Vue 파일 업로드 오류가 발생하면 어떻게 해야 할까요?
vue 파일 업로드 오류에 대한 해결 방법: 1. "vue init webpack 데모"를 통해 vue 프로젝트를 생성합니다. 2. 파일을 업로드할 요소를 추가합니다. 3. 메서드에 "upload(data)" 메서드를 추가합니다. FromData를 사용하여 필수 매개변수를 추가하고 axios를 사용하여 요청을 제출합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, vue3 버전, DELL G3 컴퓨터
vue 파일을 업로드할 때 오류가 발생하면 어떻게 해야 합니까?
파일 업로드 실패에 대한 Vue의 솔루션
프로젝트에서 프론트엔드를 개발한 동료가 Vue를 사용하여 파일 업로드 모듈을 개발했는데, 어찌됐든 이 POST 요청을 제출하는 것은 불가능했습니다.
구체적인 현상은 프런트 엔드 인터페이스가 파일을 업로드할 때
Content-Type이 항상 application/x-www-form-urlencoded이고 SpringBoot의 백그라운드 서비스가 오류를 보고한다는 것입니다. Current는 멀티파트가 아닙니다. 요청이 잘못되었음을 의미합니다.
실제로 게시물에 파일을 업로드할 때 Content-Type: multipart/form-data여야 하는데 프런트 엔드가 인트라넷 내부에 캡슐화되어 있습니다. 분석 및 테스트를 거쳐 일반 HTML을 사용하여 파일을 업로드하는 데에는 문제가 없습니다. 문제는 VUE 제출 요청 프로세스에 있을 것입니다. 실제 개발 환경은 회사의 인트라넷 환경에 있고 외부 세계와 격리되어 있기 때문에 문제 해결을 용이하게 하기 위해 이 시나리오를 내 컴퓨터에서 시뮬레이션하기로 결정했습니다.
이 시뮬레이션 환경을 구현하려면 Vue 개발 환경과 Python 개발 환경을 설치해야 합니다. 이 두 가지 개발 설치 방법은 기사의 초점이 아니므로 건너뜁니다.
전체 아이디어:
Vue를 사용하여 간단한 프런트 엔드 인터페이스를 개발하여 파일 업로드 기능을 구현한 다음 Python을 사용하여 웹 백엔드 서비스를 개발합니다.
1단계: Vue로 웹 페이지 만들기
vue 프로젝트 만들기:
vue init webpack demo
axios를 사용하여 요청을 제출하려면 axios를 설치할 필요가 없으며 직접 가져오세요
새로 생성된 vue 프로젝트를 VSCode로 엽니다

파일을 업로드할 요소 추가:
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue 파일 업로드 오류가 발생하면 어떻게 해야 할까요?" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>핵심 사항
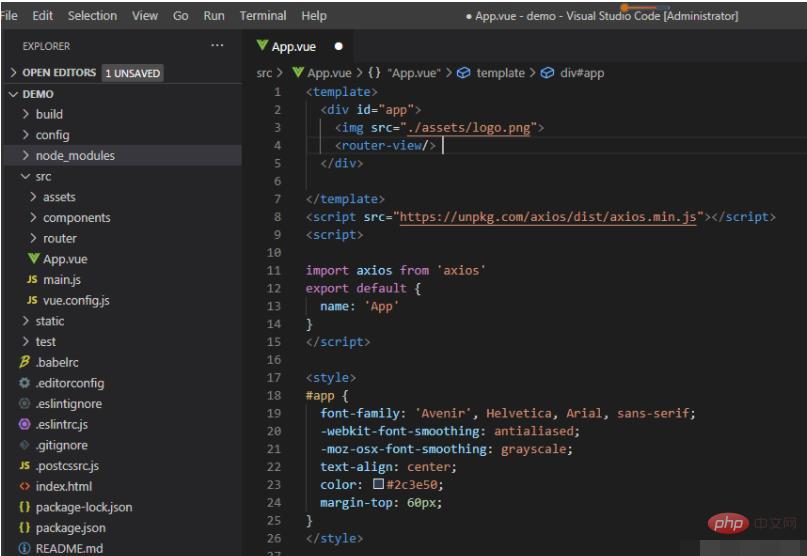
그런 다음 제어 스크립트를 추가하세요:
<template>
<div>
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue 파일 업로드 오류가 발생하면 어떻게 해야 할까요?" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>업로드(데이터) 메소드를 메소드에 추가
FromData를 사용하여 필수 매개변수를 추가하고 axios를 사용하여 요청을 제출합니다.
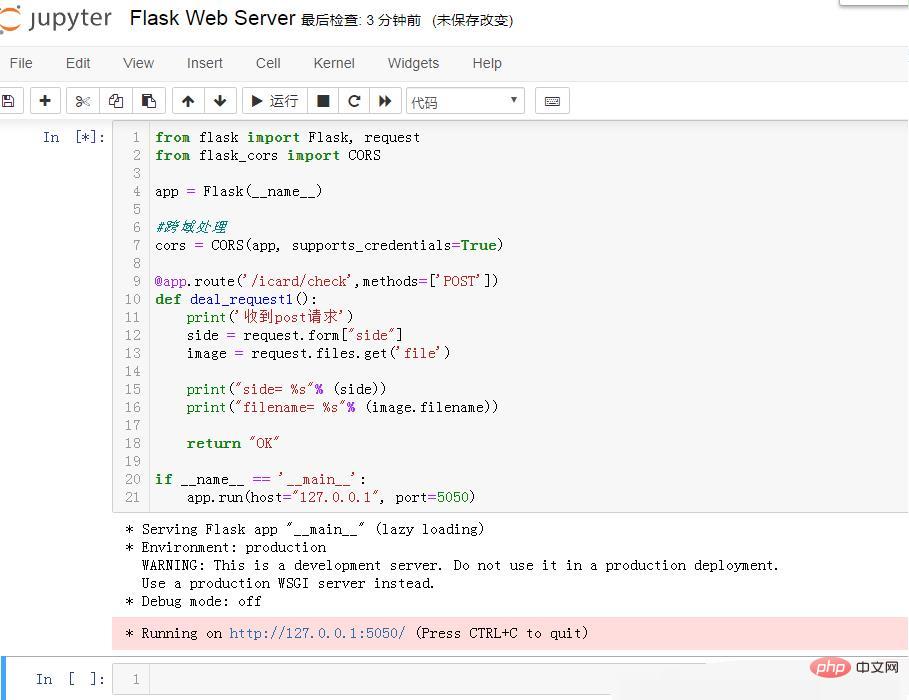
2단계: Python을 사용하여 간단한 웹 서비스 개발
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)Python의 Flask는 너무 예리하고 간단한 웹 서비스를 만드는 것이 너무 쉽습니다.
기본 아이디어는 로컬 포트 5050에 서비스를 생성하는 것입니다. URL http://127.0.0.1:5050/idcard/check에 대한 HTTP 요청이 있으면 매개변수를 수신하고 수신된 매개변수를 인쇄합니다.
jupyter에서 시작한 후 다음은 다음과 같습니다.

시작한 후 프롬프트: Running on http://127.0.0.1:5050/ (종료하려면 Ctrl+C를 누르세요)
OK, 간단합니다. WEB 서비스가 시작됩니다. 다음으로 vue를 시작합니다.
VSCodel에서 명령줄 터미널을 열고 npm run dev를 입력하여 시작합니다.
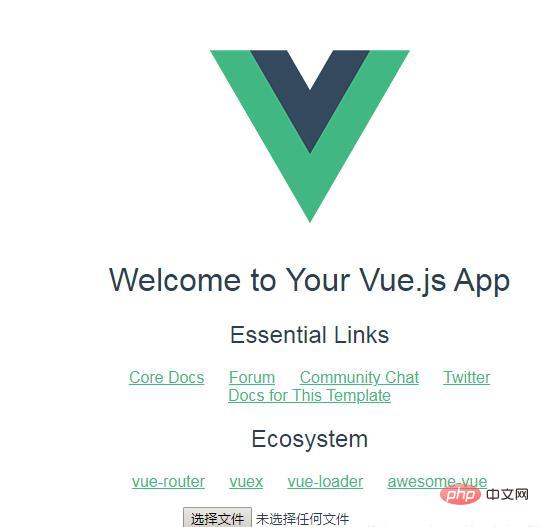
그런 다음 브라우저에서 엽니다. https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

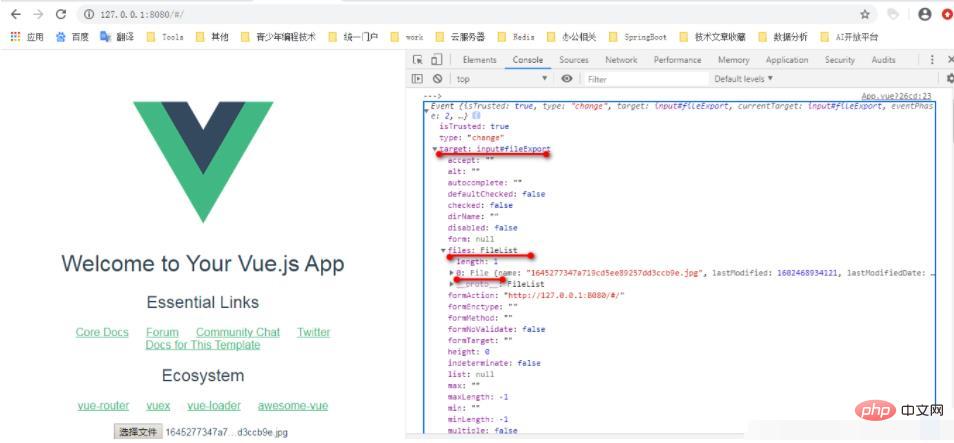
vue의 초기 프로젝트이기 때문에 열어보면 이런 모습입니다. 중요한 점은 마지막 줄에서 파일을 선택할 수 있다는 점입니다. 이때 먼저 브라우저 디버깅 도구를 연 다음 파일을 선택하세요. 브라우저 디버깅 도구의 정보를 살펴보세요. 하이라이트는 여기에 있습니다
로그 출력이 vue 코드에 추가되기 때문입니다: console.log('--->',data)
로그를 볼 수 있습니다. 브라우저의 정보
중요한 부분은 빨간색 선으로 표시되어 있으며 여기서 출력을 볼 수 있습니다. 이벤트의 데이터는
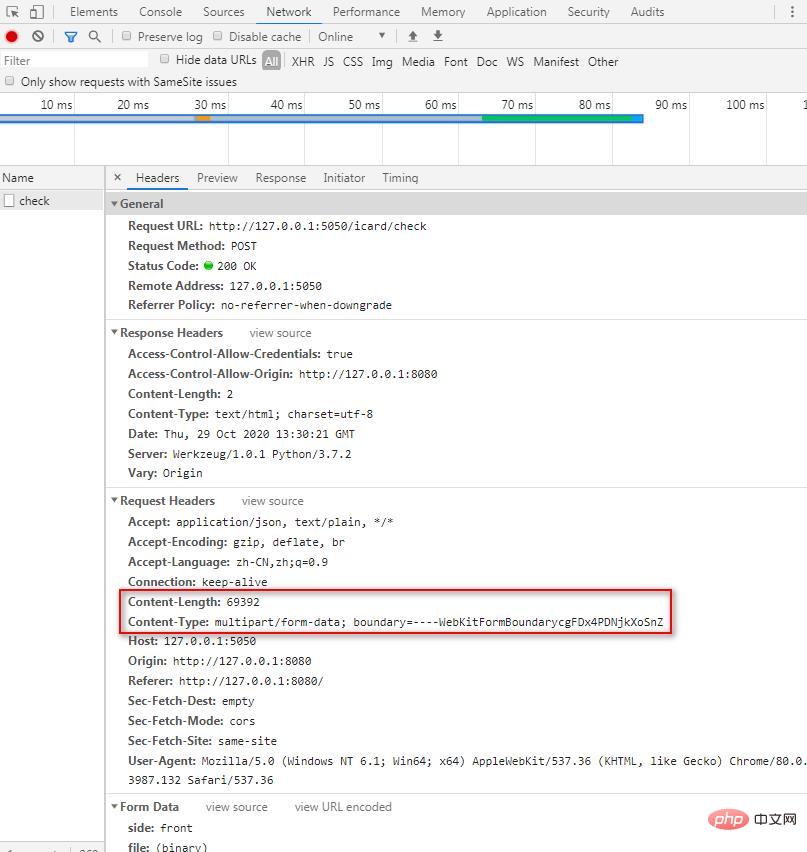
event.target.file에 따라 업로드해야 하는 파일 개체를 가져올 수 있습니다. [0], 네트워크의 상황을 살펴보세요.

요청 헤더에는 두 줄의 중요한 정보가 있습니다.
Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
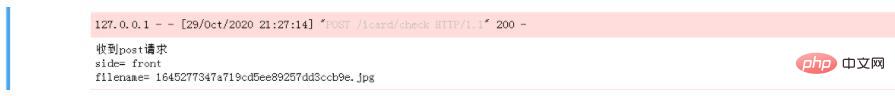
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
위 내용은 Vue 파일 업로드 오류가 발생하면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




