노드에서 소스를 어떻게 전환하나요? 다음 문서에서는 노드 전환 소스 가젯을 만드는 방법을 설명합니다. 도움이 되기를 바랍니다.

야야야, 이제 또 바퀴에 대해 쓸 시간이구나. 왜 이런 글을 쓰려는 거지?
npm 자체 소스 다운로드 속도가 매우 느릴 텐데요
타바오 소스 및 Tencent 소스와 같은 소스 전환에도 사용할 수 있는 nrm 도구가 이미 있습니다. 종속 패키지에는 nrm이 언제든지 관리하고 전환하는 데 도움이 되는 소스가 너무 많습니다. nrm 也是做切换源的 例如tabao源,腾讯源,下载依赖包的时候能加速,那有这么多的源nrm可以帮我们管理起来随时切换。
第一个朋友安装nrm很麻烦还需要用源码的方式安装

第二个朋友公司私服多,自己又懒得手动切换

于是我们想自己写一个小工具实现简易的切换npm源 【相关教程推荐:nodejs视频教程】
思路1,调用命令 设置源
npm config set registry 源地址
思路2 使用查看命令获取源地址
npm config get registry
主要就是这两步操作
代码实现
commander
commander是一个nodejs的模块可以解析我们输入的命令,常用于各种脚手架如vue vite等,
例如 xxx -V查看版本 xxx use执行脚本 xxx -h查看帮助 等都可以使用 commander实现

inquirer
inquirer也是nodejs的一个模块,常用于命令交互,如vue的cli,vite等,react脚手架等

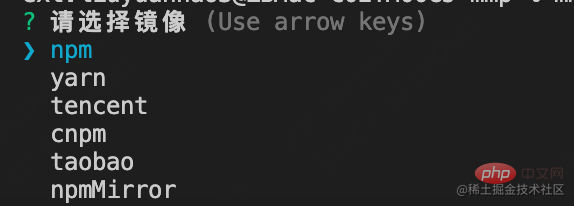
例如这种选项,还有输入框,多选等
registries.json
这个文件里面放一些初始的源,从nrm的github偷的ping是我自己加的
{
"npm": {
"home": "https://www.npmjs.org",
"registry": "https://registry.npmjs.org/",
"ping": "https://registry.npmjs.org"
},
"yarn": {
"home": "https://yarnpkg.com",
"registry": "https://registry.yarnpkg.com/",
"ping": "https://registry.yarnpkg.com"
},
"tencent": {
"home": "https://mirrors.cloud.tencent.com/npm/",
"registry": "https://mirrors.cloud.tencent.com/npm/",
"ping": "https://mirrors.cloud.tencent.com/npm"
},
"cnpm": {
"home": "https://cnpmjs.org",
"registry": "https://r.cnpmjs.org/",
"ping": "https://r.cnpmjs.org"
},
"taobao": {
"home": "https://npmmirror.com",
"registry": "https://registry.npmmirror.com/",
"ping": "https://registry.npmmirror.com"
},
"npmMirror": {
"home": "https://skimdb.npmjs.com/",
"registry": "https://skimdb.npmjs.com/registry/",
"ping": "https://skimdb.npmjs.com/registry"
}
}#!/usr/bin/env node
const { program } = require('commander')
const PKG = require('../package.json') //引入package json
const registries = require('../registries.json'); //引入初始源
const inquirer = require('inquirer');
const { exec, execSync } = require('child_process') //子线程用于执行shell命令
const ping = require('node-http-ping') //ping网址的一个库
const fs = require('fs')
const chalk = require("chalk"); //console 变颜色的一个库
const path = require('path')
program.version(PKG.version) //设置版本默认命令 -V --version
//读取源地址方便设置*
const getOrigin = async () => {
return await execSync('npm get registry', { encoding: "utf-8" })
}
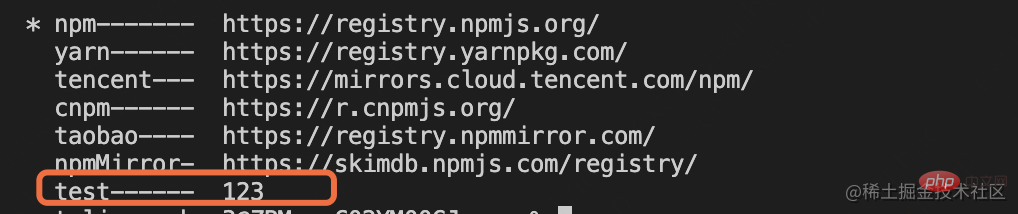
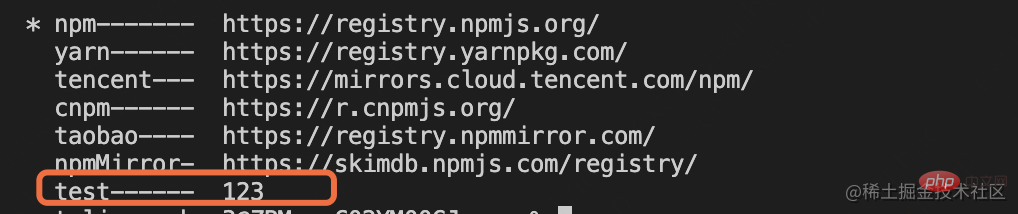
//列出所有的源,如果当前有在使用前面加上*
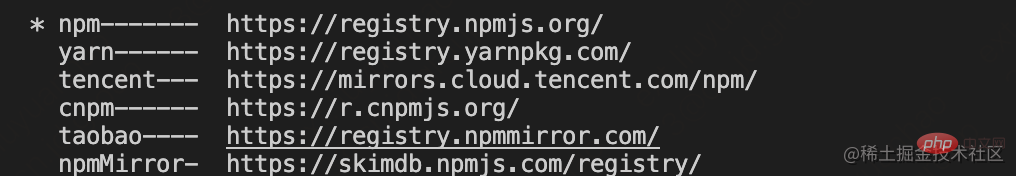
program.command('ls').description('查看镜像').action(async () => {
const res = await getOrigin()
const keys = Object.keys(registries)
const message = []
//填充横线算法npm------ yarn------
const max = Math.max(...keys.map(v => v.length)) + 3
keys.forEach(k => {
const newK = registries[k].registry == res.trim() ? ('* ' + k) : (' ' + k)
const Arr = new Array(...newK)
Arr.length = max;
const prefix = Array.from(Arr).map(v => v ? v : '-').join('')
message.push(prefix + ' ' + registries[k].registry)
})
console.log(message.join('\n'))
})
//切换源
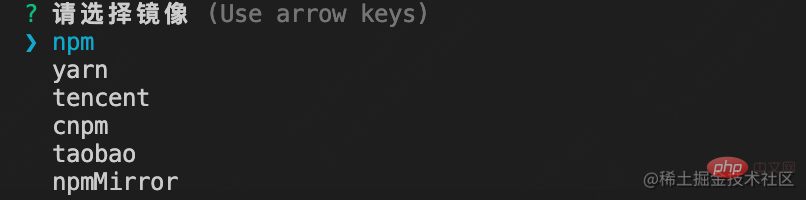
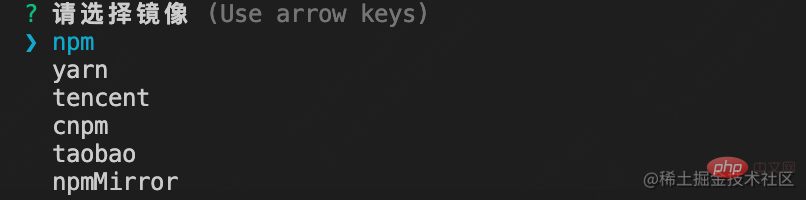
program.command('use').description('请选择镜像').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "请选择镜像",
choices: Object.keys(registries)
}
]).then(result => {
const reg = registries[result.sel].registry
exec(`npm config set registry ${reg}`, null, (err, stdout, stderr) => {
if (err) {
console.error('切换错误', err)
} else {
console.log('切换成功')
}
})
})
})
//获取当前源
program.command('current').description('查看当前源').action(async () => {
const reg = await getOrigin()
const v = Object.keys(registries).find(k => {
if (registries[k].registry === reg.trim()) {
return k;
}
})
console.log(chalk.blue('当前源:', v))
})
//ping 源
program.command('ping').description('测试镜像地址速度').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "请选择镜像",
choices: Object.keys(registries)
}
]).then(result => {
const url = registries[result.sel].ping.trim()
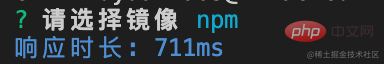
ping(url).then(time => console.log(chalk.blue(`响应时长: ${time}ms`)))
.catch(() => console.log(chalk.red('GG')))
})
})
//添加源 读写registries.json 文件实现
program.command('add').description('自定义镜像').action(() => {
inquirer.prompt([
{
type: "input",
name: "name",
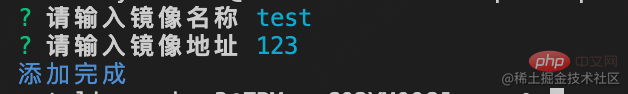
message: "请输入镜像名称",
validate(answer) {
const keys = Object.keys(registries)
if (keys.includes(answer)) {
return `不能起名${answer}跟保留字冲突`
}
if (!answer) {
return '名称不能为空'
}
return true
}
},
{
type: "input",
name: "url",
message: "请输入镜像地址",
validate(answer) {
if (!answer) {
return `url不能为空`
}
return true
}
}
]).then(result => {
const del = (url) => {
const arr = url.split('')
//本来想用at 16 以下不支持
return arr[arr.length - 1] == '/' ? (arr.pop() && arr.join('')) : arr.join('')
}
registries[result.name] = {
home: result.url.trim(),
registry: result.url.trim(),
ping: del(result.url.trim()), //去掉末尾/ 不然无法ping
}
fs.writeFileSync(path.join(__dirname, '../registries.json'), JSON.stringify(registries, null, 4))
console.log(chalk.blue('添加完成'))
})
})
program.parse(process.argv)使用方式
npm i xmzs -g
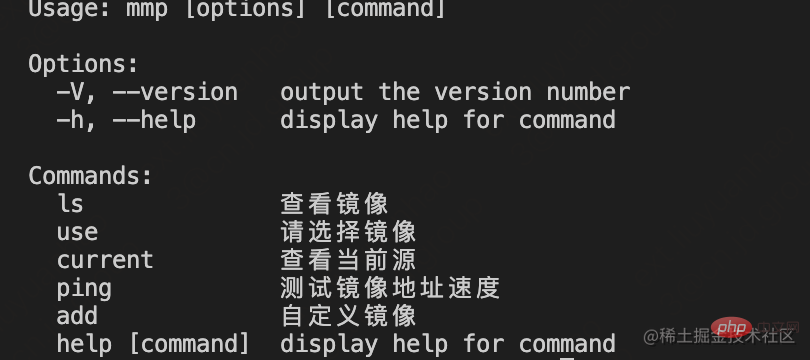
安装完之后会有一个mmp 命令为什么不叫xmzs 别问问就是喜欢mmp
nrm을 설치하는 게 너무 귀찮아서 소스코드를 통해 설치해야 했어요
 두 번째 친구 회사는 개인서버가 많은데 수동으로 전환하기엔 너무 게으른데요
두 번째 친구 회사는 개인서버가 많은데 수동으로 전환하기엔 너무 게으른데요

그래서 우리는 npm 소스를 쉽게 전환할 수 있는 작은 도구를 작성하고 싶습니다. [관련 튜토리얼 권장 사항: nodejs 동영상 튜토리얼 ]
]
아이디어 1, 명령을 호출하여 소스 설정
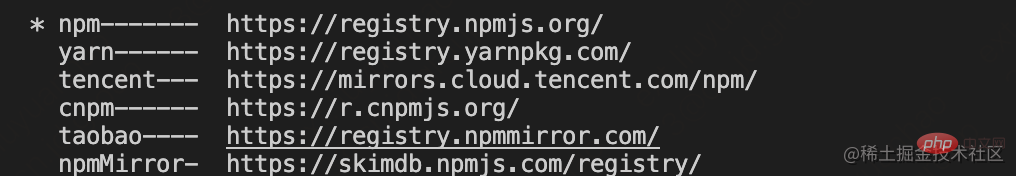
mmp ls
아이디어 2 view 명령을 사용하여 소스 주소 가져오기
mmp use

commander
commander는 입니다 >nodejs 입력 명령을 구문 분석할 수 있는 모듈, vue vite 등과 같은 다양한 스캐폴딩에서 일반적으로 사용됩니다. 
xxx -V 버전 보기 xxx use< /code> <code>xxx -h 스크립트 실행 도움말 보기 등은 commander

문의자
문의자는 또한 vue의 cli, vite 등과 같은 명령 상호 작용에 자주 사용되는 nodejs 모듈입니다. 반응 스캐폴딩 등


mmp current
mmp ping
map add
mmp 명령이 xmzs로 호출되지 않는 이유는 묻지 마세요. mmp🎜rrreee🎜모든 소스 나열🎜🎜🎜🎜rrreee🎜스위치 소스 nrm 입력입니다. 편의상 선택 상자입니다🎜🎜🎜🎜rrreee🎜현재 소스 보기🎜🎜🎜🎜rrreee🎜Speed test🎜🎜🎜🎜🎜🎜🎜rrreee🎜Customized source🎜🎜🎜🎜🎜mmp ls View 🎜🎜🎜🎜 🎜노드 관련 지식을 더 보려면 🎜nodejs tutorial🎜을 방문하세요! 🎜위 내용은 노드 스위칭 소스 가젯을 개발하는 방법을 단계별로 안내해 드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


![Node.js 전체 입문 튜토리얼 [es6+npm+express+webpack+promise]](https://img.php.cn/upload/course/000/000/068/6242b4c8f1a39624.png)


