브라우저에서 HTTPS 디지털 인증서를 확인하는 방법을 단계별로 가르쳐주세요.
이 글은 브라우저가 HTTPS의 디지털 인증서를 확인하는 방법을 주로 소개하는 HTTPS에 대한 관련 지식을 제공합니다. , HTTP 프로토콜 및 관련 인증서의 개념에 대한 소개를 함께 살펴보겠습니다.

이 글에서 해결한 질문은 다음과 같습니다.
- HTTP 프로토콜에서 HTTPS 프로토콜로 변경할 때 인증서가 필요한 이유는 무엇인가요?
- HTTPS 프로토콜은 보안(HTTPS 프로토콜 원칙)을 어떻게 반영하나요?
- HTTPS에 필요한 인증서를 무료로 얻는 방법과 인증서를 서버에 배포하는 방법은 무엇인가요?
- 브라우저는 어떻게 인증서를 확인하나요?
- 인증서에는 무엇이 포함되나요?
- CA 인증서와 게이트웨이 인증서는 같은 것인가요?
무료 인증서 신청
무료 인증서 신청 웹사이트:https://freessl.cn
도메인 이름 신청 및 서버 확인
인증서는 도메인 이름에 바인딩됩니다
서버에 인증서 다운로드 스크립트 배포 및 배포
HTTPS 원칙
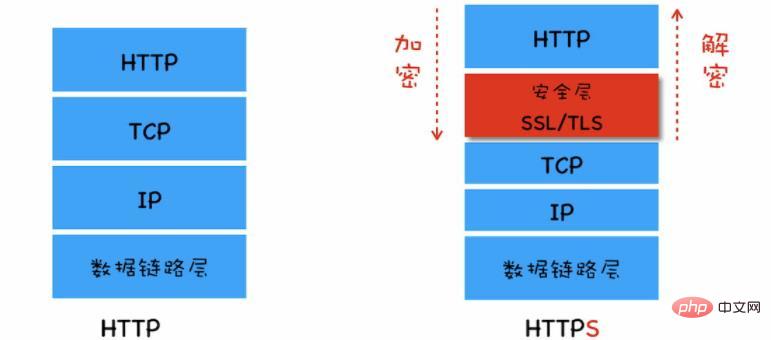
HTTP 프로토콜 스택 수준에서 TCP와 HTTP 사이에 보안 계층을 삽입할 수 있으며 보안 계층을 통과하는 모든 데이터는 암호화되거나 해독됩니다. ,

그래서 HTTPS가 HTTP가 되고 보안 계층이 먼저 통신하고 보안 계층은 TCP로 통신합니다. 보안 계층에서 데이터 암호화 및 암호 해독 프로세스를 완료합니다.
암호화 방법:
- 대칭 암호화는 두 당사자 모두 "동일한 키"를 사용하여 하나는 암호화하고 다른 하나는 해독한다는 의미입니다.
- 장점: 빠른 암호화 및 복호화
- 단점: 암호화 키가 쉽게 노출되고 보안 수준이 낮음
- 비대칭 암호화란 한 쪽은 공개 키를 사용하여 암호화하고, 다른 쪽은 개인 키만 사용하여 해독할 수 있다는 의미입니다. 공개 키와 개인 키가 유일한 페어링입니다.
- 장점: 보안
- 단점: 느린 암호화 및 복호화
위의 특성을 바탕으로 데이터 전송 프로세스에서는 대칭 암호화를 사용하여 데이터 전송 효율성을 보장하고, 비대칭 암호화를 사용하여 키가 쉽게 노출되는 문제를 해결합니다. .

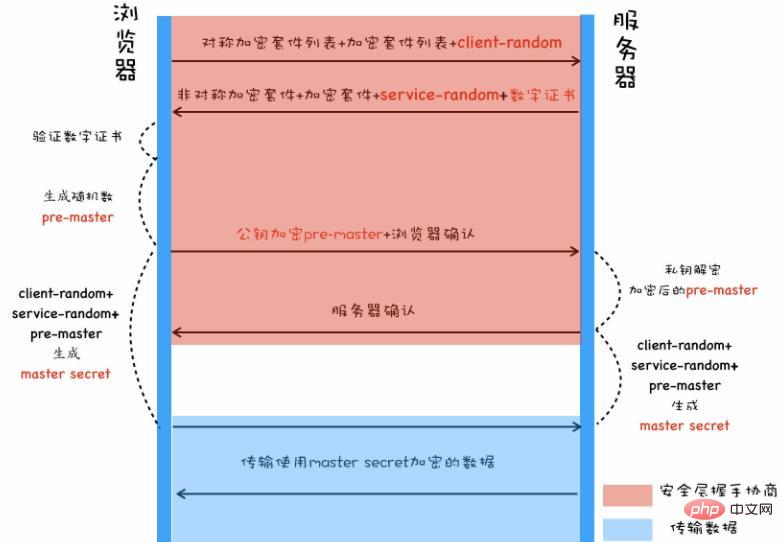
브라우저가 https 핸드셰이크 링크를 시작하면 서버에 지원하는 "대칭 암호 그룹 목록" 및 "비대칭 암호 그룹 목록"과 자체 생성된 "임의의 클라이언트 난수"를 알립니다.
서버는 요청을 받은 후 자신이 지원하는 암호화 방식을 선택하여 브라우저에 알리고 "데이터 번호 서비스-랜덤"과 "서버의 디지털 인증서"와 이를 발급한 "CA 기관 고유 번호"를 반환합니다. 인증서를 서버에 보냅니다.
브라우저는 "서버 디지털 인증서"와 "CA 기관 디지털 인증서"의 유효성을 검증한 후 난수 "프리마스터"를 생성하여 "서버에 있는 "공인 인증서"를 사용합니다. 디지털 인증서". "키"는 난수 "프리마스터"를 암호화하여 확인을 위해 서비스로 보냅니다.
서버는 "서버 디지털 인증서"의 "개인 키"를 사용하여 암호를 해독하고 난수 "프리마스터"를 얻은 후 브라우저가 이를 수신했다고 응답합니다.
브라우저는 이전에 생성된 난수 "client-random", "pre-master" 및 서버에서 반환된 "service-random"을 결합하여 새 키 "마스터 비밀"을 생성한 다음 새 키를 사용합니다. 키는 서버와 서버 사이의 데이터를 암호화하는 데 사용됩니다.
질문:
서버의 인증서는 어디서 가져오나요?
CA 기관에 적용된 디지털 인증서를 서버에 배포할 때 일반적으로 CA 기관이 서비스에 발급한 디지털 인증서(통칭 게이트웨이 인증서) 외에 "CA 기관 자체의 디지털 인증서"도 존재합니다. ".CA 기관이 서버에 발급하는 디지털 인증서에는 무엇이 포함되나요?
CA 기관으로부터 인증서를 신청할 때 최소한 "기관/개인정보", "인증서 유효기간", "인증서의 공개키", "CA 기관이 부여한 인증서의 디지털 서명", "CA 기관 정보"를 포함하세요. " 등서버에는 서버 자체 인증서만 배포되어 있고, CA 기관에서 발급한 디지털 인증서는 없습니다. 어떻게 해야 하나요?
CA 기관의 디지털 인증서를 서버에서 사용할 수 없는 경우 브라우저가 인터넷에서 자동으로 다운로드할 수 있지만 이로 인해 첫 번째 인터페이스/페이지 액세스에 시간이 길어지고 실패할 수도 있습니다.
브라우저가 인증서를 확인하는 방법
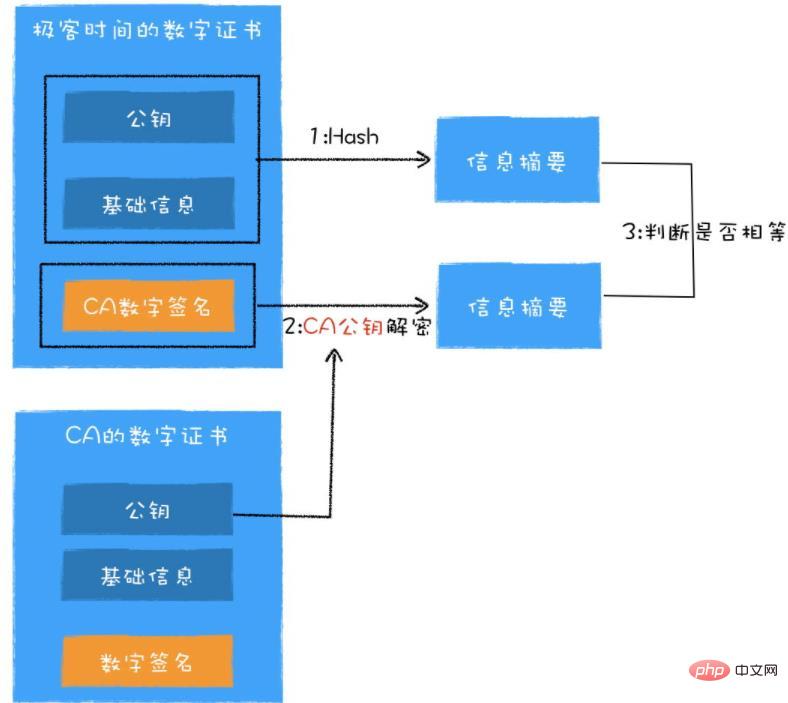
먼저 브라우저는 인증서에 지정된 해시 알고리즘을 사용하여 "조직의 일반 텍스트 정보"의 정보 다이제스트를 계산합니다.
그런 다음 CA의 공개 키를 사용합니다. 인증서는 "디지털 인증서"에서 "디지털 서명"을 해독하기 위해 해독된 데이터 정보의 요약이기도 합니다.
마지막으로 두 요약 정보가 동일한지 확인합니다.

CA 인증서 자체가 위조되지 않았음을 어떻게 증명하나요?
간단하고 조잡한 해결책은 운영 체제에 모든 CA 조직의 인증서가 내장되어 있으며 운영 체제가 악의적으로 침해되지 않았다고 가정하는 것입니다.
절충안은 CA 조직을 루트 CA와 중간 CA의 두 가지 범주로 나누는 것입니다. 일반적으로 루트 CA는 중간 CA의 인증에 사용됩니다. 중간 CA는 루트 인증서를 찾을 때까지 레벨별 인증으로 트리 구조를 형성하여 다른 중간 CA를 인증할 수 있습니다.
인증서에는 인증서 체인이 있습니다. 이전 단계와 동일한 알고리즘을 사용하여 추적될 때까지 상위 기관에서 현재 인증서의 진위 여부를 확인할 수 있습니다. 루트 인증서로 돌아가려면 루트 인증서만 필요합니다. 루트 인증서는 브라우저 및 운영 체제 제조업체의 업계 표준이므로 운영 체제에서 찾을 수 있어야 합니다.
루트 인증서의 적법성을 확인하는 방법은 무엇입니까?
운영 체제 설치 시 루트 인증서가 내장되어 있습니다. 내장된 루트 인증서는 WebTrust 국제 보안 감사를 통해 인증된 신뢰할 수 있는 인증서입니다.
루트 인증서가 합법적인지 확인하는 방법은 무엇입니까? 브라우저는 루트 인증서가 운영 체제에 존재하는지 확인하며, 그 반대의 경우도 마찬가지입니다.
WebTrust는 유명 CPA 협회인 AICPA(미국공인회계사협회)와 CICA(캐나다공인회계사협회)가 공동으로 개발한 보안 감사 표준으로 주로 인터넷 서비스 제공업체의 보안 및 기밀성을 확인합니다. ' 시스템과 사업 운영 로직 등 총 7개 항목에 대해 거의 엄격한 검토와 검증을 거쳤습니다. WebTrust 국제 보안 감사 인증을 통해서만 루트 인증서가 주류 운영 체제에 사전 설치되고 신뢰할 수 있는 인증 기관이 될 수 있습니다.
자체 서명 인증서
자체 서명 CA 인증서를 사용하려면 사용자가 미리 인증서를 사용자의 컴퓨터 파일에 구축하거나 서버에 배치해야 합니다.
루트 인증서는 자체 서명된 특수 인증서입니다.
추천 학습: "HTTP 비디오 튜토리얼"
위 내용은 브라우저에서 HTTPS 디지털 인증서를 확인하는 방법을 단계별로 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 HTTPS 란 무엇이며 웹 애플리케이션에 중요한 이유는 무엇입니까?
Apr 09, 2025 am 12:08 AM
HTTPS 란 무엇이며 웹 애플리케이션에 중요한 이유는 무엇입니까?
Apr 09, 2025 am 12:08 AM
HTTPS는 HTTP를 기반으로 보안 계층을 추가하는 프로토콜로, 주로 암호화 된 데이터를 통해 사용자 개인 정보 및 데이터 보안을 보호합니다. 작업 원칙에는 TLS 핸드 셰이크, 인증서 확인 및 암호화 된 커뮤니케이션이 포함됩니다. HTTP를 구현할 때는 인증서 관리, 성능 영향 및 혼합 콘텐츠 문제에주의를 기울여야합니다.
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...




