프런트 엔드에서 API 인터페이스를 동적으로 생성하는 방법을 자세히 설명하는 기사
이 글은 프론트엔드에서 API 인터페이스를 동적으로 생성하는 방법을 주로 소개합니다. 모두에게 도움이 되기를 바랍니다.
TS 시대에는 인터페이스 요청 유형과 반환 매개변수를 정의하는 것이 번거로운 일이 되었습니다. 이 경우 노드 서비스를 사용하여 구성을 자동화할 수 있습니다.
一 맞춤형 명령 빌드
1.1 빌드 project
APISDK 폴더를 생성한 후 npm init -y 명령을 실행하여 package.json 파일을 초기화합니다.npm init -y初始化package.json文件
在package.json文件中增加如下代码,告诉package.json我的bin叫api-test执行的文件是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}
1.2 Commander.js
安装Commander.js node.js命令行界面的完整解决方案,受 Ruby Commander启发。
具体api可直接前往学习
前端开发node cli 必备技能。
//install 安装命令 npm install commander
在APISDK文件夹下创建apiSdk.js文件,并写入以下代码
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
- commander 提供的
command函数可创建子级命令。 - commander 提供的
options选项可以快捷定义命令行参数,并生成对应的参数配置文档 在--help 命令中展示。 options 可以接收多个参数。 - commander 提供的
description命令的描述。 - commander 提供的
command处理子级命令。
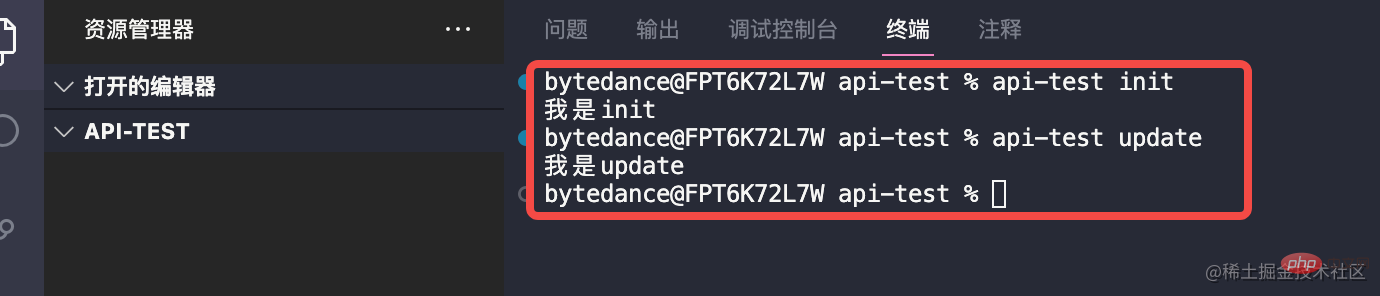
在APISDK文件夹终端下输入npm link命令(在本地开发npm包的时候,我们可以使用npm link命令,将npm包模块链接到运行项目中去,方便地对模块进行调试和测试),然后我们在APISDK文件夹之外重新创建一个新的文件夹,运行api-test init 和 api-test update
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json
 1.2 Commander.js node.js 명령줄 인터페이스를 위한 완벽한 솔루션, 주제 루비 커맨더
1.2 Commander.js node.js 명령줄 인터페이스를 위한 완벽한 솔루션, 주제 루비 커맨더영감. api-test init 和 api-test update
특정 API를 직접 학습할 수 있습니다
 프론트엔드 개발 노드 cli의 필수 기술입니다.
프론트엔드 개발 노드 cli의 필수 기술입니다.
//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
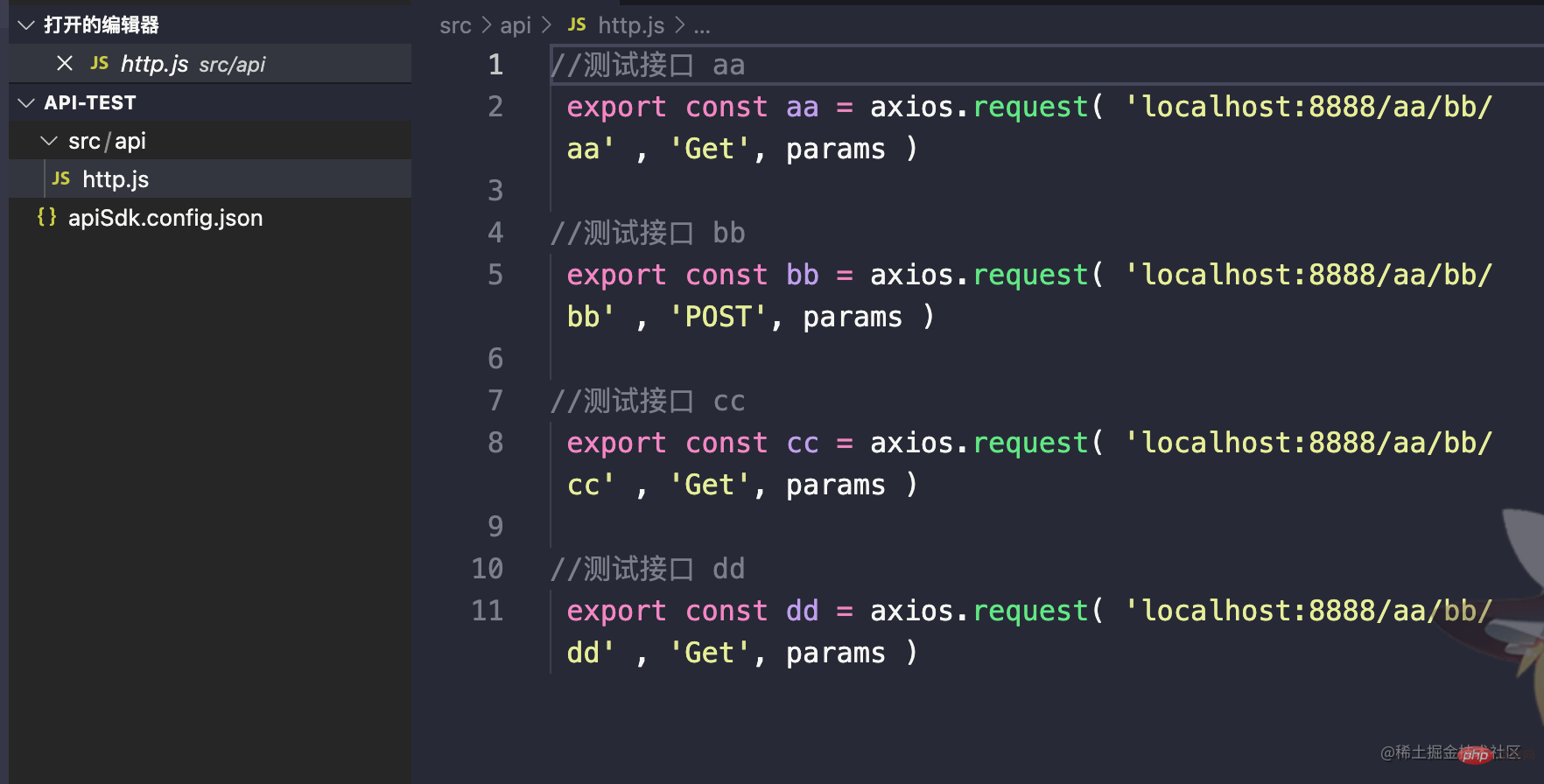
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
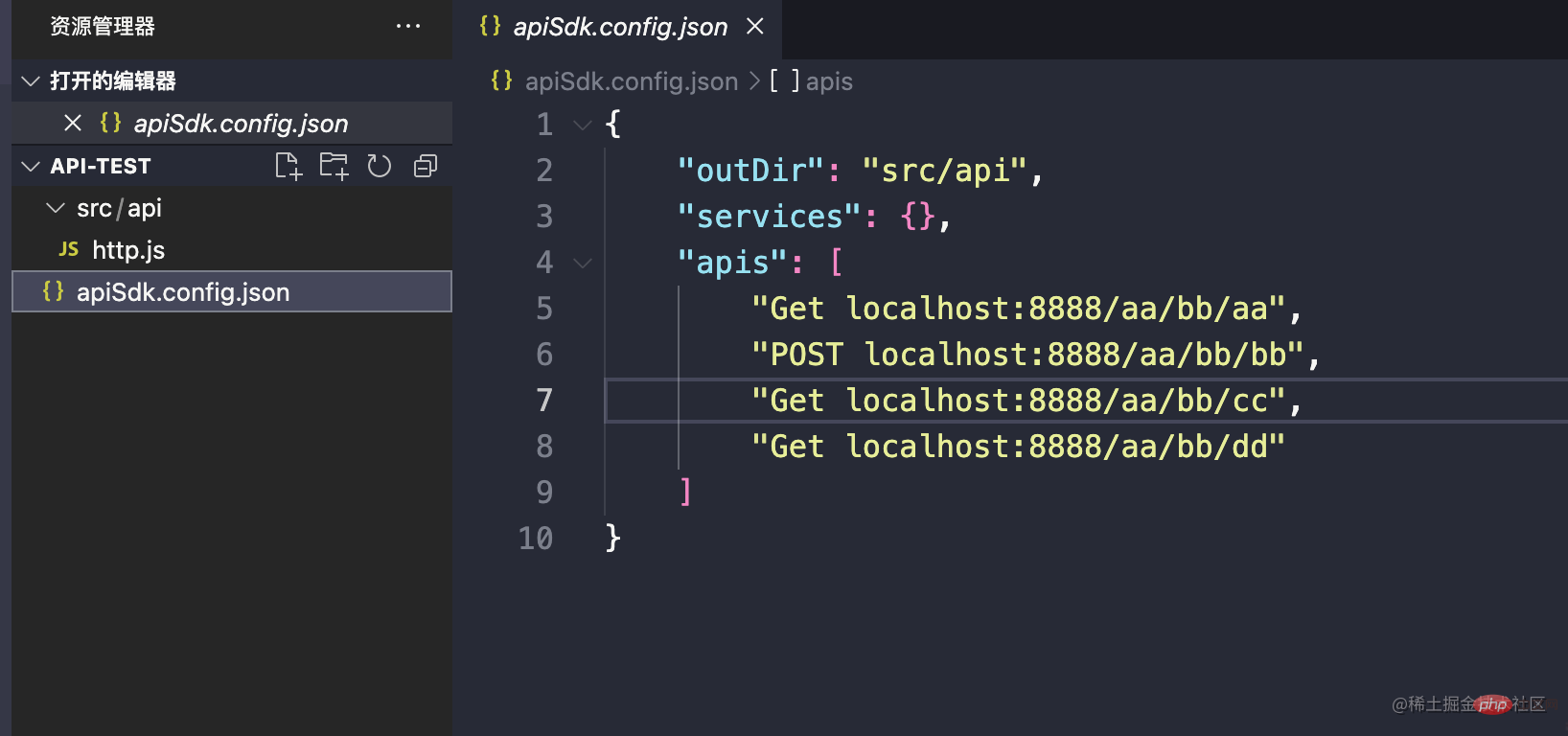
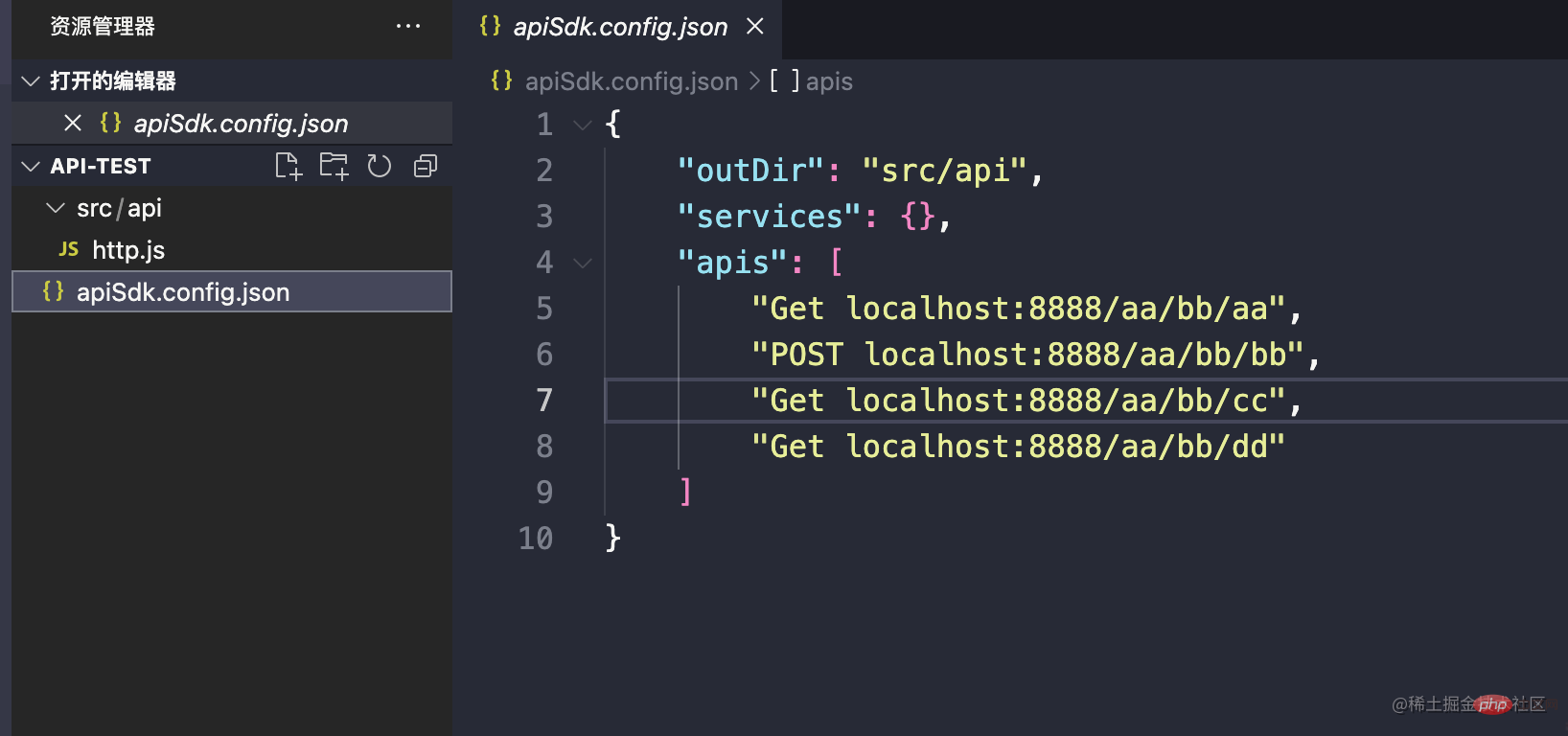
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]#!/usr/bin/env node 이 구절은 Interpreter 프로그램을 스크립팅하기 위해 노드를 사용한다는 의미입니다. 다음과 같은 노드 구문을 사용할 수 있습니다. 🎜- command에서 제공하는
command함수는 하위 수준 명령을 생성할 수 있습니다. - commander가 제공하는
옵션옵션을 사용하면 명령줄 매개변수를 신속하게 정의하고 --help 명령에 표시할 해당 매개변수 구성 문서를 생성할 수 있습니다. 옵션은 여러 매개변수를 받을 수 있습니다. - Commander는
description명령에 대한 설명을 제공합니다. - commander가 제공하는
명령은 하위 수준 명령을 처리합니다.
npm link 명령을 입력하세요(npm 패키지를 로컬에서 개발할 때 npm 패키지에 npm link 명령을 사용할 수 있습니다) 모듈은 모듈 디버깅 및 테스트를 용이하게 하기 위해 실행 중인 프로젝트에 연결됩니다. 그런 다음 APISDK 폴더 외부에 새 폴더를 만들고 🎜 명령🎜🎜🎜을 실행한 다음 해당 명령을 입력하여 작업 메서드를 실행합니다. 🎜🎜둘째, 해당 api를 동적으로 생성합니다🎜🎜APISDK 폴더에 utils/command.js 및 utils/http.js 파일을 추가합니다.🎜#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);위 내용은 프런트 엔드에서 API 인터페이스를 동적으로 생성하는 방법을 자세히 설명하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까? 1. 소개 PHP 프로젝트에서는 종종 다른 웹사이트에서 데이터를 크롤링하고 이러한 데이터를 처리해야 합니다. 많은 웹사이트에서는 API 인터페이스를 제공하며, 우리는 이러한 인터페이스를 호출하여 데이터를 얻을 수 있습니다. 이 기사에서는 PHP를 사용하여 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법을 소개합니다. 2. API 인터페이스의 URL과 매개변수를 얻으십시오. 시작하기 전에 대상 API 인터페이스의 URL과 필수 매개변수를 얻어야 합니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
제목: Laravel API 오류 보고 처리 방법, 구체적인 코드 예제가 필요합니다. Laravel을 개발하다 보면 API 오류가 자주 발생합니다. 이러한 오류는 프로그램 코드 논리 오류, 데이터베이스 쿼리 문제, 외부 API 요청 실패 등 다양한 이유로 인해 발생할 수 있습니다. 이러한 오류 보고서를 처리하는 방법은 핵심 문제입니다. 이 문서에서는 Laravel API 오류 보고서를 효과적으로 처리하는 방법을 보여주기 위해 특정 코드 예제를 사용합니다. 1. Laravel의 오류 처리
 Python을 사용하여 API 데이터를 CSV 형식으로 저장
Aug 31, 2023 pm 09:09 PM
Python을 사용하여 API 데이터를 CSV 형식으로 저장
Aug 31, 2023 pm 09:09 PM
데이터 기반 애플리케이션 및 분석 세계에서 API(애플리케이션 프로그래밍 인터페이스)는 다양한 소스에서 데이터를 검색하는 데 중요한 역할을 합니다. API 데이터로 작업할 때 액세스하고 조작하기 쉬운 형식으로 데이터를 저장해야 하는 경우가 많습니다. 그러한 형식 중 하나는 표 형식의 데이터를 효율적으로 구성하고 저장할 수 있는 CSV(쉼표로 구분된 값)입니다. 이 기사에서는 강력한 프로그래밍 언어인 Python을 사용하여 API 데이터를 CSV 형식으로 저장하는 프로세스를 살펴봅니다. 이 가이드에 설명된 단계를 수행하여 API에서 데이터를 검색하고, 관련 정보를 추출하고, 추가 분석 및 처리를 위해 CSV 파일에 저장하는 방법을 알아봅니다. Python을 사용한 API 데이터 처리의 세계에 대해 알아보고 CSV 형식의 잠재력을 활용해 보겠습니다.
 React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
ReactAPI 호출 가이드: 백엔드 API와 상호 작용하고 데이터를 전송하는 방법 개요: 최신 웹 개발에서는 백엔드 API와 상호 작용하고 데이터를 전송하는 것이 일반적인 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 React는 이 프로세스를 단순화하는 몇 가지 강력한 도구와 기능을 제공합니다. 이 기사에서는 React를 사용하여 기본 GET 및 POST 요청을 포함하여 백엔드 API를 호출하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 필요한 종속성을 설치하십시오. 먼저 Axi가 프로젝트에 설치되어 있는지 확인하십시오.
 Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간의 원활한 통신을 위해서는 특정 코드 예제가 필요합니다. 오늘날 디지털 시대에 내부 기업 시스템은 서로 통신하고 데이터를 공유해야 하며 Oracle API는 원활한 통신을 돕는 중요한 도구 중 하나입니다. 시스템 간 통신. 이 기사에서는 OracleAPI의 기본 개념과 원칙부터 시작하여 API 통합 전략을 살펴보고 마지막으로 독자가 OracleAPI를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 기본 오라클 API
 MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법 현대 웹 애플리케이션 개발에서 CRUD(생성, 삭제, 수정, 확인) 작업은 가장 일반적이고 중요한 기능 중 하나입니다. 이 기사에서는 MongoDB 데이터베이스를 사용하여 간단한 CRUD API를 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. MongoDB는 데이터를 문서 형식으로 저장하는 오픈 소스 NoSQL 데이터베이스입니다. 기존 관계형 데이터베이스와 달리 MongoDB에는 사전 정의된 스키마가 없습니다.




