Vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?
Vue는 세 가지 방법으로 탭을 구현합니다. 1. "v-show"를 통해 탭 콘텐츠 전환을 제어합니다. 2. Vue의 is 기능과 "keep-alive" 캐시를 통해 탭 전환을 구현합니다. 3. "router-link"를 통해 구현합니다. 경로 전환.

이 튜토리얼의 운영 환경: Windows 10 시스템, vue3 버전, DELL G3 컴퓨터
vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?
Vue가 탭 전환을 구현하고 데이터 상태를 유지하기 위한 전환
Vue가 탭 전환을 구현하는 3가지 방법
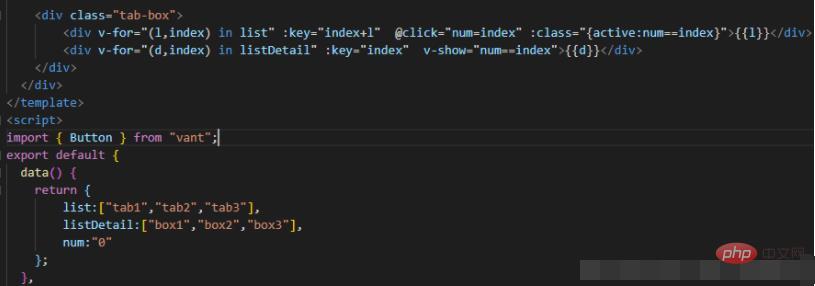
1. v-show는 콘텐츠 전환을 제어합니다
1. 이벤트 탭 스타일과 콘텐츠 표시 및 숨기기를 제어하는 스위치로 num 값을 변경합니다.

2. 데이터 렌더링 원리: 주로 위와 유사하게 v-for에 의해 바인딩된 인덱스에 의해 제어됩니다.

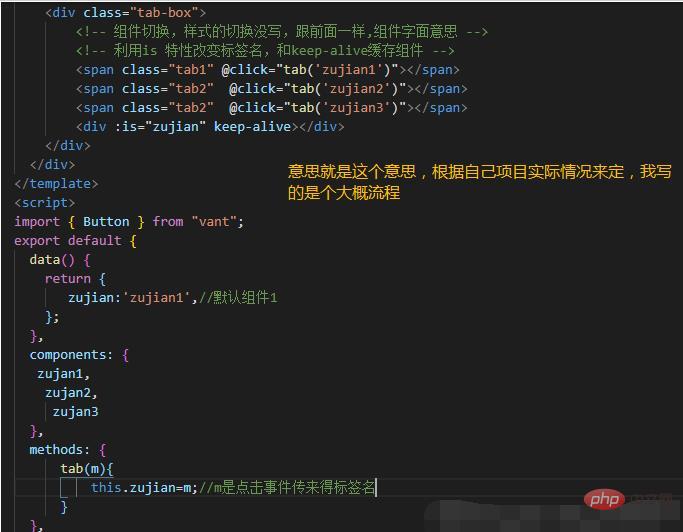
2. 구성 요소 전환.
1. 지식 포인트는 주로 is in vue 및 keep-alive 캐시

3. 경로 전환의 특징입니다. (주소 표시줄 및 데이터 요청에 친숙함)
라우터 링크를 통해 달성됩니다.


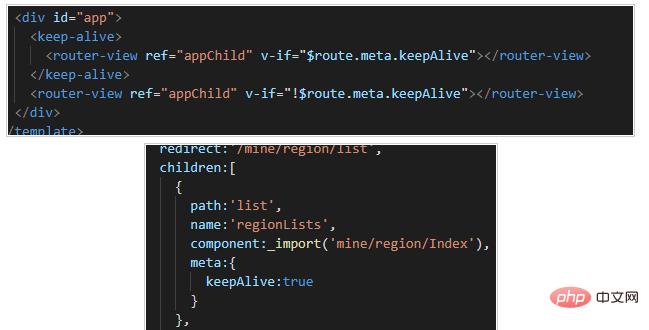
vue 탭 전환은 데이터 상태를 유지합니다.
페이지가 탭을 전환할 때 구성 요소는 전환될 때마다 다시 인스턴스화되므로 탭의 콘텐츠가 어떻게 작동하든 계속 유지되기를 원합니다. 페이지가 전환되고 새로 고쳐지지 않아 페이지 재렌더링 및 요청이 줄어듭니다.
구현 방법:
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="记录">
<keep-alive>
<child1 v-if="isChildUpdate"></child1>
</keep-alive>
</el-tab-pane>
</el-tabs>목록 페이지 점프 세부정보, 목록 페이지는 마지막 작업 상태를 유지합니다
로드 여부에 따라 라우터 보기 및 경로 메타 설정 페이지를 구현하기 위해 캐시해야 하는지 여부


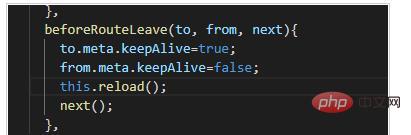
 라우터 보기가 여러 레이어에 중첩될 수 있으므로 다음이 필요할 수 있습니다. 여러 레이어를 설정한 다음 beforeRouteLeave를 통해 경로 이탈을 듣고 캐시할지 여부를 설정합니다
라우터 보기가 여러 레이어에 중첩될 수 있으므로 다음이 필요할 수 있습니다. 여러 레이어를 설정한 다음 beforeRouteLeave를 통해 경로 이탈을 듣고 캐시할지 여부를 설정합니다


//다른 페이지에서 점프하는 경우 캐싱이 필요하지 않습니다.
추천 학습: " Vue 비디오 튜토리얼"
위 내용은 Vue에서 탭을 구현하는 세 가지 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




