css3에서 기울기 효과를 얻는 방법: 1. "skew(x,y)" 기능을 사용하여 수평 및 수직 방향으로 요소를 기울입니다. 2. "skewX(x)" 기능을 사용하여 요소를 기울입니다. 수평 방향의 요소 표시 3. "skewY(y)"를 사용하여 수직 방향으로 기울어진 요소를 표시합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
Css3에서 기울기 효과를 얻는 방법은 무엇입니까?
CSS3의 변형--왜곡 스큐()
왜곡 스큐() 함수는 요소를 디스플레이를 기울게 만들 수 있습니다. X축 및 Y축을 중심으로 중심 위치를 중심으로 특정 각도로 개체를 기울일 수 있습니다. 이는 요소의 모양을 변경하지 않고 회전만 하는 Rotate() 함수의 회전과 다릅니다. Skew() 함수는 회전하지 않고 요소의 모양만 변경합니다.
Skew()에는 세 가지 상황이 있습니다.
1.skew(x,y)는 요소가 수평 및 수직 방향으로 동시에 비틀어지게 합니다. (X축과 Y축은 특정 방향에 따라 비틀리고 변형됩니다.)

첫 번째 매개변수는 X축에 해당하고 두 번째 매개변수는 Y축에 해당합니다. 두 번째 매개변수를 지정하지 않으면 값은 0이 되며, 이는 Y축 방향에 경사가 없음을 의미합니다.
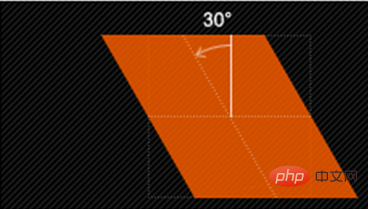
2.skewX(x)는 요소를 가로 방향으로만 왜곡합니다. (X축 왜곡)

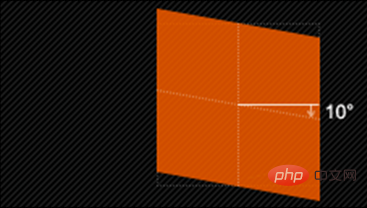
3.skewY(y)는 요소를 세로 방향으로만 왜곡합니다. (Y) 축 왜곡 변형)

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS3에서 기울기 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!