CSS3 애니메이션으로 원을 회전하는 방법: 1. 새 HTML 샘플 파일을 만들고 div를 "
"로 정의합니다. 2. 애니메이션 속성을 통해 다양한 효과를 설정합니다. 테두리, 회전, 코드는 "애니메이션: 원 2s 무한 선형; @keyframes 원 {0% {변환: 회전(0deg);}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
Css3 애니메이션으로 원을 회전하는 방법은 무엇입니까?
CSS3 링 회전 효과
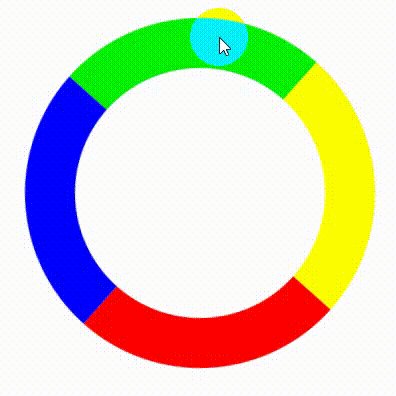
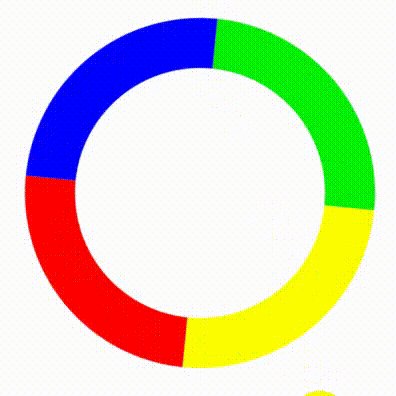
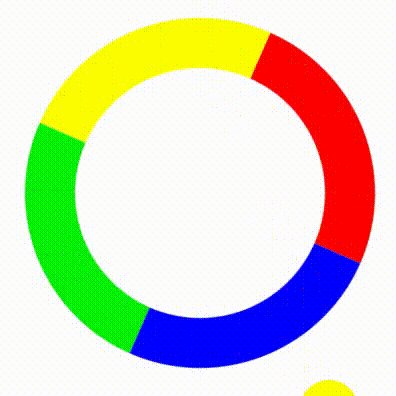
1. CSS3 링 회전 효과 1
원리: 다양한 효과로 테두리를 설정하고 회전
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
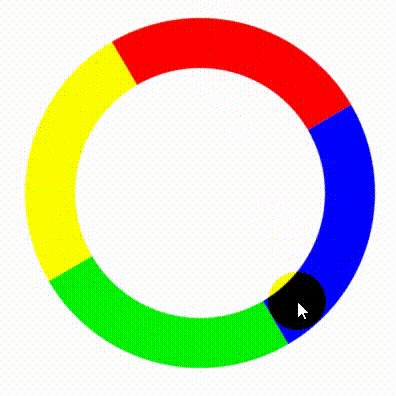
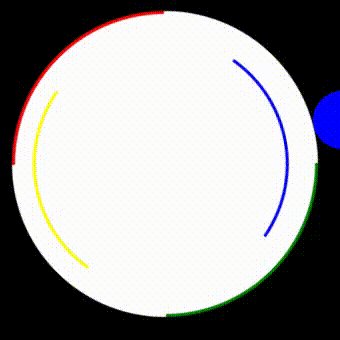
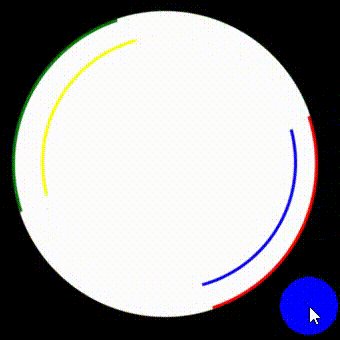
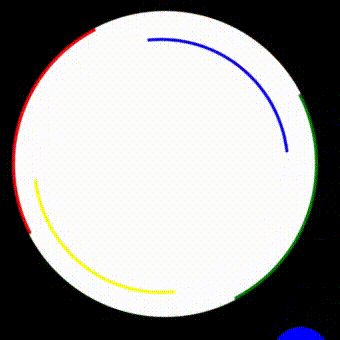
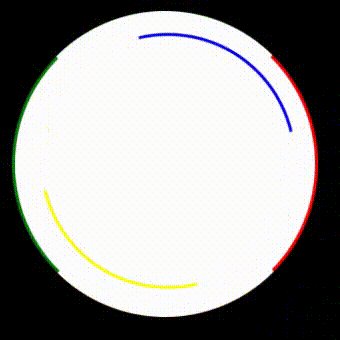
2.CSS 3 링 효과 2
원리: 다중 레이어 테두리를 사용하여 홈을 낮추고 회전 수행
<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>효과는 다음과 같습니다.

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS3 애니메이션으로 원을 회전시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!