vue3은 여러 수명주기 기능을 변경했습니다.
vue3에서는 4가지 라이프사이클 기능이 변경되었습니다. Vue3 통합 API는 beforeCreated 및 Created Hook 함수를 취소하고 대신 Step Hook을 사용하므로 이 기능은 사용할 수 없습니다. Vue3의 컴포넌트 파괴를 위한 후크 함수가 destroy 및 beforeDestroy에서 beforeUnmount 및 unmounted로 변경되었습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
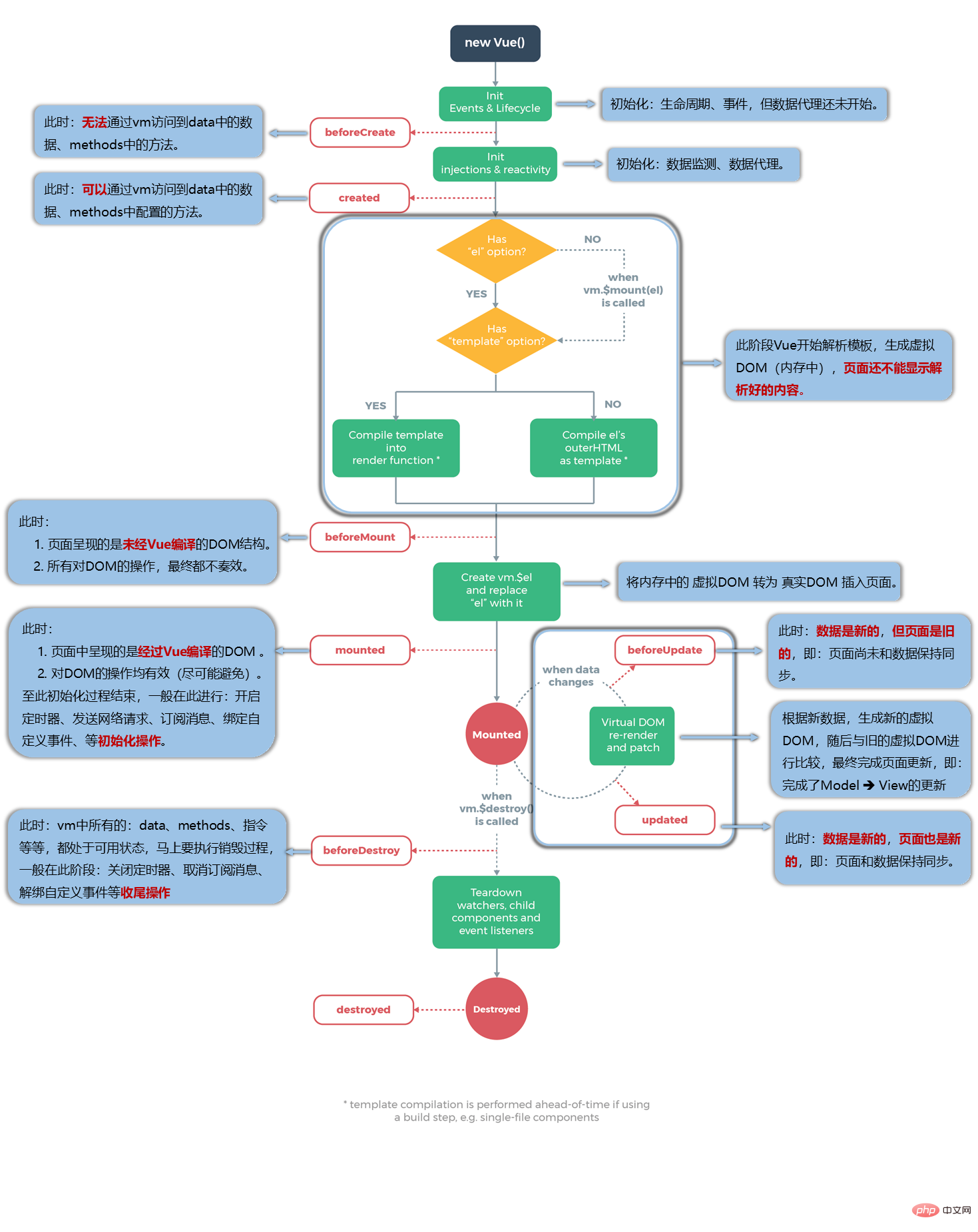
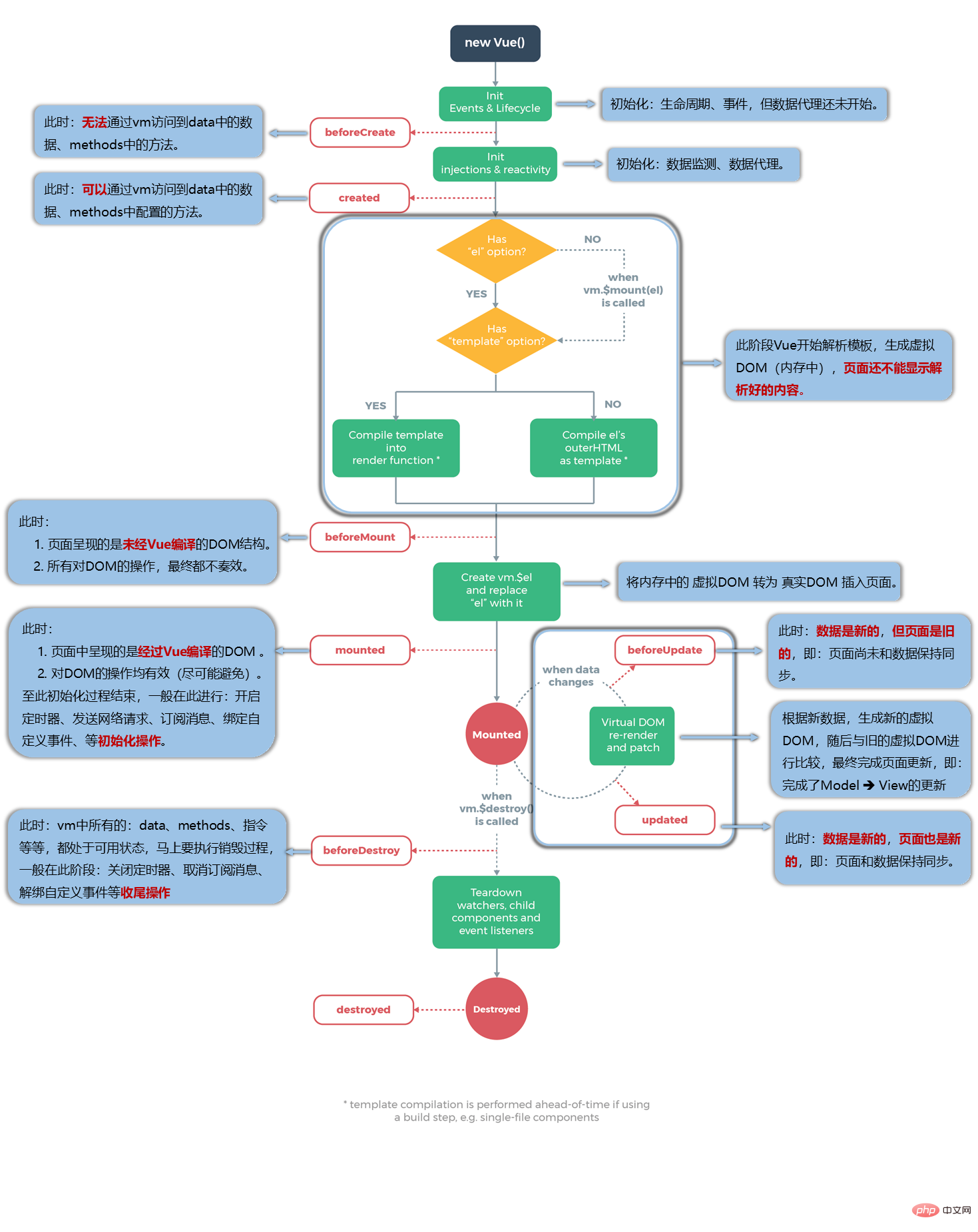
Vue 인스턴스에는 완전한 수명 주기가 있습니다. 즉, 는 new Vue(), 초기화 이벤트(.once 이벤트) 및 수명 주기, 템플릿 컴파일, Dom 마운트 -> 제거와 같은 일련의 프로세스를 Vue의 수명주기라고 합니다. <code>从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等⼀系列过程,称这是Vue的生命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行

数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
创建完成后会自动执行函数
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
nbsp;html>
<meta>
<title>分析生命周期</title>
<!-- 引入Vue -->
<script></script>
<!-- 准备好一个容器-->
<div>
<h2></h2>
<h2 id="当前的n值是-n">当前的n值是:{{n}}</h2>
<button>点我n+1</button>
<button>点我销毁vm</button>
</div>
<script>
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}
// <button @click="add">点我n+1
//
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。

在挂载之前被调用,渲染函数render首次被调用
组件挂载时调用
数据更新时调用,发生在虚拟DOM打补丁之前。
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
vue 애플리케이션에는 4개의 주요 이벤트(8개 후크)가 있습니다: Creation----컴포넌트가 생성될 때 실행
마운팅----DOM이 마운트될 때 실행
업데이트 ----응답 데이터 수정 시 실행
파기----요소가 파기되기 직전에 실행
 🎜🎜🎜🎜 (1) beforeCreate(생성 전)🎜🎜🎜데이터 모니터링(getter 및 setter) 및 초기화 이벤트는 아직 시작되지 않았습니다. 데이터 반응형 추적 및
🎜🎜🎜🎜 (1) beforeCreate(생성 전)🎜🎜🎜데이터 모니터링(getter 및 setter) 및 초기화 이벤트는 아직 시작되지 않았습니다. 데이터 반응형 추적 및 이벤트/감시자가 아직 설정되지 않았습니다🎜🎜
는 데이터, 계산, 감시 및 메서드의 메서드 및 데이터에 액세스할 수 없습니다. . 🎜🎜🎜🎜 (2) 생성됨(생성 후)🎜🎜🎜🎜생성 완료 마운팅이 시작되기 전에 🎜🎜🎜🎜🎜(3) beforeMount(마운트 전) 🎜🎜🎜 함수가 호출되며, 관련 렌더 함수가 처음 호출됩니다. 🎜🎜이번에는 Vue가 템플릿을 구문 분석하고 가상 DOM을 생성하여 메모리에 저장하기 시작합니다. 아직 가상 DOM을 실제 DOM으로 변환하여 페이지에 삽입하지 않았습니다🎜🎜🎜🎜(4) Mounted(마운트 후) 🎜🎜🎜는 el이 새로 생성된 vm.$el(실제 DOM의 복사본)로 대체되고 인스턴스에 마운트된 후 호출됩니다(가상 DOM으로 변환). 메모리에 있는 DOM을 실제 DOM으로 바꾸고 실제 DOM을 페이지에 삽입합니다. 🎜🎜🎜일반적으로 이 단계에서 수행됩니다: 타이머 시작, 네트워크 요청 보내기, 메시지 구독, 맞춤 이벤트 바인딩 등. 🎜🎜🎜🎜🎜 (5) beforeUpdate(업데이트 전) 🎜🎜 rrreee 🎜🎜🎜 (6) 업데이트됨(업데이트 후) 🎜🎜🎜 데이터 변경으로 인해 virtual DOM을 다시 렌더링하고 패치한 후 호출됩니다. 🎜🎜호출되면 컴포넌트 DOM이 업데이트되어 DOM에 의존하는 작업을 수행할 수 있습니다. 그러나 대부분의 경우 이 기간 동안 상태를 변경하면 업데이트의 무한 루프가 발생할 수 있으므로 피해야 합니다.🎜🎜🎜🎜 (7) beforeDestroy(파기 전) 🎜🎜 🎜 인스턴스 소멸 전에 호출됨🎜🎜이 단계에서는 일반적으로 타이머가 닫히고 메시지 구독이 취소되며 맞춤 이벤트가 바인딩 해제됩니다. 🎜🎜🎜🎜 (8) 파괴됨(파괴 후) 🎜🎜🎜 인스턴스가 파괴된 후 호출됩니다. 호출 후 Vue 인스턴스에 표시된 모든 것이 바인딩 해제되고 모든 이벤트가 해제됩니다. 리스너 컨테이너가 제거되고 모든 하위 인스턴스가 삭제됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜rrreee🎜🎜일반적으로 사용되는 라이프 사이클 후크:1. 마운트: Ajax 요청 보내기, 타이머 시작, 맞춤 이벤트 바인딩, 메시지 구독 등 [초기화 작업].
2.Destroy 전: 타이머 지우기, 맞춤 이벤트 바인딩 해제, 메시지 구독 취소 등 [작업 완료]
Vue 인스턴스 삭제 정보:
(1) Vue 개발자 도구를 사용하여 삭제 후 보기 정보 없음 사용 가능.
(2) 사용자 정의 이벤트는 소멸 후 무효화되지만 기본 DOM 이벤트는 여전히 유효합니다.
(3) beforeDestroy에서는 일반적으로 데이터를 조작하지 않습니다. 데이터가 조작되더라도 업데이트 프로세스가 다시 시작되지 않기 때문입니다. 🎜🎜🎜🎜🎜Vue3 수명 주기🎜🎜🎜
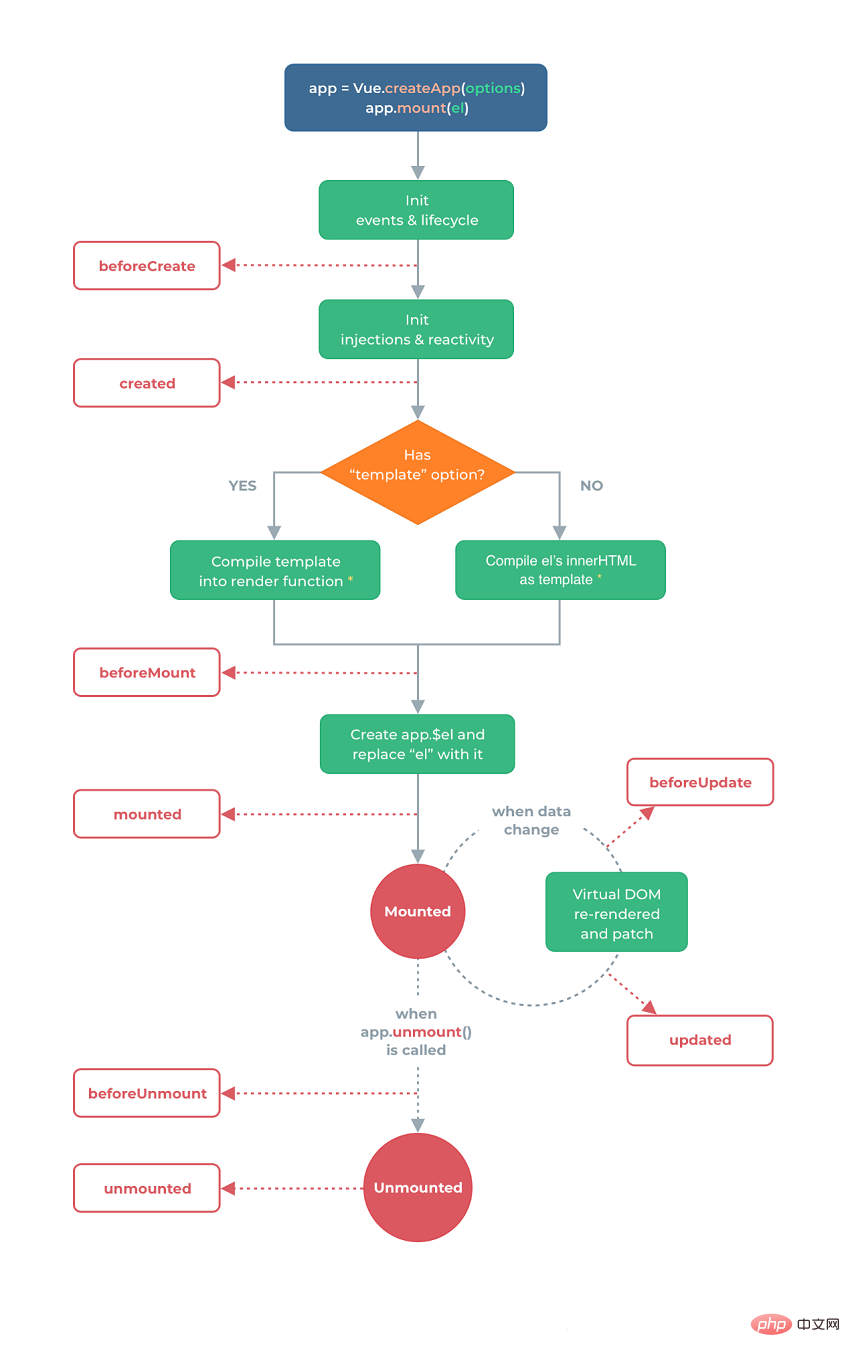
 🎜🎜🎜🎜 (1) onBeforeMount🎜🎜 🎜
🎜🎜🎜🎜 (1) onBeforeMount🎜🎜 🎜 마운트하기 전에 호출되어 렌더링 함수 render가 처음으로 호출됩니다.🎜🎜🎜🎜(2) onMounted🎜🎜🎜컴포넌트가 마운트될 때 호출됩니다 code>🎜🎜<a id="3_onBeforeUpdate_183">🎜🎜(3) onBeforeUpdate🎜🎜🎜<code>는 가상 DOM이 패치되기 전에 데이터가 업데이트될 때 호출됩니다. 🎜🎜🎜🎜(4) onUpdated🎜🎜🎜데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치될 때 호출됩니다🎜🎜🎜🎜🎜( 5) onBeforeUnmount🎜🎜는 구성 요소 인스턴스를 언로드하기 전에 호출됩니다. 이 단계의 인스턴스는 여전히 정상입니다. 在卸载组件实例之前调用,此阶段的实例依旧是正常的。
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
(6) onUnmounted구성 요소 인스턴스를 마운트 해제한 후 호출됩니다. 이 후크가 호출되면 구성 요소 인스턴스의 모든 명령이 바인딩 해제되고 모든 이벤트가 발생합니다. 리스너가 제거되고 모든 하위 구성 요소 인스턴스가 언로드됩니다.
| vue3 | |
| beforeCreate | setup()은 구성요소 생성을 시작합니다. 데이터 및 메소드 생성 |
| created | setup() |
| beforeMount | onBeforeMount 노드에 컴포넌트가 마운트되기 전에 실행되는 함수입니다. |
| mounted | onMounted 컴포넌트가 마운트된 후 실행되는 함수 |
| beforeUpdate | onBeforeUpdate 컴포넌트가 업데이트되기 전에 실행되는 함수입니다. |
| updated | onUpdated 구성 요소 업데이트가 완료된 후 실행되는 함수입니다. |
| beforeDestroy | onBeforeUnmount 구성 요소가 노드에 마운트되기 전에 실행되는 함수입니다. |
onUnmounted 구성 요소가 마운트 해제되기 전에 실행되는 함수입니다.
요약:1. Vue3 결합 API는 beforeCreated 및 생성된 후크 기능을 취소하고 대신 단계 후크를 사용하며 이는 사용할 수 없습니다. 2. beforeUnmount로 교체되고 unmounted는 소멸되고 beforeDestroy가 되지만, Vue3가 Vue2의 선택적 쓰기 방법을 사용하는 경우 이전 후크 기능을 계속 사용할 수 있다는 점에 유의하세요
🎜3. Vue3의 통합 API 수명주기 기능에는 Vue2의 선택적 쓰기 방식보다 더 많은 접두사가 있습니다. api를 별도로 가져와야 합니다🎜🎜관련 권장 사항: 🎜vue.js 비디오 튜토리얼🎜🎜위 내용은 vue3은 여러 수명주기 기능을 변경했습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.




