Vue 구성요소의 사용자 정의 이벤트 및 전역 이벤트 버스를 간략하게 분석한 기사
이 글에서는 Vue 컴포넌트에 대해 소개하고 Vue 컴포넌트의 커스텀 이벤트와 글로벌 이벤트 버스를 소개하겠습니다.

1. 사용자 정의 이벤트
1. 사용자 정의 이벤트란 무엇입니까
사용자 정의 이벤트는 하위 구성 요소에 적합한 구성 요소 간의 통신 방법입니다. ->
2. 사용 위치앱이 상위 구성 요소이고 학교가 하위 구성 요소이고 학교가 앱으로 데이터를 전송하려는 경우 앱의 학교에 맞춤 이벤트를 바인딩해야 합니다( 이벤트가 앱에 있음) 즉, 부모 컴포넌트는 자식 컴포넌트가 사용할 자체 정의 이벤트를 미리 바인딩해야 아버지와 아들 간의 데이터 통신이 완료될 수 있습니다.
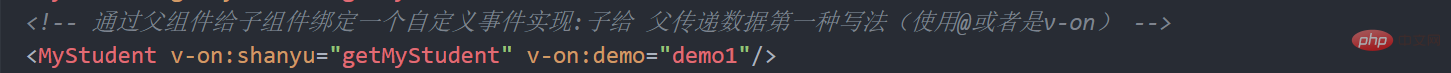
리틀 A의 아버지가 야외에서 일하는 것과 같습니다. 그러다가 꼬마 A가 아빠를 그리워하고 그랬더니 아버지가 꼬마 A에게 미리 전화를 걸어 보고 싶으면 이렇게 전화하라고 하더군요. 그러면 꼬마 A가 아버지에게 전화를 걸고 통화를 할 수 있었던 것입니다. 상위 구성 요소에 데이터를 전달할 수 있는 맞춤 이벤트 콜백 3. 맞춤 이벤트 바인딩3.1 첫 번째 방법은 상위 구성 요소에서
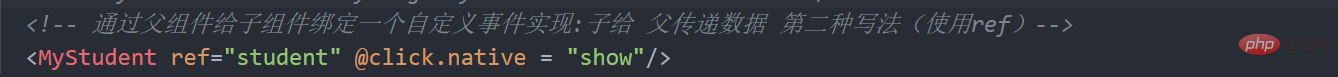
3.2 두 번째 방법은 상위 구성 요소에서: 
 커스텀 이벤트에 네이티브 이벤트를 작성하면 역시 커스텀 이벤트가 적용되므로 @xxx.native를 사용합니다. 이 문제를 해결하려면 [관련 권장 사항:
커스텀 이벤트에 네이티브 이벤트를 작성하면 역시 커스텀 이벤트가 적용되므로 @xxx.native를 사용합니다. 이 문제를 해결하려면 [관련 권장 사항:
,학생 구성 요소 인스턴스에서 shanyu 이벤트를 트리거할 하위 구성 요소를 찾습니다web front-end development]먼저 상위 구성 요소에 사용자 정의 구성 요소를 작성합니다(사용자 정의 이벤트가 한 번만 트리거되도록 하려면 다음을 사용할 수 있습니다). 한 번 수정자 또는 $once 메서드)
// 在父组件内自定义个事件 getMyStudent(name) { console.log("App收到学校名:", name); this.studentName = name; } }, mounted() { this.$refs.student.$on("shanyu", this.getMyStudent); }로그인 후 복사
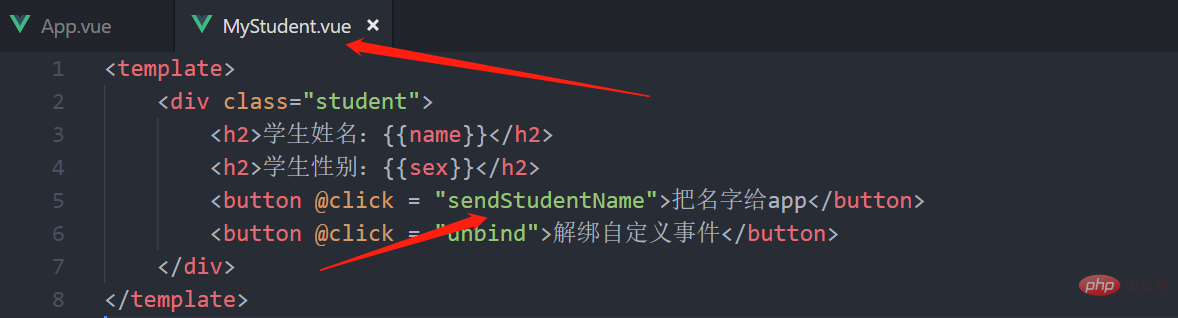
사용자 정의 이벤트를 트리거합니다. $emit('shanyu', data)
methods: {
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}4. 사용자 정의 이벤트 바인드 해제
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}
2. 글로벌 이벤트 버스
1. 글로벌 이벤트 버스란 무엇입니까
모든 구성 요소 통신에 적합한 구성 요소 간의 통신 방법입니다. . 커스텀 이벤트와 동일하지만 커스텀 이벤트보다 훨씬 더 많은 기능을 제공합니다.
2. 사용 방법주로 main.js 파일 3개와 Brother 구성 요소 2개를 찾습니다. Node.js는 vm이 있는 파일이고 전역 이벤트 버스가 vue 인스턴스에 설치됩니다. 그렇다면 왜 beforeCreate 후크에 배치해야 할까요? beforeCreate 라이프 사이클 후크의 특징은 데이터가 새로 고쳐지기 전에 실행된다는 것입니다. $bus는 버스를 의미할 뿐만 아니라 버스도 의미합니다. 3. 이벤트 버스를 사용하세요.
. 데이터 수신 구성 요소 A가 데이터를 수신하려는 경우 구성 요소 A의 $bus에 맞춤 이벤트를 바인딩하고 이벤트의 콜백은 구성 요소 A 자체에 유지됩니다. 메소드(){mounted() {this . $bus . $on( 'xxxx' ,this . 데모)}
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})2. 데이터 제공
this.$bus.$emit( 'xxxx', 데이터 전송 )<script>
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>(학습 영상 공유: vuejs 입문 튜토리얼
,기본 프로그래밍 영상
)위 내용은 Vue 구성요소의 사용자 정의 이벤트 및 전역 이벤트 버스를 간략하게 분석한 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




