이 기사에서는 이벤트 모듈, util 모듈, fs 모듈, OS 모듈, 경로 모듈 등을 포함하여 Node.js의 모듈 시스템에 대해 설명합니다. 도움이 되길 바랍니다!

참조: Node.js 모듈 시스템
Node.js 파일이 서로 호출할 수 있도록 Node.js는 간단한 모듈 시스템을 제공합니다.
모듈은 Node.js 애플리케이션의 기본 구성 요소이며 파일과 모듈은 일대일 대응을 갖습니다.
즉, Node.js 파일은 JavaScript 코드, JSON 또는 컴파일된 C/C++ 확장일 수 있는 모듈입니다.
Node.js에는 4가지 유형의 모듈(네이티브 모듈과 3가지 파일 모듈)이 있습니다
예: var http = require("http");var http = require("http");
Node.js 中自带了一个叫做 http 的模块,我们在我们的代码中请求它并把返回值赋给一个本地变量。
这把我们的本地变量变成了一个拥有所有 http 模块所提供的公共方法的对象。【相关教程推荐:nodejs视频教程】
加载模块:
exports 对象是模块公开的接口require 对象用于从外部获取一个模块的接口,即所获取模块的 exports 对象。//例子
//hello.js
exports.world = function() { //相当于给function()函数取了个别名world()
console.log('Hello World');
}
//main.js
var hello = require('./hello');
hello.world(); //访问 hello.js 的 world 函数
//结果
PS E:\learn> node main.js
Hello Worldmodule.exports = function() {...}exports 和 module.exports 的使用
如果要对外暴露属性或方法,就用 exports 就行,要暴露对象(类似class,包含了很多属性和方法),就用 module.exports。
//hello.js
function Hello() {
var name;
this.setName = function(thyName) {
name = thyName;
};
this.sayHello = function() {
console.log('Hello ' + name);
};
};
module.exports = Hello;
//main.js
var Hello = require('./hello');
hello = new Hello();
hello.setName('BYVoid');
hello.sayHello();
//结果
PS E:\learn> node main.js
Hello BYVoid参考资料:Node.js EventEmitter
events 模块只提供了一个对象: events.EventEmitter。EventEmitter 的核心就是事件触发与事件监听器功能的封装。
events 为一个模块,用 require("events"); 访问该模块。EventEmitter 相当于events模块里面的唯一的一个类,该类下有多个属性addListener(event, listener) 为指定事件添加一个监听器到监听器数组的尾部。on(event, listener) on函数为指定事件注册一个监听器,接受一个字符串 event 和一个回调函数。once(event, listener) 为指定事件注册一个单次监听器,即 监听器最多只会触发一次,触发后立刻解除该监听器removeListener(event, listener)移除指定事件的某个监听器,监听器必须是该事件已经注册过的监听器。它接受两个参数,第一个是事件名称,第二个是回调函数名称removeAllListeners([event]) 移除所有事件的所有监听器, 如果指定事件,则移除指定事件的所有监听器。setMaxListeners(n) 默认情况下, EventEmitters 如果你添加的监听器超过 10 个就会输出警告信息。 setMaxListeners 函数用于改变监听器的默认限制的数量。listeners(event) 返回指定事件的监听器数组。emit(event, [arg1], [arg2], [...]) 按监听器的顺序执行执行每个监听器,如果事件有注册监听返回 true,否则返回 false。listenerCount(emitter, event)exports 객체는 모듈에 의해 노출되는 인터페이스🎜//例子
//event.js 文件
var events = require('events'); // 引入 events 模块
var emitter = new events.EventEmitter(); // 创建 eventEmitter 对象
//为事件someEvent注册两个监视器
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
//按顺序执行someEvent的每个监视器
emitter.emit('someEvent', 'arg1 参数', 'arg2 参数'); // 'arg1 参数', 'arg2 参数'为参数arg1,arg2的值module.exports = function() {...}🎜 모듈 인터페이스의 유일한 변경 사항은 모듈을 사용하는 것입니다. .exports = Hello는 imports.world = function(){}을 대체합니다. 모듈이 외부적으로 참조될 때 해당 인터페이스 개체는 원래 내보내기가 아닌 출력되는 Hello 개체 자체입니다. 🎜🎜🎜🎜🎜내보내기 및 module.exports 사용🎜🎜 속성이나 메서드를 외부 세계에 노출하려면 내보내기를 사용하면 됩니다(많은 속성과 메서드를 포함하여 클래스와 유사). 모듈.내보내기. 🎜🎜//结果 $ node event.js listener1 arg1 参数 arg2 参数 listener2 arg1 参数 arg2 参数
events는 모듈입니다. 모듈에 액세스하려면 require("events");를 사용하세요. 🎜EventEmitter는 events 모듈의 유일한 클래스와 동일합니다. 이 클래스에는 여러 속성 addListener(event, Listener)가 있습니다. 리스너 배열의 끝에 지정된 이벤트에 대한 리스너를 추가합니다. 🎜on(event,listener) on 함수는 지정된 이벤트에 대한 리스너를 등록하고 문자열 이벤트와 콜백 함수를 허용합니다. 🎜once(event,listener) 지정된 이벤트에 대한 일회성 리스너를 등록합니다. 즉, 리스너는 최대 한 번만 트리거되고 리스너는 트리거된 후 즉시 해제됩니다. 🎜removeListener(event,listener)지정된 이벤트에 대한 리스너를 제거합니다. 리스너는 이벤트에 대해 등록된 리스너여야 합니다. 두 개의 매개변수를 허용합니다. 첫 번째는 이벤트 이름이고 두 번째는 콜백 함수 이름입니다🎜removeAllListeners([event])는 이벤트가 지정된 경우 모든 이벤트에 대한 모든 리스너를 제거합니다. 지정된 이벤트에 대한 모든 리스너. 🎜setMaxListeners(n) 기본적으로 EventEmitters는 리스너를 10개 이상 추가하면 경고 메시지를 출력합니다. setMaxListeners 함수는 리스너의 기본 제한 수를 변경하는 데 사용됩니다. 🎜listeners(event) 지정된 이벤트에 대한 리스너 배열을 반환합니다. 🎜emit(event, [arg1], [arg2], [...]) 리스너의 순서대로 각 리스너를 실행합니다. 이벤트에 등록된 리스너가 있으면 true를 반환합니다. , 그렇지 않으면 false를 반환합니다. 🎜listenerCount(emitter, event) 지정된 이벤트에 대한 리스너 수를 반환합니다. 🎜🎜🎜🎜//例子
const util = require('util');
async function fn() {
return 'hello world';
}
const callbackFunction = util.callbackify(fn);
callbackFunction((err, ret) => {
if (err) throw err;
console.log(ret);
});
//结果
hello world//例子
var util = require('util');
//Base构造函数内三个属性
function Base() {
this.name = 'base';
this.base = 1991;
this.sayHello = function() {
console.log('Hello ' + this.name);
};
}
//原型中定义的一个函数
Base.prototype.showName = function() {
console.log(this.name);
};
//Sub构造函数内一个属性
function Sub() {
this.name = 'sub';
}
util.inherits(Sub, Base); //Sub从Base继承
var objBase = new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub = new Sub();
objSub.showName();
//objSub.sayHello();
console.log(objSub);
//结果
base
Hello base
{ name: 'base', base: 1991, sayHello: [Function] }
sub
{ name: 'sub' }
//Base 有 name , base , sayHello() , showName()
//Sub 有 name(自己定义的,不是继承的) , showName() 从Base继承的util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心 JavaScript 的功能 过于精简的不足。
util.callbackify(original)
将 async 异步函数(或者一个返回值为 Promise 的函数)转换成遵循异常优先的回调风格的函数
//例子
const util = require('util');
async function fn() {
return 'hello world';
}
const callbackFunction = util.callbackify(fn);
callbackFunction((err, ret) => {
if (err) throw err;
console.log(ret);
});
//结果
hello worldutil.inherits(constructor, superConstructor) 是一个实现对象间原型继承的函数。
//例子
var util = require('util');
//Base构造函数内三个属性
function Base() {
this.name = 'base';
this.base = 1991;
this.sayHello = function() {
console.log('Hello ' + this.name);
};
}
//原型中定义的一个函数
Base.prototype.showName = function() {
console.log(this.name);
};
//Sub构造函数内一个属性
function Sub() {
this.name = 'sub';
}
util.inherits(Sub, Base); //Sub从Base继承
var objBase = new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub = new Sub();
objSub.showName();
//objSub.sayHello();
console.log(objSub);
//结果
base
Hello base
{ name: 'base', base: 1991, sayHello: [Function] }
sub
{ name: 'sub' }
//Base 有 name , base , sayHello() , showName()
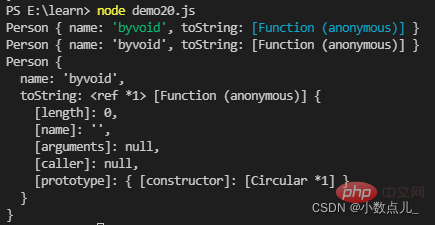
//Sub 有 name(自己定义的,不是继承的) , showName() 从Base继承的util.inspect(object,[showHidden],[depth],[colors]) 是一个将任意对象转换 为字符串的方法,通常用于调试和错误输出。它至少接受一个参数 object,即要转换的对象。var util = require('util');
function Person() {
this.name = 'byvoid';
this.toString = function() {
return this.name;
};
}
var obj = new Person();
console.log(obj);
console.log(util.inspect(obj));
console.log(util.inspect(obj, true));
参考资料:Node.js 文件系统
Node.js 文件系统模块 官网fs.open(path, flags[, mode], callback) 在异步模式下打开文件
参数:
callback(err, fd)
r 以读取模式打开文件。如果文件不存在抛出异常。r+ 以读写模式打开文件。如果文件不存在抛出异常。rs 以同步的方式读取文件。rs+ 以同步的方式读取和写入文件。w 以写入模式打开文件,如果文件不存在则创建。wx 类似 ‘w’,但是如果文件路径存在,则文件写入失败。w+ 以读写模式打开文件,如果文件不存在则创建。wx+ 类似 ‘w+’, 但是如果文件路径存在,则文件读写失败。a 以追加模式打开文件,如果文件不存在则创建。ax 类似 ‘a’, 但是如果文件路径存在,则文件追加失败。a+ 以读取追加模式打开文件,如果文件不存在则创建。ax+ 类似 ‘a+’, 但是如果文件路径存在,则文件读取追加失败。
fs.stat(path, callback) 通过异步模式获取文件信息
callback(err, stats), stats 是 fs.Stats 对象。fs.stat(path)执行后,会将stats类的实例返回给其回调函数。可以通过stats类中的提供方法判断文件的相关属性
stats.isFile() 如果是文件返回 true,否则返回 false。stats.isDirectory() 如果是目录返回 true,否则返回 false。stats.isBlockDevice() 如果是块设备返回 true,否则返回 false。stats.isCharacterDevice() 如果是字符设备返回 true,否则返回 false。stats.isSymbolicLink() 如果是软链接返回 true,否则返回 false。stats.isFIFO() 如果是FIFO,返回true,否则返回 false。FIFO是UNIX中的一种特殊类型的命令管道。stats.isSocket() 如果是 Socket 返回 true,否则返回 false。
fs.writeFile(file, data[, options], callback) 异步模式下写入文件
writeFile 直接打开文件默认是 w 模式,所以如果文件存在,该方法写入的内容会覆盖旧的文件内容。
fs를 반환합니다. read( fd, buffer, offset, length, position, callback) 비동기 모드에서 파일을 읽습니다. 이 메서드는 파일 설명자를 사용하여 파일을 읽습니다. fs.read(fd, buffer, offset, length, position, callback) 异步模式下读取文件,该方法使用了文件描述符来读取文件。
fs.close(fd, callback) 异步模式下关闭文件,该方法使用了文件描述符来读取文件。
fs.ftruncate(fd, len, callback) 异步模式下截取文件,该方法使用了文件描述符来读取文件。
fs.unlink(path, callback) 删除文件的语法格式:
fs.mkdir(path[, options], callback) 创建目录
fs.readdir(path, callback) 读取目录
fs.rmdir(path, callback) 删除目录
参考资料:Node.js OS 模块
属性:os.EOL 定义了操作系统的行尾符的常量。
方法:os.tmpdir() 返回操作系统的默认临时文件夹os.endianness() 返回 CPU 的字节序,可能的是 “BE” 或 “LE”。os.hostname() 返回操作系统的主机名。os.type() 返回操作系统名os.platform() 返回编译时的操作系统名os.arch() 返回操作系统 CPU 架构,可能的值有 “x64”、“arm” 和 “ia32”。os.release() 返回操作系统的发行版本。os.uptime() 返回操作系统运行的时间,以秒为单位。os.loadavg() 返回一个包含 1、5、15 分钟平均负载的数组。os.totalmem() 返回系统内存总量,单位为字节。os.freemem() 返回操作系统空闲内存量,单位是字节。os.cpus() 返回一个对象数组,包含所安装的每个 CPU/内核的信息:型号、速度(单位 MHz)、时间(一个包含 user、nice、sys、idle 和 irq 所使用 CPU/内核毫秒数的对象)。os.networkInterfaces()
offset - 버퍼 쓰기에 대한 쓰기 오프셋입니다. length - 파일에서 읽을 바이트 수입니다.
fs.close(fd, callback) 비동기 모드에서 파일을 닫습니다. 이 메서드는 파일 설명자를 사용하여 파일을 읽습니다.
fs.ftruncate(fd, len, callback) 비동기 모드에서 파일을 가로채는 방법입니다. 이 방법은 파일 설명자를 사용하여 파일을 읽습니다. len - 파일 콘텐츠를 가로채는 길이입니다. callback - 콜백 함수, 매개변수 없음.
🎜🎜🎜🎜fs.unlink(path, callback) 파일 삭제 구문 형식: 🎜🎜🎜매개변수: 🎜🎜path - 파일 경로. 🎜🎜callback - 콜백 함수, 매개변수 없음. 🎜🎜🎜🎜🎜fs.mkdir(path[, options], callback) 디렉토리 생성 🎜🎜🎜매개변수: 🎜🎜path - 파일 경로 🎜🎜options 매개변수는 🎜🎜recursive일 수 있음 - 재귀 여부 다음과 같은 방법으로 디렉터리를 생성합니다. 기본값은 false입니다. 🎜🎜mode - 디렉터리 권한을 설정합니다. 기본값은 0777입니다. 🎜🎜🎜🎜callback - 콜백 함수, 매개변수 없음. 🎜🎜🎜🎜🎜fs.readdir(path, callback) 디렉토리 읽기 🎜🎜🎜매개변수: 🎜🎜path - 파일 경로 🎜🎜callback - 콜백 함수, 콜백 함수는 두 개의 매개변수 err, files를 사용합니다. , err은 오류 메시지이고, files는 디렉터리에 있는 파일의 배열 목록입니다. 🎜🎜🎜🎜🎜fs.rmdir(path, callback) 디렉터리 삭제 🎜🎜🎜매개변수: 🎜🎜path - 파일 path 🎜🎜 콜백 - 콜백 함수, 매개변수 없음. 🎜🎜🎜🎜🎜🎜🎜OS 모듈 🎜🎜🎜참조: Node.js OS 모듈 🎜 속성: os.EOL 운영 체제의 줄 끝 문자를 정의하는 상수입니다. os.tmpdir() 운영 체제의 기본 임시 폴더를 반환합니다.os.endianness() CPU를 반환합니다. 단어 섹션 순서, "BE" 또는 "LE" 가능. os.hostname() 운영 체제의 호스트 이름을 반환합니다. os.type() 운영 체제 이름을 반환합니다.os.platform() 컴파일된 운영 체제 이름을 반환합니다. os.arch() 운영 체제 CPU 아키텍처를 반환하며 가능한 값은 "x64", "arm" 및 "ia32"입니다. os.release() 운영 체제의 릴리스 버전을 반환합니다. os.uptime() 운영 체제가 실행된 시간을 초 단위로 반환합니다. os.loadavg() 1분, 5분, 15분 로드 평균을 포함하는 배열을 반환합니다. os.totalmem() 총 시스템 메모리 양을 바이트 단위로 반환합니다. os.freemem() 운영 체제의 여유 메모리 양을 바이트 단위로 반환합니다. os.cpus() 설치된 각 CPU/코어에 대한 정보(모델, 속도(단위 MHz), 시간(하나에는 user, nice, sys , 유휴 및 irq 포함))가 포함된 객체 배열을 반환합니다. 사용된 CPU/코어 밀리초 개체). os.networkInterfaces() 네트워크 인터페이스 목록을 가져옵니다. 🎜🎜🎜🎜🎜경로 모듈 🎜🎜🎜🎜Node.js 경로 모듈 🎜🎜🎜🎜🎜🎜Net 모듈 🎜🎜🎜🎜Node.js Net 모듈 🎜🎜🎜🎜🎜 🎜DN S 모듈🎜🎜🎜🎜Node.js DNS 모듈 🎜🎜🎜🎜🎜🎜도메인 모듈🎜🎜🎜🎜Node.js 도메인 모듈🎜🎜참조: Node, js 웹 모듈
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
위 내용은 노드 학습 채팅 모듈 시스템의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




