laravel mix는 프런트엔드 작업을 관리하는 데 사용됩니다. 워크플로 모드를 사용하여 지정된 작업을 순차적으로 실행할 수 있는 프런트엔드 작업 자동화 관리 도구입니다. Mix는 개발자가 간단하고 원활한 API를 제공합니다. Laravel 애플리케이션에 대한 정의를 정의하면 Webpack 컴파일 작업을 통해 프런트엔드 리소스를 쉽게 관리할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Laravel 6 버전, DELL G3 컴퓨터.
Laravel Mix는 워크플로 모델을 사용하여 지정된 작업을 순차적으로 실행하는 프런트엔드 작업 자동화 관리 도구입니다. Mix는 Laravel 애플리케이션에 대한 Webpack 컴파일 작업을 정의할 수 있는 간단하고 원활한 API를 제공합니다. Mix는 많은 일반적인 CSS 및 JavaScript 전처리기를 지원하며 간단한 호출로 프런트 엔드 리소스를 쉽게 관리할 수 있습니다.
기본 Sass 파일은 resources/assets/sass/app.scss에 있고(파일 내용은 정확히 동일함), 기본 JS 파일은 resources/assets/js/app.js에 있습니다(파일이 정확히 동일하기 때문에 5.3의 Vue 인프라에 대해 자세히 알아보려면 Matt Stauffer가 5.3 프런트엔드 구조를 작성했습니다. 우편) . resources/assets/sass/app.scss 中(文件的内容是完全一样的),而默认的 JS 文件在 resources/assets/js/app.js(因为文件是完全相同的,所以想要学习更多关于 Vue 在 5.3 中的基础结构,可以查看 Matt Stauffer 写的 5.3 的前端结构 这一帖子)。
如果你深入到 app.js 中引用的 bootstrap 文件( resources/assets/js/bootstrap.js ),你会看到我们使用Axios 而不是 Vue-Resource 来设置 X-CSRF-TOKEN( Vue-Resource 在 2016 年之后将不再工作)。
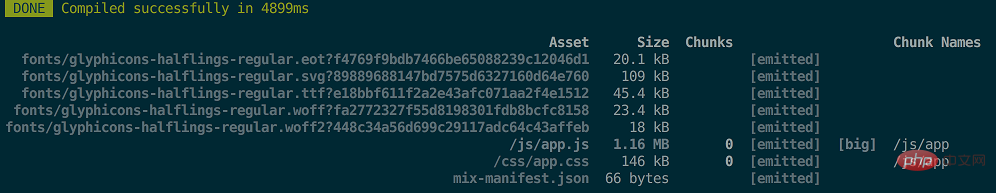
如果你在 Mix 的项目上运行 npm run dev,可以看到:

默认情况下,我们生成的文件的位置与 Elixir 相同:public/css/app.css 和 public/js/app.js 。
正如你所见,你可以轻松的使用 Mix 处理 Sass 和 JS。Sass,显而易见,运行 Sass 文件,并将其输出为 CSS。用 JS 方法支持 ECMAScript 2015 语法、编译 .vue 文件、针对生产环境压缩代码以及对 JavaScript 文件进行其他处理。
还可以用 .less 方法将 Less 编译为 CSS:
mix.less('resources/assets/less/app.less', 'public/css');用 combine 方法将文件组合在一起:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
用 copy 复制文件或目录:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');与 Elixir 不同,Source Maps 默认情况下是关闭的,可以在 webpack.mix.js 中调用以下方法来开启:
mix.sourceMaps();
默认情况下 Mix 会以系统通知的方式告知你编译结果,如果不希望它们运行,可以使用 disableNotifications() 方法禁用。
Mix.manifest.json 和 缓存清除熟悉 Elixir 的人可能会注意到上面的输出图像有一点与 Elixir 不同:Mix 正在生成一个开箱即用的清单文件 public/mix-manifest.json。 当然,Elixir 也会生成清单文件:public/build/rev-manifest.json,与 Mix 直接生产不同,它只会在确定启用了缓存清除(版本控制)的功能时生成它。
这些清单文件是用来映射前端文件与已经版本化处理的前端文件副本,例如: /js/app.js 与 /js/app-86ff5d31a2.js 之间的映射。有了这个文件就可以在 HTLM 用简单的引用指向该引用的版本化文件。例如 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> 。
不像 Elixir,即使你不使用缓存清除,Mix 都会生成这个文件,但它也仅仅只是一个导向地图:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}对于以前使用 Elixir 的用户来说,另一个有趣的变化是:你的构建文件现在最终在正常的输出目录,而不是单独的构建目录,所以你版本化的 JS 文件,将出现在 public/js/app-86ff5d31a2.js。
要在 Mix 中启用缓存清除,只需在 Mix 文件中附加 .version():
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();这比传递实际文件名要简单得多,就像在 Elixir 中一样。
正如上面提到的,你要使用 mix() 来代替 elixir() 引用你的资源,运行方式完全相同。 但是有一点,用 Mix 的话,要删除 Laravel 模板中默认的这些引用行:
<link> ... <script></script>
用下面这种方式替换它们:
<link> ... <script></script>
记住,这个函数只是在 mix-manifest.json
resources/assets/js/bootstrap.js)에서 참조된 부트스트랩 파일을 자세히 살펴보면 Vue-Resource 대신 Axios를 사용하여 X를 설정하는 것을 볼 수 있습니다. -CSRF -TOKEN( Vue-Resource는 2016년 이후 더 이상 작동하지 않습니다). 🎜🎜Mix 프로젝트에서 npm run dev를 실행하면 다음을 볼 수 있습니다: 🎜🎜 🎜🎜기본적으로 우리가 생성하는 파일의 위치는 Elixir와 동일합니다:
🎜🎜기본적으로 우리가 생성하는 파일의 위치는 Elixir와 동일합니다: public/css/app.css 및 공개 /js/app.js . 🎜🎜🎜주요 Mix 방법🎜🎜🎜보시다시피 Mix를 Sass, JS와 함께 쉽게 사용할 수 있습니다. 분명히 Sass는 Sass 파일을 실행하고 이를 CSS로 출력합니다. JS 메서드를 사용하여 ECMAScript 2015 구문을 지원하고, .vue 파일을 컴파일하고, 프로덕션용 코드를 축소하고, JavaScript 파일의 기타 처리를 수행합니다. 🎜🎜.less 메서드를 사용하여 Less를 CSS로 컴파일할 수도 있습니다. 🎜mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);<script></script> <script></script> <script></script>
copy를 사용하여 파일이나 디렉토리를 복사합니다: 🎜mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}disableNotifications() 메서드를 사용할 수 있습니다. 🎜🎜🎜Mix.manifest.json 및 캐시 삭제 🎜🎜🎜 Elixir에 익숙한 사람들은 위의 출력 이미지가 Elixir와 약간 다르다는 것을 알 수 있습니다. Mix는 out-of-the -box 매니페스트 파일 public/mix-manifest.json. 물론 Elixir는 public/build/rev-manifest.json이라는 매니페스트 파일도 생성합니다. Mix의 직접 제작과 달리 캐시 삭제(버전 관리) 기능이 있다고 판단되는 경우에만 생성합니다. 활성화되었습니다. 🎜🎜이 매니페스트 파일은 프런트 엔드 파일과 프런트 엔드 파일의 버전이 지정된 복사본을 매핑하는 데 사용됩니다(예: /js/app.js 및 /js/app-86ff5d31a2.js). 코드 간 매핑>. 이 파일을 사용하면 HTLM의 단순 참조를 사용하여 참조된 버전 파일을 가리킬 수 있습니다. 예를 들어 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> 입니다. 🎜🎜Elixir와 달리 캐시 버스팅을 사용하지 않더라도 Mix는 이 파일을 생성하지만 이는 단지 가이드 맵일 뿐입니다: 🎜const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}로그인 후 복사로그인 후 복사🎜이전 Elixir 사용자를 위한 또 다른 흥미로운 변경 사항: 빌드 파일이 이제 일반 출력으로 표시됩니다. 별도의 빌드 디렉터리가 아닌 디렉터리이므로 버전이 지정된 JS 파일이 public/js/app-86ff5d31a2.js에 표시됩니다. 🎜🎜Mix에서 캐시 삭제를 활성화하려면 Mix 파일에 .version()을 추가하세요: 🎜rrreee🎜이것은 Elixir에서처럼 실제 파일 이름을 전달하는 것보다 훨씬 간단합니다. 🎜🎜🎜mix() 도움말🎜🎜🎜위에서 언급한 것처럼 리소스를 참조하려면 elixir() 대신 mix()를 사용하면 되는데, 이는 정확히 같은 방식으로 작동합니다. 하지만 Mix를 사용하는 경우 Laravel 템플릿에서 이러한 기본 참조 줄을 삭제해야 합니다. 🎜rrreee🎜다음 방법으로 바꾸세요. 🎜rrreee🎜기억하세요. 이 함수는 mix-manifest에만 있습니다. .json code>에서 문자열을 찾아 매핑된 빌드 파일을 반환합니다. 캐시를 지울 때 기본 파일을 로드하는 방법을 알고 있는지 확인하는 데 사용됩니다. 🎜<h2><strong>代码拆分</strong></h2>
<p>Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。</p>
<p>要利用这个特性,你需要使用 <code>extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);로그인 후 복사로그인 후 복사
在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script>
<script></script>
<script></script>
로그인 후 복사로그인 후 복사
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
自定义 Webpack 配置
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});로그인 후 복사로그인 후 복사
(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
顺便一提
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}로그인 후 복사로그인 후 복사
但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}로그인 후 복사로그인 후 복사
默认依赖关系
你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
Axios(一个简单且漂亮的 HTTP 客户端)
Bootstrap Sass(由默认的 app.scss 文件来引入 Bootstrap 样式)
Lodash( 比 Underscore 更好)
小结
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:laravel视频教程】
위 내용은 라라벨 믹스는 어떤 용도로 사용되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!