Css 애니메이션이 부드럽게 미끄러지지 않는 해결 방법: 1. 이미지 크기 조정에서 애니메이션 요소를 변경하여 높이, 너비, 여백 또는 패딩 등을 사용하지 않도록 합니다. 2. 브라우저 GPU 하드웨어 가속을 활성화합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
CSS 애니메이션이 부드럽게 슬라이드되지 않으면 어떻게 해야 하나요?
CSS3 애니메이션 스턱 솔루션
프런트 엔드 시간은 애니메이션을 사용하여 H5 페이지에서 홈페이지의 애니메이션 전환을 구현하는 매우 간단한 효과입니다. 먼저 확대하고 700ms 동안 유지한 다음 맨 위로 축소합니다. 코드는 다음과 같습니다
nbsp;html>
<meta>
<meta>
<script></script>
<title>首页加载动画</title>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<div>
<div>
<div><p><img alt="CSS 애니메이션이 부드럽게 미끄러지지 않는 경우 해결 방법" ></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
크롬에서의 테스트는 괜찮았는데 테스트를 위해 QA에 제출했을 때 Huawei(시스템 4.2), Oppo(시스템 5.1) 등 일부 모델에서 렉이 발생하는 것으로 나타났습니다.
궁금해서 "브라우저에서 CSS 애니메이션 및 전환의 성능 문제에 대한 심층적 이해"라는 기사를 참조하고 이미지 크기 조정에서 변형으로 애니메이션 요소를 다음과 같이 변경했습니다
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}물론, 지연 문제가 발생했습니다. 해결되었습니다.
이 기사에서는 CSS 애니메이션 및 전환의 성능 문제에 대한 심층적인 브라우저 이해를 설명합니다. 최신 브라우저에는 일반적으로 두 가지 중요한 실행 스레드가 함께 작동하여 웹 페이지를 렌더링합니다.
일반적으로 메인 스레드는 JavaScript 실행, HTML 요소의 CSS 스타일 계산, 하나 이상의 비트맵에 요소 그리기, 구성 스레드에 전달을 담당합니다.
따라서 컴포지션 스레드는 다음을 담당합니다. GPU를 통해 화면에 비트맵을 그리는 것, 페이지의 어느 부분이 표시되는지 계산하는 것 또는 표시되는 부분의 비트맵을 업데이트하도록 메인 스레드에 알리는 것, ; 페이지를 스크롤할 때 어느 부분이 보일지 계산하고, 페이지를 스크롤할 때 해당 위치의 요소를 보이는 영역으로 이동합니다.
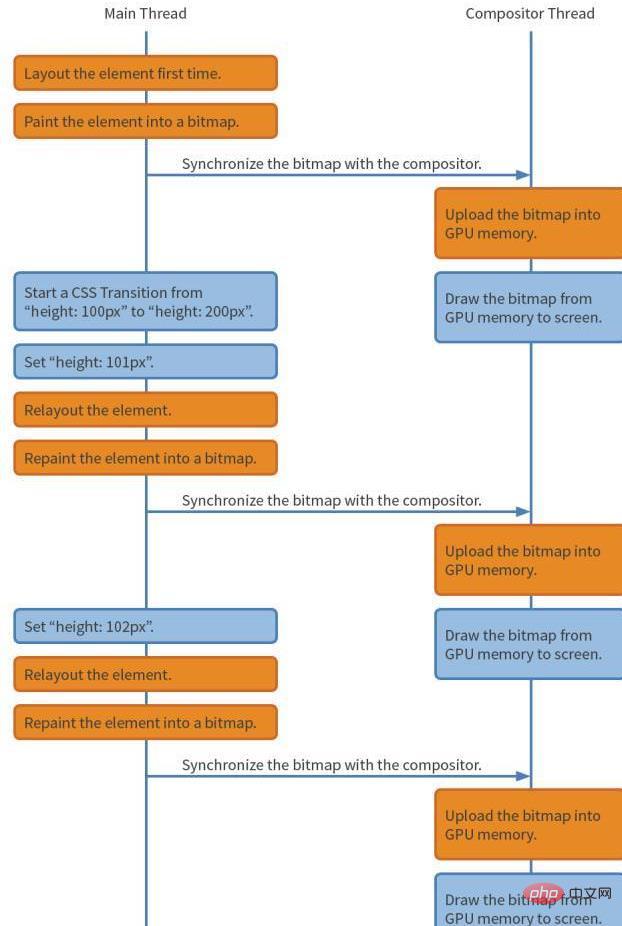
다음과 같이 요소의 높이를 100px에서 200px로 변경한다고 가정해 보겠습니다.
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}메인 스레드와 합성 스레드는 아래 순서도에 따라 해당 작업을 수행합니다. 주황색 상자의 작업은 시간이 더 많이 걸릴 수 있는 반면 파란색 상자의 작업은 더 빠릅니다.

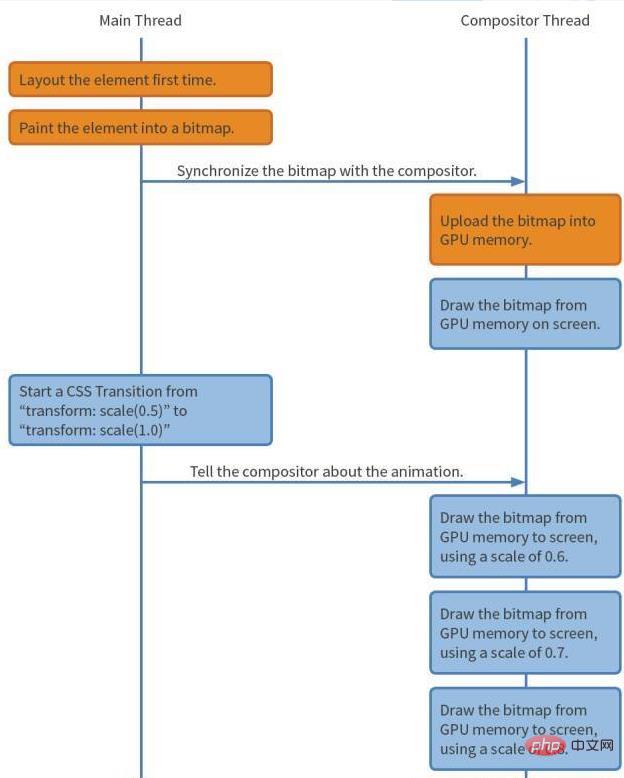
transform:scale을 사용하여 구현
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}이때 프로세스는 다음과 같습니다.

즉, transform을 사용하면 브라우저는 이 요소의 비트맵을 한 번만 생성하면 됩니다. 그리고 애니메이션 시작 부분에서 처리를 위해 GPU에 제출합니다. 이후에는 브라우저에서 레이아웃, 그리기 및 비트맵 제출 작업을 수행할 필요가 없습니다. 결과적으로 브라우저는 GPU의 기능을 최대한 활용하여 다양한 위치에 비트맵을 빠르게 그리고 회전 또는 크기 조정을 수행할 수 있습니다.
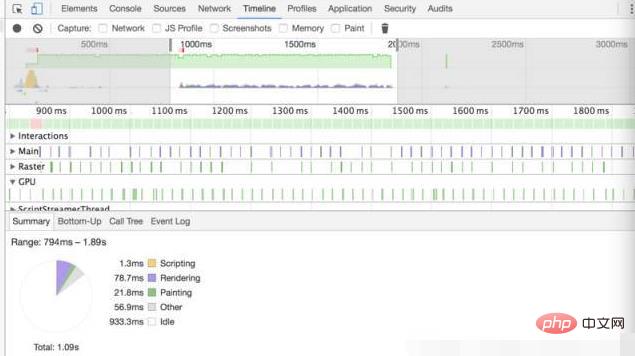
이 이론을 차수별로 확인하기 위해 Chrome의 타임라인을 열어 FPS 페이지를 보았습니다

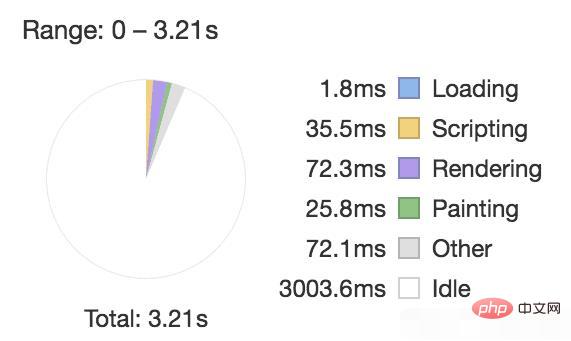
그 중 높이를 사용하여 요소에 애니메이션을 적용할 때 전환 과정에서 FPS는 44에 불과합니다. 초당 60프레임이 최대인 것으로 알고 있습니다. 인간의 눈에 적합한 인터랙션은 60 미만이고, 인간의 눈이 확실히 느낄 수 있기 때문에 지연이 발생합니다.

rendering 和 painting 所花的时间如下:

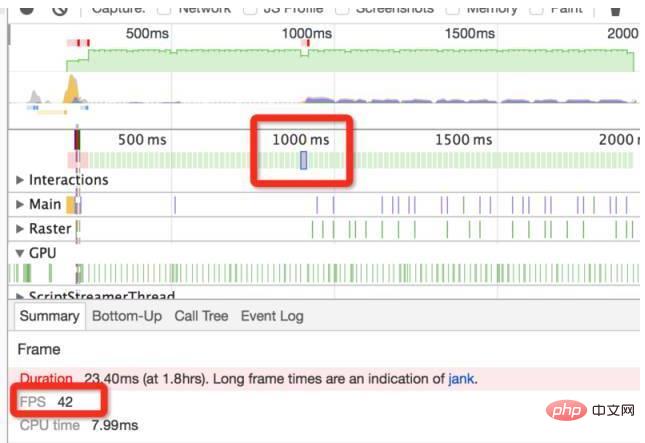
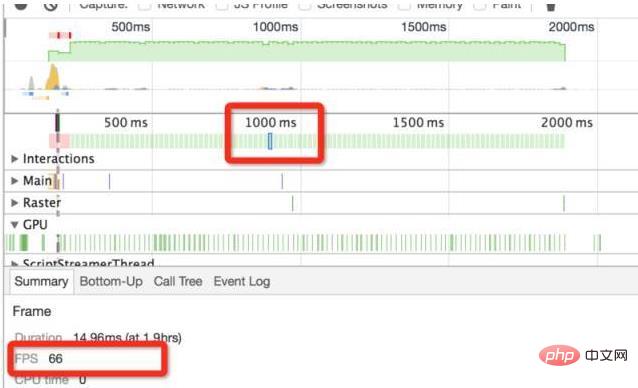
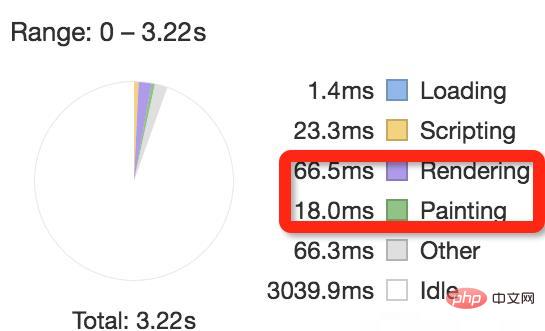
再来看看用 transform:scale

FPS 达到 66,且 rendering 和 painting 时间减少了 3 倍。
到此为止问题是解决了,隔了几天,看到一篇解决 Chrome 动画”卡顿”的办法,发现还能通过开启硬件加速的方式优化动画,于是又试了一遍。
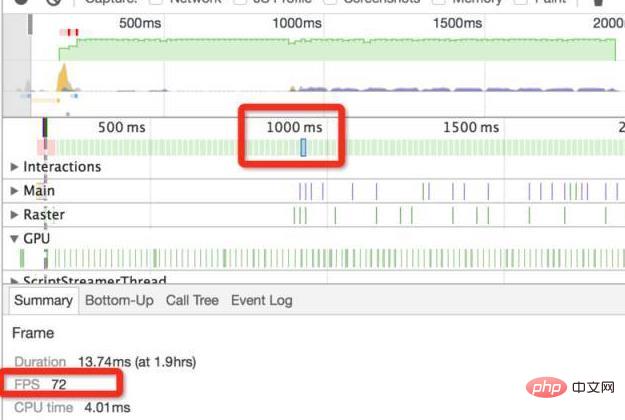
webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); -o-transform: translate3d(0,0,0); transform: translate3d(0,0,0);
惊人的事情发生了,FPS 达到 72:


尽量使用 transform 当成动画属性,避免使用 height,width,margin,padding 等;
要求较高时,可以开启浏览器开启 GPU 硬件加速。
推荐学习:《css视频教程》
위 내용은 CSS 애니메이션이 부드럽게 미끄러지지 않는 경우 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!