Tomcat에 React 애플리케이션을 패키징하고 배포하는 방법
Tomcat에 React 애플리케이션을 패키징하고 배포하는 방법: 1. "npm run build"를 사용하여 프로젝트를 패키징합니다. 2. 패키지된 폴더의 내용을 Tomcat의 webapps 아래 루트에 넣습니다. 3. 서버를 열어 " localhost :8080" 포트이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, React18.0.0, Dell G3 컴퓨터.
Tomcat에 React 애플리케이션을 패키징하고 배포하는 방법은 무엇입니까?
Tomcat에서 React 프로젝트를 배포하는 방법
블로거가 열심히 React 코드를 입력했지만 Tomcat에 배포하려고 할 때 결과가 표시되지 않았습니다. 그 후 Baidu와 Google을 방문하여 마침내 프로젝트 배포가 실패한 이유를 아래에 요약하겠습니다.
배포 방법:
npm run build를 사용하여 프로젝트 패키징
패키지 폴더의 내용을 Tomcat의 webapps 아래 루트에 넣습니다
서버를 열어 localhost:8080에 액세스합니다. port 즉, 프로젝트의 내용을 볼 수 있습니다
루트 디렉터리에 배치하지 않는 함정:
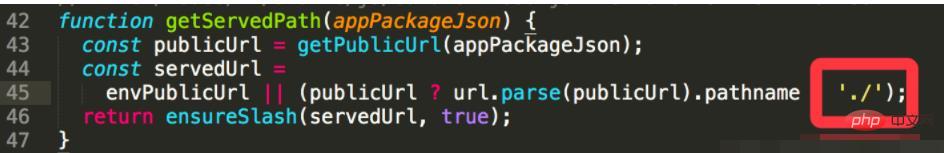
기본 path.js [경로: 반응 프로젝트 이름 node_modulesreact-scriptsconfigpath.js] 구성은 다음과 같습니다. '/' 즉, 루트 디렉터리가 유효하므로 루트 아래에 위치하지 않는 경우에는 '/'를 './'로 변경해야 합니다. 즉, 상대 경로가 유효합니다. (수정된 코드는 45번째 줄 정도입니다.)

이때, localhost:8080/프로젝트명을 통해 React 프로젝트에 접근할 수 있습니다.
추천 학습: "react 비디오 튜토리얼"
위 내용은 Tomcat에 React 애플리케이션을 패키징하고 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 Tomcat에 jar 프로젝트를 배포하는 방법
Apr 21, 2024 am 07:27 AM
Tomcat에 jar 프로젝트를 배포하는 방법
Apr 21, 2024 am 07:27 AM
Tomcat에 JAR 프로젝트를 배포하려면 다음 단계를 따르세요. Tomcat을 다운로드하고 압축을 풉니다. server.xml 파일을 구성하고 포트 및 프로젝트 배포 경로를 설정합니다. JAR 파일을 지정된 배포 경로에 복사합니다. 톰캣을 시작하세요. 제공된 URL을 사용하여 배포된 프로젝트에 액세스합니다.
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 Tomcat 설치 디렉터리는 어디에 있나요?
Apr 21, 2024 am 07:48 AM
Tomcat 설치 디렉터리는 어디에 있나요?
Apr 21, 2024 am 07:48 AM
Tomcat 설치 디렉터리: 기본 경로: Windows: C:\Program Files\Apache Software Foundation\Tomcat 9.0macOS:/Library/Tomcat/Tomcat 9.0Linux:/opt/tomcat/tomcat9 사용자 정의 경로: 설치 중에 지정할 수 있습니다. 설치 디렉터리 찾기: whereis 또는 Locate 명령을 사용하세요.
 Tomcat에 여러 프로젝트를 배포하는 방법
Apr 21, 2024 am 09:33 AM
Tomcat에 여러 프로젝트를 배포하는 방법
Apr 21, 2024 am 09:33 AM
Tomcat을 통해 여러 프로젝트를 배포하려면 각 프로젝트에 대한 webapp 디렉터리를 생성한 후 다음을 수행해야 합니다. 자동 배포: webapp 디렉터리를 Tomcat의 webapps 디렉터리에 배치합니다. 수동 배포: Tomcat의 관리자 애플리케이션에서 프로젝트를 수동으로 배포합니다. 프로젝트가 배포되면 해당 배포 이름(예: http://localhost:8080/project1)으로 액세스할 수 있습니다.
 Tomcat에서 동시 연결 수를 확인하는 방법
Apr 21, 2024 am 08:12 AM
Tomcat에서 동시 연결 수를 확인하는 방법
Apr 21, 2024 am 08:12 AM
Tomcat 동시 연결 수를 확인하는 방법: Tomcat Manager 페이지(http://localhost:8080/manager/html)를 방문하여 사용자 이름과 비밀번호를 입력하세요. 페이지 상단에서 동시 연결 수를 보려면 왼쪽 탐색 모음에서 상태->세션을 클릭하세요.
 Tomcat 웹사이트의 루트 디렉터리는 어디에 있나요?
Apr 21, 2024 am 09:27 AM
Tomcat 웹사이트의 루트 디렉터리는 어디에 있나요?
Apr 21, 2024 am 09:27 AM
Tomcat 웹사이트 루트 디렉터리는 Tomcat의 webapps 하위 디렉터리에 있으며 웹 애플리케이션 파일, 정적 리소스 및 WEB-INF 디렉터리를 저장하는 데 사용됩니다. Tomcat 구성 파일에서 docBase 속성을 찾아 찾을 수 있습니다.
 Tomcat의 포트 번호를 확인하는 방법
Apr 21, 2024 am 08:00 AM
Tomcat의 포트 번호를 확인하는 방법
Apr 21, 2024 am 08:00 AM
Tomcat 포트 번호는 server.xml 파일에 있는 <Connector> 요소의 포트 속성을 확인하여 볼 수 있습니다. Tomcat 관리 인터페이스(http://localhost:8080/manager/html)를 방문하여 "상태" 탭을 확인하세요. 명령줄에서 "catalina.sh version"을 실행하고 "Port:" 줄을 확인하세요.
 Tomcat에서 서로 다른 포트 번호를 사용하여 두 프로젝트를 실행하는 방법
Apr 21, 2024 am 09:00 AM
Tomcat에서 서로 다른 포트 번호를 사용하여 두 프로젝트를 실행하는 방법
Apr 21, 2024 am 09:00 AM
Tomcat 서버에서 다른 포트 번호를 사용하여 프로젝트를 실행하려면 다음 단계가 필요합니다. server.xml 파일을 수정하고 커넥터 요소를 추가하여 포트 번호를 정의합니다. 포트 번호와 연관된 애플리케이션을 정의하려면 Context 요소를 추가하십시오. WAR 파일을 생성하고 해당 디렉터리(webapps 또는 webapps/ROOT)에 배포합니다. 변경 사항을 적용하려면 Tomcat을 다시 시작하세요.




