컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 무엇입니까?
컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 조건문입니다. if 문은 순서를 엄격하게 따르기보다는 명확한 조건에 따라 실행 경로를 선택하는 선택적 분기 구조입니다. 실제 프로그래밍에서는 프로그램 흐름에 따라 적절한 분기 문을 선택해야 합니다. 조건 프로그램의 결과; if 문의 간단한 구문은 "if (조건식) {//실행할 코드;}"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 조건문입니다.
조건 판단문
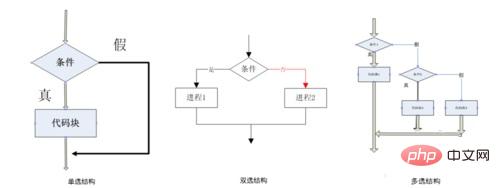
조건 판단문은 선택 분기 구조로, 실제 프로그래밍에서는 엄격하게 순서를 따르기보다는 명확한 조건에 따라 실행 경로를 선택해야 합니다. 프로그램 흐름 조건의 결과에 따라 실행된 프로그램을 변경하는 분기문입니다.
흐름도는 다음과 같습니다.

조건 판단문은 프로그램 개발 과정에서 자주 사용되는 진술 형식입니다. 대부분의 프로그래밍 언어와 마찬가지로 JavaScript에도 조건 판단문이 있습니다. 소위 조건부 판단이란 연령에 따라 다른 내용을 표시하고 부울 값인 참 또는 거짓에 따라 작업의 성공 여부를 판단하는 등 다양한 조건에 따라 다른 작업을 수행하는 프로그램을 의미합니다.
if 문
if 문은 JavaScript에서 가장 간단한 조건 판단 문입니다. 구문 형식은 다음과 같습니다.
if(条件表达式){
// 要执行的代码;
}조건식이 성립하는 경우, 즉 결과가 부울 값이 true인 경우입니다. , { } 코드가 실행됩니다.
샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>실행 결과는 아래와 같습니다.

if else 문
if else 문은 if 문의 업그레이드 버전일 수 없습니다. 표현식이 true일 때 수행할 작업을 지정합니다. 실행할 코드는 표현식이 성립하지 않을 때 실행할 코드를 지정할 수도 있습니다. 구문 형식은 다음과 같습니다.
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>The 실행 결과는 다음과 같습니다.

if else if else 문
if와 if else 문 모두 하나의 조건식만 가지며 if else if else 문은 if else의 고급 형식입니다. if else 문을 사용하면 여러 개의 조건식을 정의할 수 있으며, 그 결과에 따라 해당 코드가 실행되며 구문 형식은 다음과 같습니다.
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}팁: if else if else 문 실행 중 , 설정된 조건식이 발견되면 { } 안의 코드가 즉시 실행되고, 이후 코드에 유효한 조건식이 있으면 전체 if else if else 문이 실행되지 않습니다.
샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>실행 결과는 아래와 같습니다.

Notes
중첩된 if else를 사용할 때 명령문이 한 줄만 있는 경우에도 다음과 같이 작성해야 합니다. 조건이 모호해지는 것을 방지하기 위해 중괄호로 묶습니다.
예를 들어, 다음 중첩된 if else는 쉽게 오해를 유발할 수 있습니다.
if(0)
if(1)
console.log(1);
else
console.log(0);위 코드의 경우 JavaScript 인터프리터는 근접 원칙에 따라 다음과 같은 논리 수준에 따라 해석합니다.
if(0)
if(1)
console.log(1);
else
console.log(0);그래서 중괄호를 사용하면 많은 문제 방지:
if(0){
if(1) console.log(1);
}else{
console.log(0);
}【추천 학습: javascript 고급 튜토리얼】
위 내용은 컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 정규 표현식을 사용하여 PHP 배열에서 중복 값 제거
Apr 26, 2024 pm 04:33 PM
정규 표현식을 사용하여 PHP 배열에서 중복 값 제거
Apr 26, 2024 pm 04:33 PM
정규식을 사용하여 PHP 배열에서 중복 값을 제거하는 방법: 정규식 /(.*)(.+)/i를 사용하여 중복 항목을 일치시키고 바꿉니다. 배열 요소를 반복하고 preg_match를 사용하여 일치하는지 확인합니다. 일치하면 값을 건너뛰고, 그렇지 않으면 중복 값이 없는 새 배열에 추가합니다.
 프로그래밍이란 무엇을 위한 것이며 프로그래밍을 배워서 무슨 소용이 있습니까?
Apr 28, 2024 pm 01:34 PM
프로그래밍이란 무엇을 위한 것이며 프로그래밍을 배워서 무슨 소용이 있습니까?
Apr 28, 2024 pm 01:34 PM
1. 프로그래밍은 웹사이트, 모바일 애플리케이션, 게임, 데이터 분석 도구 등 다양한 소프트웨어와 애플리케이션을 개발하는 데 사용될 수 있습니다. 응용 분야는 매우 광범위하여 과학 연구, 의료, 금융, 교육, 엔터테인먼트 등 거의 모든 산업을 포괄합니다. 2. 프로그래밍을 배우면 문제 해결 능력과 논리적 사고 능력을 향상하는 데 도움이 됩니다. 프로그래밍하는 동안 우리는 문제를 분석 및 이해하고, 해결책을 찾고, 이를 코드로 변환해야 합니다. 이러한 사고방식은 우리의 분석적이고 추상적인 능력을 키우고 실제적인 문제를 해결하는 능력을 향상시킬 수 있습니다.
 Golang을 사용하여 브라우저 기반 애플리케이션 구축
Apr 08, 2024 am 09:24 AM
Golang을 사용하여 브라우저 기반 애플리케이션 구축
Apr 08, 2024 am 09:24 AM
Golang을 사용하여 브라우저 기반 애플리케이션 구축 Golang은 JavaScript와 결합하여 동적 프런트 엔드 경험을 구축합니다. Golang 설치: https://golang.org/doc/install을 방문하세요. Golang 프로젝트 설정: main.go라는 파일을 만듭니다. GorillaWebToolkit 사용: GorillaWebToolkit 코드를 추가하여 HTTP 요청을 처리합니다. HTML 템플릿 생성: 기본 템플릿인 템플릿 하위 디렉터리에 index.html을 생성합니다.
 C++ 프로그래밍 퍼즐 모음: 사고를 자극하고 프로그래밍 기술을 향상시킵니다.
Jun 01, 2024 pm 10:26 PM
C++ 프로그래밍 퍼즐 모음: 사고를 자극하고 프로그래밍 기술을 향상시킵니다.
Jun 01, 2024 pm 10:26 PM
C++ 프로그래밍 퍼즐은 피보나치 수열, 계승, 해밍 거리, 배열의 최대값과 최소값 등과 같은 알고리즘 및 데이터 구조 개념을 다룹니다. 이러한 퍼즐을 풀면 C++ 지식을 통합하고 알고리즘 이해 및 프로그래밍 기술을 향상시킬 수 있습니다.
 Python을 사용한 문제 해결: 초보 코더로서 강력한 솔루션 잠금 해제
Oct 11, 2024 pm 08:58 PM
Python을 사용한 문제 해결: 초보 코더로서 강력한 솔루션 잠금 해제
Oct 11, 2024 pm 08:58 PM
Python은 초보자에게 문제 해결 능력을 부여합니다. 사용자 친화적인 구문, 광범위한 라이브러리 및 변수, 조건문 및 루프 사용 효율적인 코드 개발과 같은 기능을 제공합니다. 데이터 관리에서 프로그램 흐름 제어 및 반복 작업 수행에 이르기까지 Python은 제공합니다.
 코딩의 핵심: 초보자를 위한 Python의 힘 활용
Oct 11, 2024 pm 12:17 PM
코딩의 핵심: 초보자를 위한 Python의 힘 활용
Oct 11, 2024 pm 12:17 PM
Python은 배우기 쉽고 강력한 기능을 통해 초보자에게 이상적인 프로그래밍 입문 언어입니다. 기본 사항은 다음과 같습니다. 변수: 데이터(숫자, 문자열, 목록 등)를 저장하는 데 사용됩니다. 데이터 유형: 변수의 데이터 유형(정수, 부동 소수점 등)을 정의합니다. 연산자: 수학 연산 및 비교에 사용됩니다. 제어 흐름: 코드 실행(조건문, 루프) 흐름을 제어합니다.
 Go Get으로 Go 모듈을 빠르고 쉽게 받으세요.
Apr 07, 2024 pm 09:48 PM
Go Get으로 Go 모듈을 빠르고 쉽게 받으세요.
Apr 07, 2024 pm 09:48 PM
GoGet을 통해 Go 모듈을 빠르고 쉽게 얻을 수 있습니다. 단계는 다음과 같습니다. 터미널에서 실행: goget[module-path], 여기서 module-path는 모듈 경로입니다. GoGet은 모듈과 해당 종속성을 자동으로 다운로드합니다. 설치 위치는 GOPATH 환경 변수에 의해 지정됩니다.
 오류 처리를 위해 golang의 오류 래핑 및 해제 메커니즘을 사용하세요.
Apr 25, 2024 am 08:15 AM
오류 처리를 위해 golang의 오류 래핑 및 해제 메커니즘을 사용하세요.
Apr 25, 2024 am 08:15 AM
Go의 오류 처리에는 래핑 오류와 래핑 해제 오류가 포함됩니다. 오류 래핑을 사용하면 한 오류 유형을 다른 오류 유형으로 래핑하여 오류에 대한 더 풍부한 컨텍스트를 제공할 수 있습니다. 쉬운 디버깅을 위해 오류를 확장하고 중첩된 오류 체인을 탐색하여 가장 낮은 수준의 오류를 찾습니다. 이 두 가지 기술을 결합하면 오류 조건을 효과적으로 처리할 수 있어 더 풍부한 오류 컨텍스트와 더 나은 디버깅 기능을 제공할 수 있습니다.



