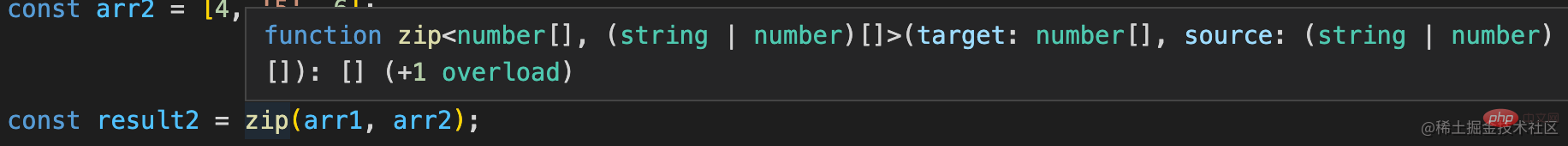
좋은 TS 인터뷰 질문(3개 레벨 포함)을 공유하고 어떤 레벨에 답할 수 있는지 확인하세요!

최근에 좋은 TS 면접 질문을 발견해서 공유하고 싶습니다.
이 질문은 3가지 레벨로 구성되어 있습니다. 하나씩 살펴보겠습니다.
첫 번째 레이어의 요구 사항은 다음과 같습니다.
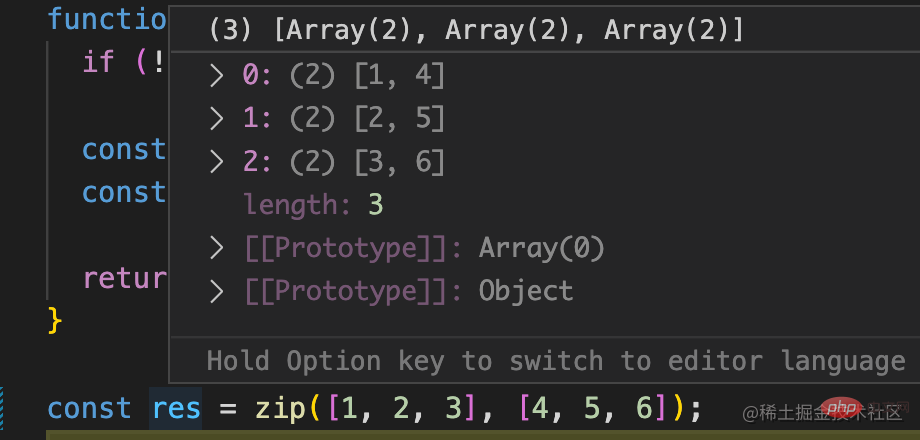
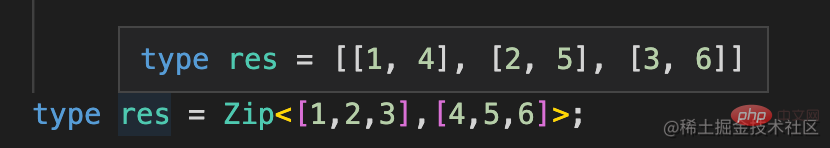
두 배열의 요소를 순서대로 병합하는 zip 기능을 구현합니다. 예를 들어 [1,2,3], [4,5,6], Return [[1,4], [2,5],[3,6]]
이 레이어는 매번 두 배열에서 하나의 요소를 가져와 병합하여 배열에 넣은 후 다음 요소를 계속 처리합니다. 하나. 배열이 빌 때까지 이 프로세스를 반복적으로 수행합니다.
function zip(target, source) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}결과는 맞습니다:

첫 번째 레벨은 상대적으로 간단합니다. 그러면 두 번째 레벨 요구 사항을 살펴보겠습니다.
이 zip 함수에 대한 ts 유형을 정의합니다(쓰기 방법 두 가지)
함수 정의에는 두 가지 형태가 있습니다.
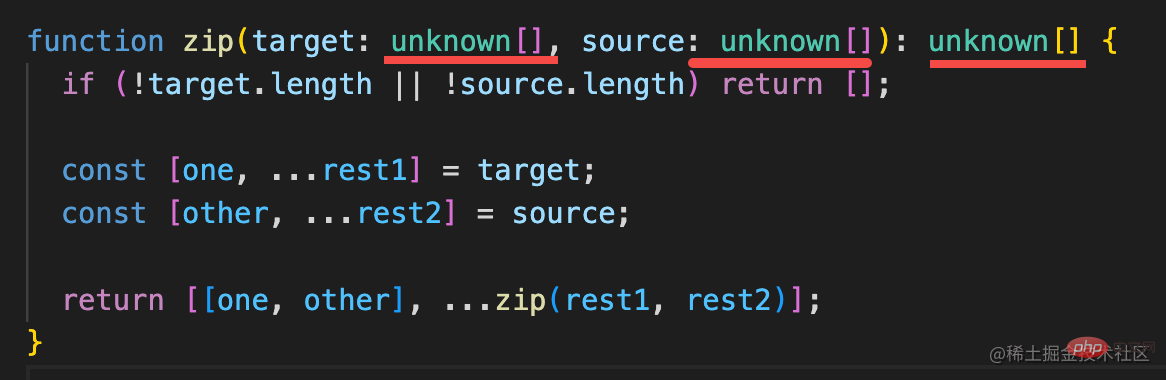
함수를 통해 직접 함수를 선언하는 방법:
function func() {}과 익명 함수를 선언하고 이를 변수에 할당하는 방법:
const func = () => {}매개변수 유형과 반환 값은 모두 배열이지만 특정 유형이 알려지지 않았으므로 알 수 없음[ ]이라고 쓸 수 있습니다.
그래서 두 가지 함수 유형의 정의는 다음과 같습니다.


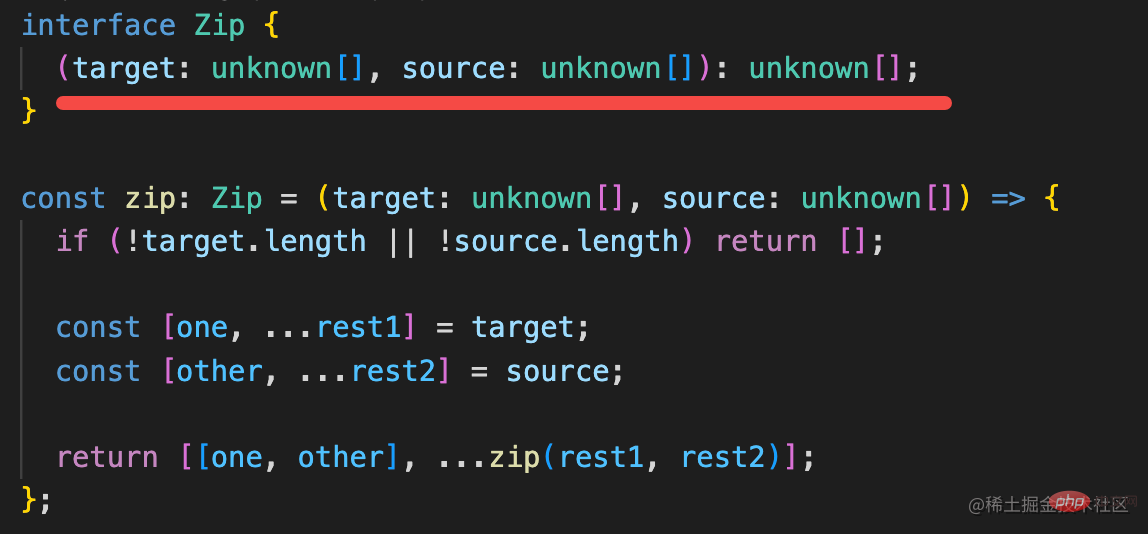
직접 함수 유형을 선언하는 함수와 함수 유형을 선언한 후 변수 유형에 추가하는 인터페이스도 있습니다.
특정 요소 유형을 알 수 없으므로 알 수 없음을 사용합니다.
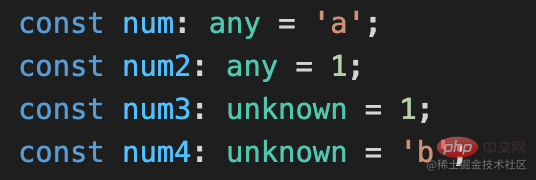
여기서 any와 알 수 없음의 차이점을 물어볼 수 있습니다.
any와 알 수 없음 모두 모든 유형을 받을 수 있습니다.

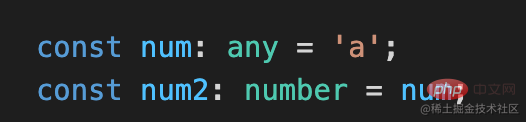
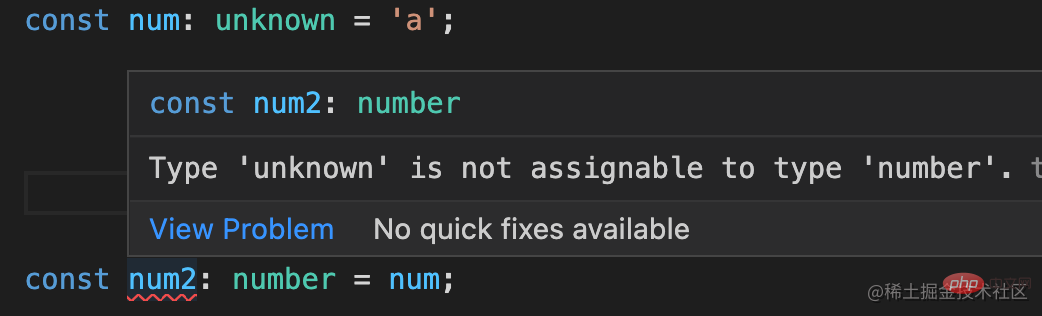
any는 어떤 유형에도 할당될 수 있지만, Unknown은 할당될 수 없습니다.


이것은 다른 유형을 수신하는 데 사용되는 것이므로 알 수 없음이 무엇보다 적절하고 안전합니다.
이 레벨도 상대적으로 기본적인 ts 구문이며 세 번째 레벨은 더 어려워집니다.
[1,2,3], [4,5, 6에 매개변수를 전달하는 등 정확한 유형 힌트를 얻으려면 유형 프로그래밍을 사용하세요. ]이면 반환 값의 유형은 [[1,4], [2,5],[3,6]]
여기서 반환 값 유형이 정확해야 하며 이를 결정해야 합니다. 매개변수 유형에 따라 반환 값 유형을 동적으로 생성합니다.
그렇습니다.

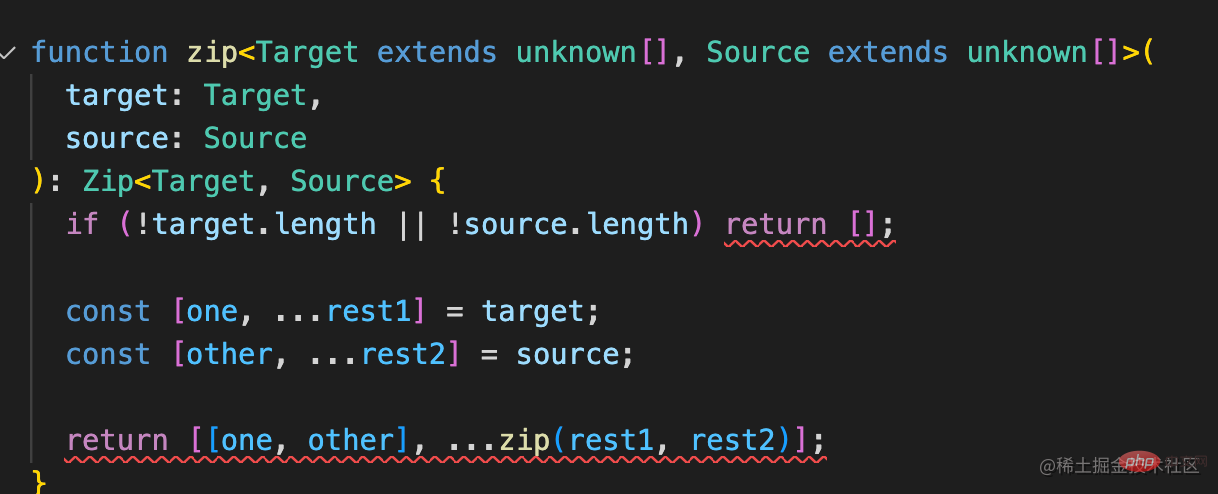
두 가지 유형 매개변수인 Target과 Source를 선언하고 제약 조건은 모든 요소 유형의 배열 유형인 알 수 없음[]입니다.
이 두 가지 유형 매개변수는 전달된 두 매개변수의 유형입니다.
반환 값은 Zip을 통해 계산됩니다.
그런 다음 고급 유형의 Zip을 구현해야 합니다.
전달된 유형 매개변수는 두 가지 배열 유형이며, 여기서 각 요소를 추출하여 함께 병합해야 합니다.
패턴 일치를 사용하여 요소를 추출할 수 있습니다.


따라서 이 유형은 다음과 같이 정의할 수 있습니다.
type Zip<One extends unknown[], Other extends unknown[]> =
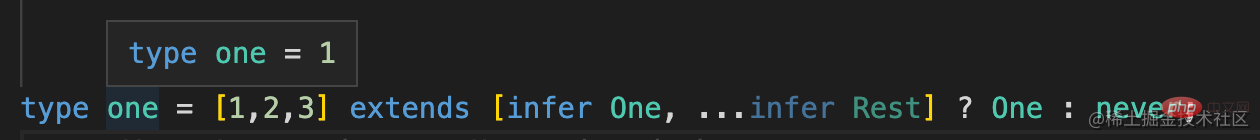
One extends [infer OneFirst,...infer Rest1]
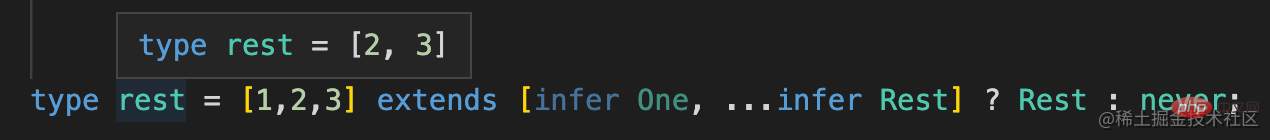
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];두 배열의 첫 번째 요소를 각각 추출하고 새 배열을 구성합니다. 그런 다음 배열이 빌 때까지 나머지 배열에 대해 이 작업을 반복적으로 수행합니다.
이렇게 하면 우리가 원하는 고급 유형이 달성됩니다.

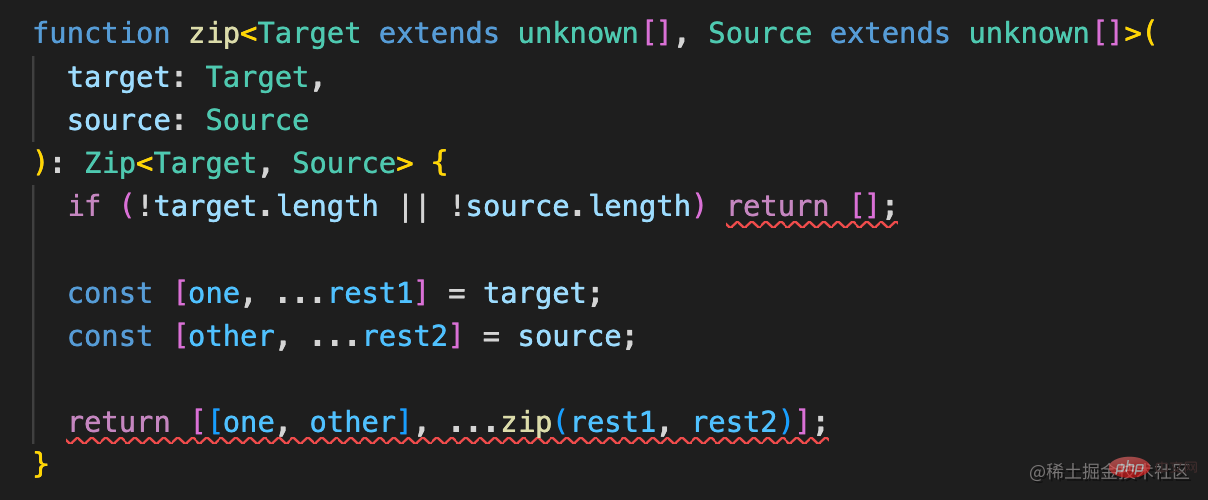
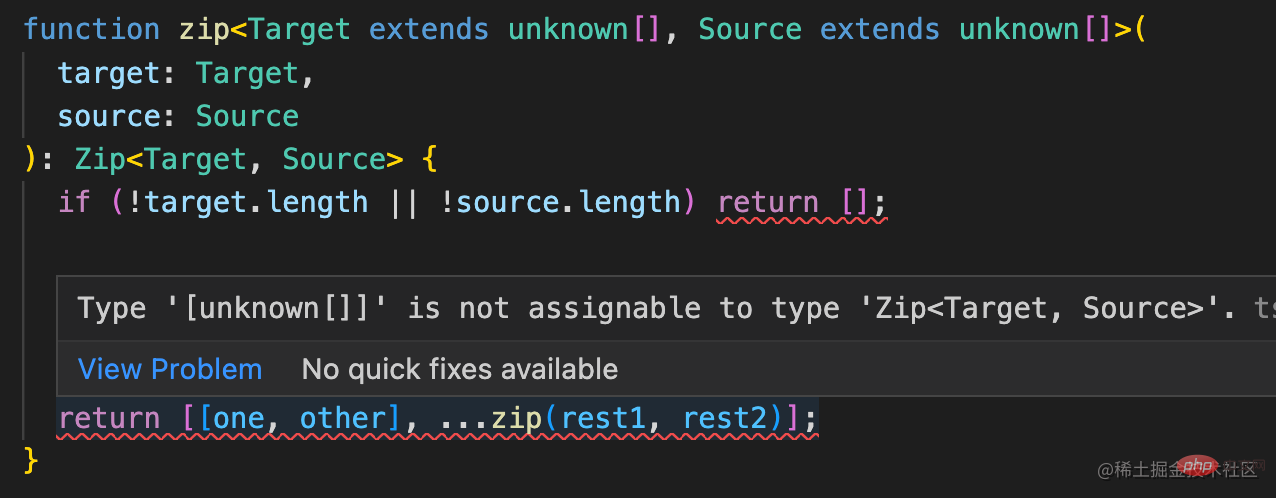
그러나 이를 함수에 반환 값으로 추가하면 오류가 보고됩니다.

왜냐하면 매개변수가 무엇인지 모르기 때문입니다. 함수를 선언하면 당연히 Zip

어떻게 해야 할까요?
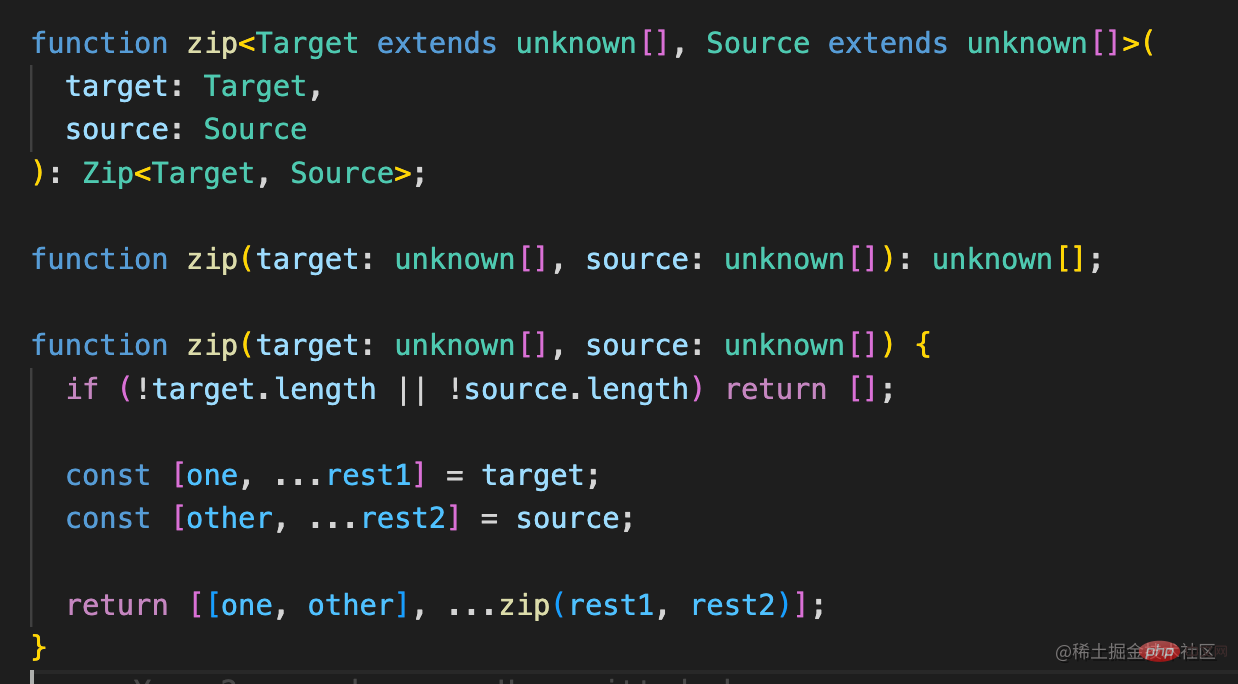
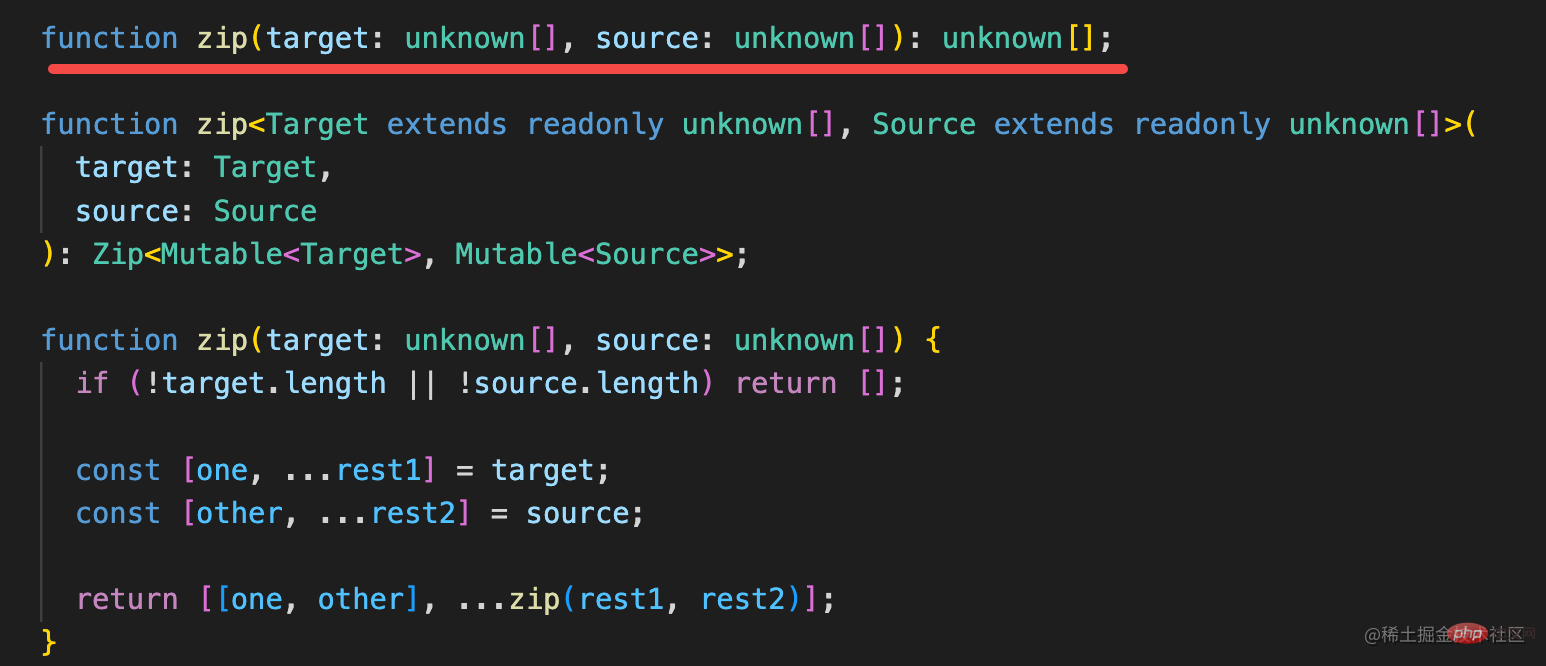
함수 오버로딩으로 해결 가능:

ts는 동일한 이름을 가진 여러 함수에 대한 유형 정의를 작성하고 마지막으로 함수 구현을 작성할 수 있습니다. 함수 유형과 일치하는 매개변수 유형을 기반으로 합니다.
우리가 타입 프로그래밍을 사용하는 함수는 이런 식으로 작성되면 오류를 보고하지 않습니다.
한 번 살펴보겠습니다:

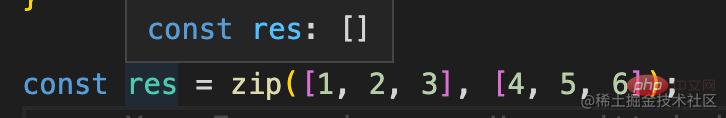
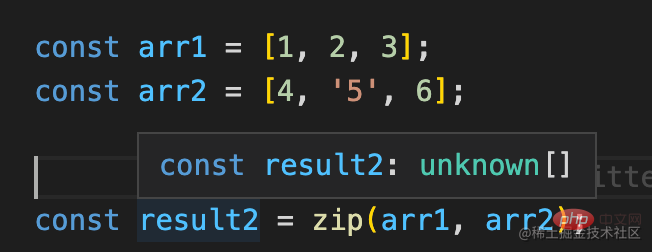
반환값 유형이 잘못된 이유는 무엇인가요?

사실 이때 일치하는 함수형은 맞지만, 추론한 것은 리터럴형이 아닙니다.
이때 const로 추가할 수 있습니다.

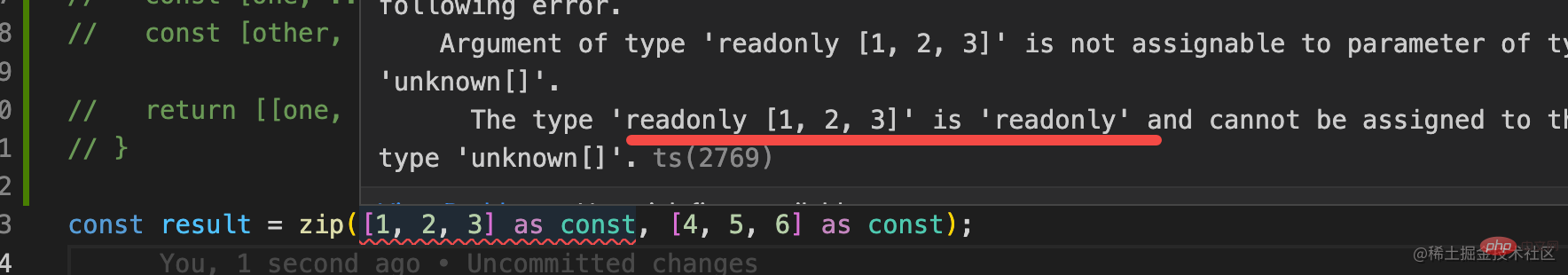
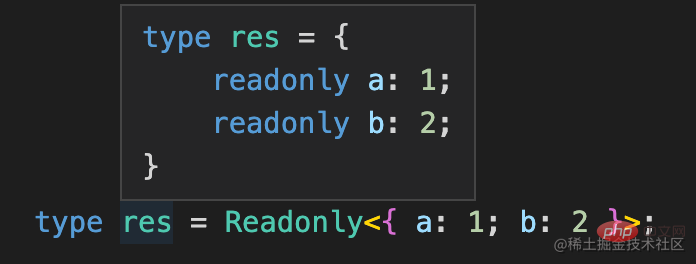
하지만 const로 추가하면 readonly [1,2,3]

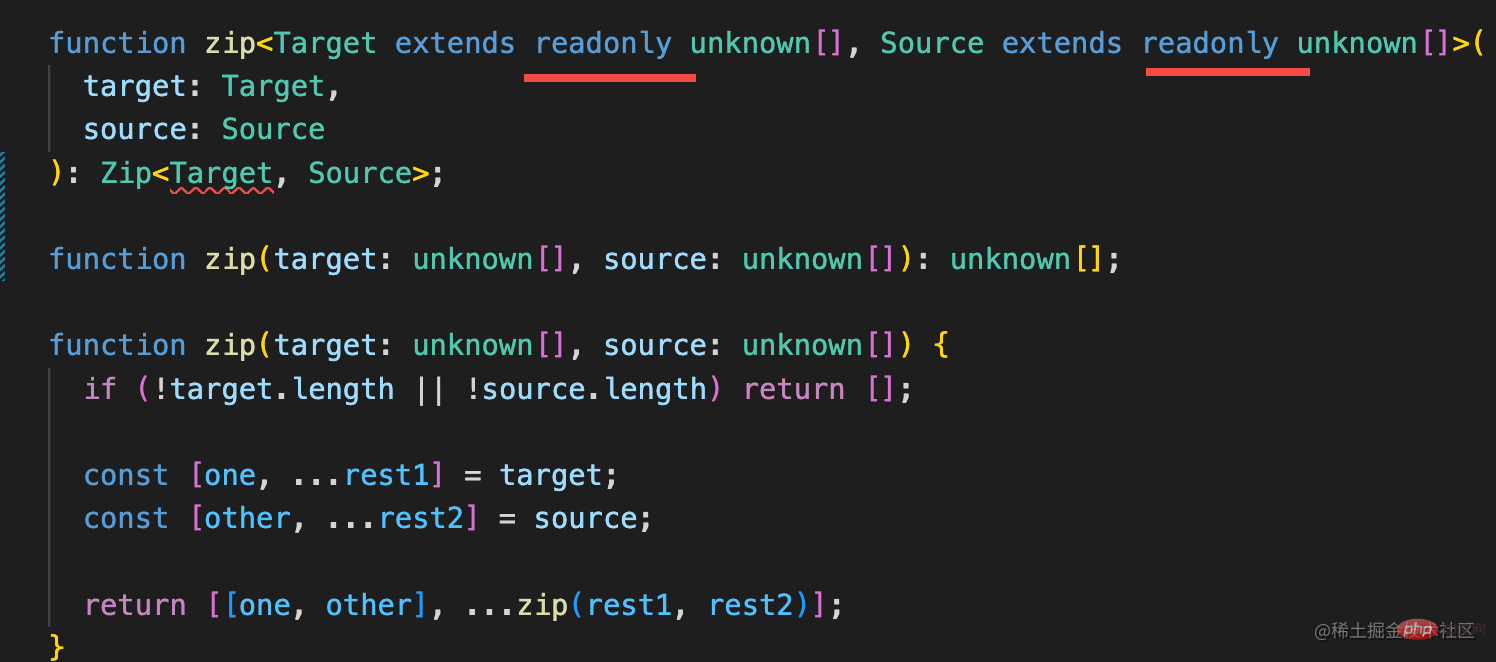
유형이 일치하지 않으므로 유형 매개변수 선언에 readonly:

그러나 Zip 기능의 유형이 다시 일치하지 않습니다.
이 유형이 사용되는 모든 곳에 읽기 전용을 추가해야 합니까?
필요없습니다. 읽기 전용 수정만 제거하면 되나요?
Typescript에는 읽기 전용 고급 유형이 내장되어 있습니다.

인덱스 유형의 각 인덱스에 읽기 전용 수정을 추가할 수 있습니다.

그러나 읽기 전용 수정을 제거하는 고급 유형은 없습니다.

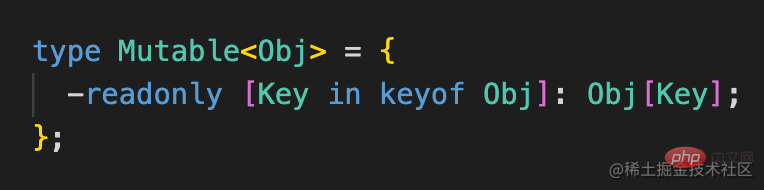
매핑 유형 구문을 사용하여 새 인덱스 유형을 구성하고 -readonly를 추가하여 읽기 전용 수정을 제거합니다.

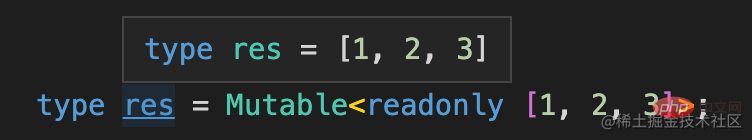
배열형도 인덱스형인가요?
네, 인덱스 타입은 여러 요소를 모아놓은 타입이라 객체, 배열, 클래스가 모두 해당됩니다.
그러면 배열에서 자연스럽게 사용할 수 있습니다.

(정확히 말하면 튜플이라고 합니다. 튜플은 고정된 수의 요소가 있는 배열입니다.)
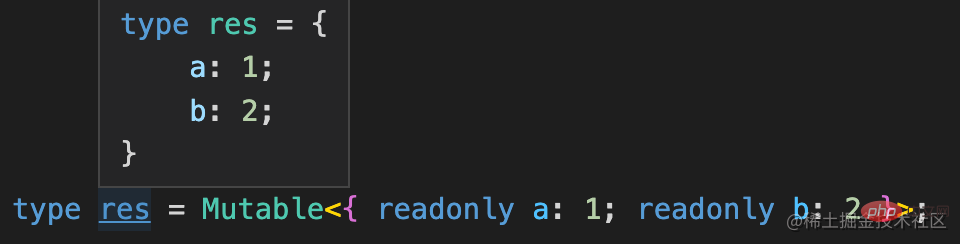
그러면 다음과 같이 사용하면 됩니다. 변경 가능:

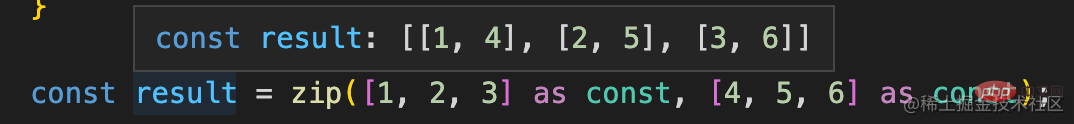
다시 시도:

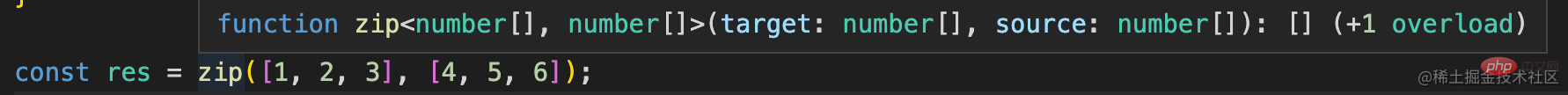
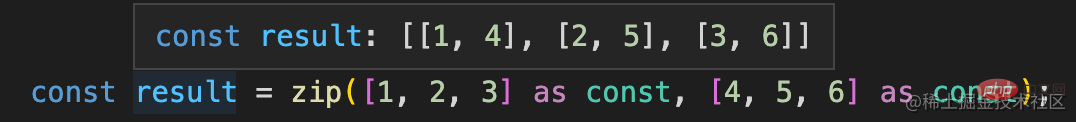
완료! 이제 반환 값 유형이 정확합니다.
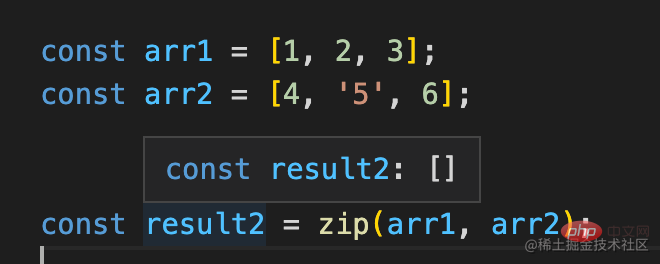
하지만 또 다른 문제가 있습니다. 리터럴을 직접 전달하지 않으면 리터럴 유형을 추론할 수 없습니다.

하지만 우리 모두 오버로드 유형을 선언하지 않았나요?
리터럴 유형을 추론할 수 없는 경우 다음과 일치해야 합니다.

그러나 실제로는 첫 번째 유형과 일치합니다.

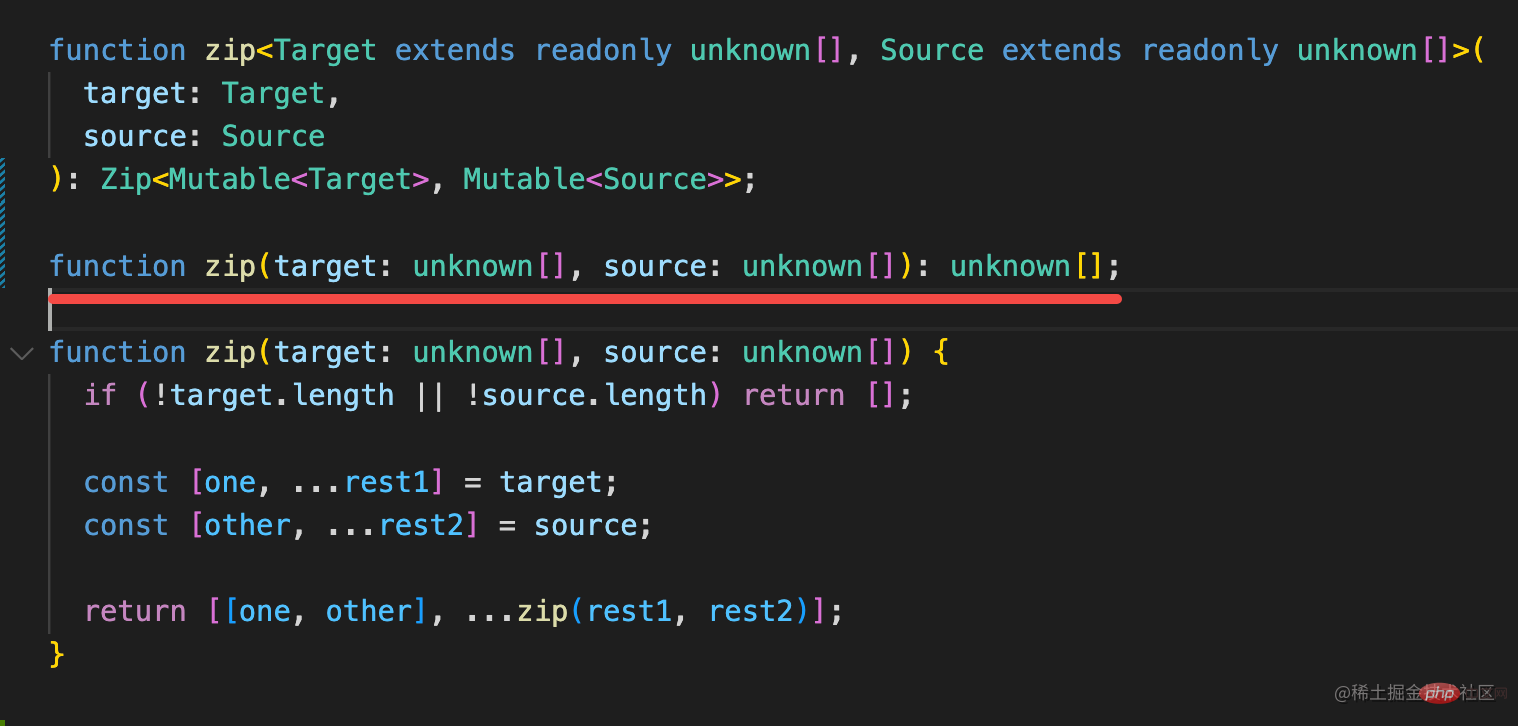
이때 두 함수의 순서만 변경하면 됩니다. 현재:


현재 리터럴 매개변수의 상황은 여전히 정확합니다.

왜요?
왜냐하면 오버로드된 함수의 종류는 위에서 아래로 일치하면 적용되기 때문입니다.
비리터럴 값의 경우 유형은 number[]이며, 이는 알 수 없음[] 유형과 일치할 수 있으므로 함수 유형이 적용됩니다.

리터럴의 경우 파생이 읽기 전용 [1,2,3]이고 읽기 전용이므로 알 수 없음[]과 일치하지 않습니다. 계속해서 일치하면 함수 유형이 유형 매개변수와 일치하게 됩니다. .
이렇게 하면 두 경우 모두 적절한 함수 유형이 적용됩니다.
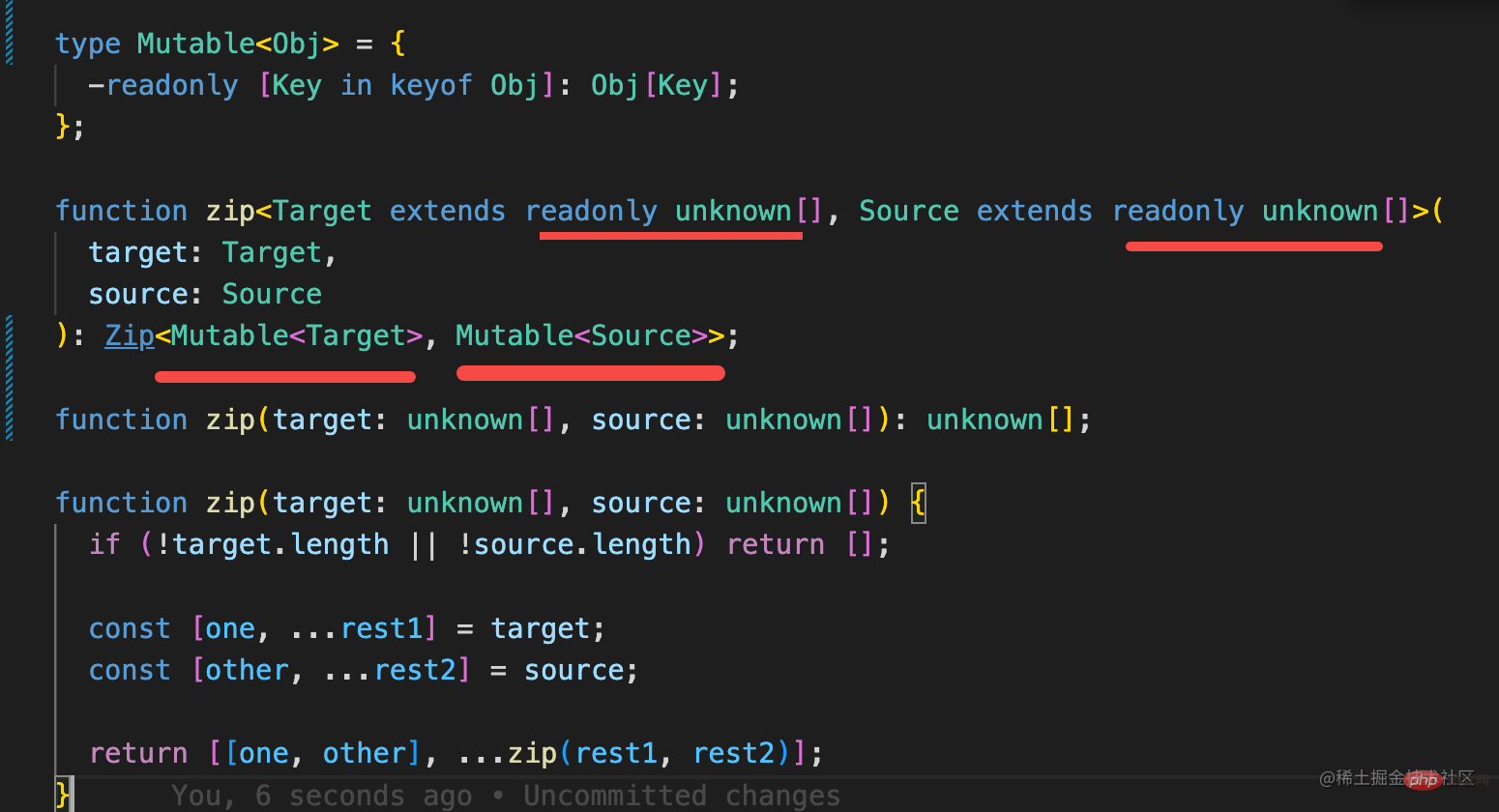
전체 코드는 다음과 같습니다.
type Zip<One extends unknown[], Other extends unknown[]> = One extends [
infer OneFirst,
...infer Rest1
]
? Other extends [infer OtherFirst, ...infer Rest2]
? [[OneFirst, OtherFirst], ...Zip<Rest1, Rest2>]
: []
: [];
type Mutable<Obj> = {
-readonly [Key in keyof Obj]: Obj[Key];
};
function zip(target: unknown[], source: unknown[]): unknown[];
function zip<Target extends readonly unknown[], Source extends readonly unknown[]>(
target: Target,
source: Source
): Zip<Mutable<Target>, Mutable<Source>>;
function zip(target: unknown[], source: unknown[]) {
if (!target.length || !source.length) return [];
const [one, ...rest1] = target;
const [other, ...rest2] = source;
return [[one, other], ...zip(rest1, rest2)];
}
const result = zip([1, 2, 3] as const, [4, 5, 6] as const);
const arr1 = [1, 2, 3];
const arr2 = [4, '5', 6];
const result2 = zip(arr1, arr2);总结
今天我们做了一道综合的 ts 面试题,一共有三层:
第一层实现 js 的逻辑,用递归或者循环都能实现。
第二层给函数加上类型,用 function 声明类型和 interface 声明函数类型两种方式,参数和返回值都是 unknown[]。
第三层是用类型编程实现精准的类型提示,这一层需要拿到参数的类型,通过提取元素的类型并构造出新的数组类型返回。还要通过函数重载的方式来声明类型,并且要注意重载类型的声明顺序。
as const 能够让字面量推导出字面量类型,但会带有 readonly 修饰,可以自己写映射类型来去掉这个修饰。
其实这也是我们学习 ts 的顺序,我们先要能把 js 逻辑写出来,然后知道怎么给函数、class 等加 ts 类型,之后学习类型编程,知道怎么动态生成类型。
其中类型编程是 ts 最难的部分,也是最强大的部分。攻克了这一层,ts 就可以说学的差不多了。
【相关推荐:javascript学习教程
위 내용은 좋은 TS 인터뷰 질문(3개 레벨 포함)을 공유하고 어떤 레벨에 답할 수 있는지 확인하세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.




