CSS 파일 여백은 무엇을 의미합니까?
css 파일 여백은 요소 주위의 공간을 정의하는 데 사용되는 CSS 속성입니다. 여백은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다. ; 여백 속성은 모든 길이 단위, 백분율 값 또는 음수 값을 허용합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS 파일의 여백은 무엇을 의미합니까?
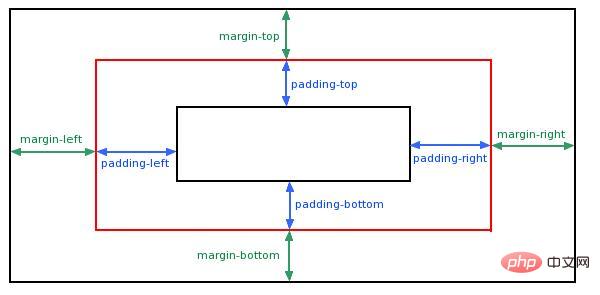
CSS 여백(margin) 속성은 요소 주위의 공간을 정의합니다.
margin
margin은 요소의 주변(외부 테두리) 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
margin 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.

margin 단축 속성은 하나의 선언에서 모든 현재 또는 지정된 요소의 여백 속성을 설정합니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
margin 속성은 모든 길이 단위, 백분율 값 또는 음수 값도 허용합니다.
margin 속성은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 개별적으로 변경할 수 있습니다. 모든 속성을 한 번에 변경하는 것도 가능합니다.
Margin도 padding과 마찬가지로 간결하게 쓰는 방법이 있습니다. margin 속성을 사용하여 네 방향으로 여백을 설정할 수 있습니다. 실제 프로그래밍에서는 효율적이고 간결한 여백 작성 방법을 사용하여 프로그래밍하는 경우가 많습니다.
여백을 쓰는 방법은 다음과 같이 4가지가 있습니다.
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
위 4가지 위치는 순서대로입니다: margin-top--margin-right--margin-bottom--margin-left, 즉 "top-right" -하단-왼쪽". 다음 약어는 위쪽--오른쪽--아래--왼쪽입니다. 주목해야 할 것은 마지막 세 가지 경우입니다. 기본 픽셀 값이 있는 경우 브라우저는 "bottom=top" 및 "left=right" 방법에 따라 자동으로 기본 픽셀을 할당합니다.
예:
"margin:20px;"는 네 방향 모두의 여백이 20px임을 의미합니다.
"margin:20px 40px;"는 아래쪽과 왼쪽이 기본값이므로 위쪽이 20px임을 의미합니다. 그래서 자동으로 각각 20px와 40px로 설정합니다. 네 번째 쓰기 방법인 "margin:20px 40px 20px 40px;"로 변환되었습니다.
"margin:20px 40px 60px;"는 위쪽이 20px, 오른쪽이 40px, 아래쪽이 60px임을 의미합니다. 왼쪽이 기본값이므로 자동으로 40px로 설정됩니다. 네 번째 쓰기 방법인 "margin:20px 40px 60px 40px;"로 변환되었습니다.
"여백:20px 40px 20px 60px;"라는 한 가지 상황을 기본 쓰기로 쓸 수 없다는 점에 유의해야 합니다. 이 예에서는 위쪽과 아래쪽이 동일하지만 오른쪽과 왼쪽이 다르기 때문에 아래쪽을 기본값으로 설정할 수 없습니다. 그렇지 않으면 "margin:20px 40px 60px 40px;"와 같습니다.
추천 학습: "css 동영상 튜토리얼"
위 내용은 CSS 파일 여백은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





