html은 웹에 속하며 웹 프런트엔드 페이지 개발에 속하며, PHP는 백엔드 프로그램 개발에 속합니다. HTML은 웹 페이지, 특히 웹 디자인을 개발하는 데 사용되는 Hypertext Markup Language의 약자입니다. HTML은 정적 페이지만 작성할 수 있고 웹 사이트 콘텐츠는 HTML을 사용하여 관리할 수 없습니다. HTML과 CSS를 사용하는 것 외에도 php와 같은 다른 것들이 필요합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html은 웹 프론트엔드 페이지 개발에 속하고, PHP는 백엔드 프로그램 개발에 속합니다.
HTML 소개
HTML은 웹 페이지 개발, 특히 웹 디자인을 위한 Hypertext Markup Language의 약자로, 웹 페이지 작성을 위한 가장 간단한 언어입니다. 주로 HTML 요소 태그를 사용하여 작성되며 주로 HTML 요소로 구성되며, 여는 태그와 닫는 태그> 이 태그 사이의 데이터는 일반적으로 내용입니다.
HTML의 주요 목표는 웹 브라우저가 태그 사이에 작성된 내용을 구문 분석하고 표시할 수 있도록 하는 것이며 이러한 HTML 태그의 목적은 페이지의 내용을 설명하는 것입니다.
HTML은 정적 페이지만 작성할 수 있으며 HTML을 사용하여 웹사이트 콘텐츠를 관리할 수 없습니다. 동적 페이지를 구현하려면 HTML 및 CSS를 사용하는 것 외에도 php와 같은 다른 항목도 필요합니다.

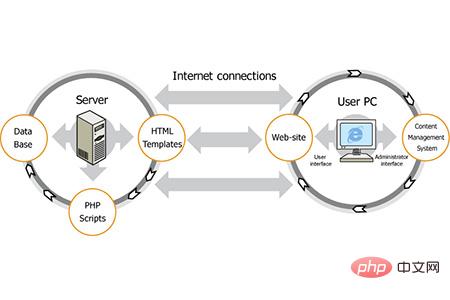
위 그림에서: PHP 스크립트는 서버에 저장된 데이터를 처리하고, 처리된 데이터는 HTML 템플릿으로 사용자와 사이트 관리자에게 반영됩니다.
3가지 PHP/HTML 하이브리드 방식
PHP는 백엔드 언어로 브라우저가 표시할 수 있도록 출력하기 위해서는 필연적으로 HTML 코드를 출력해야 합니다. 제가 사용한 것 세 가지 PHP/HTML 혼합 방법
1. 작은따옴표/큰따옴표 묶음 방법
이것이 가장 기본적인 방법입니다. 사용법은 다음과 같습니다
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>가장 간단한 방법입니다. 작은 따옴표
큰 따옴표와 작은 따옴표의 차이점은 전자는 따옴표 안의 변수를 구문 분석하고, 후자는 따옴표 안의 변수를 구문 분석하지 않는다는 점입니다. 아래 예를 참조하세요
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
출력.
1 안녕하세요!2 $Content
변수명은 자동으로 변수값으로 파싱되고, 작은따옴표로 묶인 문자열은 변수명
으로 자동 파싱되는 것을 볼 수 있습니다. 는 여전히 이렇게 표시됩니다. 두 가지 단점이 있습니다
1. 출력 내용에 작은따옴표/큰따옴표가 포함되어 있으면 처리하기가 매우 어렵습니다. 오류가 보고됩니다2. 다음과 같이 작성합니다. 최신 텍스트
HEREDOC 및 NOWDOC을 사용하면 PHP5에서 지원됩니다. .3 프로그램에서 텍스트를 묶는 데 사용자 정의 식별자를 사용할 수 있는 새로운 기능입니다. HEREDOC과 NOWDOC 사이의 관계는 전자가 블록 내의 변수를 구문 분석하는 것과 유사합니다. 블록의 변수
HEREDOC 및 NOWDOC의 사용법은 아래에 소개되어 있습니다
<?php
$Content='Hello!';
//下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样
echo <<<LABEL
$Content
LABEL;
//结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行
echo '<br>';//为了演示方便换行
//NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围
echo <<<'LABEL'
$Content
LABEL;
//其他无异
?>
HEREDOC/NOWDOC로 작성하면 따옴표 문제는 완벽하게 해결되지만 여전히 잘못된 구문 색상 문제는 해결되지 않습니다.
3. HTML에 PHP 프로그램 블록 삽입. (권장)
이 방법은 매우 적합한 방법이며, WordPress 템플릿과 같은 상황에서 널리 사용됩니다. 작성하는 것도 더 편리합니다. 아래와 같이 출력해야 할 곳에 해당 코드를 직접 작성하면 됩니다.
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>세 가지 방법 중 이 방법이 가장 좋은 것 같지만 단점은 만약 그러한 코드 블록이 너무 많으면 프로그램 읽기에 심각한 영향을 미칩니다. 추천 학습: "
PHP 비디오 튜토리얼"
위 내용은 HTML은 웹에 속합니까, 아니면 PHP에 속합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!