Node의 Express 및 라우팅 모듈을 자세히 설명하는 기사
이 기사에서는 Node를 함께 배우고 Express 및 라우팅 모듈 사용에 대해 심층적으로 소개할 것입니다. 도움이 되기를 바랍니다.

Express
Express는 빠르고 개방적이며 미니멀한 웹 개발 프레임워크인 Node.js 플랫폼을 기반으로 합니다. Express의 기능은 웹 서버를 만드는 데 특별히 사용되는 Node.js에 내장된 http 모듈과 유사합니다. Express의 본질: 웹 서버를 빠르게 생성하는 편리한 방법을 제공하는 npm의 타사 패키지입니다. 중국 웹사이트는 Express Chinese 웹사이트입니다. 물론, Express를 사용하지 않고도 내장된 http 모듈을 이용하여 웹 서버를 만들 수는 있지만, http 모듈은 사용이 매우 복잡하고 개발 효율도 매우 낮습니다. 이는 개발 효율성을 크게 향상시킬 수 있습니다. 프런트 엔드 프로그래머의 경우 가장 일반적인 두 가지 서버는 웹 웹 사이트 서버
(외부 웹 페이지 리소스 제공 전용 서버) API 인터페이스 서버(전용 외부 API 인터페이스 서버)입니다. Express를 사용하면 웹 웹사이트 서버와 API 인터페이스 서버를 빠르고 쉽게 만들 수 있습니다. [관련 튜토리얼 권장 사항: nodejs 비디오 튜토리얼, Programming Teaching] Express 설치 및 사용
프로젝트가 있는 디렉터리에서 터미널에서 다음 명령을 실행하여 프로젝트에 Express를 설치합니다. (기본 최신 버전)npm install express
로그인 후 복사
npm install express
기본 서버 만들기
: http 모듈이 내장된 일반 서버와 비교 http 내장 모듈 작성// 导入 express 模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(8081,()=>{
console.log('express server running at http://127.0.0.1:8081');
})
: 앱을 통해 .get() 메소드를 사용하면 클라이언트의 GET 요청을 수신할 수 있으며 구체적인 구문 형식은 다음과 같습니다. // 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.get('请求的URL',function(req,res){/*处理函数*/})
: app.post() 메소드를 통해 클라이언트의 POST 요청을 모니터링할 수 있습니다. 구체적인 구문 형식은 다음과 같습니다. // 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数. req:请求对象(包含请求相关属性和方法);res:响应对象(包含响应相关的属性和方法)
app.post('请求的URL',function(req,res){/*处理函数*/})// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// get请求
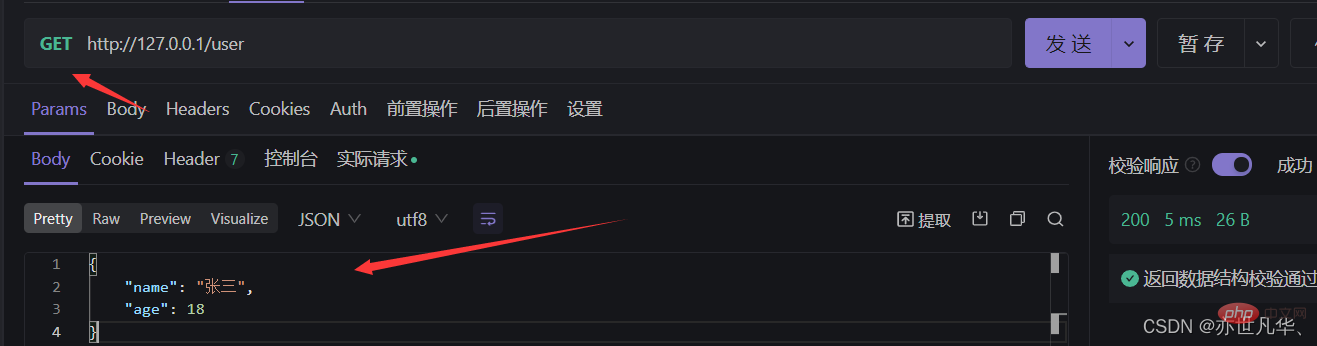
app.get('/user',(req,res)=>{
// 向客户端响应一个 json 对象
res.send({name:'张三',age:18})
})
// post请求
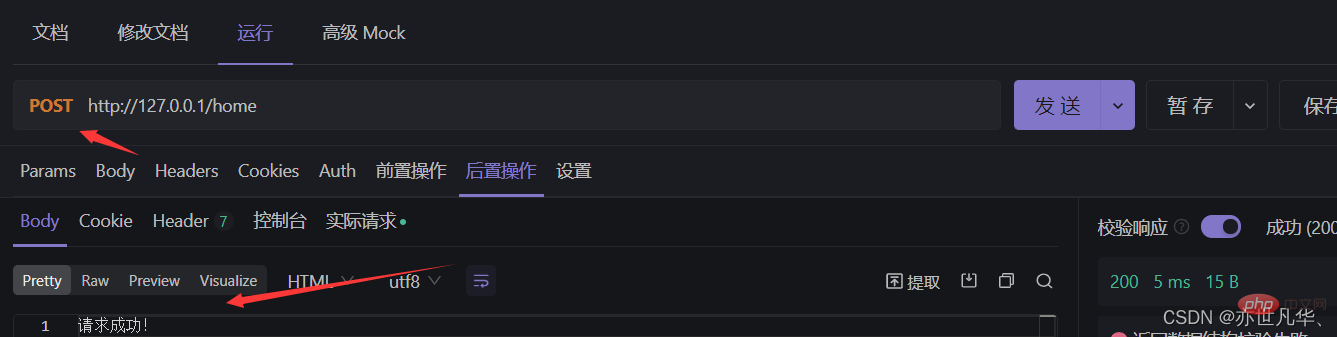
app.post('/home',(req,res)=>{
// 向客户端响应一个 文本字符串
res.send('请求成功!')
})
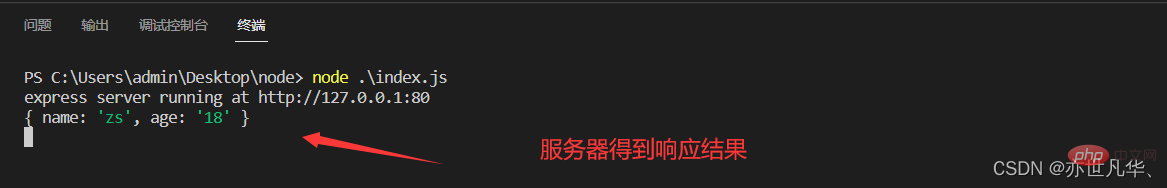
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1:80');
})

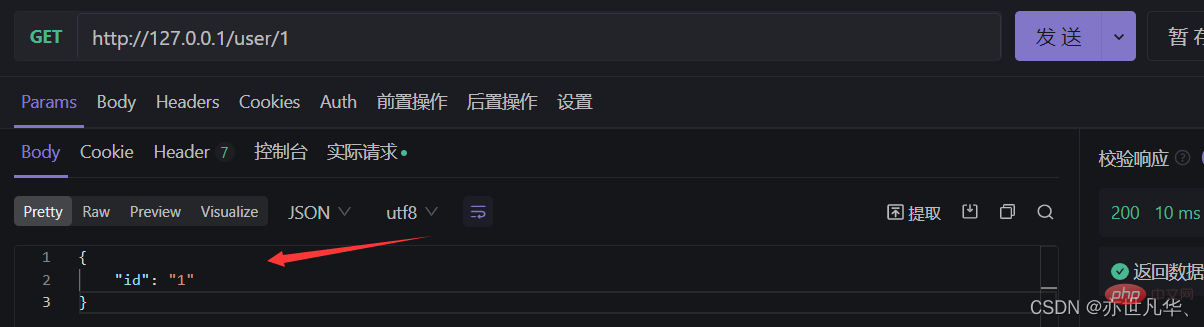
app.get('/',(req,res)=>{
// 通过 req.query 可以获取到客户端发送过来的查询参数,默认情况下,req.query 是一个空对象
console.log(req.query);
res.send(req.query)
})

// 这里的id是一个动态参数
app.get('/user/:id',(req,res)=>{
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params);
res.send(req.params)
})
Hosting Static resources
express는 express.static()이라는 매우 유용한 기능을 제공합니다. 이를 통해 정적 리소스 서버를 쉽게 만들 수 있습니다. 다음 코드를 통해 테스트 디렉터리에 이미지와 CSS를 추가하는 코드를 사용할 수 있습니다. 파일과 JS 파일은 외부 개발에 사용되며 http://127.0.0.1/index.htm을 통해 액세스할 수 있습니다. 여러 정적 리소스 디렉터리를 호스팅하려면 express.static() 함수를 여러 번 호출하면 됩니다.
app.use(express.static('test')) Note
Note
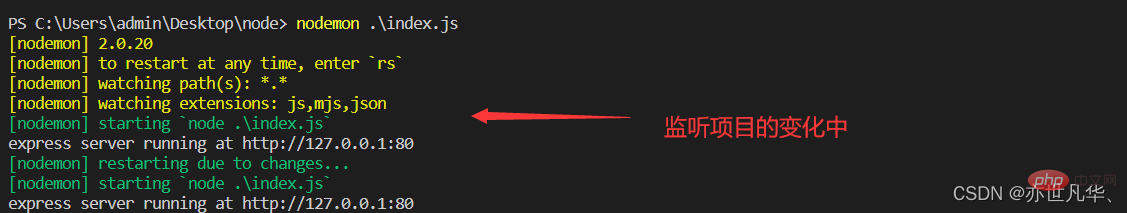
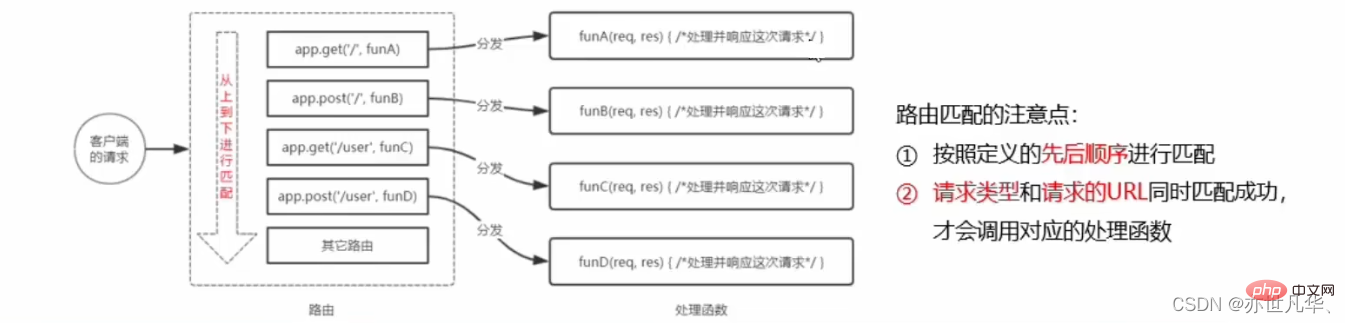
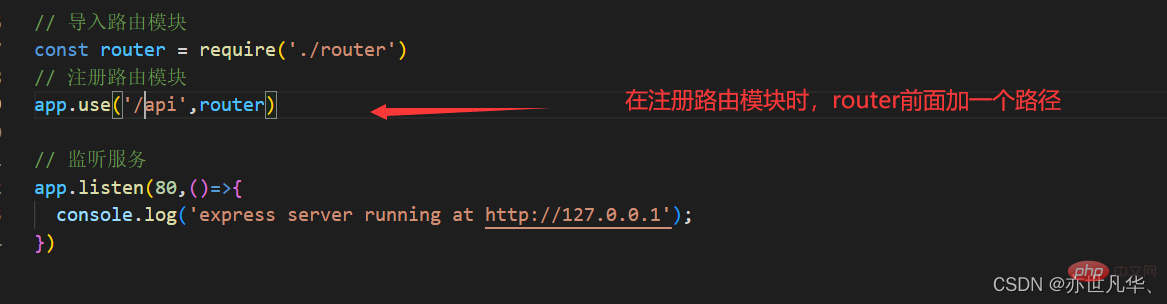
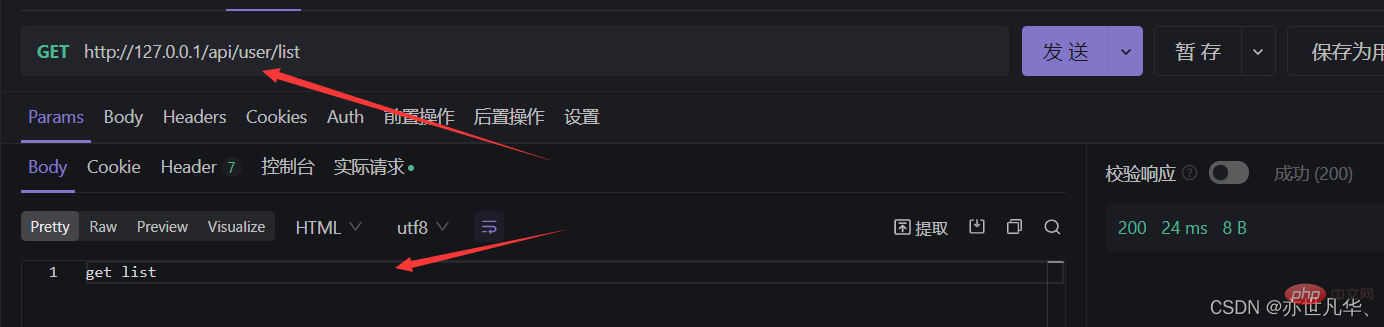
: Express는 지정된 정적 디렉터리에서 파일을 찾아 외부적으로 리소스에 대한 액세스 경로를 제공하므로 정적 리소스의 디렉터리 이름이 URL에 표시되지 않습니다. 정적 리소스 액세스 경로를 호스팅하기 전에 경로 접두사를 마운트하려면 다음 방법을 사용할 수 있습니다. 在编写调试Node.js项目时,如果修改了项目代码,则需要手动频繁的close掉,然后重新启动非常的繁琐。我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码修改后,nodemon会自动帮助我们重启项目,极大地方便了开发与测试。 在终端运行如下命令,即可将 nodemon 安装为全局可用的工具: 安装完成之后,将之前的命令 node+文件名称 换成 nodemon+文件名称 即可自动重启项目进行监听,如下: 在Express中,路由指的是客户端的请求与服务器之间的映射关系。Express中的路由分三部分组成:请求的类型、请求的URL地址、处理函数。 每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则Express会将这次请求转交到对应的function函数进行处理。 为了方便对路由进行模块化管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。 创建路由模块: 注册路由模块: 如果想为路由模块添加前缀,方式也很简单,如下:(即可全局模块路径前有该前缀) 更多node相关知识,请访问:nodejs 教程!// 在 express.static() 方法前面添加想要的路径前缀
app.use('text',express.static('test'))nodemon
npm install nodemon -g


Express路由

// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})模块化路由
// 导入 express 模块
const express = require('express')
// 创建 Web 服务器
const app = express()
// 挂载路由
app.get('/',(req,res)=>{ res.send('hello world'); })
app.post('/',(req,res)=>{ res.send('hello ok'); })
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})// 导入 express 模块
const express = require('express')
// 创建 服务器
const app = express()
// 导入路由模块
const router = require('./router')
// 注册路由模块
app.use(router)
// 监听服务
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})


위 내용은 Node의 Express 및 라우팅 모듈을 자세히 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.




