반응 경로 점프가 새로 고쳐지지 않으면 어떻게 해야 합니까?
새로 고침 없이 React 경로 점프에 대한 솔루션: 1. 경로 인식을 높이기 위해 라우팅 구성 요소의 최상위 요소에 키를 추가합니다. 2. withRouter를 사용하여 구성 요소를 "render() {return(
) }}Router(routers)로 기본값 내보내기;".

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
리액트 루트 점프가 새로 고쳐지지 않으면 어떻게 해야 하나요?
react 점프 후 경로가 변경되었고 페이지가 새로 고쳐지지 않았습니다.
Problem
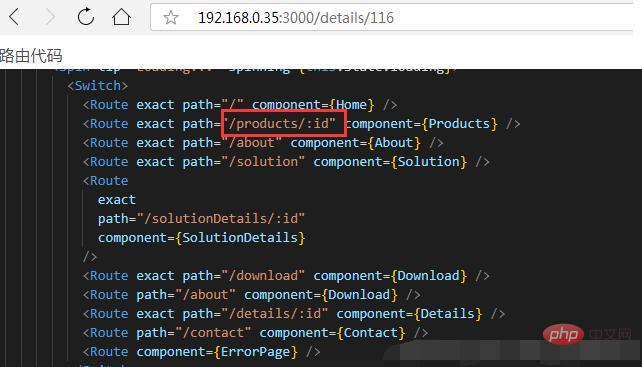
이 문제에는 여러 가지 이유가 있는 것 같습니다. 내 문제는 매개 변수가 있는 URL입니다. Router 5.0 버전에서는 페이지 점프를 위해 withRouter 관련 컴포넌트를 사용하세요
아래와 같이
Solution
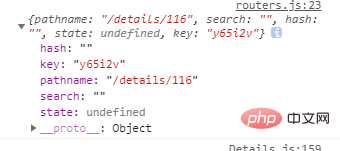
경로 인식을 높이기 위해 라우팅 컴포넌트의 상단 요소에 키를 추가하세요. 점프는 경로로 식별되지만 경로가 매개변수를 취하는 경우 경로를 정확하게 식별할 수 없습니다. 그러나 페이지로 이동할 때 각 주소는 로컬션 개체에 키를 추가합니다. 다음과 같이 인쇄하세요
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
이 키를 경로의 최상위 요소에 바인딩하여 경로를 정확히 찾아낼 수 있습니다
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}그러나 this.props는 {} 빈 객체라는 것을 알 수 있습니다
이는 사용하지 않기 때문일 수 있습니다. withRouter 구성요소를 연결하려면 구성요소를 연결하기만 하면 됩니다. app.js는 연결할 수 없으며, router는 app.js의 라우팅 구성 요소 또는 하위 구성 요소에만 연결할 수 있습니다.
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers);위 내용은 반응 경로 점프가 새로 고쳐지지 않으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React 및 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법 소개: 빅 데이터 및 실시간 데이터 처리가 증가함에 따라 실시간 데이터 처리 애플리케이션 구축은 많은 개발자의 추구 사항이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 React와 고성능 분산 메시징 시스템인 Apache Kafka의 조합은 실시간 데이터 처리 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 이 기사에서는 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법을 소개합니다.
 Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 유연하고 효율적인 서비스 지향 아키텍처 구축
Feb 19, 2024 pm 04:12 PM
Apache Camel은 서로 다른 애플리케이션, 서비스 및 데이터 소스를 쉽게 통합하여 복잡한 비즈니스 프로세스를 자동화할 수 있는 ESB(Enterprise Service Bus) 기반 통합 프레임워크입니다. ApacheCamel은 경로 기반 구성을 사용하여 통합 프로세스를 쉽게 정의하고 관리합니다. ApacheCamel의 주요 기능은 다음과 같습니다. 유연성: ApacheCamel은 다양한 애플리케이션, 서비스 및 데이터 소스와 쉽게 통합될 수 있습니다. HTTP, JMS, SOAP, FTP 등을 포함한 여러 프로토콜을 지원합니다. 효율성: ApacheCamel은 매우 효율적이어서 많은 수의 메시지를 처리할 수 있습니다. 성능을 향상시키는 비동기 메시징 메커니즘을 사용합니다. 확장 가능
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.




