CSS3 회전이 들쭉날쭉하게 나타나면 어떻게 해야 합니까?
변형된 CSS3 회전에 대한 솔루션: 1. CSS3 변환 속성 뒤에 "translateZ(0)"를 추가합니다. 2. 요소 외부 컨테이너의 "overflow:hidden;"을 사용하여 "margin:-1px;" 요소를 추가합니다. "; 3. 테두리가 필요하지 않은 경우 요소의 테두리 속성 색상을 투명하거나 배경색과 동일하게 설정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
Css3에서 회전할 때 들쭉날쭉한 가장자리가 나타나면 어떻게 해야 합니까?
CSS3 변환 회전 사용 시 들쭉날쭉한 효과에 대한 해결 방법
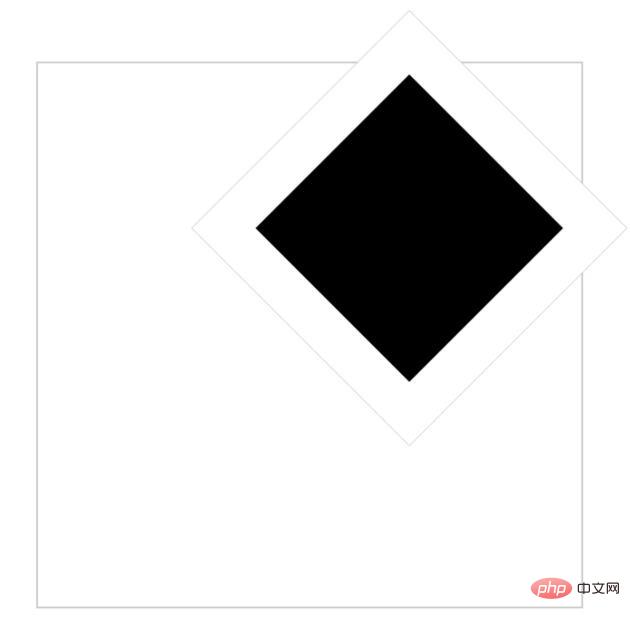
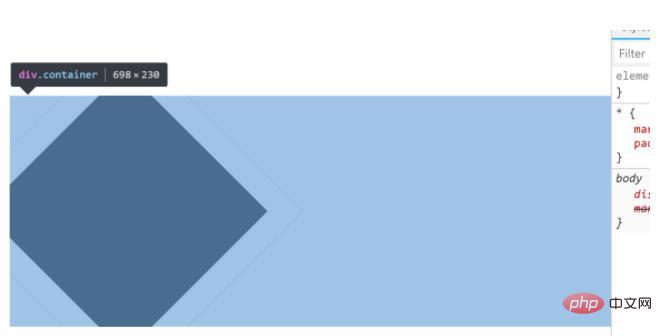
오늘 친구가 CSS3 변환을 배우던 중 몇 가지 문제에 직면했습니다. 배경과 같은 색상의 "테두리"가 나타났습니다. 처음 봤을 때 나는 그 사람처럼 자세히 연구해 본 적이 없었고 이런 문제를 겪어본 적도 없었습니다.
이 문서에서는 앨리어싱 문제만 논의합니다.
해결책:
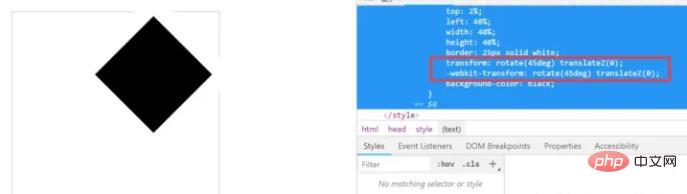
1. CSS3 변환 속성 뒤에 TranslateZ(0)를 추가합니다
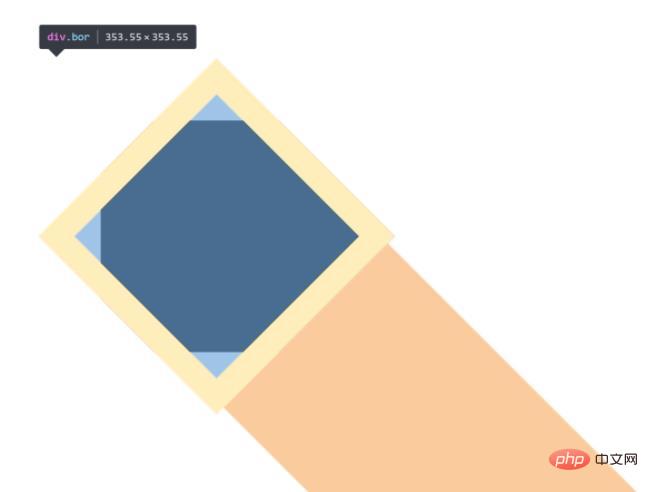
2. 휴대폰에서는 요소의 외부 컨테이너에 Overflow:hidden;을 사용하고 요소 margin:-1px;
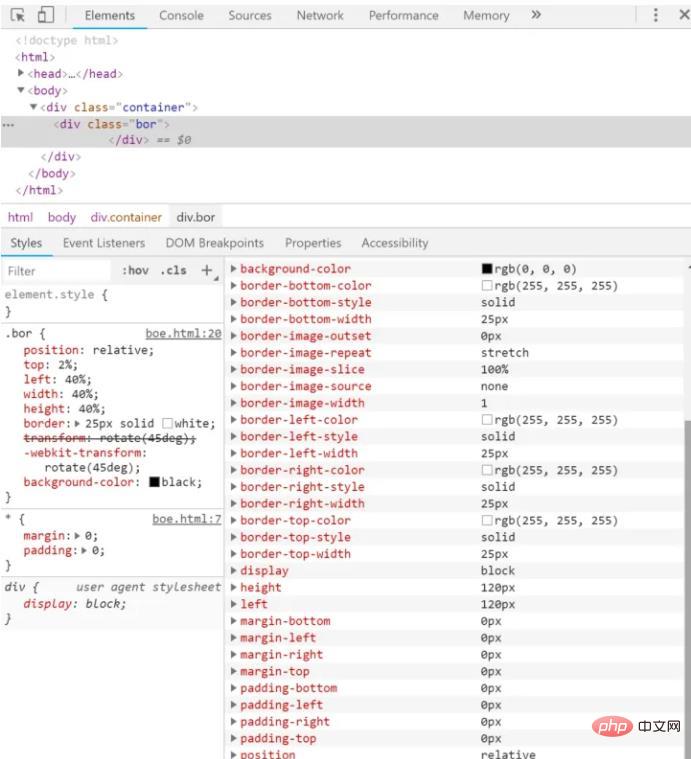
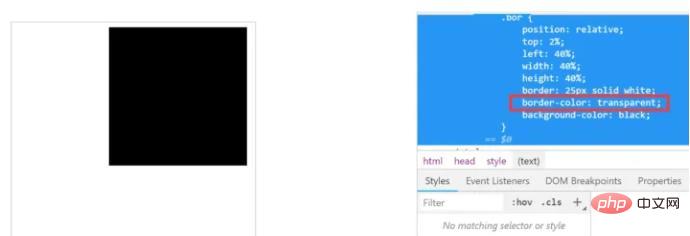
3을 추가합니다. 테두리가 필요하지 않은 경우 요소 테두리 속성 색상은 투명하거나 배경색과 동일하게 설정됩니다. "테두리"는 배경색과 같고, 요소의 값은 아래와 같이 정상이고, 요소에 이미 테두리가 있어서 렌더링 문제가 아닐까 싶습니다.
정보를 참고한 후 다음 세 가지 방법이 있습니다. 
이 경우 가장 편리한 솔루션입니다.
GPU를 통한 CSS3 3D 변환 및 렌더링을 사용하면 앤티앨리어싱 효과를 효과적으로 얻을 수 있습니다. GPU 가속은 IE9에만 추가되었기 때문에 호환성에 문제가 있습니다. 
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>

이 작동하지 않습니다. 이 경우.
이 솔루션은 휴대폰에서는 잘 작동하지만 컴퓨터에서는 문제를 일으킬 수 있습니다.
코드를 수정하여 시도해 보세요. 

이 예에서는 테두리 요구 사항과 충돌합니다.
테두리가 필요 없다면 해결 가능합니다.
추천 학습: "
css 동영상 튜토리얼"
위 내용은 CSS3 회전이 들쭉날쭉하게 나타나면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7414
7414
 15
15
 1359
1359
 52
52
 76
76
 11
11
 23
23
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS 그래디언트 앨리어싱 문제를 해결하는 방법에 대한 자세한 예입니다!
Nov 25, 2022 pm 04:43 PM
CSS 그래디언트 앨리어싱 문제를 해결하는 방법에 대한 자세한 예입니다!
Nov 25, 2022 pm 04:43 PM
이번 글에서는 그래디언트 그래픽 사용으로 인해 발생하는 앨리어싱 문제를 해결하는 방법을 소개하겠습니다. 소위 CSS 그래디언트 앨리어싱 사라지는 기술을 알고 나면 해결 방법을 살펴보겠습니다~. 모두에게 도움이 됩니다!
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




