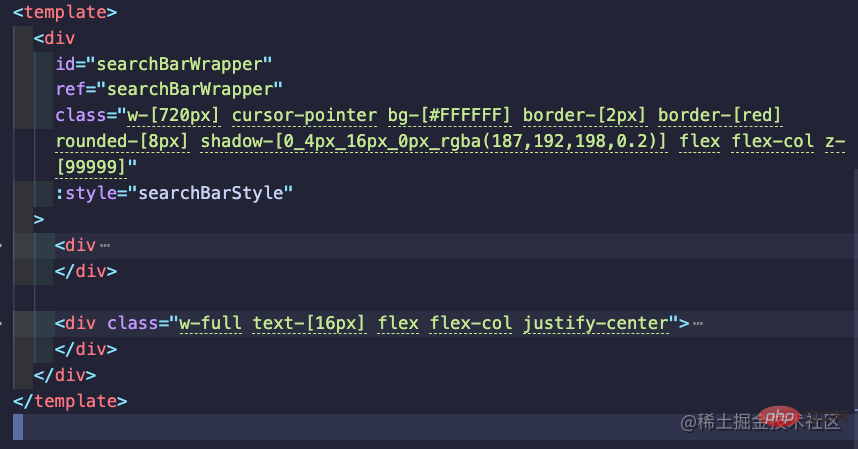
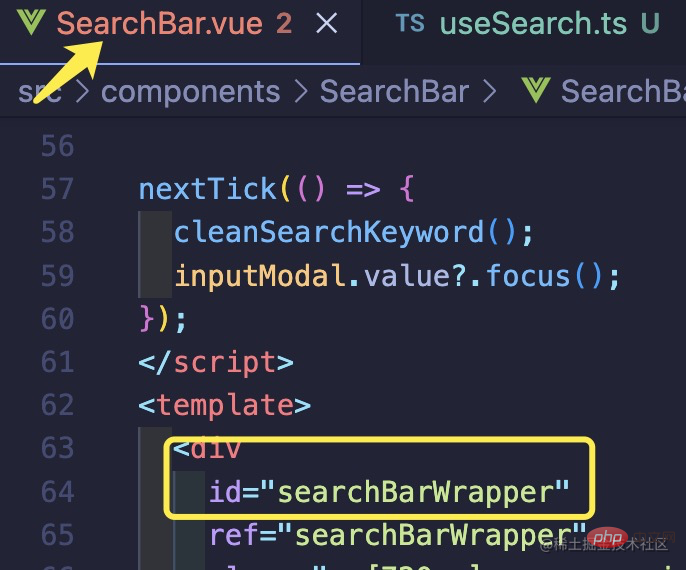
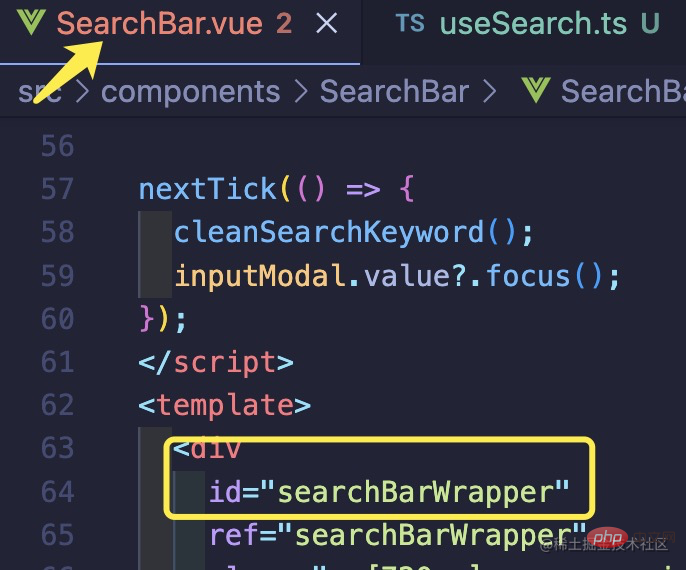
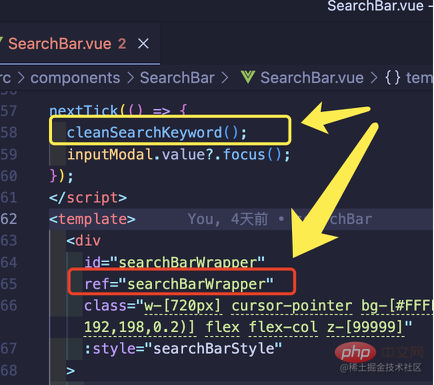
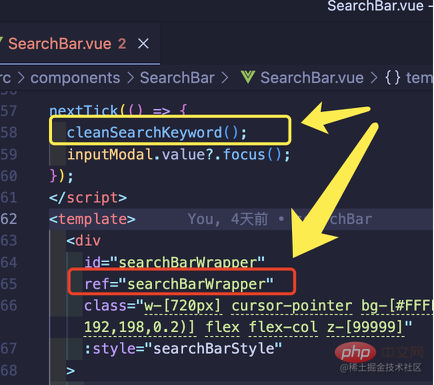
然后回到我们 searBar.vue 的组件去,给我们这个组件最外层的起一个好听的名字,我这里就叫做 searchBarWrapper。
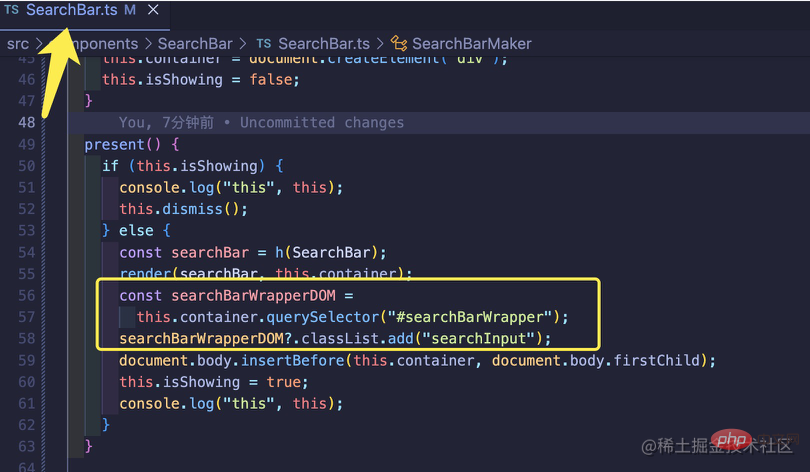
然后回到我们的 SearchBar.tsstyle에 Css 애니메이션을 미리 설정하고 좋은 이름을 지정합니다. "searchInput" 그런 다음
그런 다음 searBar.vue 구성 요소로 돌아가 구성 요소의 가장 바깥쪽 레이어에 좋은 이름을 지정합니다. 여기서는 searchBarWrapper라고 부릅니다. 
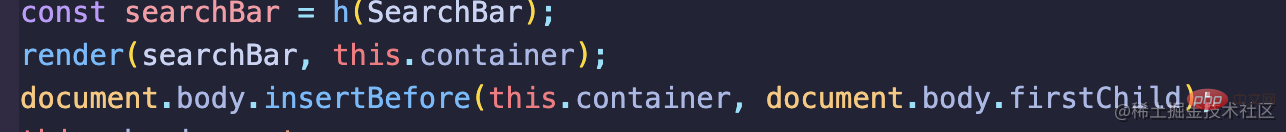
document.getElementById这个方法(querySelector同理,一个意思)拿到这个SearchBar.vue组件 ,接下来我只需要在调用 document.body.insertBefore 方法前,给它添加上刚刚我们在 App.vue 里预设好的类名,searchInput ,就完美达成我们想要的效果了。
注意:style ,这个点仅仅是类名选择器,不要忘记了基础知识。
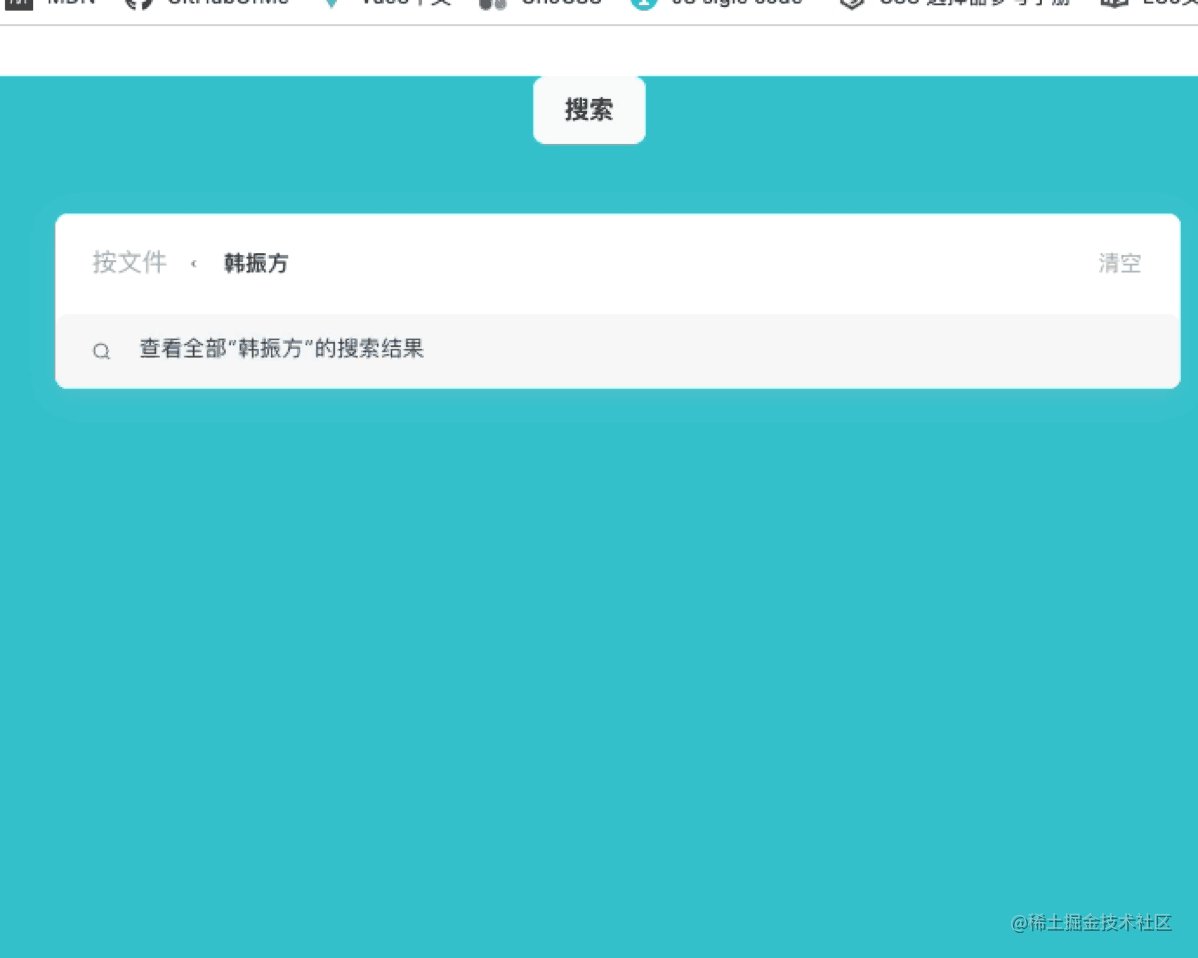
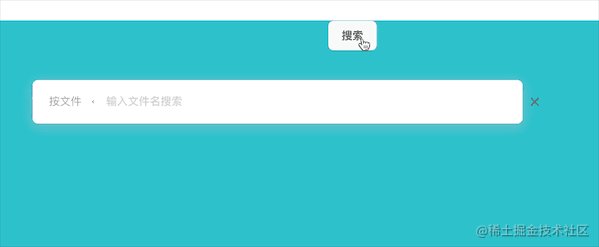
测试一下效果:
在弹出框的 input 框实现自动聚焦相比于之前讲的就非常简单了,我在这里一笔带过了。只需要在 nextTick 中调用 input 本身的 focus 方法即可。 
之所以不喜欢使用真代码去写文章而大量使用截图的原因是:我自己在搜索到自己想要的文章后,也会喜欢直接看有没有最后的成品代码,然后直接复制就拿过去用了,而往往忽略了自己动手去实现一遍才是真正理解了的过程。
所以我写代码的时候,尽量不写特别复杂的逻辑,而写一些很简单的几行代码去实现某一个功能。是因为我希望你们真正带入自己的思考,和一步步体会这个实现过程,从而举一反三。
如果你认真看了该文章,你也许会明白现在很多组件库的底层实现原理其实就是这样的,比如全局弹出的dialog ,modal 框等等。我们要去理解组件库组件实现的思路,而不是一味的复制粘贴。
这个搜索框有很多可以更加优化的地方,你们可以带入自己的思考去想一想。比如
1.如何保存搜索历史?
2.如何实现实时的给出搜索联想
与君共勉才是我的初衷...
这里贴出核心代码 SearchBar.ts
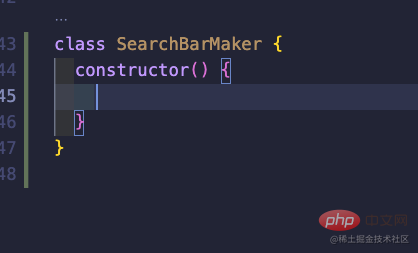
그러면 SeachBarCreator 생성자가 있는 SearchBar.ts 파일로 돌아갑니다. (팁:
useSearch.ts
document.getElementById 메서드(querySelector와 동일, 동일한 의미)를 통해 이 SearchBar.vue 구성 요소를 가져올 수 있습니다. document.body.insertBefore 메서드인 searchInput를 호출하기 전에 <code>App.vue에서 방금 미리 설정한 클래스 이름을 추가하면 됩니다. 우리가 원하는 효과가 완벽하게 달성되었습니다.  🎜🎜🎜🎜주의 : 🎜style🎜, 이 점은 단지 클래스 이름 선택일 뿐이므로 기본을 잊지 마세요.
🎜🎜🎜🎜주의 : 🎜style🎜, 이 점은 단지 클래스 이름 선택일 뿐이므로 기본을 잊지 마세요.  🎜🎜🎜🎜테스트 효과는 다음과 같습니다.
🎜🎜🎜🎜테스트 효과는 다음과 같습니다.  🎜 🎜
🎜 🎜 🎜
🎜SearchBar.ts 파일의 소스 코드는 참고용으로만 사용되며 직접 복사하여 붙여넣을 수는 없습니다. 🎜import { h, render } from "vue"
import SearchBar from "./SearchBar.vue"
class SearchBarCreator {
container: HTMLElement
appElement: HTMLElement | null
showing: boolean
_dismiss: () => void
constructor() {
this.container = document.createElement("div")
this.showing = false
this.appElement = document.body.querySelector("#app")
this.present.bind(this)
this.dismiss.bind(this)
this._dismiss = this.dismiss.bind(this)
}
present() {
if (this.showing) {
this.dismiss()
} else {
const SearchBar = h(h(SearchBar))
render(SearchBar, this.container)
const searchBarWrapperDOM =
this.container.querySelector("#searchBarWrapper")
searchBarWrapperDOM?.classList.add("animate-searchInputAnimation")
document.body.insertBefore(this.container, document.body.firstChild)
this.showing = true
this.appElement?.addEventListener("click", this._dismiss)
}
}
dismiss() {
if (this.showing && this.container) {
render(null, this.container)
document.body.removeChild(this.container)
this.showing = false
this.appElement?.removeEventListener("click", this._dismiss)
} else {
console.log("不需要关闭")
}
}
}위 내용은 Vue3에서 전역 검색 상자를 구현하는 단계에 대한 자세한 그래픽 설명(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!