Vue의 단일 파일 구성 요소를 간략하게 분석한 기사

실제 개발에서는 단일 파일 컴포넌트를 자주 사용하는데 어떻게 단일 파일 컴포넌트를 만들 수 있을까요? 그래서 이번 글에서는 단일 파일 컴포넌트를 간략하게 소개하겠습니다.
1. 단일 파일 구성 요소 만들기
1. 파일을 만들려는 디렉터리로 전환합니다. 물론 필요에 따라 전환할 수도 있습니다. CD 디렉터리/파일 이름/2. CMD를 열고 NPM Config Set Registry
 Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
vuejs 동영상 튜토리얼, 웹 프론트엔드 개발]글로벌 vue 스캐폴딩 설치(어디서나 간단하고 편리하게 사용 가능)npm install -g @vue/cli
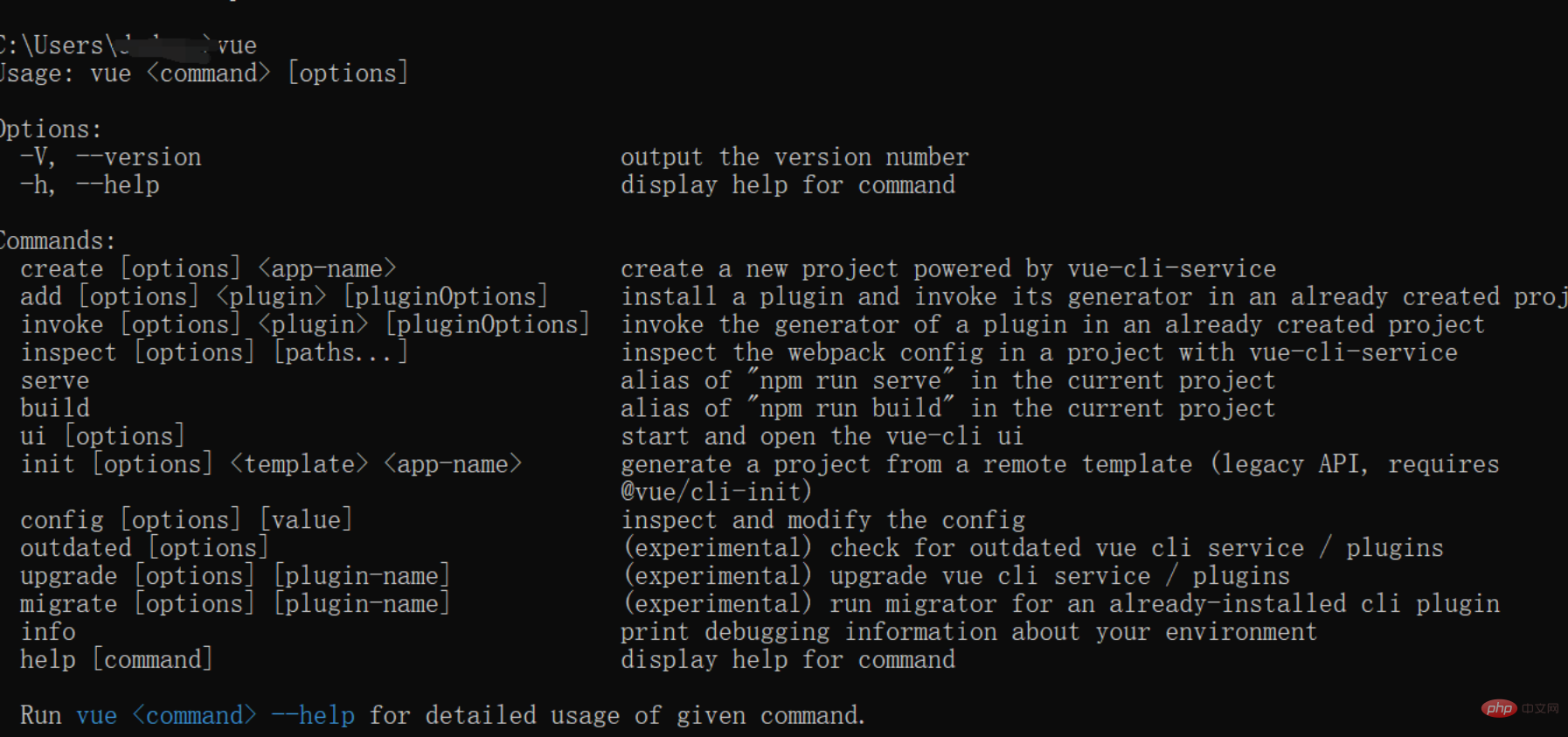
참조 다음 내용은 설치가 성공했음을 나타냅니다.
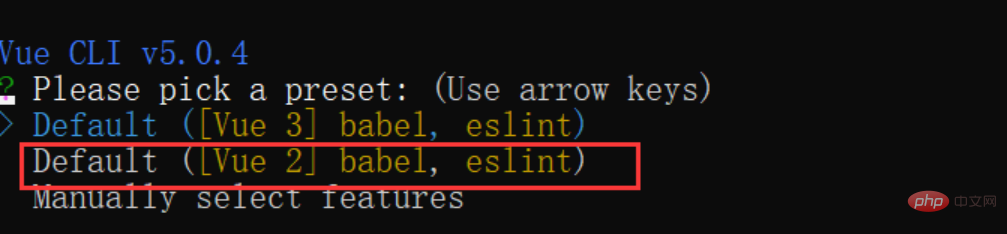
 3. vue create 프로젝트 이름을 사용하여 프로젝트를 생성하면 vue 버전 선택이 나타납니다(여기에서 전환하려면 키보드의 아래쪽 화살표를 누르세요). 우리는 Vue2
3. vue create 프로젝트 이름을 사용하여 프로젝트를 생성하면 vue 버전 선택이 나타납니다(여기에서 전환하려면 키보드의 아래쪽 화살표를 누르세요). 우리는 Vue2
를 선택합니다  명령어가 실행된 후 아래 그림처럼 보이면 생성이 성공한 것입니다. , 두 번째 줄은 vue 프로젝트를 실행하는 것입니다)
명령어가 실행된 후 아래 그림처럼 보이면 생성이 성공한 것입니다. , 두 번째 줄은 vue 프로젝트를 실행하는 것입니다)
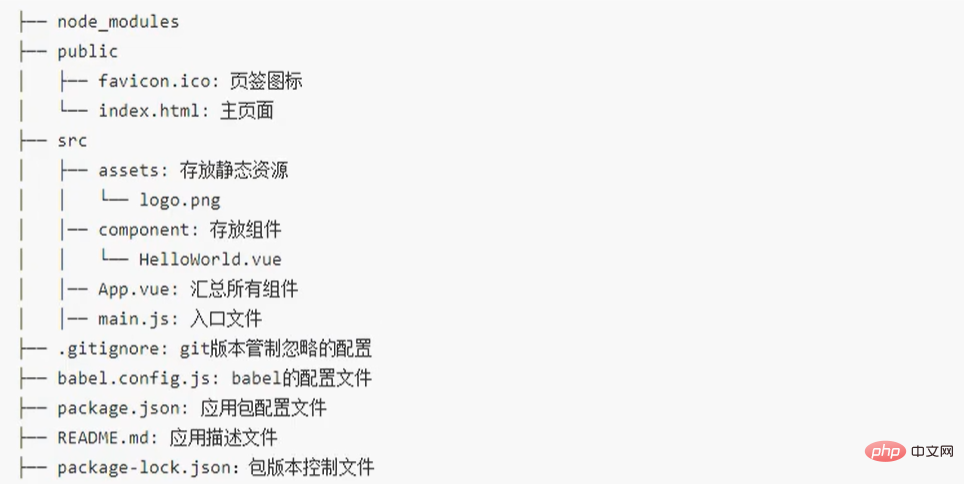
 4. 생성이 성공하면 아래 그림과 같은 프로젝트가 나옵니다. (이 시점에서 scaffolding 기반의 vue 프로젝트가 완성됩니다. )
4. 생성이 성공하면 아래 그림과 같은 프로젝트가 나옵니다. (이 시점에서 scaffolding 기반의 vue 프로젝트가 완성됩니다. )
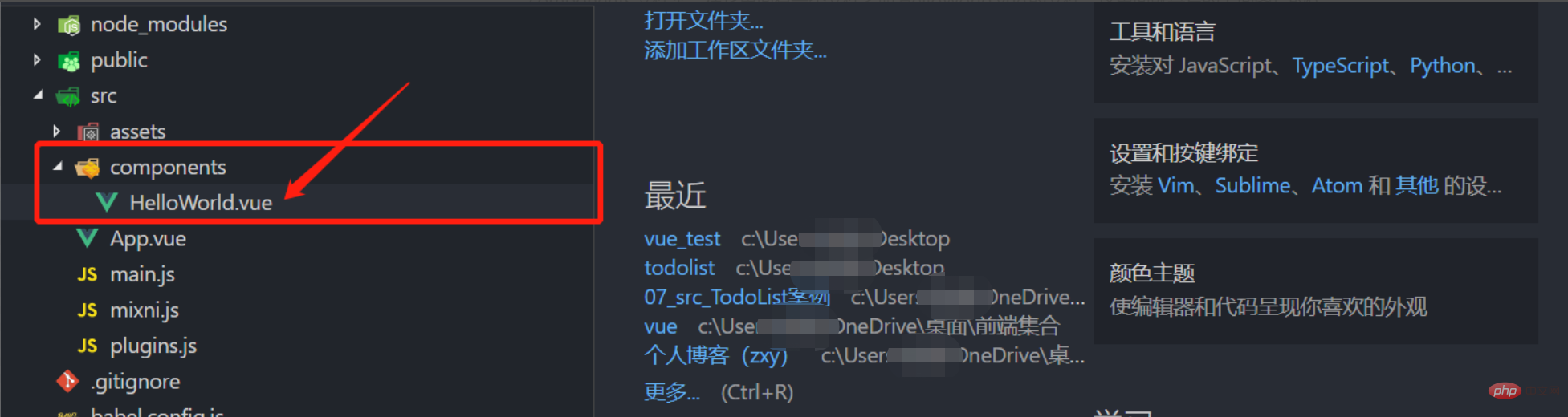
 5. 방금 만든 파일을 직접 검색해서 드래그하면 됩니다. (다음 파일이 있습니다.) src 아래에 Components 폴더가 있습니다. 여기에는 위 그림의 코드가 있습니다.
5. 방금 만든 파일을 직접 검색해서 드래그하면 됩니다. (다음 파일이 있습니다.) src 아래에 Components 폴더가 있습니다. 여기에는 위 그림의 코드가 있습니다.


, vue.runtime.js
 두 번째, Vue
두 번째, Vue
vue.js 및
vue.runtime.xxx.js 버전 간의 차이점에 대해 알아 보겠습니다.(1) .vue.js는 Vue의 완전한 버전이며 핵심 기능 + 템플릿 파서가 포함되어 있습니다. (2) .vue.runtime.xxx.js는 핵심 기능만 포함하고 템플릿 파서가 없는 Vue의 실행 버전입니다.
vue.runtime.xxx.js에는 템플릿 파서가 없기 때문에 템플릿 구성 항목을 사용할 수 없으며 사용해야 합니다render 함수에서 수신한 createElement 함수는 특정 콘텐츠를 지정합니다.

Three, vue.config.js 구성 파일
Vue 스캐폴딩의 기본 구성을 보려면 vue inform.js를 사용하세요.
vue.config.js를 사용하여 스캐폴딩을 개인화합니다(다음은 참고용 vue.config.js 구성입니다)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})넷째, ref 속성
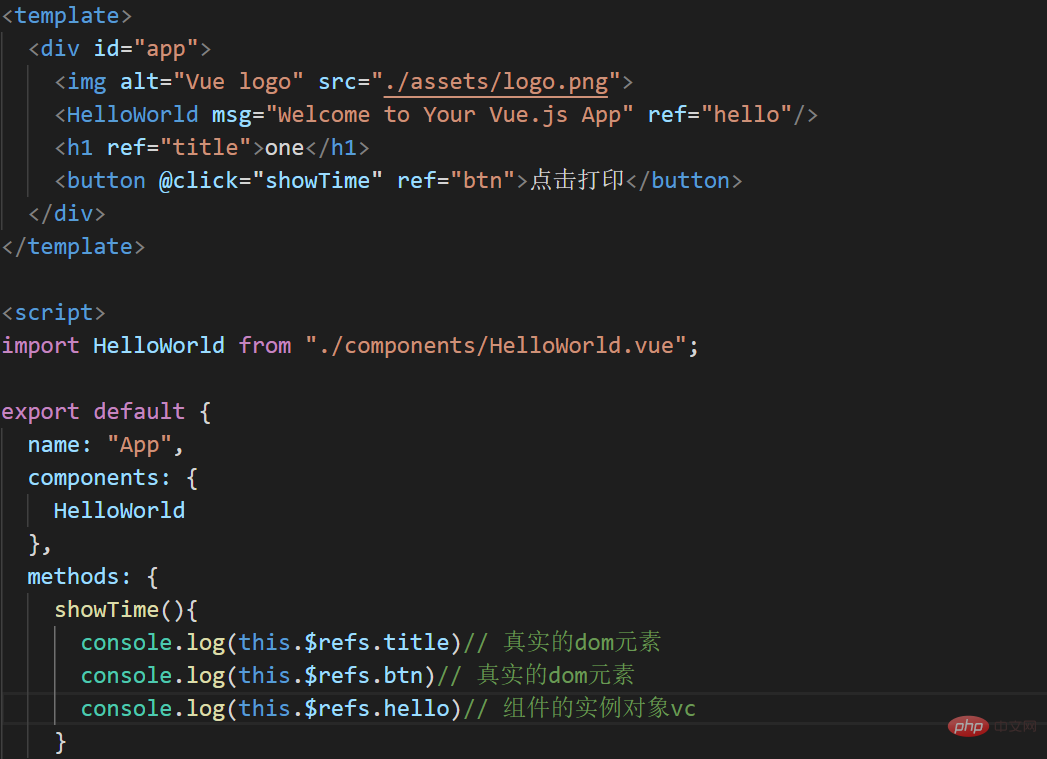
1을 사용합니다. 하위 컴포넌트 등록 참조 정보는 id를 대체하는 데에도 사용된다고 할 수 있습니다.
2. htm1 태그에 적용되는 것은 실제 DOM 요소이고, 컴포넌트 태그에 적용되는 것은 입니다. 구성 요소 인스턴스 개체 (VueComponent)
사용법: 표시:
...
또는< /School>Get: this.$refs.xxx

다섯번째, 구성 항목 props
기능:컴포넌트가 외부에서 데이터를 받도록 합니다
( 1) 패스 데이터: <데모 이름= "xxx" />
(2) 수신 데이터:
첫 번째 방법(수신만 가능)
props: ["name"]
두 번째 방법(제한 유형)
props: {
name:string,
age:Number
}세 번째 방법(제한 유형, 제한 필요성, 지정된 기본값)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}참고: 소품은 읽기 전용이지만 수정이 이루어지면 Vue의 하단 레이어에서 이를 감지합니다. 경고, 요구 사항을 실제로 수정해야 하는 경우 props의 내용을 데이터에 복사한 다음 요구 사항을 달성하기 위해 데이터의 내용을 수정하세요.
여섯 번째, mixin(mixing)
함수 : 여러 구성요소가 공유하는 구성을 혼합 객체로 추출할 수 있습니다
Usage:
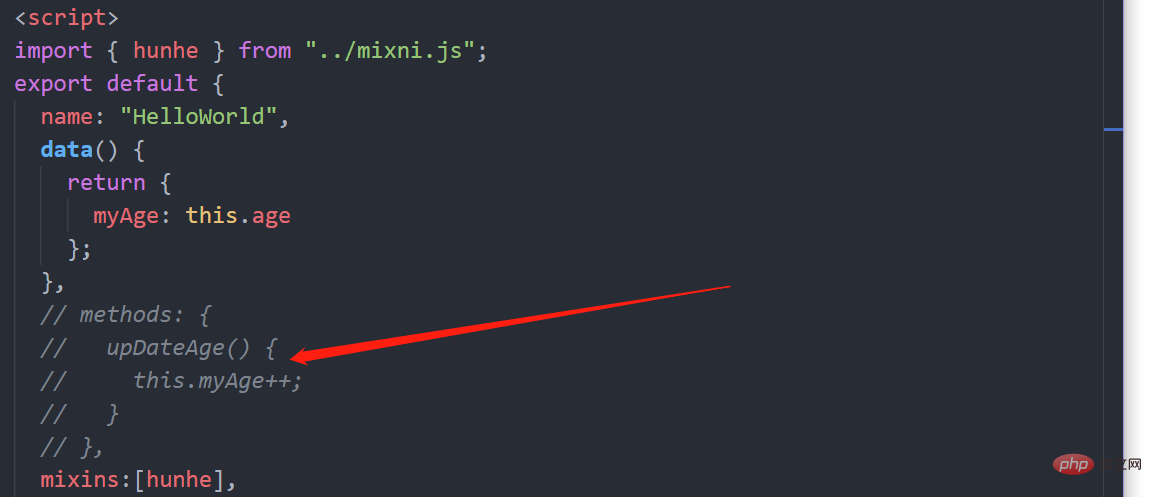
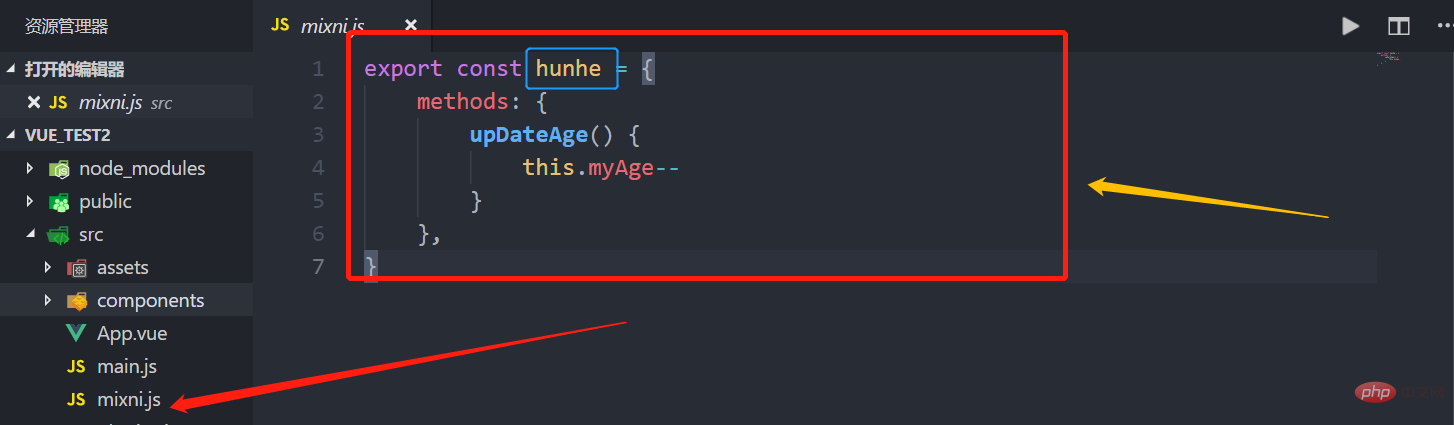
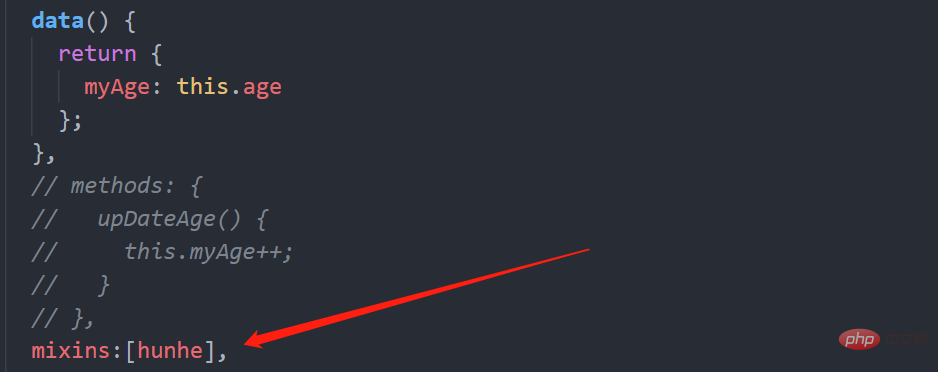
첫 번째 단계는 혼합을 정의하는 것입니다. 예: data(){ ....}, method:{....} }, 컴포넌트의 메소드나 데이터 구성 항목을 꺼내서 mixin.js에 넣습니다. 여기서 메소드는 mixin.js

에 넣습니다. 
두 번째 단계는 mixin

을 사용하는 것입니다. Seven, 플러그인
Function: Vue
Essence를 향상하는 데 사용됩니다: install의 첫 번째 매개변수는 Vue입니다. 두 번째 및 후속 매개변수는 플러그인 사용자가 전달한 데이터입니다.
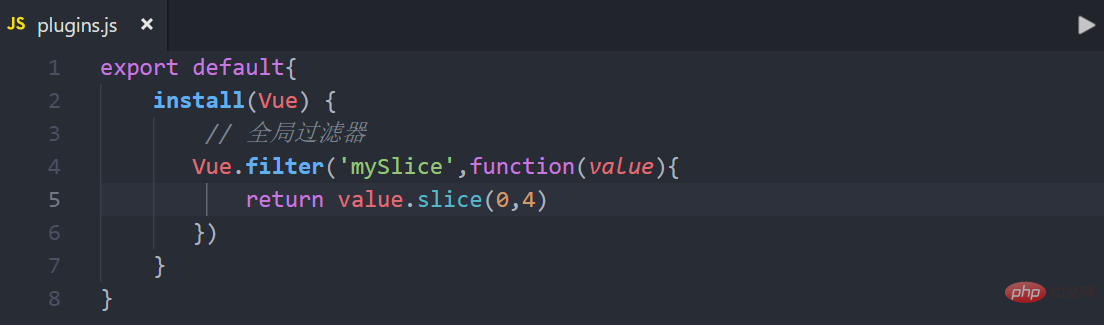
1. 플러그인 정의: install = function(Vue, options) {// 전역 필터 Vue.filter(....)를 추가하고 여기에 사용자 정의 지침 등 다른 필터를 추가할 수도 있습니다.

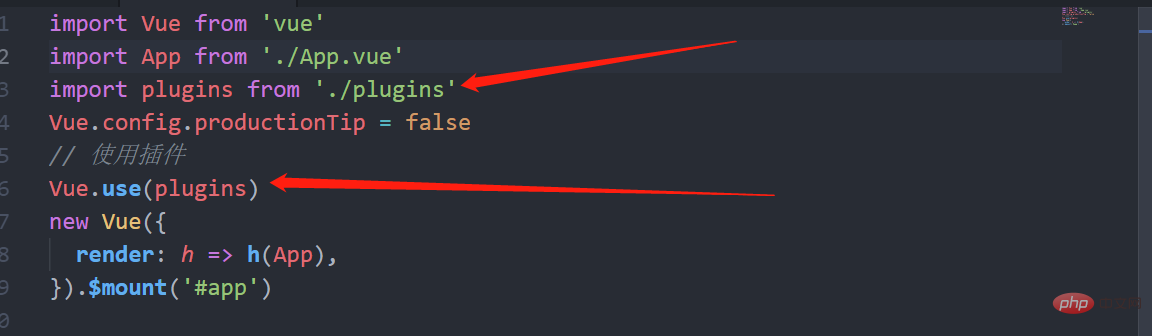
2. 플러그인 사용: Vue.use()

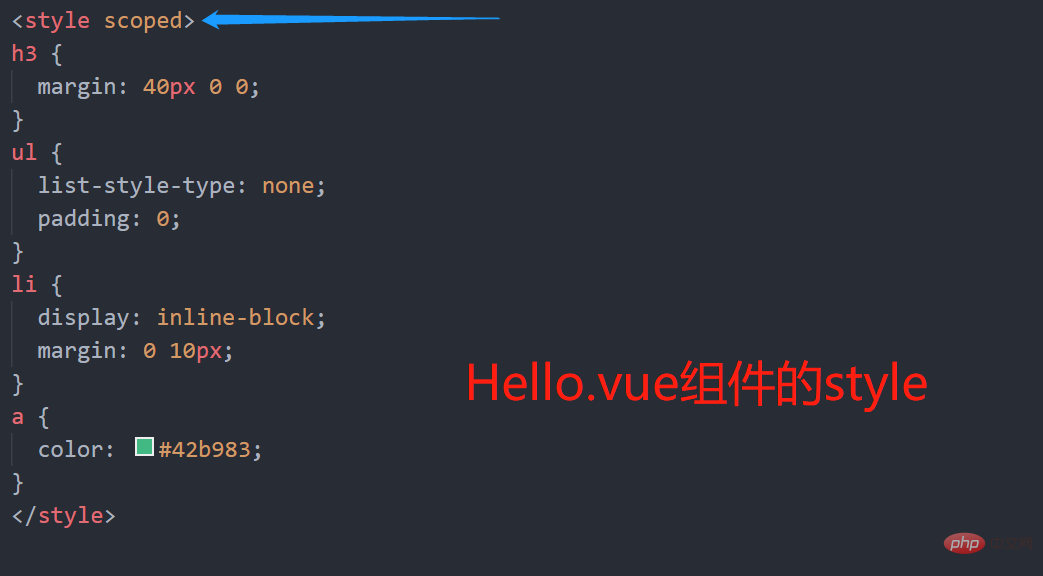
8,scoped
scoped 스타일 기능: 충돌을 방지하기 위해 스타일을 로컬에 적용합니다.
쓰기: <스타일 범위 지정>
일반적으로 범위 지정은 하위 구성 요소에만 작성되며 앱에서 작성할 필요가 없습니다. 앱에 있는 대부분의 스타일이 기본 스타일이고 가능하기 때문입니다. 모든 구성 요소에서 사용됩니다. 범위가 추가되면 해당 구성 요소에만 적용되며 다른 구성 요소는 사용할 수 없습니다


(학습 영상 공유: vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 Vue의 단일 파일 구성 요소를 간략하게 분석한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




