오른쪽의 부동 소수점을 지우는 CSS 코드는 "clear:both;"입니다. CSS의 "clear:both" 속성은 부동 소수점을 삭제하는 것입니다. 이때, Clear Floating을 설정하면 이 문제를 해결할 수 있습니다. "clear:both"가 설정된 현재 요소는 이전 요소에서 float 속성을 가진 요소를 마치 float되지 않은 것처럼 처리한다고 생각할 수 있습니다. 그 자체에 미치는 영향을 제거합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
오른쪽에 떠 있는 것을 지우는 CSS 코드는 무엇입니까?
오른쪽의 부동소수점을 지우는 CSS 코드는 clear:both;
입니다. CSS의 clear:both 속성의 기능은 부동소수점을 삭제하는 것입니다. 이 경우 문서 흐름 구조가 파괴되고 후속 레이아웃에 영향을 줍니다. 한 가지 문제는 Clear:both가 설정된 현재 요소가 이전 요소에서 부동 속성을 가진 요소를 부동으로 설정되지 않은 것처럼 처리하여 다음 문제를 제거한다는 점입니다. 자체에 미치는 영향
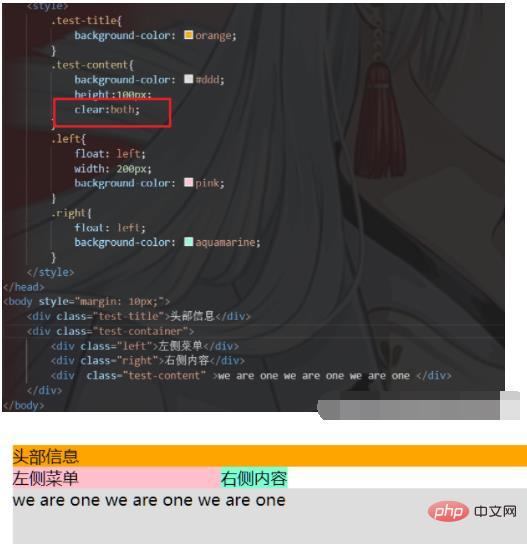
설정과 설정하지 않음 비교 결과는 모두
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
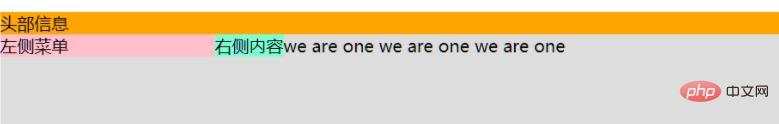
</body>왼쪽 메뉴와 오른쪽 메뉴가 float: left로 설정되어 있기 때문에 다음 상황이 발생하는 이유를 설명합니다. 플로팅 흐름이고 특정 위치를 차지하며 테스트 콘텐츠의 내용은 문서에 속합니다. 흐름은 테스트 컨테이너의 위쪽 경계에 가까워집니다.

하지만 테스트 콘텐츠를 설정한 후에는 둘 다 지우려면 이전 부동의 영향을 제거합니다. 즉, 무시합니다. 왼쪽 및 오른쪽 스타일에 설정된 float:left 속성은 테스트 콘텐츠가 블록이므로 왼쪽 및 오른쪽을 일반 문서 흐름으로 처리합니다. -level 요소가 자동으로 래핑되며 다음 상황이 되거나 의사 요소를 설정합니다
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
추천 학습: "css 비디오 튜토리얼"
위 내용은 오른쪽의 플로트를 지우는 CSS 코드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!