Stream in Node에 대한 심층 분석
플로우란 무엇인가요? 흐름을 이해하는 방법? 다음 기사는 Nodejs의 스트림에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.

stream은 EventEmitter를 상속받은 추상 데이터 인터페이스입니다. 데이터를 보내고 받을 수 있습니다. 그 본질은 아래와 같이 데이터 흐름을 만드는 것입니다. 
Stream은 Node에서 고유한 개념이 아니라 운영 체제입니다. Linux |에서 가장 기본적인 동작 방식은 Stream인데 Node 레벨에서 캡슐화되어 해당 API를 제공합니다
왜 비트 단위로 해야 할까요?
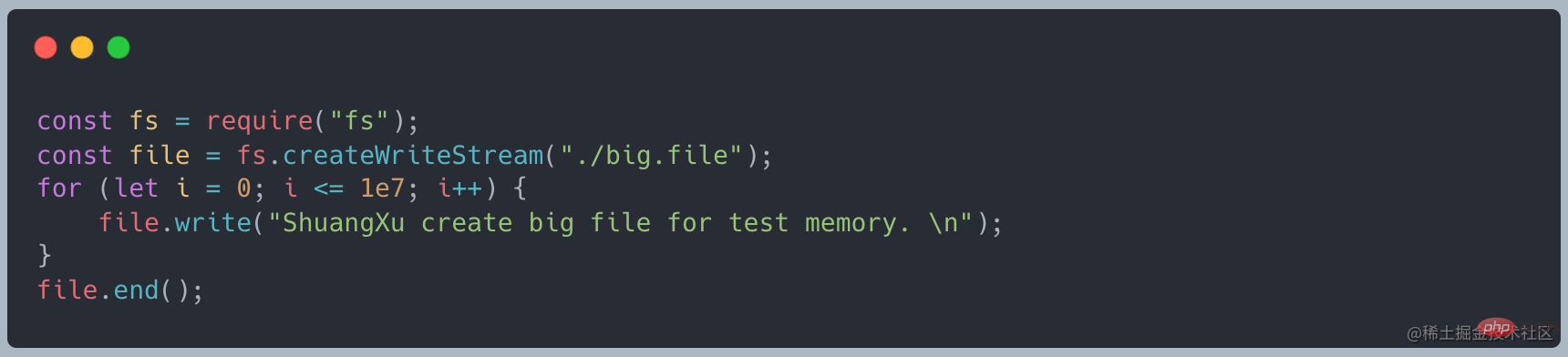
먼저 다음 코드를 사용하여 약 400MB 정도의 파일을 생성합니다. [관련 튜토리얼 권장 사항: nodejs video tutorial]

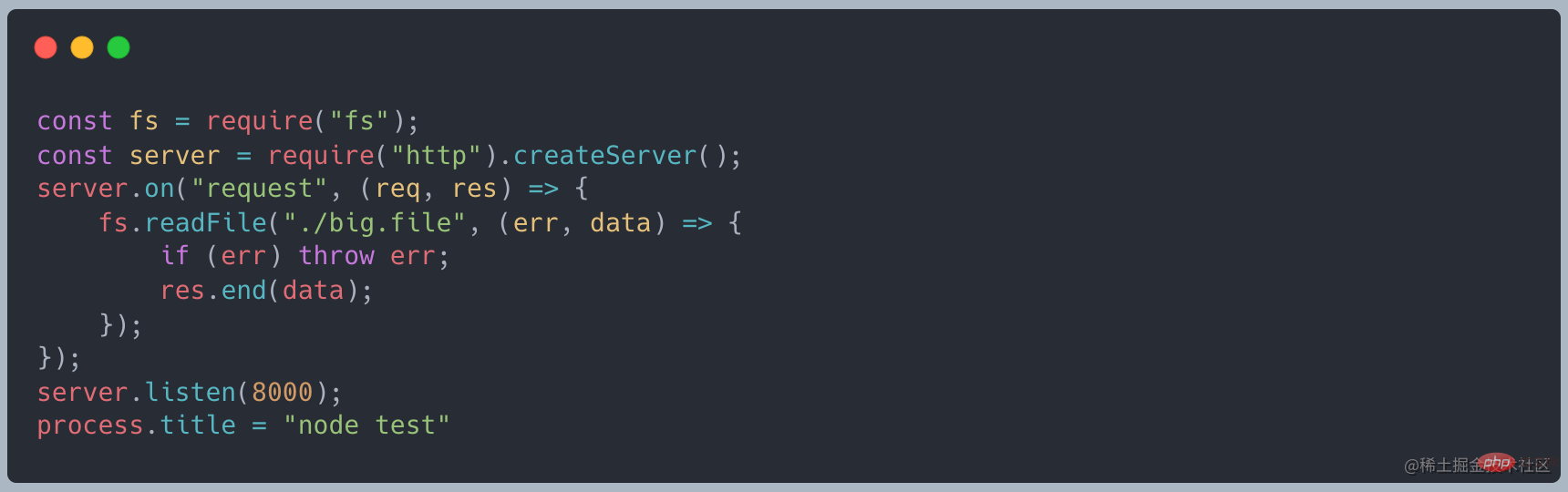
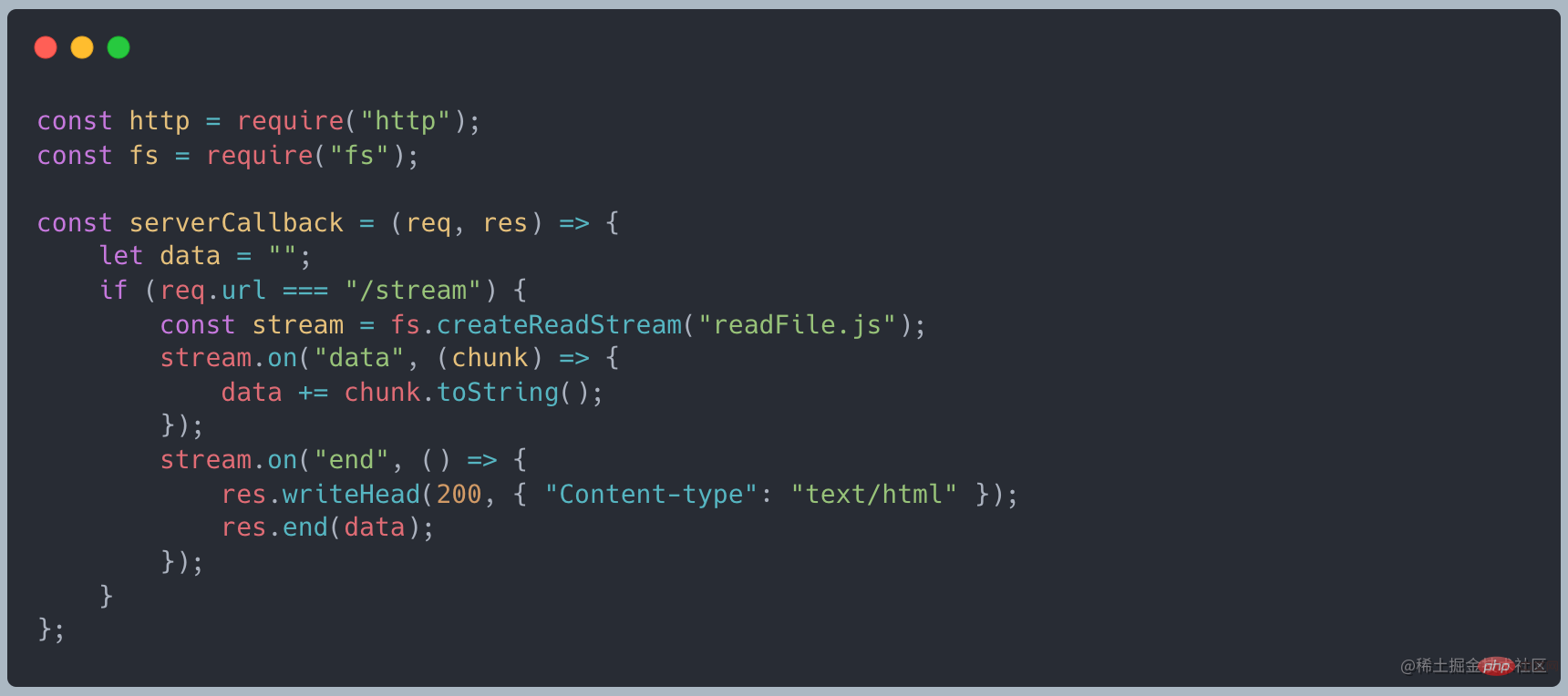
readFile을 사용하여 읽을 때 다음 코드

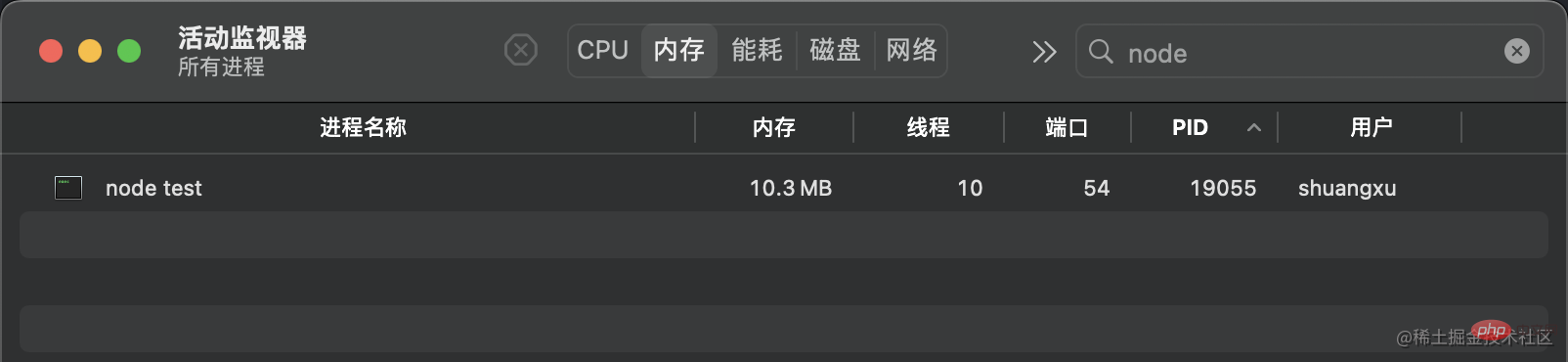
가 정상입니다. 시작할 때 이 서비스는 약 10MB의 메모리를 차지합니다

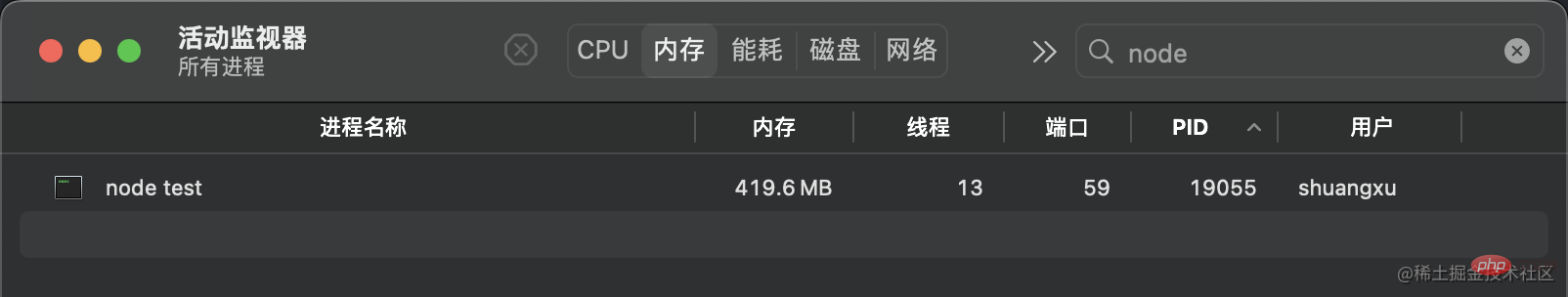
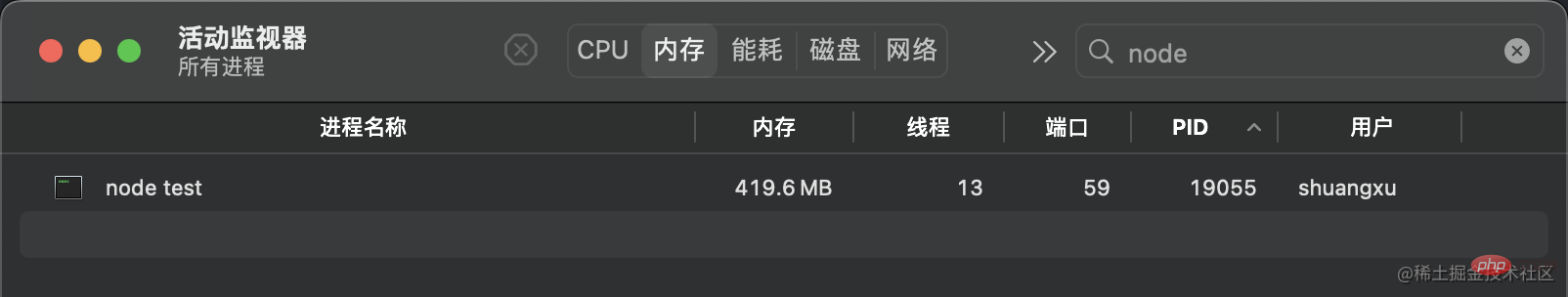
curl http://127.0.0.1:8000을 사용하여 요청을 시작하면 메모리는 약 420MB가 됩니다. curl http://127.0.0.1:8000发起请求时,内存变为了 420MB 左右,和我们创建的文件大小差不多

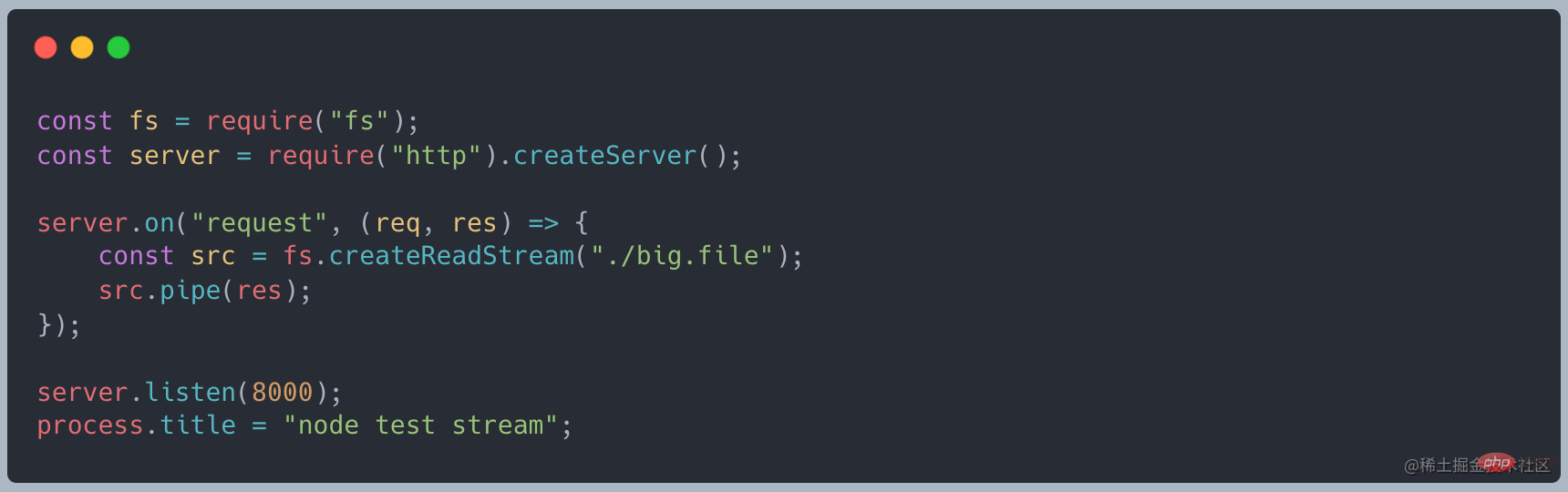
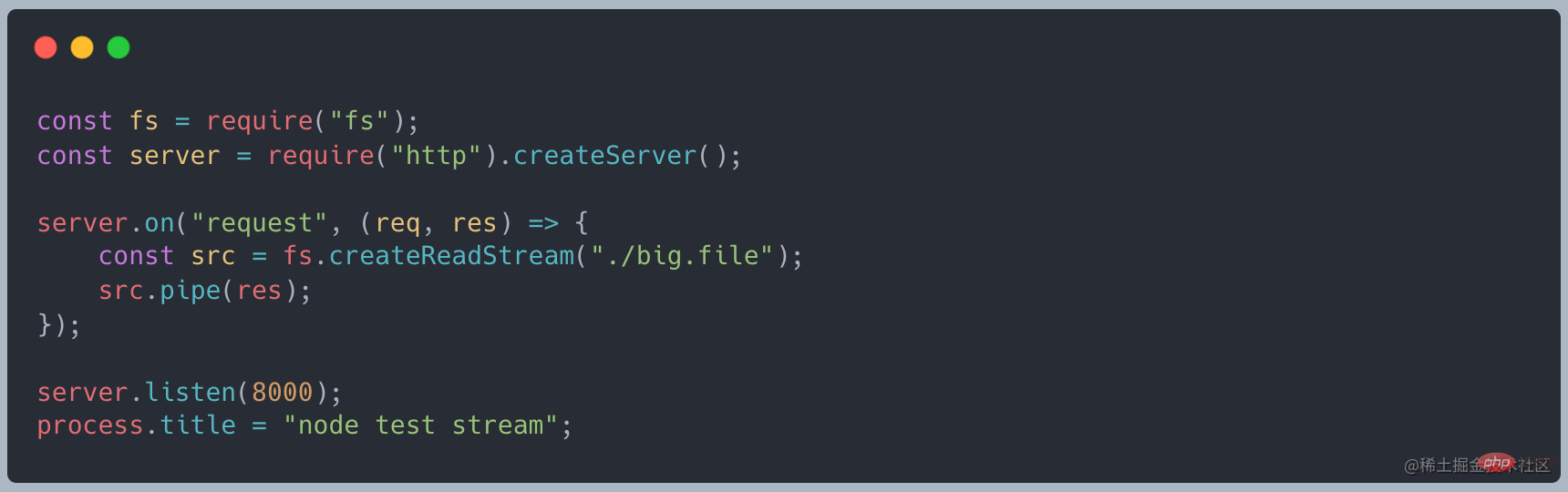
改为使用使用 stream 的写法,代码如下

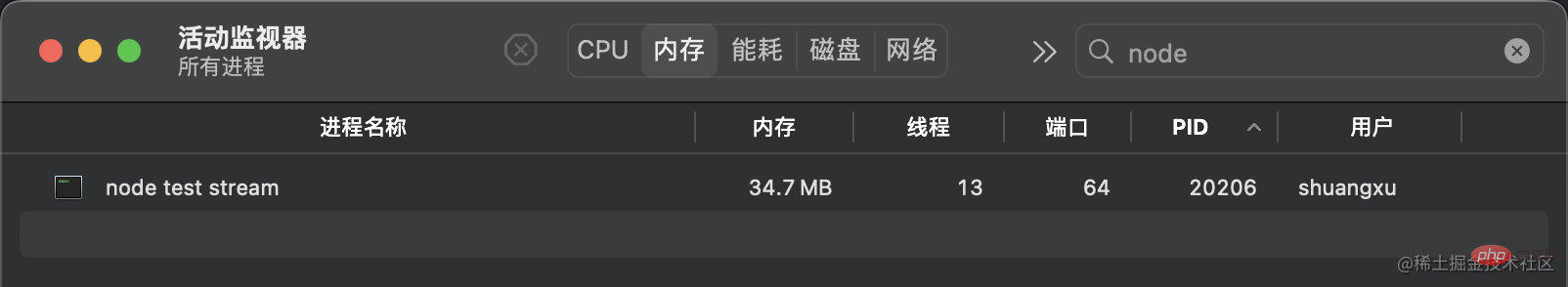
再次发起请求时,发现内存只占用了 35MB 左右,相比 readFile 大幅减少

如果我们不采用流的模式,等待大文件加载完成在操作,会有如下的问题:
- 内存暂用过多,导致系统崩溃
- CPU 运算速度有限制,且服务于多个程序,大文件加载过大且时间久
总结来说就是,一次性读取大文件,内存和网络都吃不消
如何才能一点一点?
我们读取文件的时候,可以采用读取完成之后在输出数据

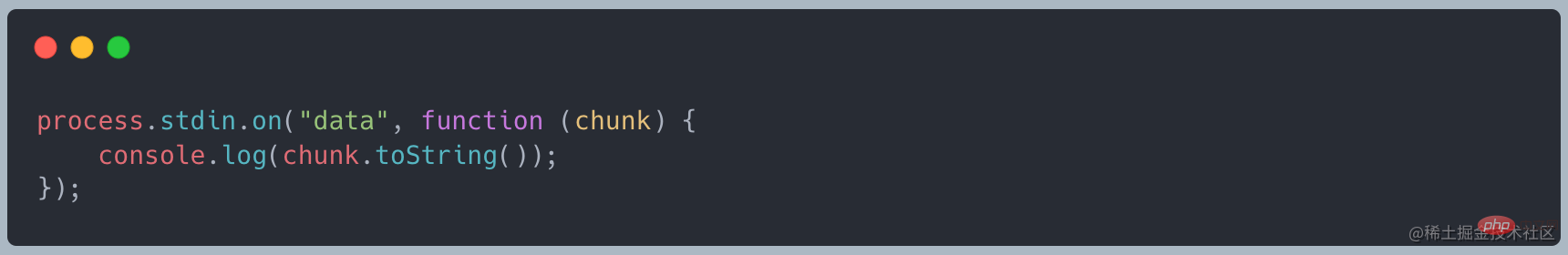
上述说到 stream 继承了 EventEmitter 可以是实现监听数据。首先将读取数据改为流式读取,使用 on("data", ()⇒{}) 接收数据,最后通过 on("end", ()⇒{}) 最后的结果

有数据传递过来的时候就会触发 data 事件,接收这段数据做处理,最后等待所有的数据全部传递完成之后触发 end 事件。
数据的流转过程
数据从哪里来—source
数据是从一个地方流向另一个地方,先看看数据的来源。
-
http 请求,请求接口来的数据

-
console 控制台,标准输入 stdin

file 文件,读取文件内容,例如上面的例子
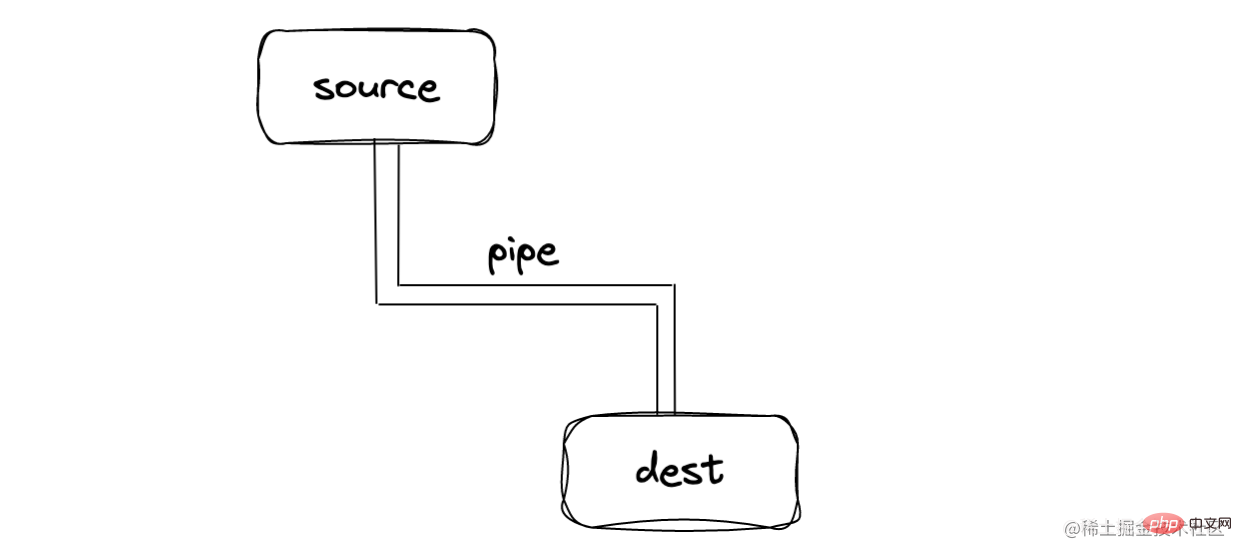
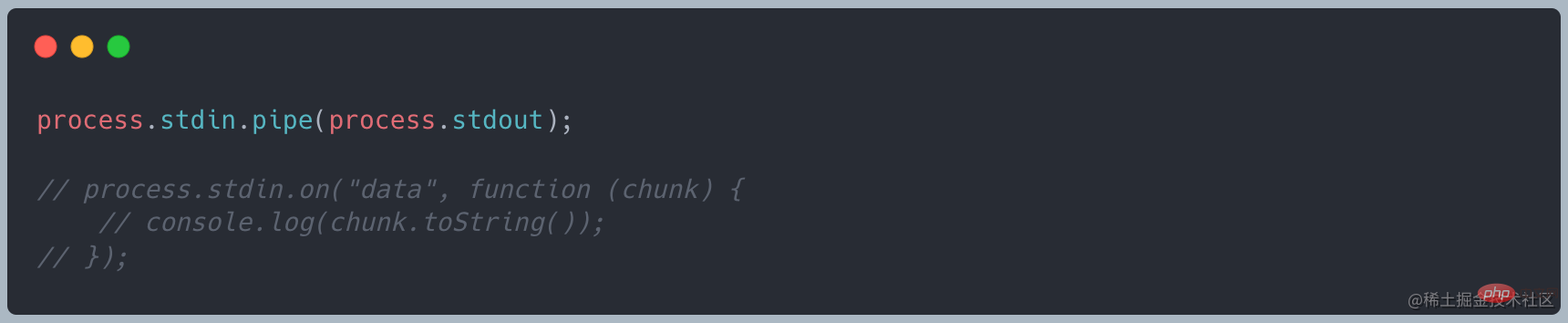
连接的管道—pipe
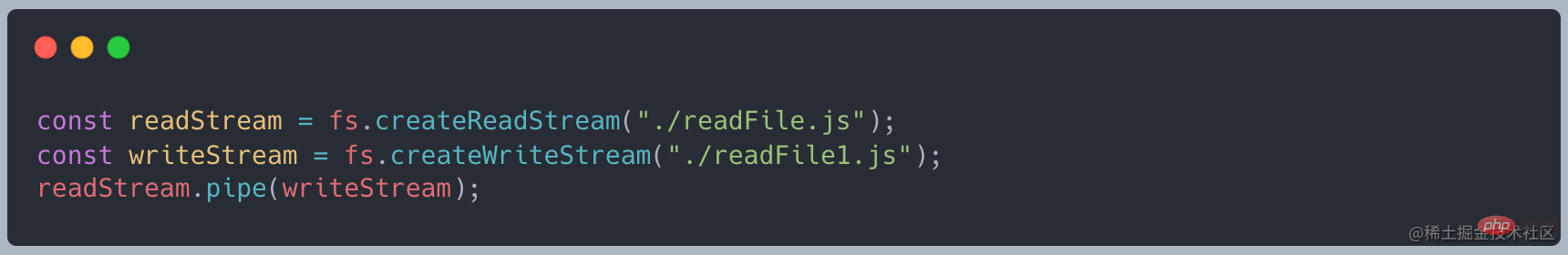
在 source 和 dest 中有一个连接的管道 pipe,基本语法为 source.pipe(dest)
Change 스트림 쓰기를 사용하기 위한 코드는 다음과 같습니다

요청을 다시 시작해보니 메모리가 약 35MB 정도만 차지하는 것을 발견했는데, 이는 readFile
 스트리밍 모드를 사용하지 않고 작동하기 전에 대용량 파일이 로드될 때까지 기다리면 다음과 같은 문제가 발생합니다:
스트리밍 모드를 사용하지 않고 작동하기 전에 대용량 파일이 로드될 때까지 기다리면 다음과 같은 문제가 발생합니다:
일시적으로 너무 많은 메모리가 사용되어 시스템이 충돌합니다
CPU 작동 속도가 제한되어 여러 서비스를 제공합니다. 대용량 파일은 용량이 너무 크고 로딩 시간도 오래 걸립니다- 요약하자면 대용량 파일을 한 번에 읽는 것은 메모리와 네트워크 모두에 부담이 됩니다
-
어떻게 하면 조금씩 할 수 있나요?
🎜 파일을 읽을 때 읽기가 완료된 후 데이터를 출력할 수 있습니다
파일을 읽을 때 읽기가 완료된 후 데이터를 출력할 수 있습니다 🎜🎜위에서 언급했듯이 스트림은 EventEmitter를 상속하여 모니터링 데이터를 구현합니다. 먼저 읽기 데이터를 스트리밍 읽기로 변경하고
🎜🎜위에서 언급했듯이 스트림은 EventEmitter를 상속하여 모니터링 데이터를 구현합니다. 먼저 읽기 데이터를 스트리밍 읽기로 변경하고 on("data", ()⇒{})를 사용하여 데이터를 수신하고 마지막으로on("end", ()⇒를 사용합니다. { })최종 결과🎜🎜 🎜🎜데이터가 전송되면 데이터 이벤트가 발생하고, 처리를 위해 데이터를 수신하며, 데이터가 모두 전송된 후 종료 이벤트가 발생합니다. 🎜
🎜🎜데이터가 전송되면 데이터 이벤트가 발생하고, 처리를 위해 데이터를 수신하며, 데이터가 모두 전송된 후 종료 이벤트가 발생합니다. 🎜🎜데이터 흐름 프로세스🎜🎜
🎜데이터는 어디서 오는가?—source🎜🎜🎜데이터는 한 곳에서 다른 곳으로 흐릅니다. , 데이터 소스를 살펴보겠습니다. 🎜🎜🎜🎜http 요청, 인터페이스에서 데이터 요청🎜🎜
 🎜 🎜🎜콘솔 콘솔, 표준 입력 stdin🎜🎜
🎜 🎜🎜콘솔 콘솔, 표준 입력 stdin🎜🎜
 🎜🎜🎜파일 파일, 위의 예와 같은 파일 내용 읽기🎜
🎜🎜🎜파일 파일, 위의 예와 같은 파일 내용 읽기🎜🎜연결된 파이프—pipe🎜🎜🎜소스와 대상에 연결된 파이프 파이프가 있습니다. 기본 구문은 source.pipe(dest), Source입니다. 및 dest는 파이프를 통해 연결되므로 데이터가 소스에서 대상으로 흐를 수 있습니다.🎜🎜위 코드처럼 데이터/종료 이벤트를 수동으로 모니터링할 필요가 없습니다.🎜🎜파이프를 사용할 때는 소스를 읽을 수 있어야 한다는 엄격한 요구 사항이 있습니다. 스트림, 그리고 대상은 쓰기 가능한 스트림입니다🎜🎜 정확히 흐르는 데이터가 무엇인가요? 코드에서 청크란 무엇입니까? 🎜🎜🎜갈 곳—dest🎜🎜🎜stream 세 가지 일반적인 출력 방법🎜🎜🎜🎜콘솔 콘솔, 표준 출력 stdout🎜🎜🎜🎜
http 요청, 인터페이스 요청의 응답

파일 파일, 쓰기 파일

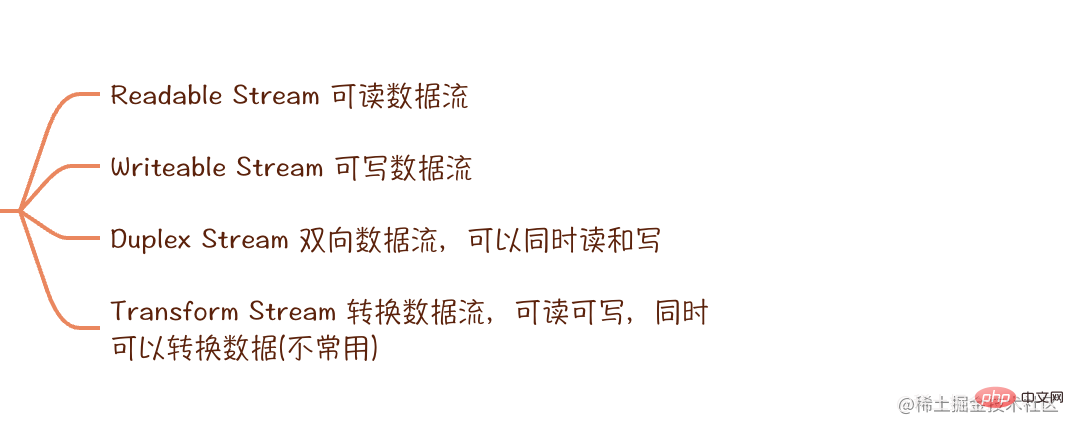
스트림 유형

읽기 가능 읽기 가능한 스트림
읽을 수 있는 스트림은 데이터를 제공하는 소스의 추상화
모든 Readables는 stream.Readable 클래스에 의해 정의된 인터페이스를 구현합니다

?
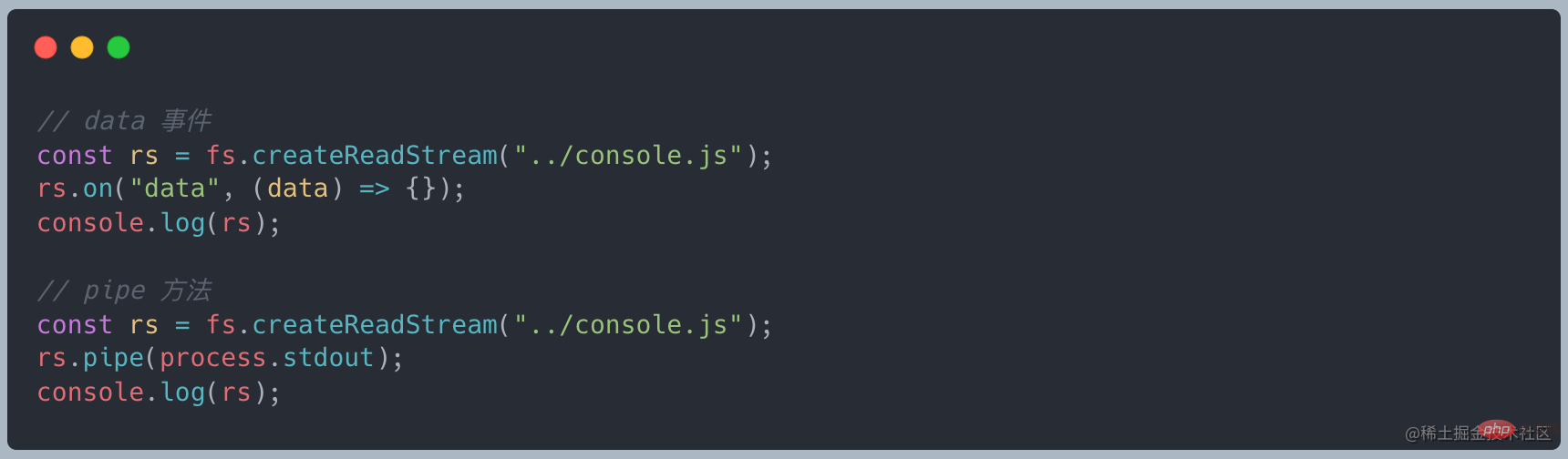
Readable 스트림에는 청크 데이터의 흐름 모드를 결정하는
flowing 모드와  pause 모드
pause 모드
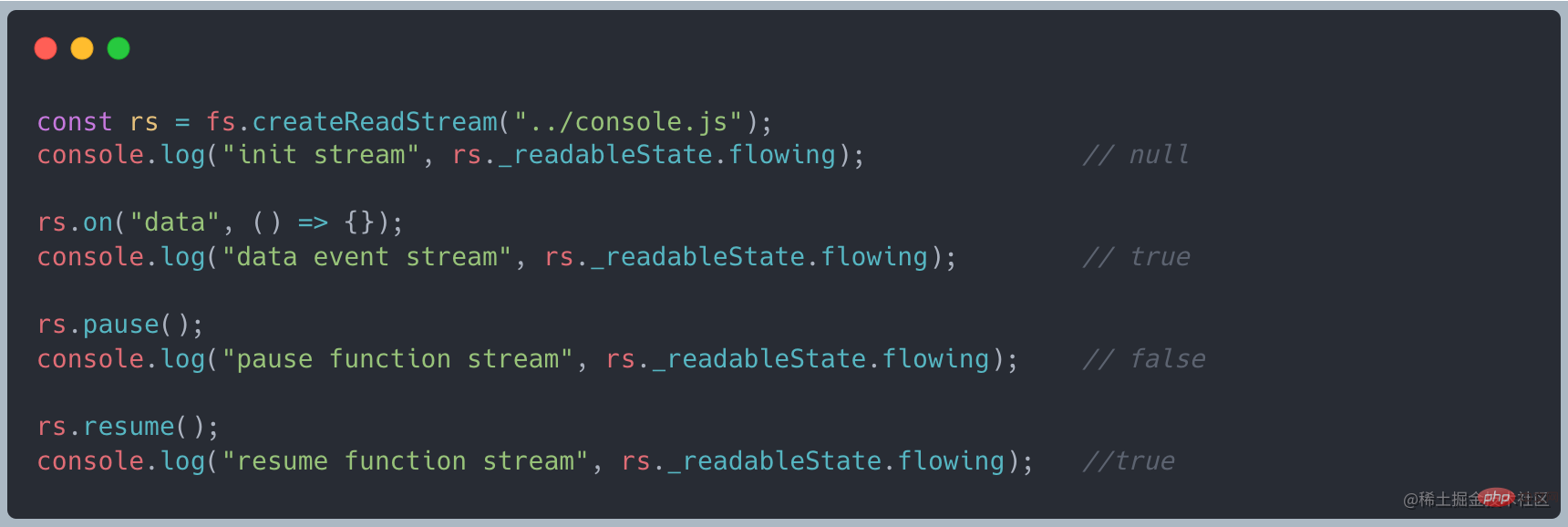
ReadableStream에는 flow 속성이 있는 _readableState 속성이 있습니다. 흐름 모드를 결정하기 위해 세 가지 상태 값이 있습니다.
ture: 흐름 모드를 나타냅니다. false: 일시 중지 모드를 나타냅니다. null: 초기 상태
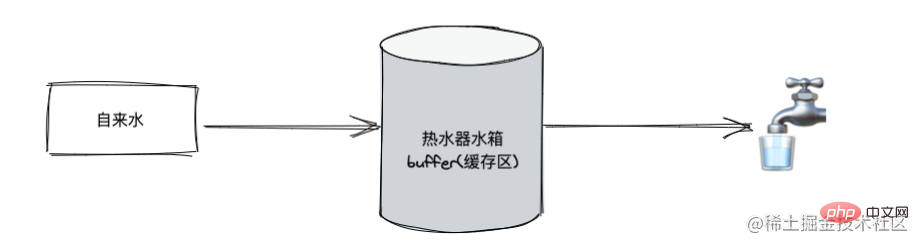
- 온수기 모델을 사용하여 시뮬레이션할 수 있습니다. 데이터의 흐름. 온수탱크(버퍼 캐시 영역)에는 온수가 저장되어 있습니다(필수 데이터). 수도꼭지를 열면 온수가 계속 물탱크 밖으로 흘러나오고, 수돗물도 계속 물탱크로 흘러 들어가게 됩니다. 흐름 모드. 수도꼭지를 끄면 물탱크는 물 유입을 일시 중지하고 수도꼭지는 물 배출을 일시 중지합니다. 이것이 일시 정지 모드입니다.
- Flow 모드
데이터는 하위 레이어에서 자동으로 읽어와 흐름 현상을 형성하고 이벤트를 통해 애플리케이션에 제공됩니다. 
데이터 이벤트가 추가될 때 쓰기 가능한 스트림에 데이터가 있으면 해당 데이터가 이벤트 콜백 함수로 푸시됩니다. 데이터 블록을 소비해야 합니다. 처리되지 않으면 데이터가 손실됩니다
stream.pipe 메서드를 호출하여 Writeable에 데이터를 보냅니다
stream.resume 메서드 호출
- 일시 중지 모드
데이터는 내부 버퍼에 축적되며 표시되어야 합니다. 데이터 블록을 읽으려면 stream.read()를 호출하세요

- 두 모드 간 변환 방법
-
읽기 가능한 스트림이 초기 상태에 있습니다. //TODO: 온라인 공유와 일치하지 않음

- 监听 data 事件
- 调用 stream.resume 方法
- 调用 stream.pipe 方法将数据发送到 Writable
로그인 후 복사
- 监听 data 事件 - 调用 stream.resume 方法 - 调用 stream.pipe 方法将数据发送到 Writable
- 흐름 모드를 일시 중지 모드로 전환
- 移除 data 事件 - 调用 stream.pause 方法 - 调用 stream.unpipe 移除管道目标
로그인 후 복사 구현 원칙
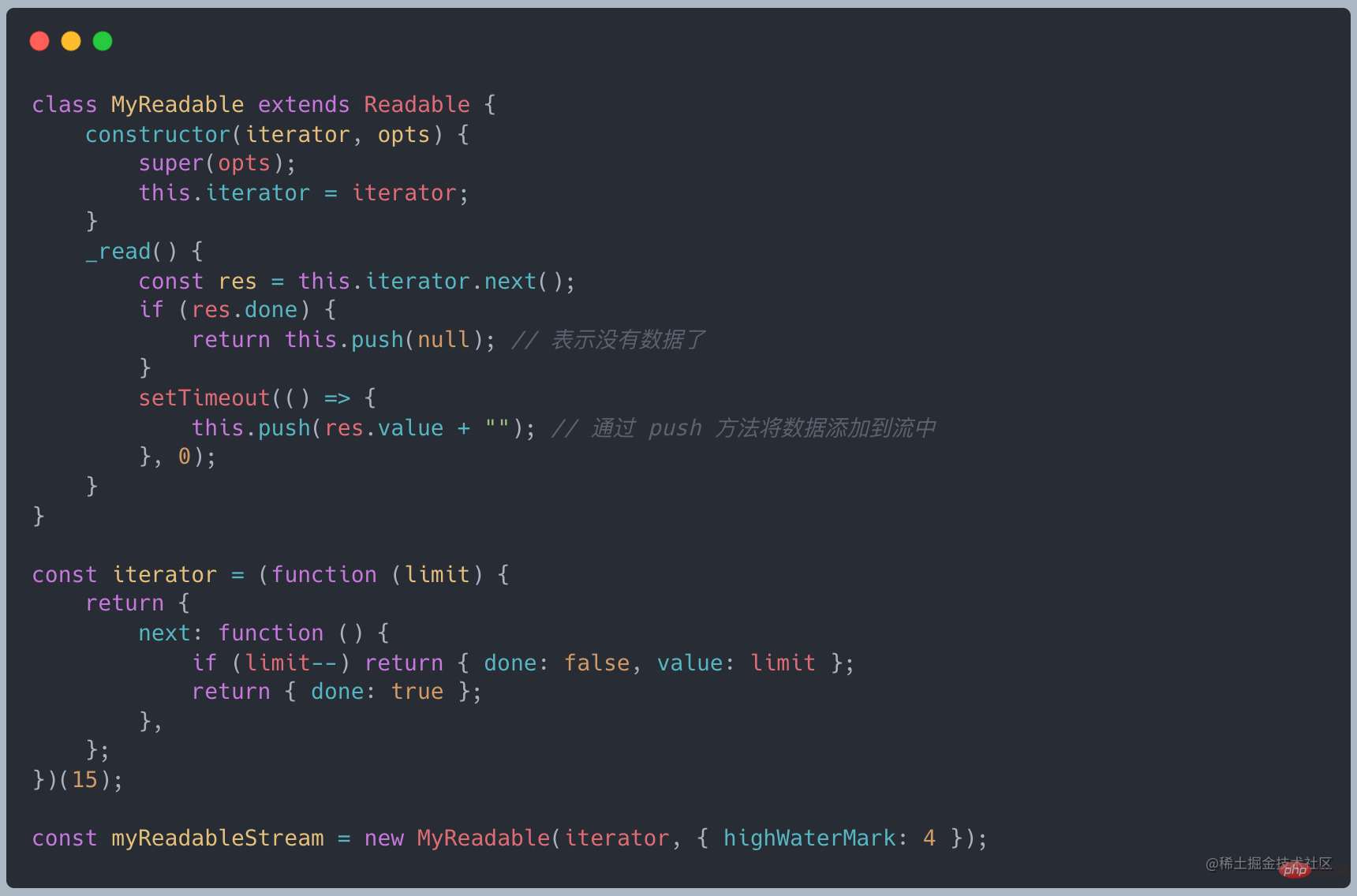
구현 원칙- 읽을 수 있는 스트림 만들기 언제, Readable 객체를 상속하고 _read 메소드를 구현해야 합니다.
-
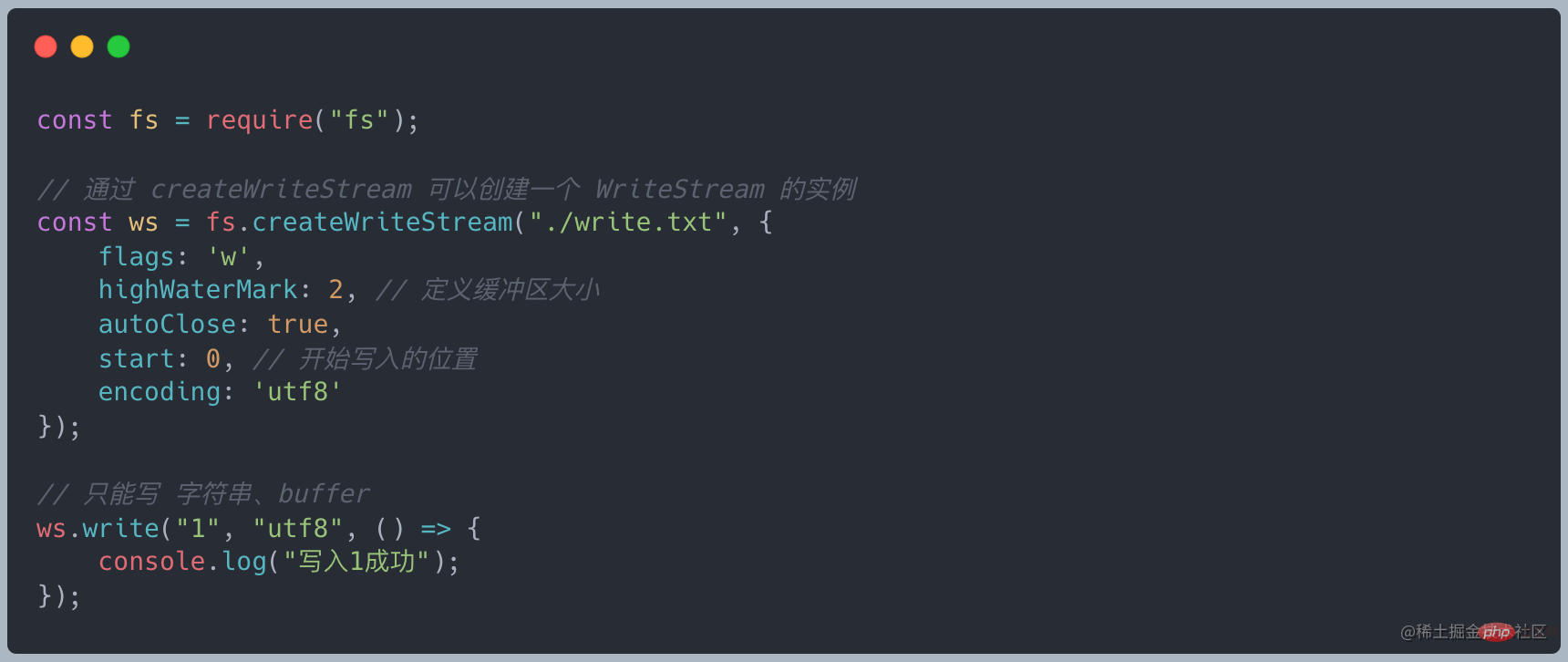
write를 통해 데이터 쓰기

-
end를 통해 데이터를 쓰고 스트림을 닫습니다. end = write + close


-
기록된 데이터가 highWaterMark 크기에 도달하면 Drain이 실행됩니다. 이벤트

는 ws.write(chunk)를 호출하고 false를 반환하여 현재 버퍼 데이터가 highWaterMark 값보다 크거나 같고 배수 이벤트가 트리거됨을 나타냅니다. 실제로 이는 경고 역할을 하지만 처리되지 않은 데이터는 항상 쓰기 가능한 스트림의 내부 버퍼에 백로그됩니다. 백로그가 Node.js 버퍼로 가득 찰 때까지는 강제되지 않습니다. .Interrupt
- 호출 스트림에 데이터를 쓰기 위해 writable.write 메서드를 호출하면 _write 메서드를 호출하여 아래쪽 레이어에 데이터를 씁니다
- _write 데이터가 성공하면 다음 데이터를 처리하기 위해 다음 메서드를 호출해야 합니다
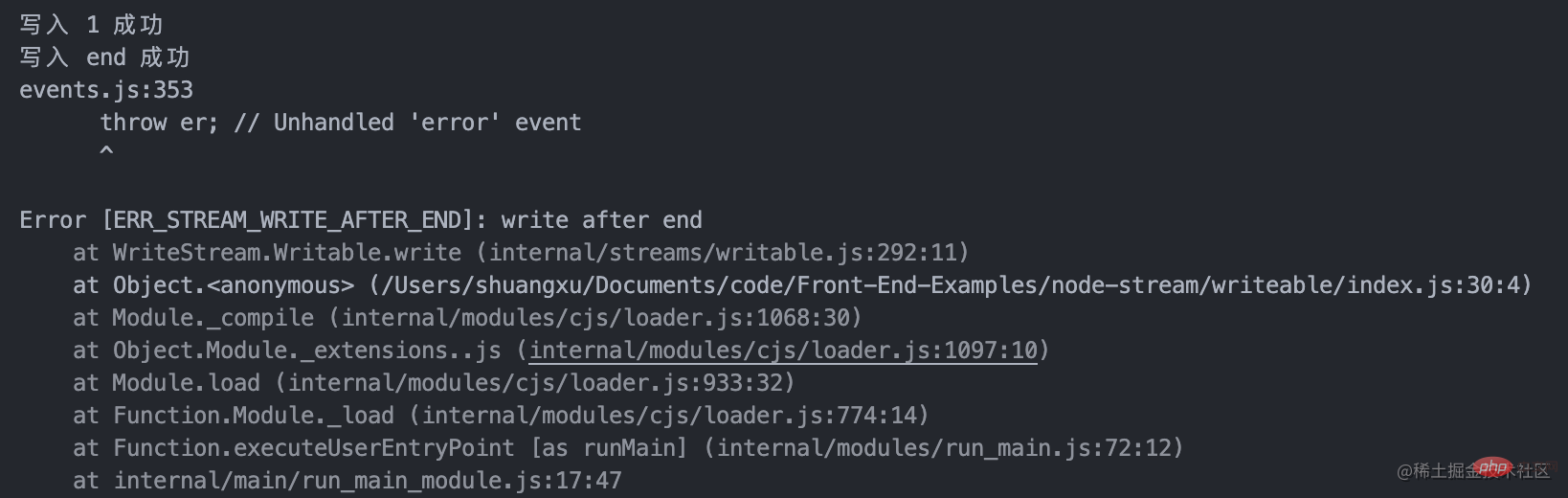
- 반드시 쓰기 가능한 스트림을 종료하려면 writable.end(data)를 호출하세요. 데이터는 선택 사항입니다. 그 후에는 새 데이터를 추가하기 위해 쓰기를 호출할 수 없습니다. 그렇지 않으면 오류가 보고됩니다.
- end 메소드가 호출된 후 모든 기본 쓰기 작업이 완료되면 종료 이벤트가 트리거됩니다
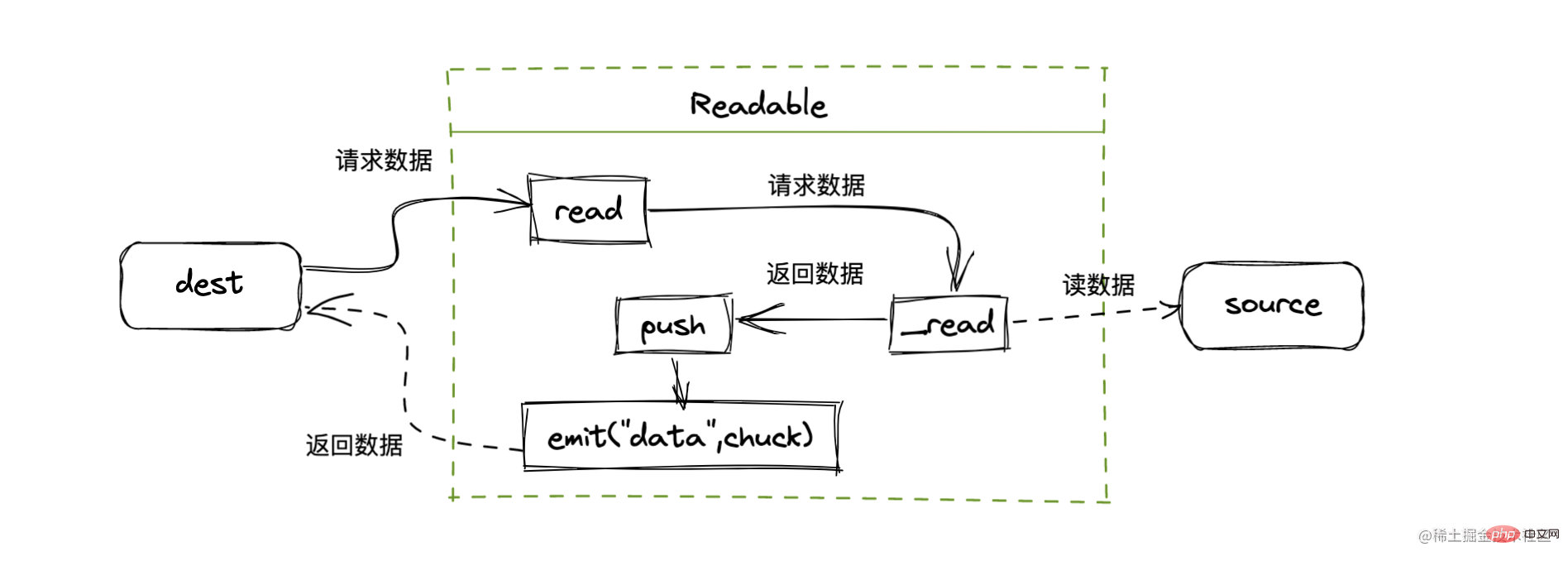
사용자 정의 읽기 가능한 스트림을 생성하려면
read 메소드를 호출할 때 전체 프로세스는 다음과 같습니다.
 A 캐시는 스트림에 유지됩니다. 읽기 메소드가 호출되면 하위 레이어에서 데이터를 요청해야 하는지 판단됩니다
A 캐시는 스트림에 유지됩니다. 읽기 메소드가 호출되면 하위 레이어에서 데이터를 요청해야 하는지 판단됩니다
버퍼 길이가 highWaterMark 값보다 0 이하이면 _read가 호출되어 하위 레이어에서 데이터를 가져옵니다소스 코드 링크

Writable StreamWritable Stream
Writable 스트림은 데이터 쓰기 대상의 추상화는 업스트림에서 흐르는 데이터를 소비하고 쓰기 가능한 스트림을 통해 데이터를 장치에 쓰는 데 사용됩니다. 일반적인 쓰기 스트림은 로컬 디스크에 쓰는 것입니다

쓰기 가능한 스트림의 특징
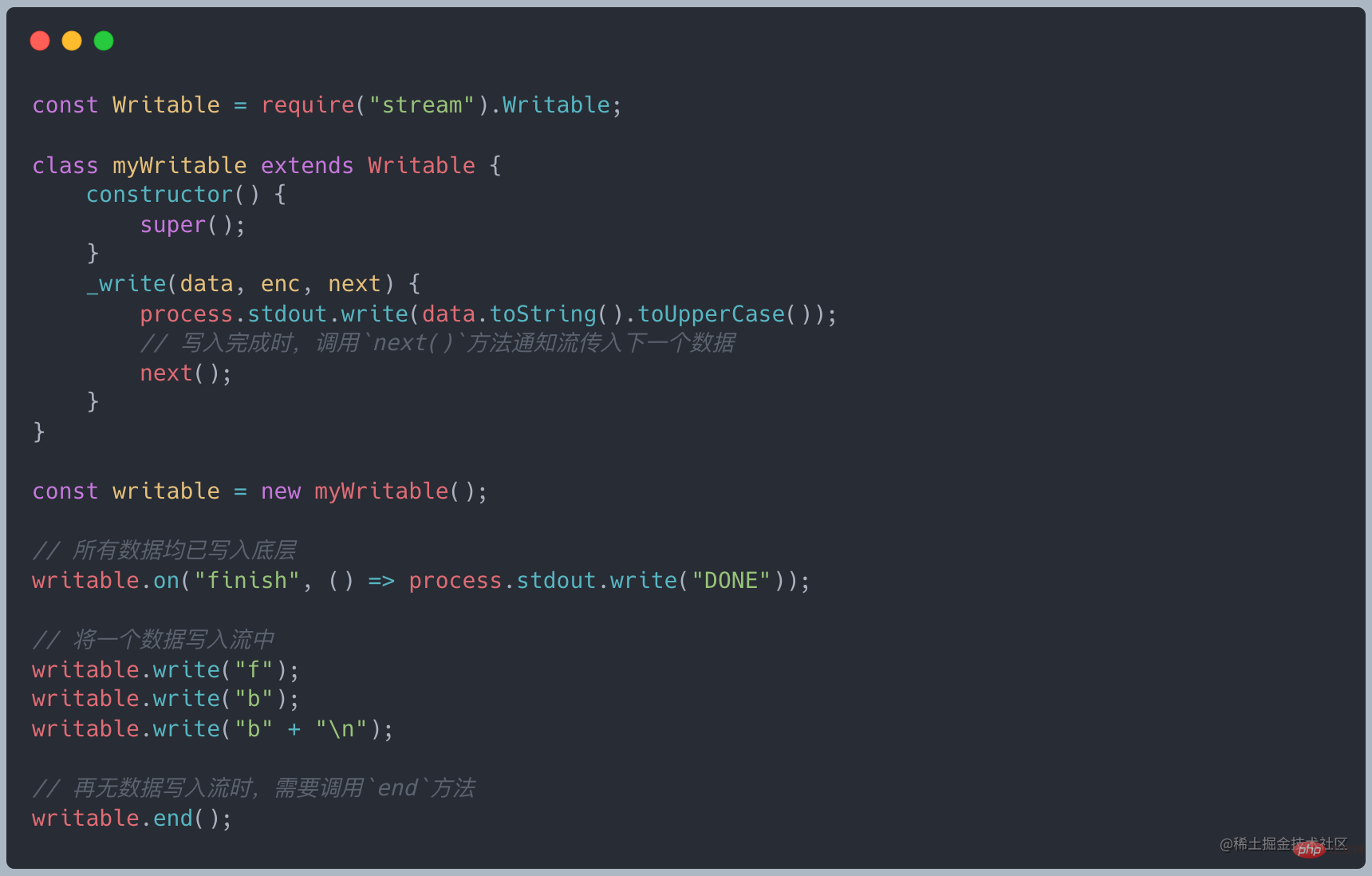
사용자 정의 쓰기 가능 스트림
모든 쓰기 가능 항목은 stream.Writeable 클래스에 의해 정의된 인터페이스를 구현합니다.
하단 레이어에 데이터를 쓰려면 _write 메소드만 구현하면 됩니다

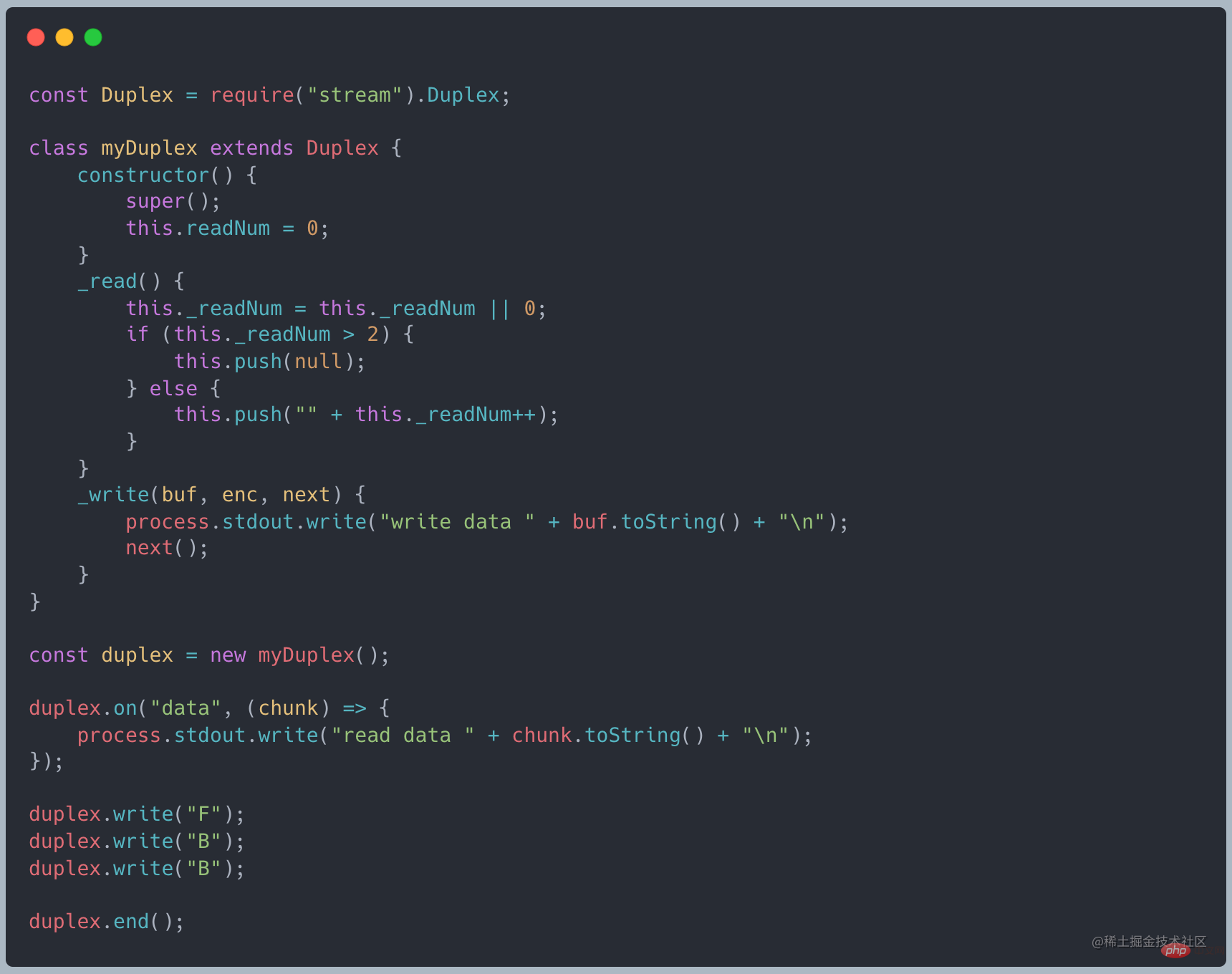
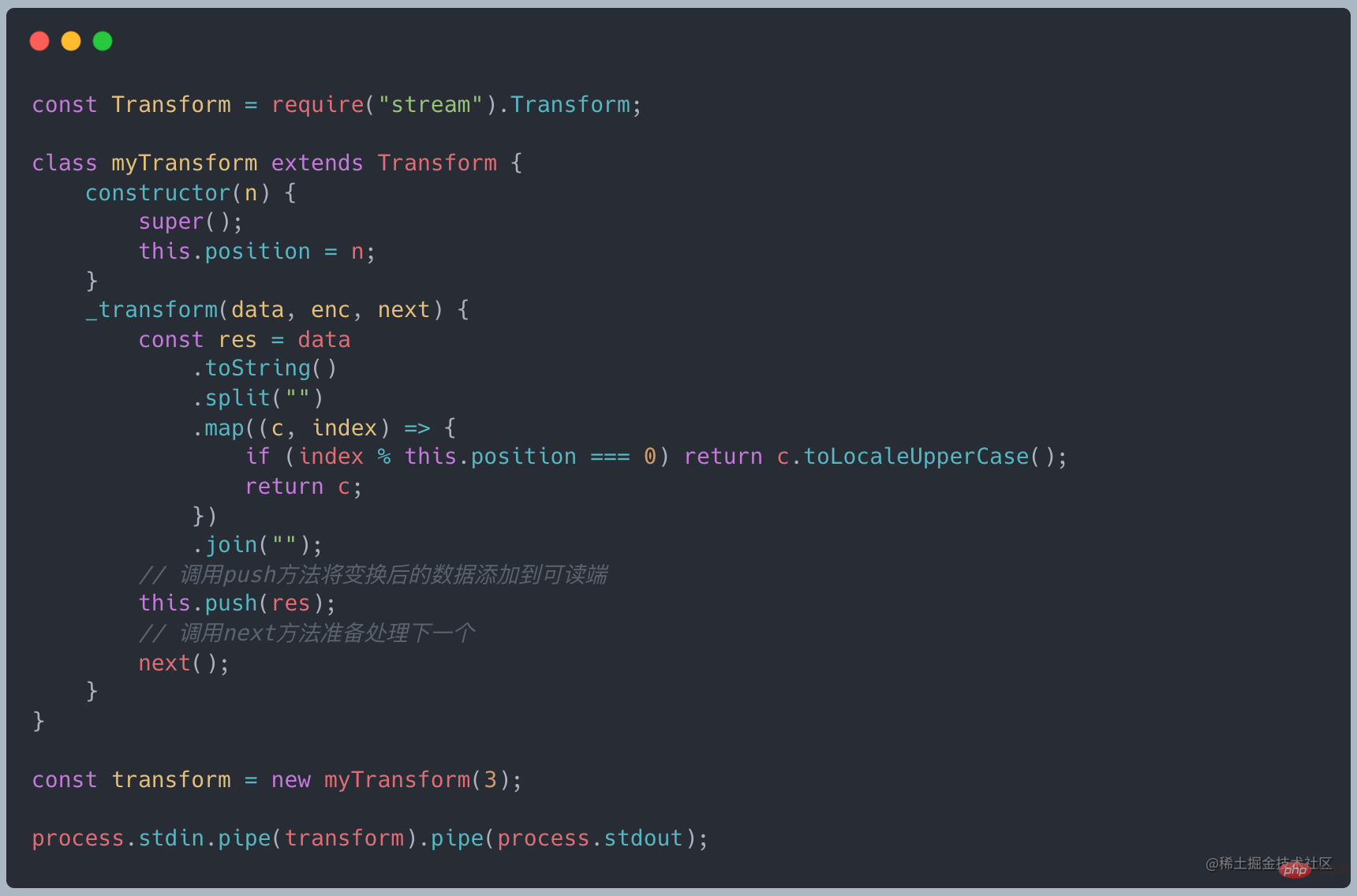
이중 스트림
읽기 및 쓰기가 모두 가능한 이중 스트림. 실제로 Readable 및 Writable을 상속하는 스트림입니다. 읽기 가능한 스트림과 쓰기 가능한 스트림으로 모두 사용할 수 있습니다. 사용자 정의 이중 스트림은 Readable의 _read 메소드와 Writable의 _write 메소드를 구현해야 합니다.
net 모듈은 소켓을 만드는 데 사용할 수 있습니다. 소켓은 NodeJS의 일반적인 이중입니다.

위 예에서 읽기 가능한 스트림(0/1)의 데이터와 쓰기 가능한 스트림 데이터('F', 'B', 'B')는 격리되어 있으며 둘 사이에는 관계가 없습니다. 그러나 Transform의 경우 쓰기 가능한 끝에 작성된 데이터는 이후에 읽기 가능한 끝에 자동으로 추가됩니다. 변환. Transform은 Duplex에서 상속되며 이미 _write 및 _read 메서드를 구현했습니다. _tranform 메서드만 구현하면 됩니다.
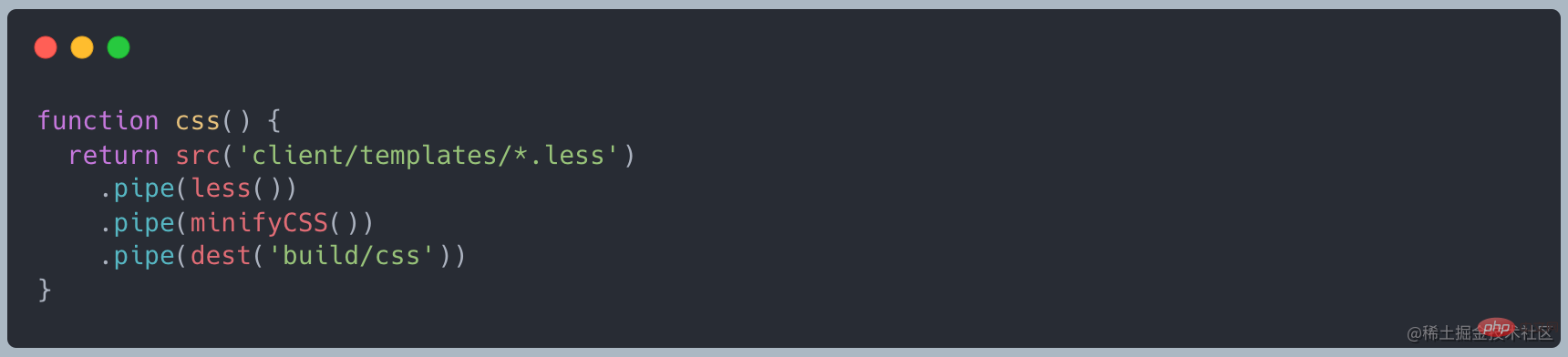
gulp는 Stream 기반 자동화 구성 도구입니다. 공식에서 샘플 코드를 살펴보세요. website
 사실 less()와 minifyCss()는 모두 입력 데이터에 대해 일부 처리를 한 다음 출력 데이터를 넘겨줍니다
사실 less()와 minifyCss()는 모두 입력 데이터에 대해 일부 처리를 한 다음 출력 데이터를 넘겨줍니다
위의 예와 비교하면 스트림이 생산자와 소비자 모두에게 서비스를 제공하는 경우 Duplex를 선택하게 됩니다. 데이터에 대한 일부 변환 작업만 수행할 경우 Transform
배압 문제
를 사용하도록 선택하게 됩니다.배압이란 무엇입니까
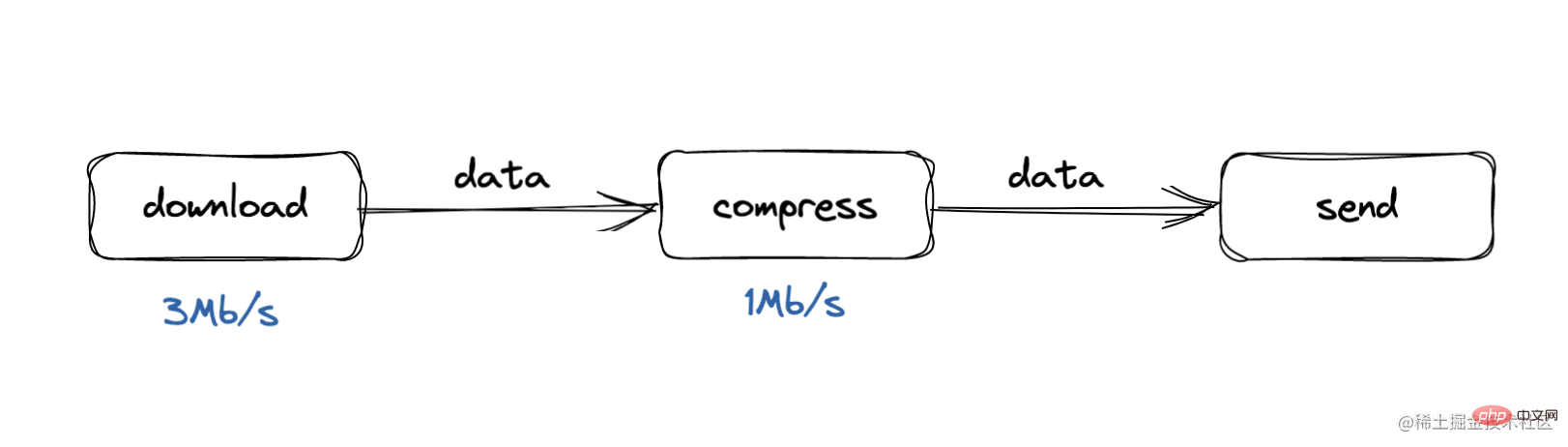
배압 문제는 생산자-소비자 모델에서 발생합니다. 소비자 처리 속도가 너무 느립니다
예를 들어 다운로드 프로세스 중 처리 속도는 3Mb/s이고 압축 중에는 처리 속도가 3Mb/s입니다. 프로세스가 너무 느립니다. 속도가 1Mb/s입니다. 이 경우 버퍼 큐가 곧 누적됩니다. 전체 프로세스의 메모리 소비가 증가하거나 전체 버퍼가 느려지고 일부 데이터가 손실됩니다. . 배압 처리란 무엇입니까?
배압 처리는 위쪽으로 "울어내는" 과정으로 이해될 수 있습니다.
압축 프로세스에서 버퍼 데이터 스퀴즈가 임계값을 초과한 것을 발견하면 다운로드 처리에 "울어줄" 것입니다. 너무 바빠서 더 이상 게시하지 마세요 
배압 처리 방법
한 프로세스에서 다른 프로세스로 데이터를 전송하는 다양한 기능이 있습니다. Node.js에는 .pipe()라는 내장 함수가 있으며 궁극적으로 이 프로세스의 기본 수준에는 두 가지 관련 없는 구성 요소가 있습니다: 데이터 소스와 소비자
.pipe()가 소스에서 호출하면 전송할 데이터가 있음을 소비자에게 알립니다. 파이프라인 기능은 이벤트 트리거에 적합한 백로그 패키지를 설정합니다
false가 반환되면 백로그 시스템이 개입합니다. 데이터를 전송하는 모든 데이터 스트림에서 들어오는 읽기 가능 항목을 일시 중지합니다. 데이터 스트림이 비워지면 배수 이벤트가 트리거되고 들어오는 데이터 스트림이 소비됩니다. 대기열이 완전히 처리되면 백로그 메커니즘을 통해 데이터가 다시 전송될 수 있습니다. 사용 중인 메모리 공간은 자체적으로 해제되고 다음 데이터 배치를 수신할 준비를 합니다
파이프의 배압 처리를 볼 수 있습니다.
데이터를 청크별로 나누고 청크가 통과하면 씁니다. 큐가 너무 크거나 사용량이 많으면 읽기가 일시 중지됩니다큐가 비어 있으면 데이터를 계속 읽으세요
nodejs 튜토리얼
을 방문하세요!위 내용은 Stream in Node에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프런트엔드 개발 도구의 완벽한 조합
Mar 16, 2024 pm 12:09 PM
PHP와 Vue: 프론트엔드 개발 도구의 완벽한 조합 오늘날 인터넷이 빠르게 발전하는 시대에 프론트엔드 개발은 점점 더 중요해지고 있습니다. 사용자가 웹 사이트 및 애플리케이션 경험에 대한 요구 사항이 점점 더 높아짐에 따라 프런트 엔드 개발자는 보다 효율적이고 유연한 도구를 사용하여 반응형 및 대화형 인터페이스를 만들어야 합니다. 프론트엔드 개발 분야의 두 가지 중요한 기술인 PHP와 Vue.js는 함께 사용하면 완벽한 도구라고 볼 수 있습니다. 이 기사에서는 독자가 이 두 가지를 더 잘 이해하고 적용할 수 있도록 PHP와 Vue의 조합과 자세한 코드 예제를 살펴보겠습니다.
 프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
프론트엔드 개발에 Go 언어를 사용하는 방법은 무엇입니까?
Jun 10, 2023 pm 05:00 PM
인터넷 기술이 발전하면서 프론트엔드 개발이 점점 더 중요해지고 있습니다. 특히 모바일 장치의 인기는 효율적이고 안정적이며 안전하고 유지 관리가 쉬운 프런트 엔드 개발 기술을 요구합니다. 빠르게 발전하는 프로그래밍 언어로서 Go 언어는 점점 더 많은 개발자가 사용하고 있습니다. 그렇다면 프론트엔드 개발에 Go 언어를 사용하는 것이 가능할까요? 다음으로 이 글에서는 프론트엔드 개발에 Go 언어를 사용하는 방법을 자세히 설명하겠습니다. 먼저 프론트엔드 개발에 Go 언어가 사용되는 이유를 살펴보겠습니다. 많은 사람들이 Go 언어가 언어라고 생각합니다.
 프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 면접관이 자주 묻는 질문
Mar 19, 2024 pm 02:24 PM
프론트엔드 개발 인터뷰에서 일반적인 질문은 HTML/CSS 기초, JavaScript 기초, 프레임워크 및 라이브러리, 프로젝트 경험, 알고리즘 및 데이터 구조, 성능 최적화, 크로스 도메인 요청, 프론트엔드 엔지니어링, 디자인 패턴, 새로운 기술 및 트렌드. 면접관 질문은 후보자의 기술적 능력, 프로젝트 경험, 업계 동향에 대한 이해를 평가하기 위해 고안되었습니다. 따라서 지원자는 자신의 능력과 전문성을 입증할 수 있도록 해당 분야에 대한 충분한 준비를 갖추어야 합니다.
 Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 프론트엔드인가요, 백엔드인가요? 확인 해봐!
Jan 19, 2024 am 08:37 AM
Django는 빠른 개발과 깔끔한 방법을 강조하는 Python으로 작성된 웹 애플리케이션 프레임워크입니다. Django는 웹 프레임워크이지만 Django가 프런트엔드인지 백엔드인지에 대한 질문에 답하려면 프런트엔드와 백엔드의 개념에 대한 깊은 이해가 필요합니다. 프론트엔드는 사용자가 직접 상호작용하는 인터페이스를 의미하고, 백엔드는 HTTP 프로토콜을 통해 데이터와 상호작용하는 서버측 프로그램을 의미합니다. 프론트엔드와 백엔드가 분리되면 프론트엔드와 백엔드 프로그램을 독립적으로 개발하여 각각 비즈니스 로직과 인터랙티브 효과, 데이터 교환을 구현할 수 있습니다.
 golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
golang을 프론트엔드로 사용할 수 있나요?
Jun 06, 2023 am 09:19 AM
Golang은 프런트엔드 애플리케이션을 포함하여 다양한 유형의 애플리케이션을 개발하는 데 사용할 수 있는 매우 다양한 프로그래밍 언어입니다. JavaScript와 같은 언어로 인해 발생하는 일련의 문제, 예를 들어 유형 안전성이 낮고 성능이 낮으며 코드 유지 관리가 어려운 문제 등이 있습니다.
 C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발 경험 공유: 프런트엔드 및 백엔드 공동 개발 기술
Nov 23, 2023 am 10:13 AM
C# 개발자로서 우리의 개발 작업에는 일반적으로 프런트엔드와 백엔드 개발이 포함됩니다. 기술이 발전하고 프로젝트의 복잡성이 증가함에 따라 프런트엔드와 백엔드의 공동 개발이 점점 더 중요해지고 복잡해졌습니다. 이 문서에서는 C# 개발자가 개발 작업을 보다 효율적으로 완료하는 데 도움이 되는 몇 가지 프런트 엔드 및 백엔드 공동 개발 기술을 공유합니다. 인터페이스 사양을 결정한 후 프런트엔드와 백엔드의 공동 개발은 API 인터페이스의 상호 작용과 분리될 수 없습니다. 프론트엔드와 백엔드 협업 개발이 원활하게 진행되기 위해서는 가장 중요한 것은 좋은 인터페이스 사양을 정의하는 것입니다. 인터페이스 사양에는 인터페이스 이름이 포함됩니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.
 프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
프런트 엔드에서 인스턴트 메시징을 구현하는 방법
Oct 09, 2023 pm 02:47 PM
인스턴트 메시징을 구현하는 방법에는 WebSocket, Long Polling, Server-Sent Events, WebRTC 등이 있습니다. 자세한 소개: 1. 실시간 양방향 통신을 달성하기 위해 클라이언트와 서버 사이에 지속적인 연결을 설정할 수 있는 WebSocket 프런트 엔드는 WebSocket API를 사용하여 WebSocket 연결을 생성하고 송수신을 통해 인스턴트 메시징을 달성할 수 있습니다. 2. 실시간 통신 등을 시뮬레이션하는 기술인 Long Polling



 🎜
🎜

 스트리밍 모드를 사용하지 않고 작동하기 전에 대용량 파일이 로드될 때까지 기다리면 다음과 같은 문제가 발생합니다:
스트리밍 모드를 사용하지 않고 작동하기 전에 대용량 파일이 로드될 때까지 기다리면 다음과 같은 문제가 발생합니다: 

 구현 원칙
구현 원칙