Vue의 JSX란 무엇인가요? 언제 사용하나요? 그것을 사용하는 방법?
Vue의 JSX란 무엇인가요? 다음 글에서는 Vue에서의 JSX에 대해 소개하고, JSX를 언제 사용해야 하는지, Vue2에서의 기본적인 사용법을 소개하겠습니다.

JSX 소개
JSX는 Javascript의 구문 확장으로 Javascript의 모든 기능을 갖고 동시에 html의 의미를 갖습니다. > 그리고 직관성. 이를 통해 JS에서 템플릿 구문을 작성할 수 있습니다. Javascript的全部功能,同时又兼具html的语义化和直观性。它可以让我们在JS中写模板语法:
const el = <div>Vue 2</div>;
上面这段代码既不是 HTML 也不是字符串,被称之为 JSX,是 JavaScript 的扩展语法。JSX 可能会使人联想到模板语法,但是它具备 Javascript 的完全编程能力。【相关推荐:vuejs视频教程、web前端开发】
什么时候使用JSX
当开始写一个只能通过 level prop 动态生成标题 (heading) 的组件时,你可能很快想到这样实现:
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
<h3 v-else-if="level === 3">
<slot></slot>
</h3>
</script>这里用template模板并不是最好的选择,在每一个级别的标题中重复书写了部分代码,不够简洁优雅。如果尝试用 JSX 来写,代码就会变得简单很多:
const App = {
render() {
const tag = `h${this.level}`
return <tag>{this.$slots.default}</tag>
}
}或者如果你写了很多 render 函数,可能会觉得下面这样的代码写起来很痛苦:
createElement(
'anchored-heading', {
props: {
level: 1
}
}, [
createElement('span', 'Hello'),
' world!'
]
)特别是对应的模板如此简单的情况下:
<anchored-heading :level="1">
<span>Hello</span> world!
</anchored-heading>这时候就可以在 Vue 中使用 JSX 语法,它可以让我们回到更接近于模板的语法上:
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})在开发过程中,经常会用到消息提示组件Message,可能的一种写法是这样的:
Message.alert({
messge: '确定要删除?',
type: 'warning'
})但是希望message可以自定义一些样式,这时候你可能就需要让Message.alert支持JSX了(当然也可以使用插槽/html等方式解决)
Message.alert({
messge: <div>确定要删除<span style="color:red">xxx</span>的笔记?</div>,
type: 'warning'
})此外,一个 .vue 文件里面只能写一个组件,这个在一些场景下可能不太方便,很多时候写一个页面的时候其实可能会需要把一些小的节点片段拆分到小组件里面进行复用,这些小组件其实写个简单的函数组件就能搞定了。平时可能会由于SFC的限制让我们习惯于全部写在一个文件里,但不得不说可以尝试一下这种方式。
// 一个文件写多个组件
const Input = (props) => <input {...props} />
export const Textarea = (props) => <input {...props} />
export const Password = (props) => <input type="password" {...props} />
export default Input比如这里封装了一个 Input 组件,我们希望同时导出 Password 组件和 Textarea 组件来方便用户根据实际需求使用,而这两个组件本身内部就是用的 Input 组件,只是定制了一些 props。在 JSX 里面就很方便,写个简单的函数组件基本上就够用了,通过 interface 来声明 props 就好了。但是如果是用模板来写,可能就要给拆成三个文件,或许还要再加一个 index.js 的入口文件来导出三个组件。
由于 JSX 的本质就是 JavaScript,所以它具有 JavaScript 的完全编程能力。再举个例子,我们需要通过一段逻辑来对一组 DOM 节点做一次 reverse,如果在模板里面写,那估计要写两段代码。
虽然这个例子可能不太常见,但是不得不承认,在一些场景下,JSX 还是要比模板写起来更加顺手。
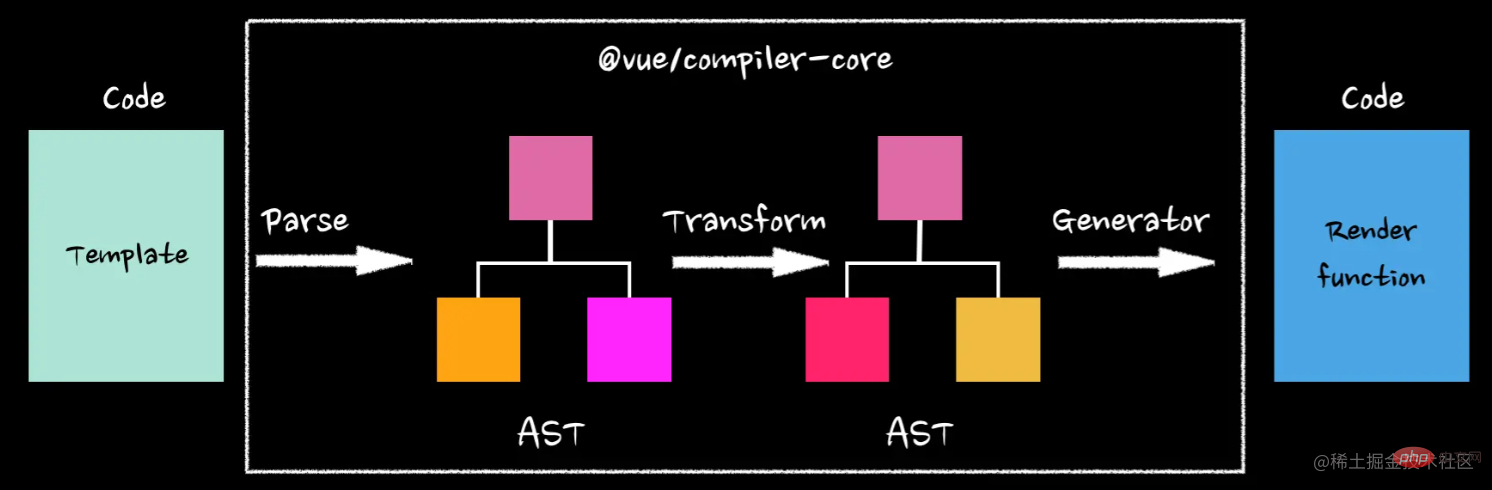
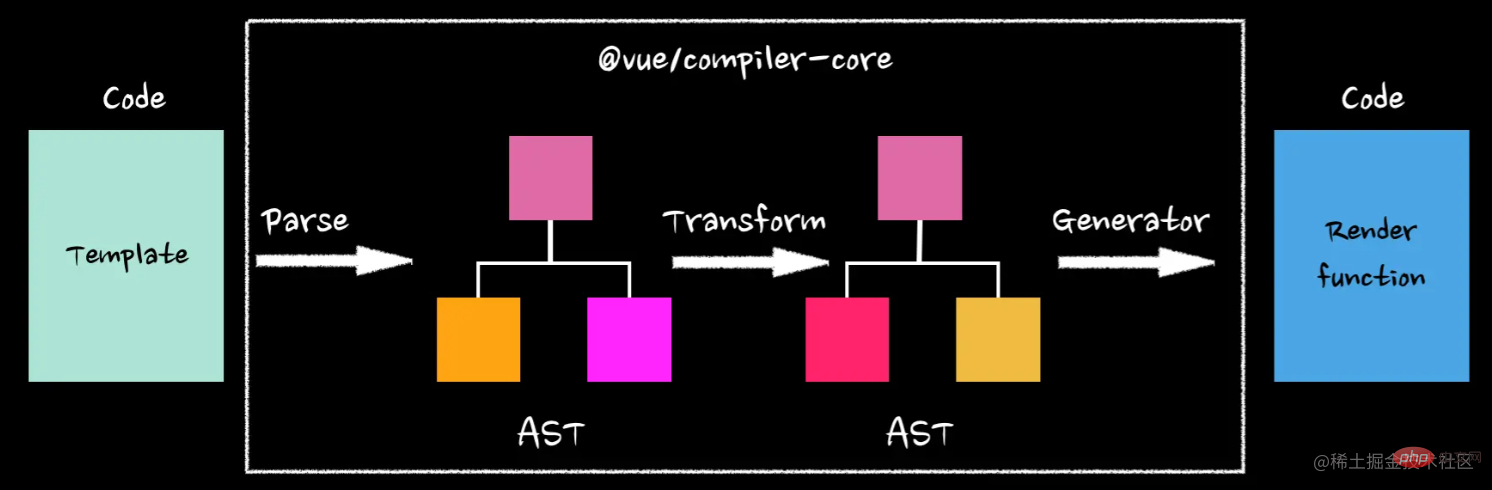
从 Vue 2 开始,template 在运行之前,会被编译成 JavaScript 的 render function。

Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,就需要使用 render 函数,它比 template 更加灵活。这些 render function 在运行时阶段,就是传说中的 Virtual DOM。

JSX在Vue2中的基本使用
配置
在 Vue 2 中,JSX 的编译需要依赖 @vue/babel-preset-jsx 和 @vue/babel-helper-vue-jsx-merge-props 这两个包。前面这个包来负责编译 JSX 的语法,后面的包用来引入运行时的 mergeProps 函数。
npm install @vue/babel-preset-jsx @vue/babel-helper-vue-jsx-merge-props
并在babel.config.js中添加配置:
module.exports = {
presets: ['@vue/babel-preset-jsx'],
}文本插值
模板代码里文本插值默认是用双大括号:
<h1 id="nbsp-msg-nbsp">{{ msg }}</h1>在JSX中则需要使用单大括号:
const name = 'Vue'
const element = <h1 id="Hello-nbsp-nbsp-name-nbsp">Hello, { name }</h1>和模板语法中的文本插值一样,大括号内支持任何有效的JS表达式,比如:2 + 2,user.firstName,formatName(user)
const element = (name) => {
if (name) {
return <h1 id="Hello-nbsp-nbsp-name-nbsp">Hello, { name }</h1>
} else {
return <h1 id="Hello-nbsp-Stranger">Hello, Stranger</h1>
}
}level 소품을 통해 제목 구성 요소를 동적으로 생성할 수 있는 경우 다음과 같이 구현하는 것을 빠르게 생각할 수 있습니다. 🎜const element = icon ? <span class="icon"></span> : null;
const list = ['java', 'c++', 'javascript', 'c#', 'php']
return (
<ul>
{list.map(item => {
return <li>{item}</li>
})}
</ul>
)render 함수를 많이 작성하는 경우 다음 코드를 작성하기가 매우 어려울 수 있습니다. 🎜const href = 'https://xxx.com'
const element = <a href={href}>xxx</a>const properties = {a: 1, b: 2}const element = <div className={`accordion-item-title ${ disabled ? 'disabled' : '' }`}></div>
const element = <div class={
[ 'accordion-item-title', disabled && 'disabled' ]
}
>Item</div>const width = '100px'
const element = <button style={{ width, fontSize: '16px' }}></button>message가 일부 스타일을 사용자 정의할 수 있기를 바랍니다. 이때 Message.alert<를 허용해야 할 수도 있습니다. /code> <code>JSX 지원(물론 Slot/html 및 기타 방법을 사용하여 해결할 수도 있음)🎜const confirm = () => {
// 确认提交
}
<button onClick={confirm}>确定</button>.vue</code > 파일은 구성 요소로만 작성할 수 있습니다. 이는 일부 시나리오에서는 편리하지 않을 수 있습니다. 페이지를 작성할 때 실제로 재사용을 위해 일부 작은 노드 조각을 작은 구성 요소로 분할해야 할 수도 있습니다. 구성 요소가 그것입니다. 일반적으로 SFC의 한계로 인해 모든 것을 하나의 파일에 작성하는 데 익숙할 수 있지만 이 방법을 시도해 볼 수 있다고 말씀드리고 싶습니다. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> render() {
// 监听下拉框根元素的click事件
return <CustomSelect nativeOnClick={this.handleClick}></CustomSelect>
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜예를 들어 여기에 캡슐화된 입력 구성 요소가 있습니다. 사용자가 실제 필요에 따라 쉽게 사용할 수 있도록 비밀번호 구성 요소와 텍스트 영역 구성 요소를 동시에 내보내려고 하지만 일부는 입력 구성 요소를 사용합니다. 소품은 사용자 정의됩니다. JSX에서는 기본적으로 간단한 함수 컴포넌트를 작성하고 인터페이스를 통해 props를 선언하는 것만으로도 충분합니다. 그러나 템플릿을 사용하여 작성된 경우 세 개의 파일로 분할해야 할 수도 있고 세 가지 구성 요소를 내보내려면 <code>index.js의 항목 파일을 추가해야 할 수도 있습니다. 🎜🎜JSX의 본질은 JavaScript이므로 JavaScript의 모든 프로그래밍 기능을 갖추고 있습니다. 또 다른 예로, DOM 노드 세트를 반전시키기 위해 로직을 사용해야 합니다. 이를 템플릿에 작성하려면 아마도 두 개의 코드를 작성해야 할 것입니다. 🎜🎜이 예제는 일반적이지 않을 수 있지만 일부 시나리오에서는 JSX가 템플릿보다 작성하기 더 쉽다는 점을 인정해야 합니다. 🎜🎜Vue 2부터 템플릿은 실행되기 전에 JavaScript의 렌더링 함수로 컴파일됩니다. 🎜🎜렌더링 함수는 런타임 단계의 전설적인 가상 DOM입니다. 🎜🎜 🎜🎜🎜 Vue2에서 JSX의 기본 사용🎜🎜
🎜🎜🎜 Vue2에서 JSX의 기본 사용🎜🎜🎜Configuration🎜
🎜Vue 2에서 JSX 컴파일은@vue/babel-preset-에 의존해야 합니다. jsx 및 @vue/babel-helper-vue-jsx-merge-props 이 두 패키지입니다. 전자 패키지는 JSX 구문 컴파일을 담당하고 후자 패키지는 런타임 mergeProps 기능을 도입하는 데 사용됩니다. 🎜 render() {
return (
<ElInput
value={this.content}
on={{
focus: this.handleFocus,
input: this.handleInput
}}
nativeOn={{
click: this.handleClick
}}
></ElInput>
)
}on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}🎜텍스트 보간🎜
🎜템플릿 코드의 텍스트 보간은 기본적으로 이중 중괄호를 사용합니다.🎜export default {
data() {
return {
name: ''
}
},
methods: {
// 监听 onInput 事件进行赋值操作
handleInput(e) {
this.name = e.target.value
}
},
render() {
// 传递 value 属性 并监听 onInput事件
return <input value={this.name} onInput={this.handleInput}></input>
}
}export default {
methods: {
handleChangeVisible(value) {
this.visible = value
}
},
render() {
return (
<ElDialog
title="测试.sync"
visible={this.visible}
on={{ 'update:visible': this.handleChangeVisible }}
></ElDialog>
)
}
}2 + 2, 와 같이 유효한 JS 표현식은 중괄호 내에서 지원됩니다. user.firstName, formatName(사용자) 등 🎜条件与循环渲染
在模板代码里面我们通过v-for去遍历元素,通过v-if去判断是否渲染元素,在JSX中,对于v-for,可以使用for循环或者array.map来代替,对于v-if,可以使用if-else语句,三元表达式等来代替
使用if-else语句
const element = (name) => {
if (name) {
return <h1 id="Hello-nbsp-nbsp-name-nbsp">Hello, { name }</h1>
} else {
return <h1 id="Hello-nbsp-Stranger">Hello, Stranger</h1>
}
}使用三元表达式
const element = icon ? <span class="icon"></span> : null;
使用数组的map方法
const list = ['java', 'c++', 'javascript', 'c#', 'php']
return (
<ul>
{list.map(item => {
return <li>{item}</li>
})}
</ul>
)属性绑定
在模板代码中,一般通过 v-bind:prop="value"或:prop="value"来给组件绑定属性,在JSX里面就不能继续使用v-bind指令了,而是通过单大括号的形式进行绑定:
const href = 'https://xxx.com'
const element = <a href={href}>xxx</a>const properties = {a: 1, b: 2}此外,模板代码中能通过<div v-bind="properties"></div>批量绑定标签属性。
在JSX中也有相应的替换方案:<div {...properties}></div>。
class绑定同样也是使用单大括号的形式
const element = <div className={`accordion-item-title ${ disabled ? 'disabled' : '' }`}></div>
const element = <div class={
[ 'accordion-item-title', disabled && 'disabled' ]
}
>Item</div>style绑定需要使用双大括号
const width = '100px'
const element = <button style={{ width, fontSize: '16px' }}></button>事件绑定
在模板代码中通过v-on指令监听事件,在JSX中通过on + 事件名称的大驼峰写法来监听,且绑定事件也是用大括号,比如click事件要写成onClick,mouseenter事件要写成onMouseenter
const confirm = () => {
// 确认提交
}
<button onClick={confirm}>确定</button>有时候我们希望可以监听一个组件根元素上面的原生事件,这时候会用到.native修饰符,但是在JSX中同样也不能使用,不过也有替代方案,监听原生事件的规则与普通事件是一样的,只需要将前面的on替换为nativeOn,如下
render() {
// 监听下拉框根元素的click事件
return <CustomSelect nativeOnClick={this.handleClick}></CustomSelect>
}除了上面的监听事件的方式之外,我们还可以使用对象的方式去监听事件
render() {
return (
<ElInput
value={this.content}
on={{
focus: this.handleFocus,
input: this.handleInput
}}
nativeOn={{
click: this.handleClick
}}
></ElInput>
)
}对于 .passive、.capture 和 .once 这些事件修饰符,Vue 提供了相应的前缀可以用于 on:

例如:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}对于所有其它的修饰符,私有前缀都不是必须的,因为你可以在事件处理函数中使用事件方法: 具体可查阅Vue规范文档。
具体可查阅Vue规范文档。
v-show与v-model
大多数指令并不能在JSX中使用,对于原生指令,只有v-show是支持的。
而v-model是Vue提供的一个语法糖,它本质上是由 value属性(默认) + input事件(默认)组成的,所以,在JSX中,我们便可以回归本质,通过传递value属性并监听input事件来手动实现数据的双向绑定:
export default {
data() {
return {
name: ''
}
},
methods: {
// 监听 onInput 事件进行赋值操作
handleInput(e) {
this.name = e.target.value
}
},
render() {
// 传递 value 属性 并监听 onInput事件
return <input value={this.name} onInput={this.handleInput}></input>
}
}此外,在脚手架vue-cli4中,已经默认集成了对v-model的支持,可以直接使用<input v-model={this.value}>,如果项目比较老,也可以安装插件babel-plugin-jsx-v-model来进行支持。
同样的,在JSX中,对于.sync也需要用属性+事件来实现,如下代码所示:
export default {
methods: {
handleChangeVisible(value) {
this.visible = value
}
},
render() {
return (
<ElDialog
title="测试.sync"
visible={this.visible}
on={{ 'update:visible': this.handleChangeVisible }}
></ElDialog>
)
}
}插槽
(1)默认插槽:
使用element-ui的Dialog时,弹框内容就使用了默认插槽,在JSX中使用默认插槽的用法与普通插槽的用法基本是一致的,如下
render() {
return (
<ElDialog title="弹框标题" visible={this.visible}>
{/*这里就是默认插槽*/}
<div>这里是弹框内容</div>
</ElDialog>
)
}自定义默认插槽:
在Vue的实例this上面有一个属性$slots,这个上面就挂载了一个这个组件内部的所有插槽,使用this.$slots.default就可以将默认插槽加入到组件内部
export default {
props: {
visible: {
type: Boolean,
default: false
}
},
render() {
return (
<div class="custom-dialog" vShow={this.visible}>
{/**通过this.$slots.default定义默认插槽*/}
{this.$slots.default}
</div>
)
}
}(2)具名插槽
有时候我们一个组件需要多个插槽,这时候就需要为每一个插槽起一个名字,比如element-ui的弹框可以定义底部按钮区的内容,就是用了名字为footer的插槽
render() {
return (
<ElDialog title="弹框标题" visible={this.visible}>
<div>这里是弹框内容</div>
{/** 具名插槽 */}
<template slot="footer">
<ElButton>确定</ElButton>
<ElButton>取消</ElButton>
</template>
</ElDialog>
)
}自定义具名插槽:
在上节自定义默认插槽时提到了$slots,对于默认插槽使用this.$slots.default,而对于具名插槽,可以使用this.$slots.footer进行自定义
render() {
return (
<div class="custom-dialog" vShow={this.visible}>
{this.$slots.default}
{/**自定义具名插槽*/}
<div class="custom-dialog__foolter">{this.$slots.footer}</div>
</div>
)
}(3)作用域插槽
有时让插槽内容能够访问子组件中才有的数据是很有用的,这时候就需要用到作用域插槽,在JSX中,因为没有v-slot指令,所以作用域插槽的使用方式就与模板代码里面的方式有所不同了。比如在element-ui中,我们使用el-table的时候可以自定义表格单元格的内容,这时候就需要用到作用域插槽
data() {
return {
data: [
{
name: 'xxx'
}
]
}
},
render() {
return (
{/**scopedSlots即作用域插槽,default为默认插槽,如果是具名插槽,将default该为对应插槽名称即可*/}
<ElTable data={this.data}>
<ElTableColumn
label="姓名"
scopedSlots={{
default: ({ row }) => {
return <div style="color:red;">{row.name}</div>
}
}}
></ElTableColumn>
</ElTable>
)
}自定义作用域插槽:
使用作用域插槽不同,定义作用域插槽也与模板代码里面有所不同。加入我们自定义了一个列表项组件,用户希望可以自定义列表项标题,这时候就需要将列表的数据通过作用域插槽传出来。
render() {
const { data } = this
// 获取标题作用域插槽
const titleSlot = this.$scopedSlots.title
return (
<div class="item">
{/** 如果有标题插槽,则使用标题插槽,否则使用默认标题 */}
{titleSlot ? titleSlot(data) : <span>{data.title}</span>}
</div>
)
}使用自定义组件
只需要导入进来,不用再在components属性声明了,直接写在jsx中:
import MyComponent from './my-component'
export default {
render() {
return <MyComponent>hello</MyComponent>
},
}在method里返回JSX
我们可以定义method,然后在method里面返回JSX,然后在render函数里面调用这个方法,不仅如此,JSX还可以直接赋值给变量,比如:
methods: {
renderFooter() {
return (
<div>
<ElButton>确定</ElButton>
<ElButton>取消</ElButton>
</div>
)
}
},
render() {
const buttons = this.renderFooter()
return (
<ElDialog visible={this.visible}>
<div>内容</div>
<template slot="footer">{buttons}</template>
</ElDialog>
)
}用JSX实现简易聊天记录
假设该消息聊天记录的消息类型只有三种:文本,图片,引用。一条消息里面可以包括任意类型的内容,引用类型消息内部可以不断嵌套引用其他任意类型消息。效果图大致如下:

消息数据结构如下:
message: [
// 每个数组的第一个参数为消息类型:0:文本 1:图片 2:引用。第二个参数为具体内容
[
0,
'文本'
],
[
1,
'图片链接xxx'
],
[
2,
[
[
0,
'引用文本文本文本'
],
[
1,
'引用图片链接xxx'
]
]
]
]主要有两个思路:
1、思路一:在render里返回一段用array.map渲染的消息模板,对于三种消息类型,使用if-else进行判断分别渲染,对于引用类型的消息,可以封装一个方法进行渲染,方法里面如果还有引用类型消息就继续递归渲染。
methods: {
// 展示引用消息
showQuote (msg) {
return (
<div class="content-quote">
<span class="quote-title">引用:</span>
{msg.map(item => {
if (item[0] === 0) {
return <p class="content-text">{item[1]}</p>
} else if (item[0] === 1) {
return (
<el-image
class="content-img"
src={item[1]}
preview-src-list={[item[1]]}>
</el-image>
)
} else {
return this.showQuote(item[1])
}
})}
</div>
)
}
},
render (h) {
return (
<ul class="chat-record-list">
{this.recordList.map(item => {
return (
<li
class="chat-record-item"
key={item.timeStamp}
>
<div class="title">
<span class="person-info">
{ `${item.sendUserNick}(${item.sendUserNet}) → ${item.receiverNick}(${item.receiverNet})` }
</span>
<span class="sendtime">
{ this.formatTime('YYYY-mm-dd HH:MM:SS', item.timeStamp) }
</span>
</div>
<div class="content">
{item.message.map(msg => {
if (msg[0] === 0) {
return <p class="content-text">{msg[1]}</p>
} else if (msg[0] === 1) {
return (
<el-image
class="content-img"
src={msg[1]}
preview-src-list={[msg[1]]}>
</el-image>
)
} else {
// 递归渲染引用类型消息
return this.showQuote(msg[1])
}
})}
</div>
</li>
)
})}
</ul>
)
}2、思路二:第一种思路中封装的showQuote里面的代码与render中渲染消息内容的代码基本相似,因此其实现方式不够优雅。其实可以将整个消息的渲染封装成一个组件,在该组件内引入自己,然后再渲染自己。由于具体细节代码与上述类似,这里只给出思路代码,具体细节请忽略
// 当前组件就是RecordMessage组件,自己引入自己
import RecordMessage from './RecordMessage.vue'
export default {
props: {
message: {
type: Array,
default: () => []
}
},
render () {
const parseMessage = msg => {
const type = msg[0]
if (type === 0) {
// 文本
} else if (type === 2) {
// 图片
} else {
// 引用类型
return (
<div>
<div>引用:</div>
{
msg[1].map(subMsg => (
// 自己递归渲染自己
<recored-message>
</recored-message>
))
}
</div>
)
}
}
return parseMessage(this.message)
}위 내용은 Vue의 JSX란 무엇인가요? 언제 사용하나요? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보세요.
Mar 19, 2024 pm 06:15 PM
Golang과 프런트엔드 기술의 결합: Golang이 프런트엔드 분야에서 어떤 역할을 하는지 살펴보려면 구체적인 코드 예제가 필요합니다. 인터넷과 모바일 애플리케이션의 급속한 발전으로 인해 프런트엔드 기술이 점점 더 중요해지고 있습니다. 이 분야에서는 강력한 백엔드 프로그래밍 언어인 Golang도 중요한 역할을 할 수 있습니다. 이 기사에서는 Golang이 프런트엔드 기술과 어떻게 결합되는지 살펴보고 특정 코드 예제를 통해 프런트엔드 분야에서의 잠재력을 보여줍니다. 프론트엔드 분야에서 Golang의 역할은 효율적이고 간결하며 배우기 쉬운 것입니다.
 Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크!
Jan 19, 2024 am 08:52 AM
Django: 프론트엔드와 백엔드 개발을 모두 처리할 수 있는 마법의 프레임워크! Django는 효율적이고 확장 가능한 웹 애플리케이션 프레임워크입니다. MVC, MTV를 포함한 다양한 웹 개발 모델을 지원할 수 있으며 고품질 웹 애플리케이션을 쉽게 개발할 수 있습니다. Django는 백엔드 개발을 지원할 뿐만 아니라 프런트엔드 인터페이스를 빠르게 구축하고 템플릿 언어를 통해 유연한 뷰 표시를 구현할 수 있습니다. Django는 프론트엔드 개발과 백엔드 개발을 완벽한 통합으로 결합하므로 개발자가 전문적으로 학습할 필요가 없습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




